canvas 从初级到XX 1# 部分非基础原生API的使用 [初级向]
标题canvas 从初级到XX,XX是因为本文随机都可能会太监,并不会支持到入土。请慎重的往下看。
对于canvas的介绍,随处都可以找到,也就不啰嗦太多了。就直奔主题了。
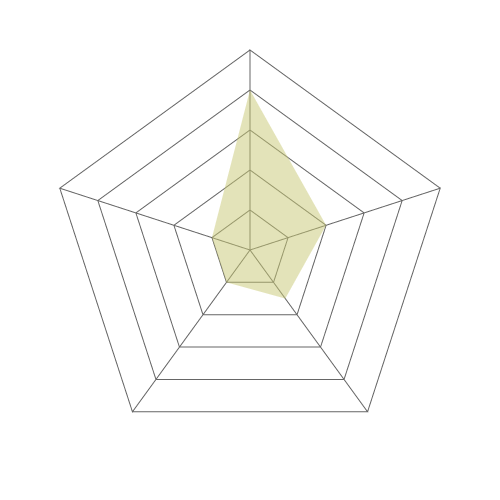
先看一段代码,以及实现的效果吧。
drawing(canvas, [80,40,30,20,20])

其实,准备使用下面的代码,然后大家看的时候, 刷新页面就有不同的效果的,但是由于博客不能插入js, 就无法实现这个预想了。 等最后给大家介绍完毕之后。 可以使用这个代码来看一下效果。
ps:如果有大神可以私信、留言告诉我,怎么在博客中插入js。我会十分感激的。
var canvas = document.getElementById('drawing')
var arr = []
for (var i = Math.random() * 7 + 3; i >= 0; i--) {
arr.push(Math.random()*100)
}
drawing(canvas, arr)
好了。现在让我们进入真正的正题吧。
- 绘制前的分析
绘制canvas之前,必须要获取到context。var can = document.getElementById('drawing')
var ctx = can.getContext('2d')现在,我们做一下分析,
上面的截图是一个标准的雷达图。暂时是以100为满值,写出的方法。每一格为20。
我们暂时将满值的线长,以及这个图最终在canvas中的定位进行一个假设。我们假设线长200 var lineLength = 200,最终绘制在canvas的正中心 - 背景的绘制
现在,让我们把背景图绘制出来吧。
图片中的背景是五边形,以及假设满值的长度为200,中间分5端。简单来说也就是5个五边形构成的。
总之,先让我们来画出一个五边形好了。
既然决定好了,要将整个图绘制在canvas的正中心。那么是不是应该这样写: var width = canvas.width;ctx.moveTo(width / 2, n) ,然后再 ctx.lineTo(n, n) 到其他4个点?
各个n的值,我们先待定,但是要在中心的话以,width / 2 为顶点的x值。似乎很有道理。但是确实如此吗?
如果,这样做,那之后4个点的定位。我们还需要利用三角函数以及各种复杂而又麻烦的运算来得出它们的定位。这明显不符合我们懒惰的设定啊。
这个时候也就该搬出第一个经常被忽略的方法了。ctx.translate(width / 2, height / 2)
这个方法,不做过多的解释了,随处都可以查到(将canvas上的原点,映射到参数的坐标)。
此时,坐标(0, 0),已经改至了canvas的中心位置,那之后的代码要如何做呢? ctx.moveTo(0, -lineLength) ,这样在y 轴上,向上方移动我们需要的线长,就可以定位到顶点了。比计算一个n,要简单的多了。
现在蹦出一个吐槽的说,之后的4个点,还是要通过三角函数来计算才可以得到,依旧还是有很大的运算量。
可是,我们目前在通过三角函数计算之后,得出的值,已经不需要再加上,或者减去 width / 2 , height / 2 ,以保证中心点的位置了。况且,我还没有说之后的点要怎么画呢。
还是先放出,五边形的绘制代码吧。for (var i = 0; i < 5; i++) {
ctx.moveTo(0, -lineLength)
ctx.rotate(Math.PI * 2 / 5)
ctx.lineTo(0, -lineLength)
}
ctx.stroke()这里出现了 ctx.rotate(Math.PI * 2 / 5) 这个方法。也就是将整个canvas绕着原点(0,0)旋转。只不过这里的参数需要输入弧度。 Math.PI * 2 为一整圈。
所以,这个循环中的 lineTo 虽然参数一直是一样的。但是,我们每次都将画布旋转了一些。。这个一些要具体怎么描述,我说不清, 反正就是五分之一个圆吧。
至此,也就可以画出一个五边形了。但是要绘制出背景的效果。肯定是不能只画一个五边形的。ctx.beginPath()
for (var i = 0; i < 5; i++) {
drawStar(lineLength * (i + 1) / 5)
}
ctx.strokeStyle = '#666'
ctx.stroke()
function drawStar(length) {
for (var i = 0; i < 5; i++) {
ctx.moveTo(0, 0)
ctx.lineTo(0, -length)
