网站权限管理 之 角(jue)色管理
公司或网站的正常运行,离不开管理员对各个员工的合理分配,那先看看权限管理中的角色管理好了:
要更改用户的角色,那么先来理一下思路:
(1)用户现在是什么角色?
(2)用户将要成为什么角色?
(3)怎样更改用户的角色?
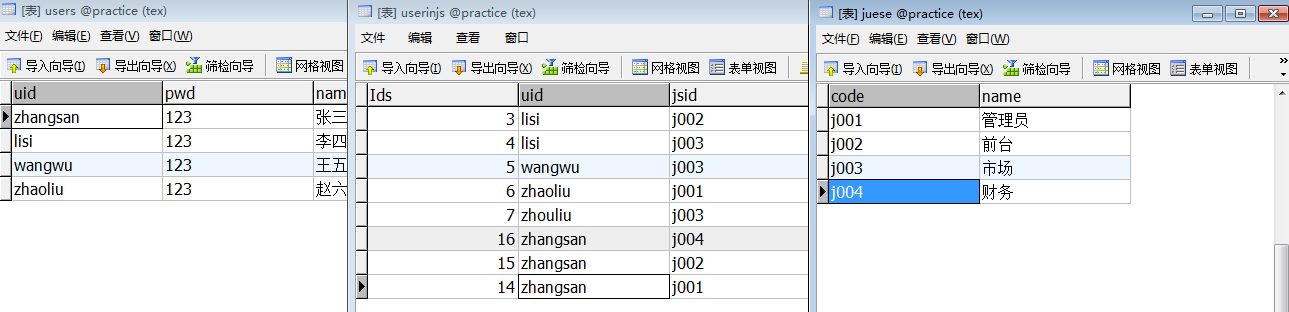
首先会用到的三张表:user表,userinjs表,juese表

第一步:遍历输出所有的用户
<h2>更改用户角色</h2>
<!--将所有员工遍历出来-->
<p>员工列表:</p>
<select id="user"> <!--此处用id,和value进行传值-->
<?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from users";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<option value= '{$v[0]}'>{$v[2]}</optiop>";
}
?>
</select><br />
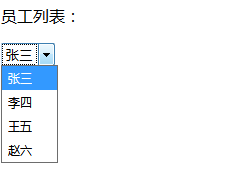
这样可以实现如下效果:

第二步:将所有权限遍历输出
<!--从数据库读取角色-->
<p>员工角色:</p>
<?php
$sql2 = "select * from juese ";
$arr2 = $db->query($sql2);
foreach($arr2 as $n)
{
echo "<input type='checkbox' class='ck' value='{$n[0]}'/>{$n[1]}";
}
?> <br />
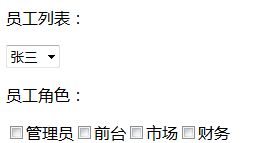
效果图如下:

第三步:当点击某用户时,显示他现在的角色
(1)
$("#user").change(function(){
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
// alert(data);
//用strquery类返回的,所以此处先拆分字符串
var jsid = data.trim().split("|");
// alert(jsid);
//取所有的复选框(属于jQuery对象)
var ck = $(".ck");
//清一下复选框的状态,jquery 支持这样全部清除;如果不清除状态,上次选中的会影响此次结果
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
//.eq()取到的是dom对象
var v= ck.eq(i).val();
//判断v是否在返回的jsid中
// alert(jsid.indexOf(v)>=0);
if(jsid.indexOf(v)>=0)
{
//如果存在,则选中
ck.eq(i).prop("checked",true);
}
}
}
})
})
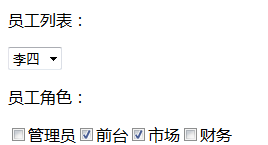
这样,点击李四,显示李四的角色;点击王五,显示王五的角色


