微信公众号开发笔记3-sdk接入(nodejs)
另一个2小时
access_token是需要2小时更新一次,在这里,又引入了一个2小时获取一次的字段,这个字段是: jsapi_ticket,这个字段是接入sdk的前提。与access_token类似,它也是需要2小时内重新获取,所以也需要一个类似于获取access_token的定时器来实时更新并保存sdk。
获取jsapi_ticket
微信提供一个获取接口,'https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=[access_token]&type=jsapi'
这是一个get请求的接口,该请求url需要查询参数access_token,该请求返回jsapi_ticket, 然后我们需要保存到我们的数据库,与access_token同理,在我们接入sdk时,查询出这个jsapi_ticket供我们使用。
接口简介
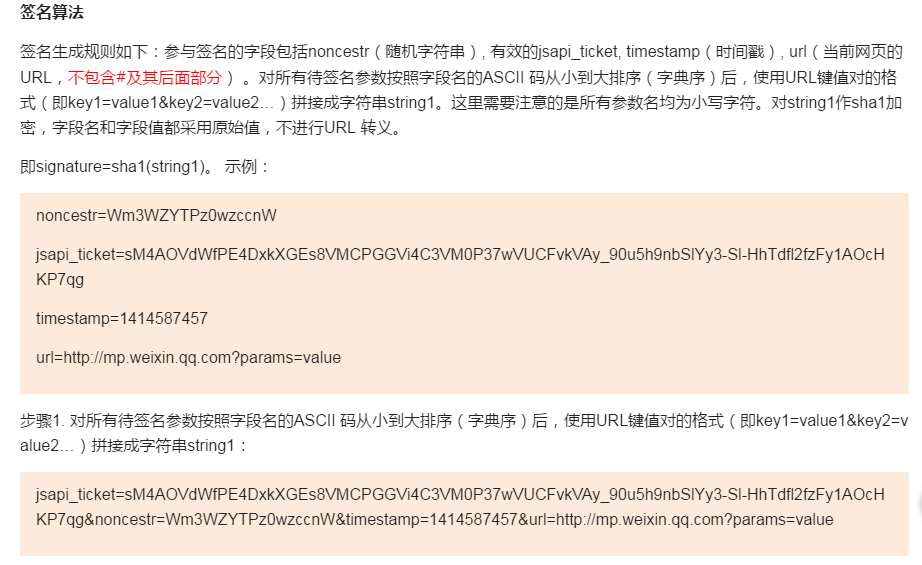
就像接入微信服务器那样,如果想要接入sdk,就必须要进行微信服务器与本地服务器的一次通信验证。签名的算法如文档所示:

在这里,注意一下几点:
四个字段的字段排序是按照 键 的asc码,并不是值的。
url必须是发起该请求的完整url,不包括hash部分。
接入sdk需要在微信后台管理界面配置好接口安全域名,同授权域名一样

后台接口
后台接口我们定义为post接口,接收一个参数url为发起请求的完整url。
1. 时间戳10位字符串(最多10位,被坑过,Date.now()出的字串是13位,取最后10位)
2. 自定义字符串:随便定义
3. 获取到 jsapi_ticket
4. 取到url
5. 进行键的排序
6. 根据键的排序顺序按文档所示格式拼接以上4个字符串
7. sha1签名进行签名
8. 将微信appid、随机字符串、时间戳、签名一起返回给前端,进行配置。
joinSdk: function (req, res) {
// 获取jsapi_ticket
weixinUtil.getJsApiTicket(function (jsapiTicket) {
var jsapi_ticket = jsapiTicket
var timestamp = Date.now().toString().slice(-)
var noncestr = 'WlddIECldl48D3'
var url = req.body.url
// 数据存储对象
var data = {
jsapi_ticket: jsapi_ticket,
timestamp: timestamp,
noncestr: noncestr,
url: url
}
// 键数组排序
var baseArr = ['jsapi_ticket', 'timestamp', 'noncestr', 'url'].sort()
var str = ''
for (var i= ; i < ; i ++) {
str += baseArr[i] + '=' + data[baseArr[i]] + '&'
}
str = str.slice(, -)
var signature = sha1(str)
res.json({code: , data: {
sdk_appId: config.weixinConfig.appId,
sdk_timestamp: timestamp,
sdk_noncestr: noncestr,
sdk_signature: signature
}})
})
}
前端接入配置
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
$.ajax({
url: '/weixin/joinSdk',
type: 'post',
body: {url: location.href}
}).then(function (res) {
if (res.code == ) {
var config = res.data
wx.config({
debug: false,
appId: config.sdk_appId,
timestamp: config.sdk_timestamp,
nonceStr: config.sdk_noncestr,
signature: config.sdk_signature,
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage']
})
wx.ready(function () {
//...
})
}
} )
</script>
结尾
注:在测试号中,微信接入sdk分享,二次分享会接入失败,报错 需要关注公众号,造成接入sdk失败,分享的配置也失效。这个在线上公众号是不会有问题的,这个问题之前困扰了好久。太坑了。