ctx.rotate(Math.PI * 2 / 5)
ctx.lineTo(0, -length)
}
}至此,背景就绘制出来了。
- 值的绘制
其实背景被绘制出来之后,在上面绘制值就相对简单的多了。直接(打码)上代码吧。var arr = [80,40,30,20,20]
arr.forEach(function (v, i) {
var trueLength = v * lineLength / max
if (i === 0) {
ctx.beginPath()
ctx.moveTo(0, -trueLength)
} else {
ctx.lineTo(0, -trueLength)
}
ctx.rotate(Math.PI * 2 / 5)
})
ctx.closePath()
ctx.fillStyle = 'rgba(202,202,115,.5)'
ctx.fill()这里的代码。主要的应用点,和绘制背景的大致相同,也就不做过多的讲解了。
- 函数的封装
封装前,我们大概分析一下可以看出来,背景图是基本固定的,主要是数据会改动。那么函数内部主要可以分成2块。一部分绘制背景,一部分绘制数据。
在本文最初,我们预期可以输入不同长度的数组数据。可以生成相应的多边形,然后将数据填充进去。这样也就是依照数据的length,来绘制多边形。
还是直接上代码吧。function drawing(dom, data, config) {
var ctx = dom.getContext('2d')
var width = dom.width
var height = dom.height
var lineLength = config.lineLength || 200
var max = config.max || 100
var num = data.length;
ctx.strokeStyle = '#666'
ctx.fillStyle = 'rgba(202,202,115,.5)'
ctx.translate(width * .5, height * .5)
drawBackground(num)
data.forEach(function (v, i) {
var trueLength = v * lineLength / max
if (i === 0) {
ctx.beginPath()
ctx.moveTo(0, -trueLength)
} else {
ctx.lineTo(0, -trueLength)
}
ctx.rotate(Math.PI * 2 / num)
}) ctx.closePath()
ctx.fill() function drawBackground(num) {
ctx.beginPath()
for (var i = 0; i < 5; i++) {
drawStar(ctx, lineLength * (i + 1) / 5)
}
ctx.stroke() function drawStar(ctx, length) {
for (var i = 0; i < num; i++) {
ctx.moveTo(0, 0)
ctx.lineTo(0, -length)
ctx.rotate(Math.PI * 2 / num)
ctx.lineTo(0, -length)
}
}
}
}
最后,只简单的总结几句吧,毕竟我还是很懒的。第三个参数,config 里面。可以按照实际需求,再增加其他各种参数。比如,在canvas中的定位。或者填充以及线段的颜色之类的。也就不一一列出来了。相信大家也都能修改成自己需要的样子。
今天,这里主要就是利用了translate 避免各种因为图型原点的原因不断增减原点坐标,以及rotate避免各种三角函数的复杂换算。
如果能帮助那些习惯了使用,arc 方法以及 rect 方法,然后对其他的多边形绘制感到棘手的各位朋友。我也会感到十分荣幸的。
好了。以上就是我canvas的第一篇随笔。 之后会不定期更新更多内容。感觉有用,请记得关注啊
canvas 从初级到XX 1# 部分非基础原生API的使用 [初级向]的更多相关文章
- HTML5 Canvas(画布)实战编程初级篇:基本介绍和基础画布元素
欢迎大家阅读HTML5 Canvas(画布)实战编程初级篇系列,在这个系列中,我们将介绍最简单的HTML5画布编程.包括: 画布元素 绘制直线 绘制曲线 绘制路径 绘制图形 绘制颜色,渐变和图案 绘制 ...
- Dynamics CRM2015 非基础语言环境下产品无法新建的问题
该现象出现在2015版本上,之前从没注意过这个问题不知道以前的版本是否存在. 我的安装包的基础语言是中文,第一张图有添加产品的按钮,切换到英文环境下后就没有了,一开始以为是系统做了隐藏处理,但用工具查 ...