但是 ,这样会有bug,当刷新页面时,会如下图一样,没有默认值,那该怎么办呢?----封装函数,在刷新的时候调用一下

(2)封装后
<script type="text/javascript">
sel();//页面刷新调用
$("#user").change(function(){
sel();//下拉选框变化调用
}) //封装函数
function sel(){
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
var jsid = data.trim().split("|");
var ck = $(".ck"); ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{ var v= ck.eq(i).val(); if(jsid.indexOf(v)>=0)
{ ck.eq(i).prop("checked",true);
}
}
}
})
} </script>
第四步:更改用户角色,点击“确认更改”完成更改
(1)添加“确认更改”按钮
<input type="button" value="确认更改" id="qr"/>
(2)代码
//更改角色
$("#qr").click(function(){ var uid = $("#user").val(); //造一个空字符串,将选中的复选框拼成字符串,用逗号分隔
var str = "";
var ck = $(".ck");
for(var i=0; i<ck.length;i++)
{
if (ck.eq(i).prop("checked"))
{
str = str+ck.eq(i).val()+",";
}
} //拼完的字符串会多一个逗号,用截取字符串的方法去逗号
str = str.substr(0,str.length-1);
alert(str);
$.ajax({
url:"del-add.php",
data:{uid:uid,jsid:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
})
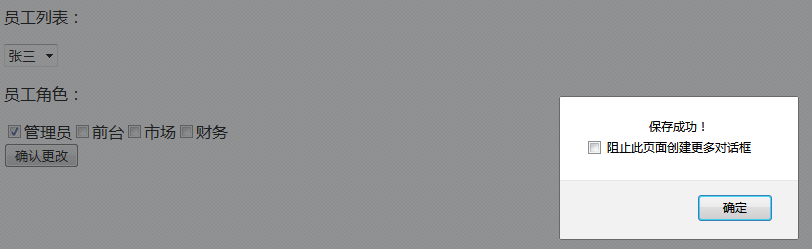
这样就可以实现更改角色的功能了,那么来看一下效果:
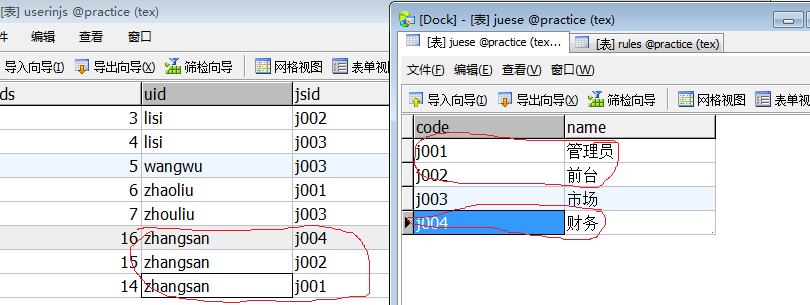
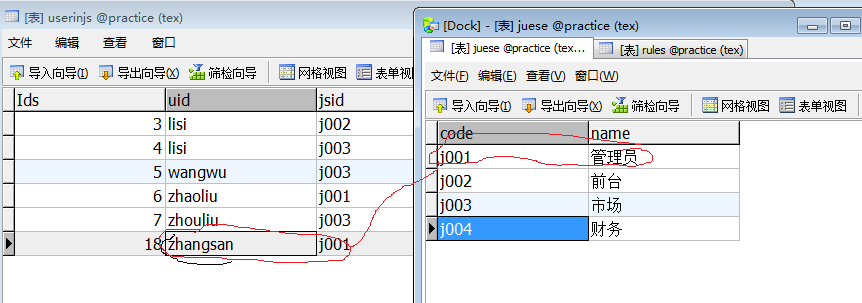
更改前的页面和数据库:


更改后页面的数据库:


