angular-bootstrap ui-date组件问题总结

使用angular框架的时候,之前用的时间控件是引入My97DatePicker组件实现的,但是因为
1.My97DatePicker样式不太好看以及偶尔会出现底部被遮盖的情况、点击不可编辑input框使用backspace按钮会出现格式不符合问题
2.angular-bootstrap 自带兼容第三方ui-date,并且是基于bootstrap改造的
所以决定调研ui-date是否符合产品需求:
条件1.开始时间和结束时间之间有某种关系:开始时间可范围最大值不超过结束时间值,结束时间可选最小值不小于开始时间值
条件2.有选择今天日期按钮
条件3.不能有清除日期按钮
条件4.必须汉化
在引入该文件的时候,angular版本是1.5.0,angular-ui-bootstrap版本是1.1.2,修改代码后为
<p class="input-group">
<input type="text" class="form-control" uib-datepicker-popup readonly ng-model="dicQueryObj.startTime" is-open="startPopupOpened" min-date="minStartDate" max-date="maxStartDate" datepicker-options="dateOptions" ng-required="true" close-text="关闭" current-text="今天"/>
<span class="input-group-btn">
<button type="button" class="btn btn-default" ng-click="startOpen()"><i class="glyphicon glyphicon-calendar"></i></button>
</span>
</p>
<p class="input-group">
<input type="text" class="form-control" uib-datepicker-popup readonly ng-model="dicQueryObj.endTime" is-open="endPopupOpened" min-date="minEndDate" max-date="maxEndDate" datepicker-options="dateOptions" ng-required="true" close-text="关闭" current-text="今天" />
<span class="input-group-btn">
<button type="button" class="btn btn-default" ng-click="endOpen()"><i class="glyphicon glyphicon-calendar"></i></button>
</span>
</p>
//初始化查询条件
$scope.dicQueryObj = {
fileName: '',
startTime:new Date(CommonServ.getLastMonthDate()),
endTime: new Date(CommonServ.getCurDate()),
order: '0'
};
//时间选择器配置
$scope.minStartDate = 0; //开始时间的最小时间
$scope.maxStartDate = $scope.dicQueryObj.endTime; //开始时间的最大可选时间
$scope.minEndDate = $scope.dicQueryObj.startTime; //结束时间的最小可选时间要大于开始时间的设定值
$scope.maxEndDate = $scope.dicQueryObj.endTime; //结束时间的最大可选择时间不超过结束时间的设定值 $scope.$watch('dicQueryObj.startTime', function(v){
$scope.minEndDate = v;
});
$scope.$watch('dicQueryObj.endTime', function(v){
$scope.maxStartDate = v;
});
$scope.dateOptions = {
formatYear: 'yy',
maxDate: new Date(),
startingDay: 1
};
$scope.startOpen = function() {
$timeout(function() {
$scope.startPopupOpened = true;
});
};
$scope.endOpen = function() {
$timeout(function() {
$scope.endPopupOpened = true;
});
};
$scope.startPopupOpened = false;
$scope.endPopupOpened = false;
然后隐藏清除按钮:
/*ui-date样式*/
.uib-button-bar .btn-group button[ng-click^="select(null)"] {
display: none;
}
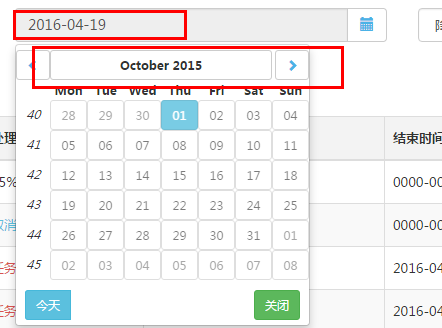
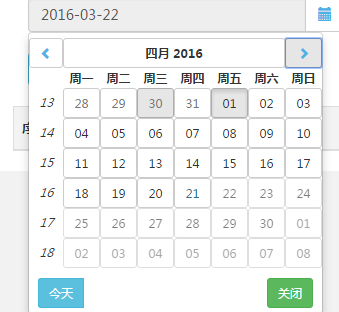
效果界面显示如下:

