HTML5和CSS3实现3D转换效果 CSS3的3D效果
上次,我们一起研究了css3的2d模块,这次我们一起来看一下css3的3d模块。
首先,我们来了解一下3d的坐标系,x轴在屏幕上为水平方向,y轴为垂直方向,而z轴为垂直于屏幕的方向。
不理解的话可以参考定位属性的z-index属性,那个在某种意义上就是让元素在z轴的移动。
在2d转换模块中我们研究了rotateX()和rotateY()方法,就是绕x轴和y轴旋转,这其实就是3d模块的一种表现,当然要看到近大远小的3d效果,还需要在父元素上添加透视属性:transform:perspective(500px);值为透视点到元素的距离,具体概念请看美术透视教学。。。。多说无益,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
margin: 0 auto;
}
.div1{
margin-top: 100px;
transform:perspective(500px) rotatey(0deg);
position: relative;
border:1px solid #000000;
background-color: #ff0000;
}
.div1 div{
transform:rotatey(45deg);
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="div1">
<div class="div1_1">1</div>
</div>
</body> </html>
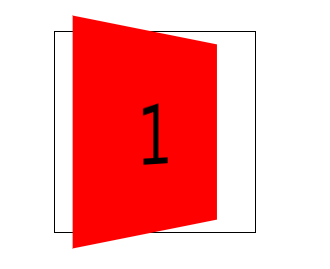
效果图:

但是,你会发现当父元素转到90度的时候元素消失了,这就说明元素是没有厚度的。说明元素虽然具有了近大远小的透视属性,但本质上仍是2d的。
这是你需要添加transform-style:preserve-3d;样式来让元素在3d空间中转换。这样,元素就处在了3维的空间里,当父元素旋转90度,仍能看到里面的子元素。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
margin: 0 auto;
}
.div1{
margin-top: 100px;
transform:perspective(500px) rotatey(0deg);
transform-style:preserve-3d;
position: relative;
border:1px solid #000000;
}
.div1 div{
background-color: #ff0000;
transform:rotatey(45deg);
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="div1">
<div class="div1_1">1</div>
</div>
</body> </html>
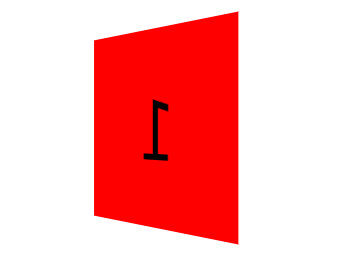
效果图:

上面,我们对3d转换模块有了一个初步的了解,下面我们一起做一个正方体,来整理一下3d模块的知识。
一步步来做着写太过麻烦,我就将过程写在代码的注释里,小伙伴们请见谅。代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>转换模块-正方体</title>
<style> *{
margin: 0;
padding: 0;
/*去除默认边距*/
} ul{
width: 200px;
height: 200px;
border: 1px solid #000;
box-sizing: border-box;
margin: 100px auto;
position: relative;
/*修改基本样式*/
transform: rotateY(45deg) rotateX(45deg);
/*旋转看看效果*/
transform-style: preserve-3d;
/*将父元素设置为3d空间*/
}
ul li{
list-style: none;
width: 200px;
height: 200px;
font-size: 60px;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
/*修改基本样式*/
}
ul li:nth-child(1){
background-color: red;
transform: translateX(-100px) rotateY(90deg);
/*将第一个l向左移动100像素,然后绕y轴旋转90度,形成左边的面*/
}
ul li:nth-child(2){
background-color: green;
transform: translateX(100px) rotateY(90deg);
/*将第一个2向右移动100像素,然后绕y轴旋转90度*,形成右边的面*/
}
ul li:nth-child(3){
background-color: blue;
transform: translateY(-100px) rotateX(90deg);
/*将第一个3向上移动100像素,然后绕x轴旋转90度,形成上面的面*/
}
ul li:nth-child(4){
background-color: yellow;
transform: translateY(100px) rotateX(90deg);
/*将第一个4向下移动100像素,然后绕x轴旋转90度*/
}
ul li:nth-child(5){
background-color: purple;
transform: translateZ(-100px);
/*将第一个5向后移动100像素,形成后面的面*/
}
ul li:nth-child(6){
