CSS3弹性伸缩布局(下)——flex布局
新版本
新版本的flex布局模型是2012年9月提出的工作草案,这个草案是由W3C推出的最新语法,这个版本立志于指定标准,让新式的浏览器全面兼容,在未来的浏览器更新换代中实现统一。
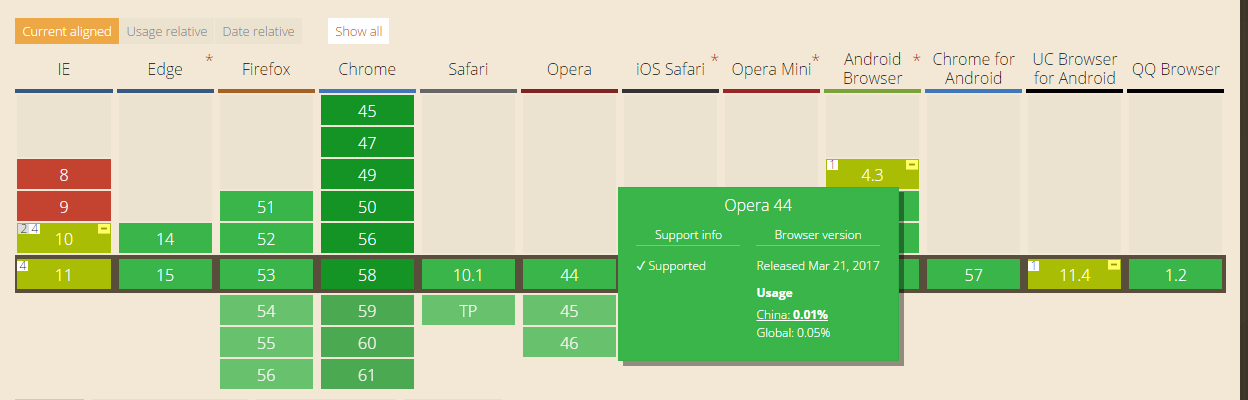
目前几乎大部分的浏览器都支持了。浏览器支持情况可以点击这里查看,下图为支持flex的情况

- //HTML代码部分
<div>- <p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p>
- <p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p>
- <p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p>
- </div>
- //CSS部分
p{- width:150px;
- margin:5px;
- padding: 5px;
- border: 1px solid gray;
- background: silver;
- }
属性详解
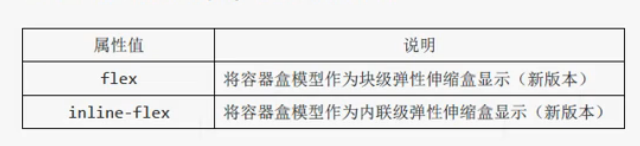
首先和之前一样,先设置伸缩盒的display属性,有以下两个值

- div{
- display: flex;
- }

注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
接下来我们来测试flex布局的属性
1.flex-direction
//同旧版本的box-orient,设置伸缩项目的排列方式

我们四个值都试试
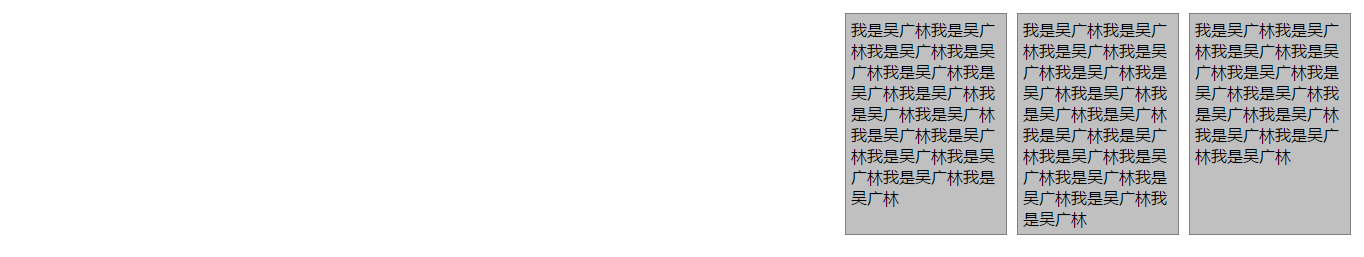
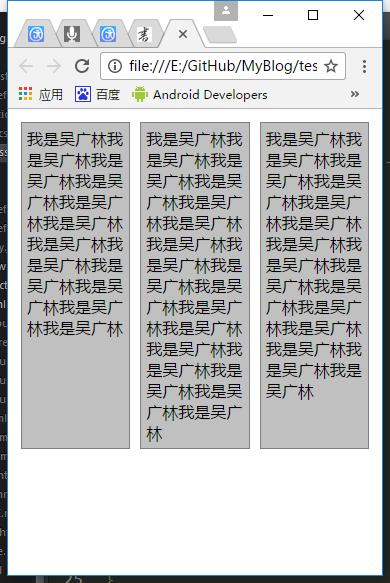
- flex-direction: row;