条件1、条件2、条件3都符合,然后被组内小伙伴测出来bug!!!
bug描述:因为设置了日期可选范围,界面确实对范围外的日期呈不可选状态,不可点击,然后顶部前后年份以及月份都可滑动,关键是每次切换月份,月份的1号都会被莫名的自动选中,导致我ng-model绑定的数据变化!!然而居然$watch不出来!!!我就纳闷了?
然后尝试看源码,然而各种看不懂啊。只有类似一句self.activeDate(year,mouth,1),然而各种注释都木有用,各种按照issue上面改代码,然而作者说版本更新已经不适用了。。。我就放弃了,再说改源码毕竟不好啊!
中途各种看issues(https://github.com/angular-ui/bootstrap/issues?utf8=%E2%9C%93)发现人家标为这是bug!!! http://angular-ui.github.io/bootstrap/#/datepicker无奈研究了一下官网,他并没有出现我遇到的问题,查看他用的版本,发现人用的版本不一样啊!!!

然后重新下载版本bower install angular-bootstrap#1.3.2,引入解决了bug! 到目前为止就剩下条件4汉化了,查了一下issue,结果...

就在快要放弃的时候,大牛说是引入中文文件就OK,毕竟它改造之前是可以支持中文版本的,然后开始各种找,找到了i18n,bower install angular-i18n,下下来发现各种文件

然而查看发现
require('./angular-locale_zh-cn');
module.exports = 'ngLocale';
。。好吧 这个angular2.0的代码
但是ngLocale这个模块貌似就是汉化的重要线索,然后就找到这个了http://stackoverflow.com/questions/19671887/angularjs-angular-ui-bootstrap-changing-language-used-by-the-datepicker
里面提到解决方法,扒下来汉化文件https://github.com/angular/angular.js/blob/master/src/ngLocale/angular-locale_zh.js
然后引进项目中,完全汉化了!效果如下:

