如何快速把 Vue 项目升级到 webpack3
由于 webpack3升级后,新增了 Scope Hositing(作用域提升) 功能,据说是对 js的性能提升很大。因此,我们做了一个测试对比,就是 webpack3和 webpack1/2 的性能对比,如下:
测试目标
以下数据是2天随机时段3部手机各2组数据,每组数据都是30次取平均值,为了测试js的解析能力,排除了网络请求的影响
平台:M5 Note Build/MRA58K
系统:android 6.0
| 时间 | before | after |
|---|---|---|
| 2017-08-10 13:00 | 920 | 511 |
| 2017-08-11 11:10 | 915 | 543 |
平均提升:42.55%
平台:MI 3C Build/KTU84P
系统:Android 4.4.4
| 时间 | before | after |
|---|---|---|
| 2017-08-13 15:00 | 648 | 365 |
| 2017-08-14 17:10 | 648 | 377 |
平均提升:42.74%
平台:SM901 Build/MXB48T
系统:Android 6.0.1
| 时间 | before | after |
|---|---|---|
| 2017-08-13 18:00 | 593 | 393 |
| 2017-08-14 15:50 | 575 | 392 |
平均提升:32.75%
以上数据,提升比例虽然有所差距,但是,最后的结果,都表明......你应该毫不犹豫的升级你的 webpack了。
问题来了,如何能快速且平滑的升级你的 webpack呢?这是我们今天的重点,前面都是铺垫,哈哈
升级webpack3
今天只以 vue项目来举例, vue-cli升级 w3简直不要太快哦,而且也有项目上线成功了,并且线上测试与本地测试结果基本一致。如果使用的是 react项目,用的又是脚手架的话,那么恭喜你,跟 vue-cli一样快,可参考 vue-cli的升级方式,如果你自己写的 w2的话加一个配置(可以体验跟 vue-cli一样的升级体验哦),然后升级相应扩展:
new webpack.optimize.ModuleConcatenationPlugin()
如果是自己写的 w1的话,对不起,你只能去哭着对比 w3和 w1的语法兼容修改配置文件了,网上有详细的语法对比,这里就不详述了
步骤
下载最新的的
vue-cli,初始化一个新项目tow3把你的
src目录下的业务代码拷贝到新建的tow3项目中src路径替换了把
config/index.js更细成你自己项目的,这里需要注意的是,webpack3此文件的配置和webpack1、2都不太一样,所以仔细比对,只修改一样的配置项在
build/webpack.prod.conf.js配置里文件里的加上如下配置,这是webpack3升级的最核心功能(加在这个文件时因为我生产环境不需要),如果本身打包策略做了优化,那么就需要对造webpack3的最新语法进行修改迁移了
plugins: [new webpack.optimize.ModuleConcatenationPlugin()]
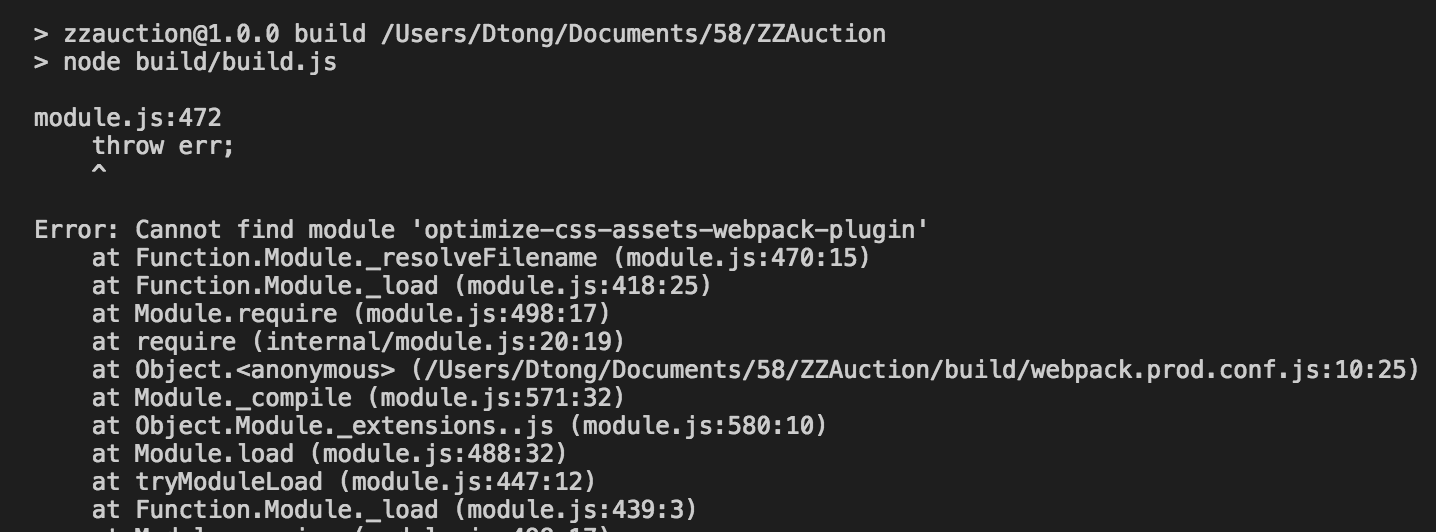
npm run dev & npm run build 缺什么包就装什么包,如图

然后,就是辣么简单,ok了
壮士,请留步。。。其实还有
每个人安装过程中都可能遇到不同的错,甚至是不显示错误信息,让人蛋疼又心碎,辣么如何进行科学的报错呢?其实很简单,如下
错误调试
在 build/webpack.dev.conf.js 里有自带错误调试的插件
new webpack.HotModuleReplacementPlugin(), new FriendlyErrorsPlugin(
但它并不能满足我们,我升级过程中就发现,很多bug只出现了个 error,不出现错误信息,这让我如何调试啊,臣妾完全做不到啊
我们只需要修改一行配置:
new webpack.HotModuleReplacementPlugin(),
new FriendlyErrorsPlugin({
onErrors: function (severity, errors) {
console.log(errors);
}
})
常见错误也就是 npm包版本不匹配,升级最新的包就行,推荐工具 npm-check,批量检查更新,简直不要太好用
