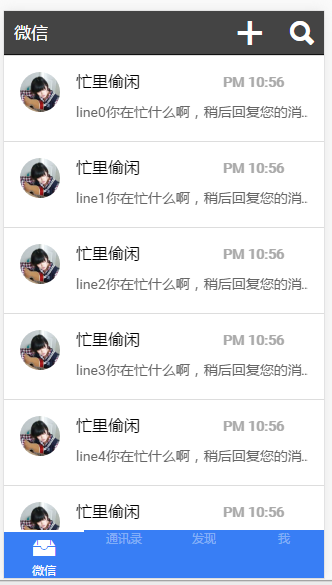
ionic 最简单的路由形式,头部固定,下面tab切换-------一个简单的单页切换起飞了
<ion-header-bar class="bar-dark" align-title="left">
<h1 class="title" >微信 </h1>
<span class="button button-clear">
<i class="icon ion-plus padding-right"></i>
<i class="icon ion-search padding-left"></i>
</span>
</ion-header-bar>
<ion-tabs class="tabs-positive tabs-striped tabs-bottom tabs-icon-top">
<ion-tab title="微信" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline">
<ion-view>
<ion-content class="calm-bg">
<ul class="list">
<li class="item item-avatar-left" ng-repeat="item in items">
<img src="wxl.jpg" style="height: 40px;width: 40px;"/>
<h2 class="list-inset">忙里偷闲</h2>
<p class="padding-top">{{item}}你在忙什么啊,稍后回复您的消息</p>
<h3 class="badge">{{ date | date : 'a h:mm' }}</h3>
</li>
</ul>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="通讯录">
<ion-view>
<ion-content class="bar-dark">
<ul class="list">
<li class="item item-avatar-left" ng-repeat="item in items">
<img src="wxl.jpg" style="height: 40px;width: 40px;"/>
<p class="padding-top">{{item}}你在忙什么啊,稍后回复您的消息</p>
</li>
</ul>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="发现">
<ion-view>
<ion-content class="bar-dark">
内容三
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="我">
<ion-view>
<ion-content class="bar-dark">
内容四
</ion-content>
</ion-view>
</ion-tab>
</ion-tabs>

ionic 最简单的路由形式,头部固定,下面tab切换-------一个简单的单页切换起飞了的更多相关文章
- vuex存取token,http简单封装、模拟登入权限校验操作、路由懒加载的几种方式、vue单页设置title
1.config index.js下面的跨域代理设置: proxyTable: { '/api': { target: 'http://xxxx', //要访问的后端接口 changeOrigin: ...
- 手把手教你用vue-cli构建一个简单的路由应用
上一章说道:十分钟上手-搭建vue开发环境(新手教程)https://www.jianshu.com/p/0c6678671635 开发环境搭建好之后,那么开始新添加一些页面,构建最基本的vue项目, ...
- ASP.NET Core Web API下事件驱动型架构的实现(一):一个简单的实现
很长一段时间以来,我都在思考如何在ASP.NET Core的框架下,实现一套完整的事件驱动型架构.这个问题看上去有点大,其实主要目标是为了实现一个基于ASP.NET Core的微服务,它能够非常简单地 ...
- 我们为之奋斗过的C#-----C#的一个简单理解
我们首先来简单叙述一下什么是.NET,以及C#的一个简单理解和他们俩的一个区别. 1 .NET概述 .NET是Microsoft.NET的简称,是基于Windows平台的一种技术.它包含了能在.NET ...
- (转)Web Service入门简介(一个简单的WebService示例)
Web Service入门简介 一.Web Service简介 1.1.Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从I ...
- laravel 实现一个简单的 RESTful API
创建一个 Article 资源 php artisan make:resource Article 你可以在 app/Http/Resources 目录下看到你刚刚生成的 Article 资源 当然我 ...
- Web Service入门简介(一个简单的WebService示例)
Web Service入门简介 一.Web Service简介 1.1.Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从I ...
- 一个简单的java僵局演示示例
在实际编程,为了避免死锁情况,但是,让你写一个有用的程序死锁似几乎不要太简单(种面试题),下面是一个简单的死锁样例. 线程的同步化可能会造成死锁,死锁发生在两个线程相互持有对方正在等待的东西(实际是两 ...
- 使用RStudio学习一个简单神经网络
数据准备 1.收集数据 UC Irvine Machine Learning Repository-Concrete Compressive Strength Data Set 把下载到的Concre ...
随机推荐
- Ubuntu热键控制spotify播放和音量调节
安装xbindkeys sudo apt-get install xbindkeys 新建配置文件 xbindkeys -d > ~/.xbindkeysrc 编辑热键 vim ~/.xbind ...
- Ultimus BPM 制药与医疗行业应用解决方案
Ultimus BPM 制药与医疗行业应用解决方案 行业应用需求 制药与医疗行业客户特点有企业总资产高.员工规模大,销售网络往往遍及全国,乃至全球市场:拥有复杂的制药生产或医疗服务组织机构,并均有严格 ...
- 使用Criteria 实现两表的左外连接,返回根对象
(转) 引用 两个实体 Parent(P) 和 Child(C)之间是1:N的关系,现要求符合指定条件的P及所包 含的C 采用hibernate中的Criteria来实现此功能的代码如下: Java代 ...
- zookeeper的安装与配置
本文将通过三个zookeeper的节点去配置 1.首先去官网下载zookeeper的包 zookeeper-3.4.10.tar.gz 2.用FTP文上传到/usr/local下 3.解压文件tar ...
- Spring与Mybatis整合
一 概述 1.整合的目的 将Mapper映射器的创建任务交给Spring容器. 二 具体实现 1.创建sqlSessionFactory: <bean id="sqlSessionFa ...
- Javascript编码规范,好的代码从书写规范开始,增强代码的可读性,可维护性,这是相当重要的!
1. 前言 JavaScript在百度一直有着广泛的应用,特别是在浏览器端的行为管理.本文档的目标是使JavaScript代码风格保持一致,容易被理解和被维护. 虽然本文档是针对JavaScript设 ...
- [转]tomcat部署
转载博客原文地址: http://www.cnblogs.com/xing901022/p/4463896.html 阅读目录 介绍 静态部署——在tomcat启动时部署 动态部署——在tomcat ...
- PHPstrom的Disable Power Save Mode
1.安装好phpstorm之后 发现代码高亮和函数自动提示都失效了 网上有人说可能是Power save mode的原因开始没找到这个设置在哪 后来在底部面板的信息提示处发现有一条系统消息: 17:0 ...
- HTTPS反向代理嗅探
两年前的文章,一直在本地笔记放着,发现博客上竟然没存.发出来. 先说说什么是SSL: SSL是Secure Socket Layer的简称,中文意思是安全套接层,由NetScape公司开发,用 ...
- selenium+python浏览器窗口的切换
1.首先需要知道当前浏览器中有多少个活动的窗口 >>> br.window_handles[u'{075a54ee-3d10-4c76-b56d-b645259bbd54}', u' ...