- Java非侵入式API接口即文档工具apigcc
一个非侵入的api编译.收集.Rest文档生成工具.工具通过分析代码和注释,获取文档信息,生成RestDoc文档 前言 程序员一直以来都有一个烦恼,只想写代码,不想写文档.代码就表达了我的思想和灵魂. ...
- Canvas原生API(纯CPU)计算并渲染三维图
Canvas原生API(纯CPU)计算并渲染三维图 前端工程师学图形学:Games101 第三次作业 利用Canvas画三维中的三角形并使用超采样实现抗锯齿 最终完成功能 Canvas 原生API实现 ...
- canvas 从初级到XX 2# 让我们在之前的基础之上,再迈进一步吧 [中级向] (上)
还是老样子,先啰嗦一点前言. 最近各种事务缠身,所以也就隔了比较长的时间才开始码这篇文.希望不会这么快就过气. 好了,接下来就开始码代码.(写到中途,突然感觉到的.本篇设计大量初中物理知识,请怀念的往 ...
- 把图片存储 canvas原生API转成base64
1.LocalStorage有什么用? 2.LocalStorage的普通用法以及如何存储图片. 首先介绍下什么是LocalStorage 它是HTML5的一种最新储存技术.但它只能储存字符串.以前的 ...
- 百度地图JavaScript API V1.5初级开发工具类
/** * 百度地图使用工具类-v1.5 * @author boonya * @date 2013-7-7 * @address Chengdu,Sichuan,China * @email boo ...
- taobao_api项目开坑,自主完成淘宝主要接口的开发-版本:卖家版(非淘宝api)
项目名称:taobao_api 项目目的:独立实现各个淘宝操作的相关api,不依赖淘宝提供的api,而是自己实现接口 前期实现接口:已付款订单查询(自动更新), 订单发货 , 订单备注 应用场景:中小 ...
- 初级ai思维导图,基础人工智能设计图
2017年2月8日09:35:46 仅供代码和逻辑设计图纸,只提供一个参考设计,后面可能会更新具体实施说明
随机推荐
- IsoAlgo3d - A PCF 3D Viewer for Desktop, Tablet and Smart phone
IsoAlgo3d - A PCF 3D Viewer for Desktop, Tablet and Smart phone eryar@163.com Abstract. IsoAlgo3d 通过 ...
- XMLHttpRequest2 异步 ajax
XMLHttpRequest1只是对已经存在的xhr对象细节进行规范定义, XMLHttpRequest2升级了该对象. FormData 类型可以用在xhr传输的时候,把表单序列化或者将数据以表 ...
- ⑾bootstrap组件 徽章 大屏 页头 基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Problem E: 动物爱好者
Problem E: 动物爱好者 Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 882 Solved: 699[Submit][Status][Web ...
- Python 解LeetCode:367. Valid Perfect Square
题目描述:给出一个正整数,不使用内置函数,如sqrt(),判断这个数是不是一个数的平方. 思路:直接使用二分法,貌似没啥好说的.代码如下: class Solution(object): def is ...
- 对比MFC和Winform及WPF
MFC 生成本机代码,自然是很快.可是,消息循环,减缓了界面显示速度.winform 封装了 win32 的api,多次进行P/invoke 操作 (大部分使用p/invoke操作封装),速度慢 .w ...
- Windows Forms DataGridView中合并单元格
Windows Forms DataGridView 没有提供合并单元格的功能,要实现合并单元格的功能就要在CellPainting事件中使用Graphics.DrawLine和 Graphics.D ...
- C#中split分隔字符串的应用
.用单个字符来分隔:string str="aaajbbbjccc";string[] sArray=str.Split('j');foreach(string i in sArr ...
- Android内存泄露的原因
(一)释放对象的引用,误将一个本来生命周期短的对象存放到一个生命周期相对较长的对象中,也称“对象游离“.隐蔽的内部类(Anonymous Inner Class): mHandler = new Ha ...
- .net SignalR winform 推送广播
最近在做一个项目,需要用到服务端主动推送给客户端,最开始用的是自己比较顺手的Remoting,可后来发现把服务端架到外网上,就猴子它哥了,后来又尝试WCF,虽然能推送,但是推了几次也猴子它哥了,后来找 ...