background-color: pink;
transform: translateZ(100px);
/*将第一个l向前移动100像素,形成前面的面*/
} </style>
</head>
<body>
<ul>
<!--首先做好html布局,正方体有6个面,所以写了6个li-->
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
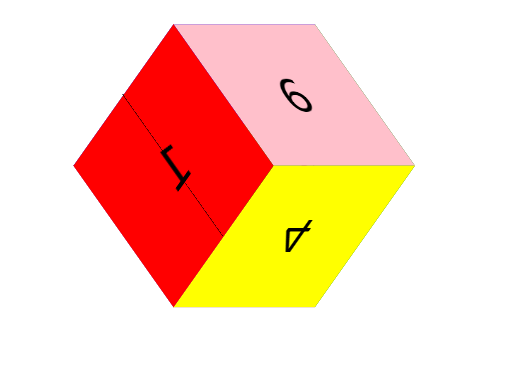
效果图:


这个方法比较好理解,理解了之后请看下一个,代码在下面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
margin: 0 auto;
/*修改基本样式*/
}
.div1{
margin-top: 100px;
transform: perspective(400px) rotatex(0deg) rotatey(0deg);
/*拥有近大远小透视效果*/
transform-style: preserve-3d;
/*设置为3d空间*/
position: relative;
border:1px solid #000000;
animation: xuanzhuan 5s cubic-bezier(0.0,0.0,0.0,0.0) infinite forwards;
/*旋转动画*/
}
.div1 div{
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
/*内部样式*/
}
.div1_1{
transform: translatez(100px);
background-color: red;
/*向前移动100像素,作为最前面的面*/
}
.div1_2{
transform: rotatex(90deg) translatez(100px);
background-color:green;
/*绕x轴旋转90度,在z轴正方向移动100像素,作为上面的面*/
/*注:旋转时坐标系会跟着一起旋转,z轴原来是垂直屏幕向外的,绕x轴旋转90度以后就是在屏幕上向上的方向*/
}
.div1_3{
transform: rotatex(180deg) translatez(100px);
background-color: blue;
/*绕x轴旋转180度,这时z轴垂直屏幕向内,在z轴正方向移动100像素,作为后面的面*/
}
.div1_4{
transform: rotatex(270deg) translatez(100px);
background-color: purple;
/*绕x轴旋转270度,这时z轴向下,在z轴正方向移动100像素,作为下面的面*/
}
.div1_5{
transform: rotatey(90deg) translatez(100px);
background-color: pink;
/*绕y轴旋转90度,这时z轴向右,在z轴正方向移动100像素,作为右面的面*/
}
.div1_6{
transform: rotatey(270deg) translatez(100px);
background-color: yellow;
/*绕y轴旋转90度,这时z轴向左,在z轴正方向移动100像素,作为左面的面*/
}
@-webkit-keyframes xuanzhuan{
from{
transform:perspective(400px) rotatex(0deg);
}
to{
transform:perspective(400px) rotatex(360deg);
}
}
.div1:hover{
transform: perspective(400px) scale(1.5);
animation: xuanzhuan 5s cubic-bezier(0.0,0.0,0.0,0.0) infinite paused forwards;
/*有hover事件是动画暂停*/
} </style>
</head>
<body>
<div class="div1">
<div class="div1_1">1</div>
<div class="div1_2">2</div>
<div class="div1_3">3</div>
<div class="div1_4">4</div>
<div class="div1_5">5</div>
<div class="div1_6">6</div>
</div>
<!--html标签布局-->
</body>
</html>
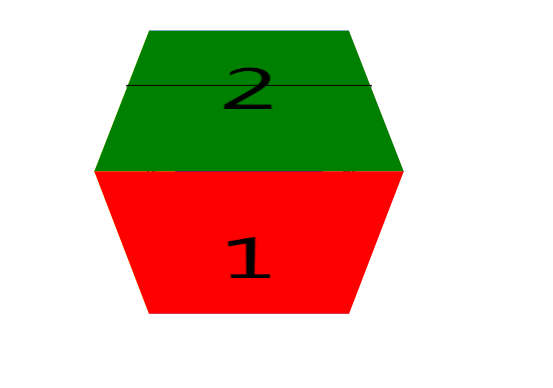
效果图:

这种写法只要理解了,写起来会更加的方便,而且不不用去考虑转换的角度不对会导致内容是反的,所以推荐这一种写法。当然这种写法在x轴和y轴一起旋转是也会造成内容的反转。
好了,这次的分享就到这里了,大家有什么疑问和建议可以在留言区跟我讨论,谢谢大家的观看。
HTML5和CSS3实现3D转换效果 CSS3的3D效果的更多相关文章
- 前端笔记之HTML5&CSS3(下)2D/3D转换&animate动画
一.2D转换(transform) CSS3中的transform转换和PS中的变换是一样的,分别有:缩放.位移.斜切.旋转 1.1 transform:scale()缩放 transform:sca ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- HTML5 CSS3专题 诱人的实例 CSS3打造百度贴吧的3D翻牌效果
首先感谢w3cfuns的老师~ 今天给大家带来一个CSS3制作的翻牌效果,就是鼠标移到元素上,感觉可以看到元素背后的信息.大家如果制作考验记忆力的连连看.扑克类的游戏神马的,甚至给女朋友写一些话语,放 ...