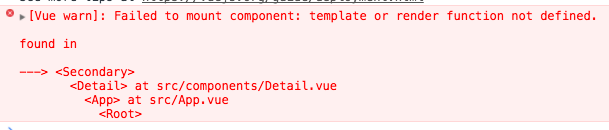
不过凡事都有例外,错误也一样,升级过程中遇到了如下错误:

翻墙搜了半天,发现是 "vue":"^2.3.4" 版本对应的 vue-loader版本不对,最好是 >vue-loader@^7.0.0&&<vue-loader@^12.0.0。
所以,剩下很大一部分错误就是框架和编译器的版本对应问题的锅了,多翻墙,多google,让一切难题变得不难。
哈哈,有了这些就算再狡猾的妖精,也逃不过老孙的金箍棒了。
好了,请开始你的表演吧。
最后
赠送一份 package.json的配置,此配置乃最终兼容版,eslint好烦,我把它注释了,目前已上线,运行良好
{
"name": "w3",
"version": "1.0.0",
"description": "w3",
"author": "yuanxiaolong",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
},
"dependencies": {
"vue": "^2.0.0",
"vue-resource": "0.8.0",
"vue-router": "^2.0.0",
"vuex": "^2.0.0"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-plugin-component": "^0.10.0",
"babel-plugin-transform-class-constructor-call": "^6.24.1",
"babel-plugin-transform-object-assign": "^6.22.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"babel-register": "^6.24.1",
"chalk": "^2.1.0",
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"cssnano": "^3.10.0",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^0.11.1",
"friendly-errors-webpack-plugin": "^1.1.3",
"html-webpack-inline-source-plugin": "0.0.9",
"html-webpack-plugin": "^2.30.1",
"http-proxy-middleware": "^0.17.3",
"less": "^2.7.2",
"less-loader": "^4.0.5",
"opn": "^5.1.0",
"optimize-css-assets-webpack-plugin": "^2.0.0",
"ora": "^1.3.0",
"path": "^0.12.7",
"rimraf": "^2.6.1",
"semver": "^5.3.0",
"shelljs": "^0.7.8",
"uglifyjs-webpack-plugin": "^1.0.0-beta.2",
"url-loader": "^0.5.8",
"vue-loader": "^12.2.2",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.4.2",
"webpack": "^3.5.3",
"webpack-bundle-analyzer": "^2.2.1",
"webpack-dev-middleware": "^1.12.0",
"webpack-hot-middleware": "^2.18.2",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"last 11 iOS versions"
]
}
如果你喜欢我们的文章,关注我们的公众号和我们互动吧。

如何快速把 Vue 项目升级到 webpack3的更多相关文章
- 快速搭建Vue项目
快速搭建Vue项目 第一次安装vue项目Vue推荐开发环境Node.js 6.2.0.npm 3.8.9.webpack 1.13.vue-cli 2.5.1.webstrom2016 安装环境: 安 ...
