html5知识点:DOM编程
DOM是Document Object Model的缩写,中文名称是文档对象模型。
DOM是处理HTML页面的标准编程接口,DOM可被JavaScript用来读取、改变HTML的内容和结构。
前端三大件指HTML、CSS、JavaScript,其中JavaScript最重要的组成部分就是DOM。
一:我们为什么要学习DOM呢?
1,DOM可以让用户对网页元素进行交互操作
比如,当我点击了一个按钮,弹出一个对话框等操作。
2,DOM可以用来做网页游戏
比如,现在比较流行的魔兽世界这种游戏,我们完全可以拿JavaScript操作DOM来实现。
3,DOM是ajax的重要基础
比如,我们通过ajax获取了一些数据,你要显示给用户,这就需要用到DOM了。
二:我们是这么讲解DOM的
1,首先我们会讲解什么是DOM,就是之前说的文档对象模型
DOM是处理HTML的标准编程接口,DOM可被JavaScript用来读取、改变HTML的内容和结构。
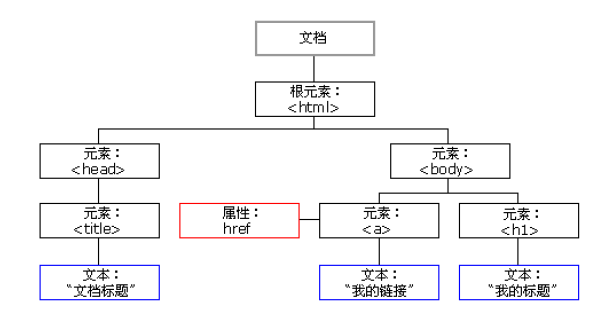
2,会讲解什么是DOM树
对象与对象间的层次结构。

3,会讲解什么是DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
4,会讲解什么是事件驱动
即做了什么操作,执行什么事件。
5,会讲解什么是2级DOM
1级DOM、2级DOM、3级DOM分别指什么?怎样实现。
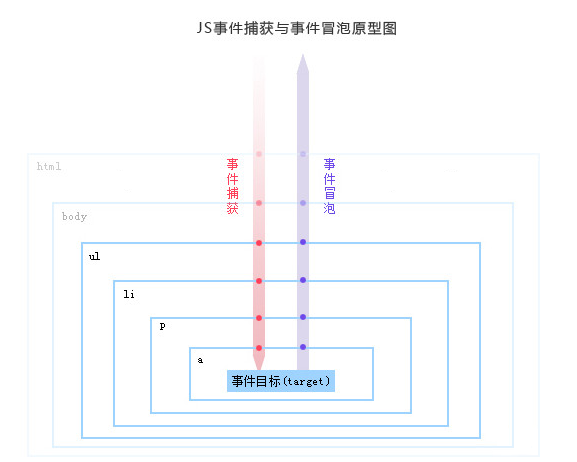
6,会讲解什么是事件流
会讲解什么叫做事件冒泡,什么叫做事件捕获,根据事件流的特点能实现什么功能,及如何阻止事件的传播。

7,会讲解什么是Event
Event 对象的属性提供了有关事件的细节。
三:模拟画笔案例
在网页中,通过JavaScript操作DOM来模拟画笔功能,比如鼠标按下后,在屏幕中拖动,会形成痕迹,那么整个过程,就是在模拟画笔。
(全文完)
文章来源:千锋html5
html5知识点:DOM编程的更多相关文章
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- JavaScript DOM 编程艺术(第2版)读书笔记(1)
JavaScript 简史 JavaScript 是Netscape公司与Sun公司合作开发的.在 JavaScript 1.0发布时,Netscape Navigator主宰着浏览器市场.微软在推出 ...
- HTML5 知识点
HTML5 知识点 (1)语义化标记 <header>,<footer>,<nav>,<article>,<section> ...
