C语言实现快速排序法(分治法)
title: 快速排序法(quick sort)
tags: 分治法(divide and conquer method)
grammar_cjkRuby: true
算法原理
分治法的基本思想:将原问题分解为若干个更小的与原问题相似的问题,然后递归解决各个子问题,最后再将各个子问题的解组合成原问题的解。
利用分治法可以将解决办法分为 “三步走” 战略:
(1) 在数据集中选定一个元素作为“基准”(pivot)
(2) 将所有数据集小于基准的元素放在基准左边,大于基准的元素放在基准右边,把原数据集分为两个数据集的操作叫做“分区”,分区结束后基准所在的位置也就是基准最后的位置
(3) 分别对基准左右两边的数据集进行前两个步骤,直至数据集只剩下一个数据为止

C语言实现
/***********************/
//章节:第四章
//内容:快速排序
/***********************/
#include<stdio.h>
#include<string.h>
#include<stdlib.h>
#include<sys/stat.h>
void fastsort(int v[], int first, int last);
int main()
{
int i, v[10] = {1,243,43,5,6,634,434,23,12,7};
fastsort( v, 0, 9);
for(i = 0; i < 10; i++)
printf("%d ",v[i]);
return 0;
}
void fastsort(int v[], int first, int last){
int i, storeindex;
void swap(int v[], int i, int j);
if(first >= last)
return; //fewer than two ele
swap(v, last, (first + last)/2); //move partition elem
storeindex = first;
for(i = first; i <= last-1; i++)
if(v[i] <= v[last])
{
swap(v, storeindex, i);
storeindex += 1;
}
swap(v, last, storeindex);
fastsort(v, first, storeindex - 1);
fastsort(v, storeindex + 1, last);
}
/*swap:interchange v[i] and v[j]*/
void swap(int v[], int i, int j){
int temp;
temp = v[j];
v[j] = v[i];
v[i] = temp;
}
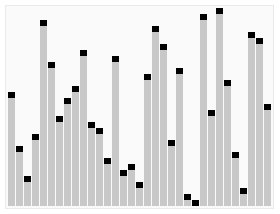
实例分析

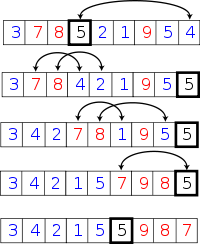
(1)取5作为pivot,然后将其移动到最后一个位置
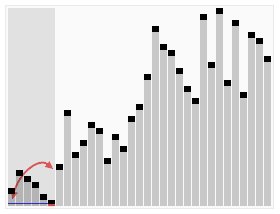
(2)从第一个数3到倒数第二个数5分别和pivot比较,如果小于等于pivot的数依次从前向后排
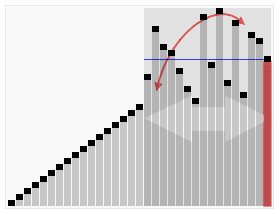
(4)将pivot 5移回两个分区中间
C语言实现快速排序法(分治法)的更多相关文章
- 分治法——快速排序(quicksort)
先上代码 #include <iostream> using namespace std; int partition(int a[],int low, int high) { int p ...
- 数据结构-栈(应用篇)之快速排序法-C和C++的实现
一.原理解析 快速排序法: 基本思路是,从第一个元素开始,把所有比它大的元素放在它后面,把所有比它小的元素放前面.然后划分它前面和后面的所有元素,分别再做快速排序,直到无法再划分为止. 在以下程序案例 ...
- python 实现分治法的几个例子
分治法所能解决的问题一般具有以下几个特征: 1) 该问题的规模缩小到一定的程度就可以容易地解决 2) 该问题可以分解为若干个规模较小的相同问题,即该问题具有最优子结构性质. 3) 利用该问题分解出的子 ...
- 分治法及其python实现例子
在前面的排序算法学习中,归并排序和快速排序就是用的分治法,分治法作为三大算法之一的,有非常多的应用例子. 分治法概念 将一个复杂的问题分成两个或更多的相同或相似的子问题,再把子问题分成更小的子问题-- ...