- flex-direction: row-reverse;

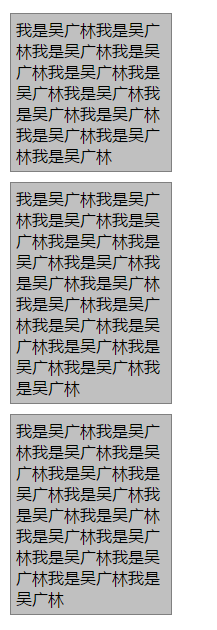
- flex-direction: column;

- flex-direction: column-reverse;

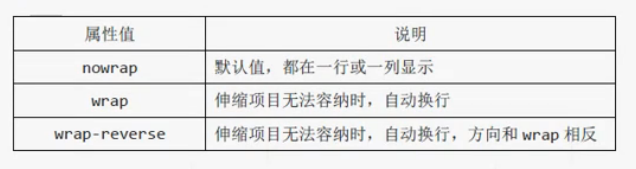
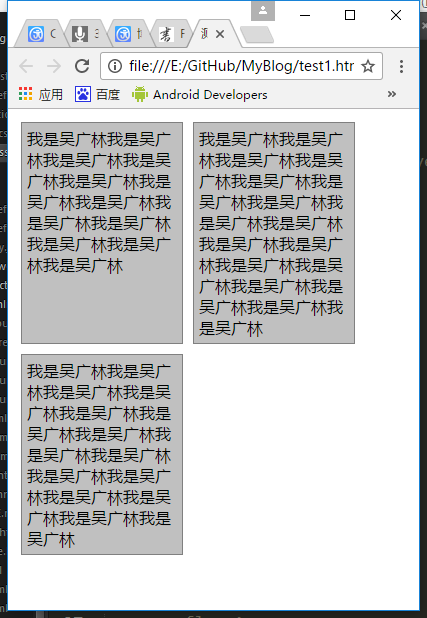
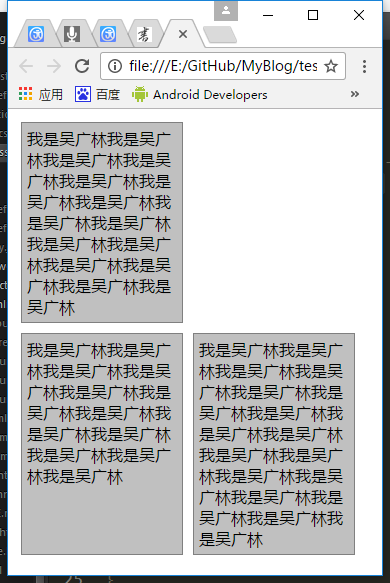
2.flex-wrap
//设置换行方式,类似旧版本的base-line,但是旧版本的base-line没有浏览器支持

- flex-wrap: nowrap;

- flex-wrap: wrap;

- flex-wrap: wrap-reverse;

3.flex-flow
//集合了flex-direction和flex-wrap的简写形式
- flex-flow:row wrap;

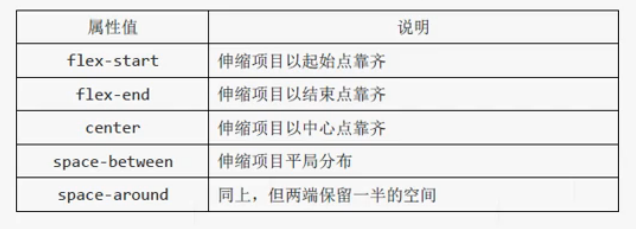
4.justify-content
//同旧版本的box-pack,设置伸缩项目的对齐方式,或者说分布方式