最后:chuli.php页面和del-add.php页面
chuli.php
<?php
$uid =$_POST["uid"];
require "../DB.class.php";
$db = new DB();
$sql = "select jsid from userinjs where uid='{$uid}'";
echo $db->strquery($sql);
?>
del-add.php:
<?php
$uid = $_POST["uid"];
$jsid = $_POST["jsid"];
require "../DB.class.php";
$db = new DB();
//清空原有角色
$sql = "delete from userinjs where uid='{$uid}'";
$db->query($sql,0);
//添加选中的角色
$jsid = explode(",",$jsid);
foreach($jsid as $v)
{
$sql = "insert into userinjs values('','{$uid}','{$v}')";
$db->query($sql,0);
}
?>
简单的角色管理就实现了~~~离第二阶段项目又近了~~~
网站权限管理 之 角(jue)色管理的更多相关文章
- Asp.Net Core 项目实战之权限管理系统(6) 功能管理
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- [译]MVC网站教程(二):异常管理
介绍 “MVC网站教程”系列的目的是教你如何使用 ASP.NET MVC 创建一个基本的.可扩展的网站. 1) MVC网站教程(一):多语言网站框架 2) MVC网站教程(二):异常管理 3) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(10)- VSS源代码管理
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(10)- VSS源代码管理 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 ( ...
- PageAdmin CMS网站建设教程:如何创建及管理栏目?
PageAdmin CMS网站制作教程:如何创建及管理栏目?1.登录管理后台后,在顶部导航中找到网站,并点击: 2.在左侧栏目中找到栏目管理,并点击: 3.进入到栏目管理页面,在顶部找到菜单,点击添加 ...
- 基于easyUI实现权限管理系统(三)——角色管理
此文章是基于 EasyUI+Knockout实现经典表单的查看.编辑 一. 相关文件介绍 1. role.jsp:角色管理界面 <!DOCTYPE html PUBLIC "-//W3 ...
- 使用IntelliJ IDEA开发SpringMVC网站(五)博客文章管理
原文:使用IntelliJ IDEA开发SpringMVC网站(五)博客文章管理 摘要 通过对博客文章的管理,实现外键操作. 目录[-] 八.博客文章管理 1.查看文章 2.添加博客 3 ...
- Linux基础_网站权限规划
Linux系统默认的权限: 对于文件来说, 默认的权限: rw-r--r-- 644 对于目录来说:rwxr-xr-x 755 网站比较安全的权限: 网址程序存放在/app/blog 目录下面. 1 ...
- Linux 文件与目录管理,Linux系统用户组的管理
一.Linux 文件与目录管理 我们知道Linux的目录结构为树状结构,最顶级的目录为根目录 /. 其他目录通过挂载可以将它们添加到树中,通过解除挂载可以移除它们. 在开始本教程前我们需要先知道什 ...
- Spring AOP /代理模式/事务管理/读写分离/多数据源管理
参考文章: http://www.cnblogs.com/MOBIN/p/5597215.html http://www.cnblogs.com/fenglie/articles/4097759.ht ...
- Spring学习8-Spring事务管理(编程式事务管理)
一.Spring事务的相关知识 1.事务是指一系列独立的操作,但在概念上具有原子性. 比如转账:A账号-100, B账号+100,完成.这两个操作独立是没问题的. 但在逻辑上,要么全部完成,要么一 ...
随机推荐
- 性能测试分享:MYSQL死锁
poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:908821478,咨询电话010-845052 ...
- Memcached与MySQL数据同步
1.介绍 在生产环境中,我们经常使用MySQL作为应用的数据库.但是随着用户的增多数据量的增大,我们将会自然而然的选择Memcached作为缓存数据库,从而减小MySQL的压力.但是memcached ...
- 小结:Swift、OC语言中多target在代码中如何区分
一.对swift工程 经实践,网上的方法都无法成功,后来思考DEBUG宏定义方式,经实测有效,方式如下: 注意:不能把swift flags 小三角折叠后双击设置-DTarget4AppStore, ...
- struts2自定义日期类型转换器
在java web表单中提交的数据难免会有日期类型,struts2支持的日期类型是yyyy-MM-dd,如果是其他格式,就需要自己进行转换.比如yy-MM-dd 要完成自己定义的转换需要完成. 主要的 ...
- 跟着刚哥梳理java知识点——深入理解String类(九)
一.String类 想要了解一个类,最好的办法就是看这个类的实现源代码,来看一下String类的源码: public final class String implements java.io.Ser ...
- 《Python自然语言处理》第一章-练习17
问题描述: 使用text9.index()查找词sunset的索引值.你需要将这个词作为一个参数插入到圆括号之间.通过尝试和出错的过程中,找到完整的句子中包含这个词的切片. 解题思路: 用两个集合,一 ...
- 你的计算机也可以看懂世界——十分钟跑起卷积神经网络(Windows+CPU)
众所周知,如果你想研究Deep Learning,那么比较常用的配置是Linux+GPU,不过现在很多非计算机专业的同学有时也会想采用Deep Learning方法来完成一些工作,那么Linux+GP ...
- Apriori算法介绍(Python实现)
导读: 随着大数据概念的火热,啤酒与尿布的故事广为人知.我们如何发现买啤酒的人往往也会买尿布这一规律?数据挖掘中的用于挖掘频繁项集和关联规则的Apriori算法可以告诉我们.本文首先对Apriori算 ...
- Xamarin.Forms+Prism(1)—— 开发准备
本次随笔连载,主要用于记录本人在项目中,用Xamarin.Forms开发APP中所使用的第三方技术或一些技巧. 准备: 1.VS2017(推荐)或VS2015: 2.JDK 1.8以上: 3.Xama ...
- spring之bean
Bean的基本配置 id属性 id属性确定bean的唯一标识符,容器对bean的管理,访问,以及该bean的依赖关系,都通过该属性来完成.bean的id属性在Spring容器中应该是唯一的. clas ...