- 利用vue-cli3快速搭建vue项目详细过程
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 快速创建 Vue 项目
转载:https://www.jianshu.com/p/c7df292915e7 为了便于 Vue 项目的管理, Vue 团队官方开发了 vue-cli 工具. 本文将带您使用 vue-cli 快速 ...
- 快速创建vue 项目
随着VUE 技术的不断更新,越来越多的开发者开始使用vue编写前端界面,今天我就和大家分享一下 ,如何快速创建一个vue项目. 前提: 安装了node.js 首先: 全局安装vue-cli 使用命令: ...
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
- 使用vue-cli快速搭建vue项目
直接上干货...... 步骤: 1.安装node.js:(下载地址:https://nodejs.org/en/download/)安装完成以后,在命令窗口输入node -v 查看node版本. ...
- vue-cli快速构建vue项目模板
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 1.使用npm安装vue-cli 需要先装好vue 和 webpack(前提是已经安装了nodejs,否则连npm都用不了 ...
- 使用nodeJs安装Vue-cli并用它快速构建Vue项目
部分摘自:http://www.cnblogs.com/wisewrong/p/6255817.html(已在本地测试) 前提:nodeJs本地已安装. 一.安装 vue-cli 1.使用nodeJs ...
- 使用vue脚手架快速创建vue项目(入门)
1.安装环境 为了方便,以下操作大多数中命令行中运行,window可以用cmd,powershell,gitbash等. 安装node.js 打开它的官网,或者中文网站,然后直接下载就可以了,然后跟安 ...
随机推荐
- CentOS下安装Nginx服务器
一.nginx安装环境 nginx是C语言开发,建议在linux上运行,本教程使用Centos7作为安装环境. 1.1 gcc 安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果 ...
- Ubuntu超好用软件:markdown编辑器
Ubuntu上好用的markdown编辑器:typora 安装教程: sudo add-apt-repository ppa:hzwhuang/ss-qt5 sudo apt-get update s ...
- nodejs模块学习: express-session 解析
nodejs模块学习: express-session 解析 nodejs 发展很快,从 npm 上面的包托管数量就可以看出来.不过从另一方面来看,也是反映了 nodejs 的基础不稳固,需要开发者创 ...
- TP3.2二级导航与高亮显示
闲来无事,记记笔记 二级导航的实现,就是一个二级联动,嗯 先来看看数据库,我喜欢用一个表,表多了就不好玩了 二级代号取一级导航的代号就行了,做个简单的栗子: 代码部分: 看控制器,大头在这: < ...
- python3.4下django集成使用xadmin后台
环境:window7 x64.python3.4.django1.10 一.pip install xadmin安装报错 1.使用pip install xadmin命令安装可能报如下错误: 2.解决 ...
- 易云捷讯MySQL云数据库上线,推进IaaS与PaaS融合战略布局
日前宣布,其基于MySQL的关系型云数据库已经正式上线公测,用户可通过易云管理控制台创建.监控与管理mysql数据库.此服务包括在线扩容.自动备份.灵活配置和监控告警等功能,旨在帮助用户实现便捷的运维 ...
- Socket学习总结系列(二) -- CocoaAsyncSocket
这是系列的第二篇 这是这个系列文章的第二篇,要是没有看第一篇的还是建议看看第一篇,以为这个是接着第一篇梳理的 先大概的总结一下在上篇的文章中说的些内容: 1. 整理了一下做IM我们有那些途径,以及我们 ...
- Orleans稍微复杂的例子—互动
这是Orleans系列文章中的一篇.首篇文章在此 我费力费心的翻译过官方的教程,但是本人英语词汇量不高,可是架不住电子词典啊-只要肯花时间,我这些内容谁都可以做出来.所以这个事例告诉我们一个道理,那就 ...
- ajax轮询实时获取数据
最近做一个评论功能时,想要实现实时异步刷新评论功能,于是使用了ajax轮询,这里简单记录一下ajax轮询的原理及使用方法. ajax轮询的原理就是客户端定时向服务端发送ajax请求,服务器接到请求后马 ...
- Qt支持中文显示
Qt支持中文显示<1>.在代码中添加以下代码 QTextCodec* codec = QTextCodec::codecForLocale(); if (codec != NULL) { ...