- CSS3带你实现3D转换效果
前言 在css3中允许使用3D转换来对元素进行格式化,在原本只是2D转化的平面中引入了Z轴.在这之前我们讲解了css3中的2D转换,也就是二维空间变换,本篇的3D转换就是基于原来的2D转换而来,与2D ...
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
- CSS3 transform变形(3D转换)
一.三维坐标 空间中三维坐标如下图所示: 向上为-Y,向下为+Y,向左为-X,向右为+X,向前为+Z,向后为-Z. 二.perspective(n)为 3D 转换元素定义透视视图 perspectiv ...
- CSS3的2D与3D转换
2D和3D转换涉及到数学中的知识,作为一个数学专业的毕业生,不研究一下岂不是对不起自己的专业? 首先来看几个参数: 1.transform-origin:origin(起源,起点),也即变形的起点,在 ...
- CSS3 基本属性 浅析(含选择器、背景阴影、3D转换、动画等)
1渐进增强原则 2私有前缀 不同浏览器在发布不同版本(一般测试版)时会加前缀,新增属性加上前缀进行支持测试: Chrome浏览器:-webkit-border-radius: 5px; ...
- CSS3中的2D和3D转换知识介绍
一 2D转换 转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移.旋转.变形.缩放,甚至支持矩阵方式,配合即将学习的过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果. 1.移动 ...
随机推荐
- eclipse和myeclipse设置默认编码格式为UTF-8
1:jsp页面设置默认为utf-8 以eclipse为例 2:java界面设置: Window->Preferences->General->Workspace 面板Text fil ...
- 【Android】TextView跑马灯效果
老规矩,先上图看效果. 说明 TextView的跑马灯效果也就是指当你只想让TextView单行显示,可是文本内容却又超过一行时,自动从左往右慢慢滑动显示的效果就叫跑马灯效果. 其实,TextView ...
- (28)网络编程之UDP
介绍UDP通信协议的编程之前,先介绍一下网络编程,socket相关的概念: 网络编程:网络编程主要用于解决计算机与计算机(手机平板等)之间的数据传输问题. 网络编程:不需要基于html网页就可以达到数 ...
- java根据HashMap中的值将其元素排序
思路:HashMap或Map本身没有排序功能,若要进行较轻松的排序,可利用ArrayList中的sort方法 例子: import java.util.ArrayList; import java.u ...
- JS把命名空间传递给模块形式
//方法依赖 jquery 或者其他 有扩展方法 extend() 类库 例如: underscore.js 链接地址 http://underscorejs.org var app = {}; ( ...
- 提交任务到Spark
1.场景 在搭建好Hadoop+Spark环境后,现准备在此环境上提交简单的任务到Spark进行计算并输出结果.搭建过程:http://www.cnblogs.com/zengxiaoliang/p/ ...
- Sublime 常用快捷键
Ctrl+Shift+P:打开命令面板 Ctrl+P:搜索项目中的文件 Ctrl+G:跳转到第几行 Ctrl+W:关闭当前打开文件 Ctrl+Shift+W:关闭所有打开文件 Ctrl+Shift+V ...
- JS 数组及函数
数组 定义 Array(1,3.14,"aa") 给数据 Array(5) 给长度 [1 ...
- Spring初识(通过小实例清晰认识Spring)
1.spring架构: spring是J2EE应用程序框架,是轻量级的IoC和AOP的容器框架,主要是针对javaBean的生命周期进行管理的轻量级容器,可以单独使用,也可以和Struts框架,iba ...
- 机器学习:Python实现lms中的学习率的退火算法
''' 算法:lms学习率的退火算法 解决的问题:学习率不变化,收敛速度较慢的情况 思路:由初始解和控制参数初值开始,对当前解重复进行"产生新解-->计算目标函数差--> 接受或 ...