sdk接入失败,大部分是签名的问题,可以对照文档检查。
微信公众号开发笔记3-sdk接入(nodejs)的更多相关文章
- 微信公众号开发笔记(C#)
这篇文章还不错,使用 .net , 对微信用户的想公众号发送的文字进行回复.比较简单,自己可以修改更复杂的回复. 微信公众号开发笔记(C#) 原文地址 需求分析 根据用户在微信上发送至价值中国公众号 ...
- 微信公众号开发笔记1(nodejs开发的)
本篇记录了微信公众号开发的一些笔记 一.微信服务器与我们服务器的交流 微信开发者拥有自己的服务器,在我们服务器上可以与微信服务器进行交流.既然可以交流,那就必定需要前提条件(微信认证),也就是说,只有 ...
- 微信公众号开发笔记1(nodejs开发)
本篇记录了微信公众号开发的一些笔记 一.微信服务器与我们服务器的交流 微信开发者拥有自己的服务器,在我们服务器上可以与微信服务器进行交流.既然可以交流,那就必定需要前提条件(微信认证),也就是说,只有 ...
- 微信公众号开发笔记-验证token
开发 话不多说我们直接进入主题 我们先去微信公众号申请一个公众号: 申请完成之后我们找到开发下的基本配置 然后找到进行基本配置,我们需要一个url地址来验证,这里的地址必需要是外网,Token是我们任 ...
- 微信公众号开发笔记2(nodejs)
本篇主要记录调用微信各种api和功能实现 一.始于access_token 无论调用微信的什么api,都需要一个查询参数,就是我们每隔1小时或者2小时获取的access_token,笔记1中已经保证了 ...
- 集智robot微信公众号开发笔记
开发流程 公众号基本配置(首先得有公众平台账号) 在开发菜单的基本配置中填写好基本配置项 首先配置服务器地址.Token.和消息加密密钥(地址为开发者为微信验证留的接口.token可以随便填写,只要在 ...
- 微信公众号开发笔记1-获取Access Token
获取你的Access Token a)可以采用网址的形式: 用appid和appsecert获得access token,接口为https://api.weixin.qq.com/cgi-bin/to ...
- 微信公众号开发C#系列-2、微信公众平台接入指南
概述 微信公众平台消息接口的工作原理大概可以这样理解:从用户端到公众号端一个流程是这样的,用户发送消息到微信服务器,微信服务器将接收到的消息post到用户接入时填写的url中,在url处理程序中,首先 ...
- 微信公众号开发--.net core接入
.net进行微信公众号开发的例子好像比较少,这里做个笔记 首先,我们需要让微信能访问到我们的项目,所以要么需要有一个可以部署项目的连接到公网下的服务器,要么可以通过端口转发将请求转发到我们的项目,总之 ...
随机推荐
- spring-AOP-ProxyFactoryBean代理的实例
1.一个代理模式的实例 通过 Proxy类进行代理 wait.java //定义一个接口 public interface wait { void say(); } //目标对象实现接口并重写方法 p ...
- Mongo-Connector 安装及使用文档
# Mongo-Connector 安装及使用文档 ------ > * 工具介绍> * 安装前准备> * 安装步骤> * 命令详解> * 有可能的坑> * 其他文 ...
- shell中的readonly
readonly用来定义只读变量,一旦使用readonly定义的变量在脚本中就不能更改 测试脚本 #!/bin/sh readonly a='haha' echo a a='xixi' //更改变量的 ...
- Jenkis Editable Email Notification Plugin 使用介绍
Jenkis Editable Email Notification Plugin 使用介绍 前言 Jenkins本身提供的Email插件功能实在有限,只能提供当前Job的基本信息,比如成功.失败以及 ...
- 一步到位Linux中安装配置MySQL及补坑
Windows上安装MySQL也就不讲了,基本上一路点击下一步就可完成,现在讲讲Linux上布署Mysql,虽然也有很多网友列出了详细的步骤,可能是因为版本过老的问题导致即使按照上面一步步来也还是出现 ...
- Ubuntu 16.04 设置MySQL远程访问权限
本文记录一下在Ubuntu 16.04版本下设置MySQL数据库的远程访问. 第一步:修改配置文件的端口绑定 打开的目录可能会根据MySQL的版本稍有不同,可以先尝试打开/etc/mysql/my.c ...
- 【C++】浅谈三大特性之一继承(三)
四,派生类的六个默认成员函数 在继承关系里,如果我们没有显示的定义这六个成员函数,则编译系统会在适合场合为我们自动合成. 继承关系中构造函数和析构函数的调用顺序: class B { public: ...
- 顺序线性表之大整数求和C++
顺序线性表之大整数求和 大整数求和伪代码 1.初始化进位标志 flag=0: 2.求大整数 A 和 B 的长度: int aLength = a.GetLength(); int bLength = ...
- html结合js实现简单的树状目录
最近在学jsp,期末了要做项目,需要用到树状目录,百度了很多,都没有找到想要的答案,最后自己折腾了半天,才搞定. 下面我就来分享一下怎么实现一个简单的树状目录: 1. 下载jquery-treevie ...
- VC++6.0中不兼容问题
记得上次用VC++6.0已经是很长一段时间之前的事情了.这次由于需要学习计算机图形学,要开始学这写一些算法之类的,我又开始了VC++之旅. 重新安装一个vc++,我用的是Visual C++ 6.0( ...