- Leetcode Lect4 二叉树中的分治法与遍历法
在这一章节的学习中,我们将要学习一个数据结构——二叉树(Binary Tree),和基于二叉树上的搜索算法. 在二叉树的搜索中,我们主要使用了分治法(Divide Conquer)来解决大部分的问题. ...
- Java算法——分治法
一.基本概念 在计算机科学中,分治法是一种很重要的算法.字面上的解释是“分而治之”,就是把一个复杂的问题分成两个或更多的相同或相似的子问题,再把子问题分成更小的子问题……直到最后子问题可以简 ...
- javascript的快速排序法
在排序方式中,快速是比较普遍使用的,因为其速度快. 因为其是不断的递归,而且是根据基准点的左右两边开始递归,直到数组只有一个值的时候才返回. 这个基准点是自己定的. 一般取中间,比较好理解. < ...
- 分治法(一)(zt)
这篇文章将讨论: 1) 分治策略的思想和理论 2) 几个分治策略的例子:合并排序,快速排序,折半查找,二叉遍历树及其相关特性. 说明:这几个例子在前面都写过了,这里又拿出来,从算法设计的策略的角度把它 ...
- 用分治法解决最近点对问题:python实现
最近点对问题:给定平面上n个点,找其中的一对点,使得在n个点的所有点对中,该点对的距离最小.需要说明的是理论上最近点对并不止一对,但是无论是寻找全部还是仅寻找其中之一,其原理没有区别,仅需略作改造即可 ...
随机推荐
- 【DDD】业务建模实践 —— 人关注人
社区业务领域中,存在‘人关注人’的场景,在这个场景中,关系较为复杂,且均表现在‘人’同一个业务实体上,因此,这个case的建模过程值得思考.本文将就‘人关注人’这个业务case的领域建模进行探讨,欢迎 ...
- ZOJ2334 Monkey King 并查集 STL
题意:两家原始人(猴)打交道后成为一家猴,打交道时两家分别派出最帅的两位猴子,颜值各自减半,问每次打交道后新家族最帅的猴子的颜值.当然,已经是一家子就没有必要打交道了,因为没有猴希望颜值降低,毕竟还得 ...
- 用sed实现wc -c的功能
sed是所谓的流编辑器,我们经常用它来做一些文本替换的事情,这是sed最擅长的事情,如sed 's/Bob/Tom/g'就是把文章中所有的Bob改成Tom. sed是图灵完备的,作为sed的粉丝,喜欢 ...
- Asp.Net MVC4 系列-- 进阶篇之路由(1)
创建一个路由 打开 RouteConfig.cs ,发现已经创建了一个默认路由 : routes.MapRoute( name:"Default", url:"{con ...
- Bootstrap文本排版基础--Bootsrap
1.排版前的基础 (1)移动设备优先 <meta name="viewport" content="width=device-width, initial-scal ...
- 用node.js实现ORM的一种思路
ORM是O和R的映射.O代表面向对象,R代表关系型数据库.二者有相似之处同时也各有特色.就是因为这种即是又非的情况,才需要做映射的. 理想情况是,根据关系型数据库(含业务需求)的特点来设计数据库.同时 ...
- Maven优雅的添加第三方Jar包
在利用Maven构建项目的时候会出现某些Jar包无法下载到本地的Repository中,鉴于这种情况比较普遍存在,特归纳以下解决问题办法:以 ojdbc14-10.2.0.4.0.jar为例[其它Ja ...
- JAVA基础知识总结:四
一.方法 1.什么是方法? 对于功能相同的代码段,为了简化代码,会把功能相同的代码抽取出来,方便多次使用,Java中,我们使用[方法],也被称为函数 2.函数的声明 语法: 访问权限修饰符 其他修饰符 ...
- Fastify 系列教程四 (求对象、响应对象和插件)
Fastify 系列教程: Fastify 系列教程一 (路由和日志) Fastify 系列教程二 (中间件.钩子函数和装饰器) Fastify 系列教程三 (验证.序列化和生命周期) Fastify ...
- Vue源码后记-更多options参数(2)
写起来感觉都是老三套,AST => render => VNode => patch 之前是把AST弄完了,对事件和过滤器处理如图: render函数也只看这两部分的转换吧! 首先是 ...