每个值都试试吧
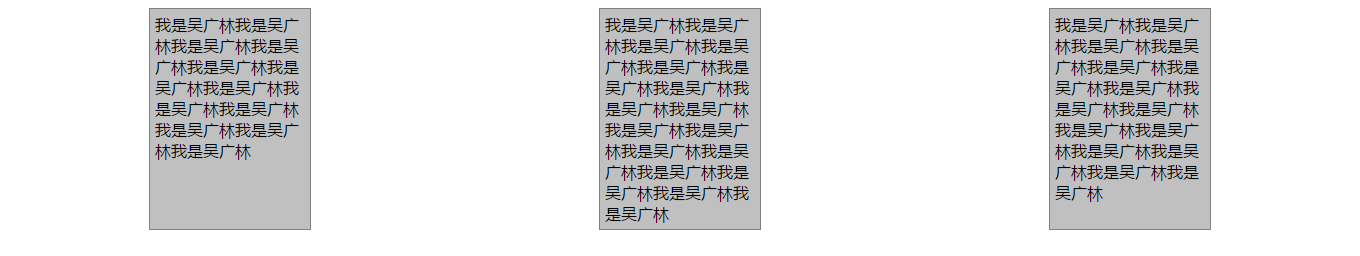
- justify-content: flex-start;

- justify-content: flex-end;

- justify-content: center;

- justify-content: space-between;

- justify-content: space-around;

5.align-items
//清理伸缩项目容器的额外空间,同旧版box-align

还是一样,每个值都试下
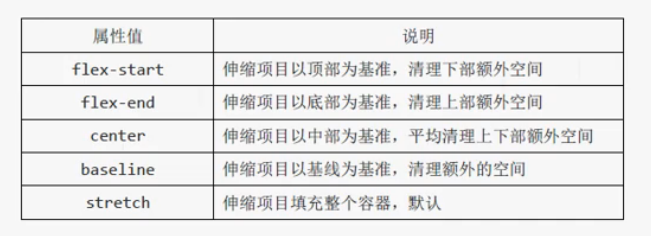
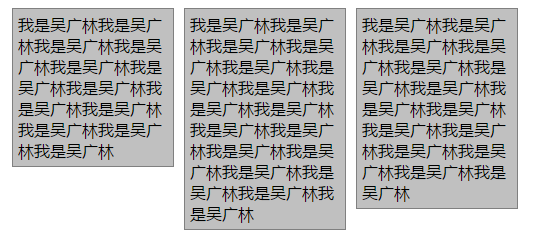
- align-items: flex-start;

- align-items: flex-end;

- align-items: center;

- align-items: baseline;

- align-items: stretch;

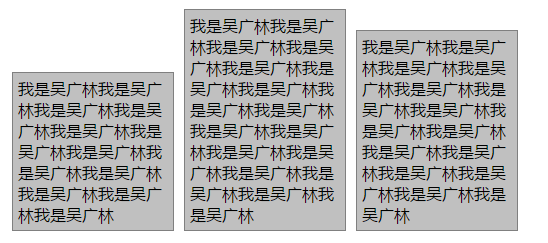
6.align-self
//align-self和align-item都是清理额外空间,但它是单独清理
- p:nth-child(1){
- align-self: center;
- }

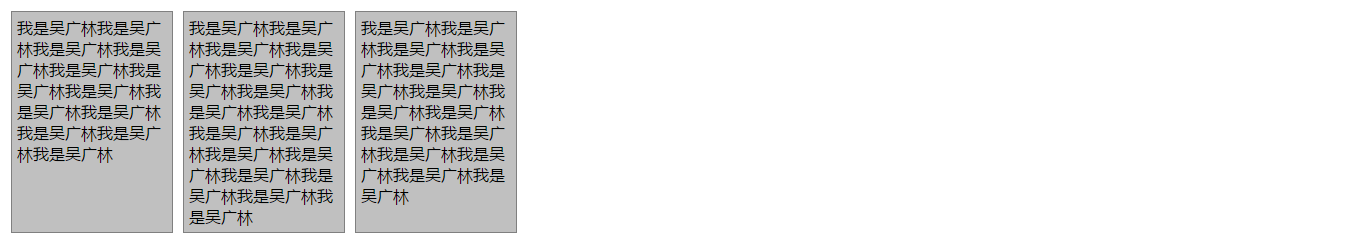
7.flex
//同旧版box-flex,用于控制伸缩项目的比例分配
- p:nth-child(1){
- flex: 1;
- }
- p:nth-child(2){
- flex: 2;
- }
- p:nth-child(3){
- flex: 1;
- }