- 《javascript dom编程艺术》笔记(一)——优雅降级、向后兼容、多个函数绑定onload函数
刚刚开始自学前端,如果不对请指正:欢迎各位技术大牛指点. 开始学习<javascript dom编程艺术>,整理一下学习到的知识.今天刚刚看到第六章,记下get到的几个知识点. 优雅降级 ...
- Javascript DOM 编程艺术(第二版)读书笔记——基本语法
Javascript DOM 编程艺术(第二版),英Jeremy Keith.加Jeffrey Sambells著,杨涛.王建桥等译,人民邮电出版社. 学到这的时候,我发现一个问题:学习过程中,相当一 ...
- JavaScript DOM 编程艺术
最近把JavaScript DOM 编程艺术这本书看完了,觉得这本书很好 深入浅出地展示了渐进增强.平稳退化.结构和样式分离等编程思想,我对书中重要的知识进行了梳理总结. 一.网页 二.JavaScr ...
- JavaScript DOM编程艺术(第2版)的简单总结
介绍 JavaScript DOM编程艺术(第2版)主要讲述了 JavaScript.DOM 和 HTML5 的基础知识,着重讲述了 DOM 编程,并通过几个实例演示了具有专业水准的网页开发. 下面介 ...
- 赠书:HTML5 Canvas 2d 编程必读的两本经典
赠书:HTML5 Canvas 2d 编程必读的两本经典 这两年多一直在和HTML5 Canvas 打交道,也带领团队开发了世界首款基于HTML5 Canvas 的演示文档工具---AxeSlide( ...
- HTML5知识点总结
HTML5知识点总结(一) 一.HTML新增元素 1.IE9版本以下支持HTML5的方法 <!--[if lt IE9]> <script src="http://cdn. ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇(二)
<高性能javascript> 领悟随笔之-------DOM编程篇二 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
随机推荐
- 关于TileBrush中Viewbox,Viewport以及Stretch,AlignmentX/Y的详细研究
我们知道TileBrush是WPF中一个战斗力爆表的虚基类,从它派生出的DrawingBrush,ImageBrush和VisualBrush在WPF图形编程中发挥着重要作用.然而关于TileBrus ...
- 史上最难的一道Java面试题 (分析篇)
博客园 匠心零度 转载请注明原创出处,谢谢! 无意中了解到如下题目,觉得蛮好. 题目如下: public class TestSync2 implements Runnable { int b = 1 ...
- 【学习】js学习笔记:对象的一些基础知识
1.创建对象 //构造函数方法 function fun1(){} var obj=new fun1(); //Object方法,O要大写 var obj1=new Object(); //json方 ...
- SAP 参照sto订单创建外向交货BAPI
DATA: SHIP_POINT TYPE TVST-VSTEL, "装运点/接收点 NUM_DELIVERIES TYPE VBNUM, STOCK_TRANS_ITEMS WITH HE ...
- win10 UWP button
button有很多和wpf一样,可以看<深入浅出WPF> 我们可以在button的click写上 <Button Content="确定" Click=" ...
- JS前端三维地球渲染——中国各城市航空路线展示
前言 我还从来没有写过有关纯JS的文章(上次的矢量瓦片展示除外,相对较简单.),自己也学习过JS.CSS等前端知识,了解JQuery.React等框架,但是自己艺术天分实在不过关,不太喜欢前端设计,比 ...
- ST40 自制 JTAG 适配器
// 文章首发于 https://zhuanlan.zhihu.com/p/28762429 // 但是不知道为什么搜索引擎还没有收录,便在博客再次发布. 0. 引言 意法半导体生产的 SH4 架构的 ...
- Tomcat针对网站打开速度慢进行局部优化方案
首先打开tomcat下的conf文件夹里面的server.xml找到Tomcat端口号一栏 <Connector port="8081" protocol="HTT ...
- Android SDK国内更新
恩,废话就不多说了,俩网址,mirrors.neusoft.edu.cn和ubuntu.buct.edu.cn,在这里感谢wecloud和北京化工大学,十分感谢提供方便之门
- sql语句如何查询一个表中某两个字段的相同数据?
Select Name,ID From A group by Name,ID having count (*)>1