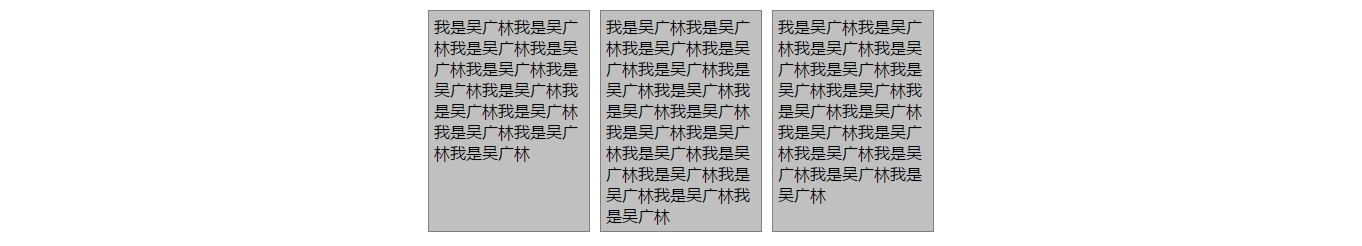
8.order
//同旧版box-ordinal-group,控制伸缩项目出现的顺序
- p:nth-child(1){
- flex: 1;
- order: 3;
- }
- p:nth-child(2){
- flex: 2;
- order: 1;
- }
- p:nth-child(3){
- flex: 1;
- order: 2;
- }

小结
当然flex布局远不止这些,更多内容可以查看官方文档:https://www.w3.org/TR/css-flexbox-1/
如果觉得我讲的不好的话,也可以看看忨一峰的这篇Flex布局教程博客,希望能对你有所帮助。
好啦,三篇关于弹性布局的总算讲完拉,希望大家能好好运用flex布局,做出你的兼容式响应布局网页。
CSS3弹性伸缩布局(下)——flex布局的更多相关文章
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- 弹性布局(Flex布局)整理
一. 弹性布局 一个好的网站都有让用户看上去很舒服的布局,一个网站的布局也会或多或少影响到它的浏览量,看完阮大神的博客,就想把弹性布局整理一下. 在平时的我们常用的布局类型有以下几种: 1.浮动+定 ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- cdispaly的Grid布局与Flex布局
cdispaly的Grid布局与Flex布局 Gird 布局与 Flex 布局有一定的相似性,都是对容器的内部项目进行划分. Flex 布局是轴线布局,只能指定项目针对轴线的位置,可以看作成一维布局 ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
随机推荐
- java利用url实现网页内容的抓取
闲来无事,刚学会把git部署到远程服务器,没事做,所以简单做了一个抓取网页信息的小工具,里面的一些数值如果设成参数的话可能扩展性能会更好!希望这是一个好的开始把,也让我对字符串的读取掌握的更加熟练了, ...
- H5 拖放
HTML 5 拖放 HTML5 音频 HTML5 画布 拖放(Drag 和 drop)是 HTML5 标准的组成部分. 拖放 拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中, ...
- 【WCF】错误处理(二):错误码―—FaultCode
先来说说SOAP消息中错误消息的包装结构,一条SOAP错误消息的大致形式如下: <s:Fault> <faultcode xmlns:a="me-cust-error&qu ...
- 两个 Long 类型为什么不能直接用==比较
这要说到==和 equals 的区别了. 1. ==比较的是两个对象在内存中的地址值(栈中的内容). 2.equals 是 java.lang.Object 类的一个方法.equals 比较的是两个对 ...
- (30)批处理文件.bat
批处理文件(bat) 简单的说,批处理的作用就是自动的连续执行多条命令 .编写bat处理文件可以使用记事本的方式: 常见批处理文件的命令: echo 表示显示此命令后的字符 tiltle 设置窗口的标 ...
- 开源的.NET定时任务组件Hangfire解析
项目慢慢就要开工了,很多园友都在问这个事情,看来大伙对这事很上心啊,事情需要一步步的来,尽量写出一个我们都满意的项目.以前每次在博客前面都会扯淡一下,不过很多人都抱怨这样做不好,加上我这人扯淡起来就停 ...
- postman定义公共函数
对于postman定义公共函数,相信很多小伙伴并不是很了解,下面给大家带来了一点福利,一起来看看吧.1.判断是否超时(assertNotTimeout)
- java 反射与常用用法
java通常是先有类再有对象,有对象我就可以调用方法或者属性. 反射其实是通过Class对象来调用类里面的方法.通过反射可以调用私有方法和私有属性.大部分框架都是运用反射原理. 如何获得Class对象 ...
- session的使用
一.什么是session? Session:在计算机中,尤其是在网络应用中,称为“会话控制”.Session 对象存储特定用户会话所需的属性及配置信息.这样,当用户在应用程序的 Web 页之间跳转时, ...
- Liniux系统下目录的权限意义
访问者及其基本权限 Linux系统内的文件访问者有三种身份,分别是: a) 文件和文件目录的所有者: u---User(所有权);b) 文件和文件目录的所有者所在的组的用户: g---Group;c) ...