注意1:min-date以及max-date设置从html中转义至controller中的options设置
<p class="input-group">
<input type="text" class="form-control" uib-datepicker-popup readonly ng-model="newWordQueryObj.startTime" is-open="startPopupOpened" datepicker-options="startDateOptions" ng-required="true" close-text="关闭" current-text="今天" />
<span class="input-group-btn">
<button type="button" class="btn btn-default" ng-click="startOpen()"><i class="glyphicon glyphicon-calendar"></i></button>
</span>
</p> <p class="input-group">
<input type="text" class="form-control" uib-datepicker-popup readonly ng-model="newWordQueryObj.endTime" is-open="endPopupOpened" datepicker-options="endDateOptions" ng-required="true" close-text="关闭" current-text="今天" />
<span class="input-group-btn">
<button type="button" class="btn btn-default" ng-click="endOpen()"><i class="glyphicon glyphicon-calendar"></i></button>
</span>
</p>
JS代码修改:
//初始化查询条件
$scope.newWordQueryObj = {
fileName: '',
startTime: new Date(CommonServ.getLastMonthDate()),
endTime: new Date(CommonServ.getCurDate()),
order: '0'
}; //时间选择器配置
//$scope.minStartDate = 0; //开始时间的最小时间
//$scope.maxStartDate = $scope.newWordQueryObj.endTime; //开始时间的最大可选时间
//$scope.minEndDate = $scope.newWordQueryObj.startTime; //结束时间的最小可选时间要大于开始时间的设定值
//$scope.maxEndDate = $scope.newWordQueryObj.endTime; //结束时间的最大可选择时间不超过结束时间的设定值
$scope.startDateOptions = {
formatYear: 'yy',
maxDate: $scope.newWordQueryObj.endTime,
startingDay: 1
};
$scope.endDateOptions = {
formatYear: 'yy',
minDate: $scope.newWordQueryObj.startTime,
maxDate: new Date(),
startingDay: 1
}; $scope.$watch('newWordQueryObj.startTime', function(newValue,oldValue){
//$scope.minEndDate = newValue;
$scope.endDateOptions.minDate = newValue;
});
$scope.$watch('newWordQueryObj.endTime', function(newValue,oldValue){
//$scope.maxStartDate = newValue;
$scope.startDateOptions.maxDate = newValue;
});
$scope.startOpen = function() {
$timeout(function() {
$scope.startPopupOpened = true;
});
};
$scope.endOpen = function() {
$timeout(function() {
$scope.endPopupOpened = true;
});
};
$scope.startPopupOpened = false;
$scope.endPopupOpened = false;
注意2:这时如果要隐藏clear清除按钮,css代码得改变
/*ui-date样式*/
.uib-button-bar .btn-group button[ng-click^="select(null, $event)"] {
display: none;
}
完成~
接下来就可以重新测试一下了~
备注:
此时对accordion来说,如果自定义了templateUrl,此时templateUrl内需要添加一个属性uib-accordion-header
<span data-toggle="collapse" aria-expanded="{{isOpen}}" aria-controls="{{::panelId}}" tabindex="0" class="accordion-toggle" uib-accordion-transclude="heading"><span ng-class="{'text-muted': isDisabled}" uib-accordion-header>{{heading}}</span></span>
angular-bootstrap ui-date组件问题总结的更多相关文章
- Angular第三方UI组件库------ionic
一.Angular UI组件库 ------------ionic 1. 官网:https://ionicframework.com 文档:https://ionicframework.com/d ...
- 开始学习Angular Mobile UI
介绍 Mobile AngularUI 可以让你使用Twitter Booostrap和Angular JS来开发混合移动App和桌面应用程序. 下面是是一些贯穿整个项目的步骤,我强烈的建议你去继续阅 ...
- 超棒的 15 款 Bootstrap UI 编辑器
自从 2011 年 Mark Otto 和 Jacob Thornton 开发了 Bootstrap,我们第一次接触并熟知了 Bootstrap .这些都归功于 Twitter!从那以后,它就非常 ...
- Angular 2 to Angular 4 with Angular Material UI Components
Download Source - 955.2 KB Content Part 1: Angular2 Setup in Visual Studio 2017, Basic CRUD applicat ...
- springMVC+angular+bootstrap+mysql的简易购物网站搭建
springMVC+angular+bootstrap+mysql的简易购物网站搭建 介绍 前端的css框架用了bootstrap, 以及bootstrap的JS组件, 以及很好用的angular(a ...
- 阿里云 Angular 2 UI框架 NG-ZORRO介绍
说明: Angular2出来后,一直想找个基于Angular2的前端后台管理框架,但一直没有找到比较适合的.前段时间在Angular官网资源无意之间看到NG-ZORRO,NG-ZORRO由阿里计算平台 ...
- Phonegap集成angular/bootstrap/animate.css教程
1,phonegap集成angular 按照这篇文档的步骤:http://projectpoppycock.com/angularjs-phonegap-and-angular-seed-lets-g ...
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- Bootstrap:UI开发平台 sdk
Bootstrap:UI开发平台 Bootstrap是一个易用.优雅.灵活.可扩展的前端工具包,里面包含了丰富的Web组件,包括布局.栅格.表格.表单.导航.按钮.进度条.媒体对象等,基于这些组件,可 ...
- 四款免费好用的Bootstrap ui编辑器
Bootstrap带来了设计革命,本文介绍的四种免费Bootstrap在线设计工具,可视化所见所得设计网页,然后输出Html/CSS代码,其中有些甚至可以实现拖曳,也有可以设定自己的主题模板Theme ...
随机推荐
- 初入angular4——实际项目搭建总结
前言 接到一个pc端后台项目,还会加入两个安卓同事一起学习和做这个项目,需要带一下他们. 既ng1之后,我就没怎么有过其它后台框架的实际项目经验了,期间用的移动端框架也并非vue.angular系列. ...
- Eclipse中Maven的配置
Maven 的配置 1. 安装配置Maven: 1.1 从Apache网站 http://maven.apache.org/ 下载并且解压缩安装Apache Maven 1.2 配置 Maven 的c ...
- MyEclipse简介
- ASP.NET 给Web中的网页添加Loading进度条形式
前段时间客户提了一个需求,要求给网站中某些功能添加进度条形式,因为某些功能查询的数据量太大,经常会出现点击Search按钮,但是没有任何反应的情况,会让用户以为网站挂掉了,导致投诉的事情发生,所以客户 ...
- Tomcat session集群
author:JevonWei 版权声明:原创作品 环境 tomcatA 172.16.253.108 tomcatB 172.16.253.105 代理服务器 172.16.253.191 Tomc ...
- 【转载】js常用方法和片段
在网上看了不少js方法的总结没,自己也尝试总结过,这篇只迄今为止觉得最清楚的,尤其是call和apply的方法总结,很到位!! 1.javascript删除元素节点 IE中有这样一个方法:remove ...
- Tomcat利用Redis存储Session
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt269 如果英文不错的看,建议直接看官网吧,官网写的挺清楚.下面的内容是转载的 ...
- 第1阶段——关于u-boot目标文件start.o中.globl 和.balignl理解(3)
汇编程序中以.开头的名称并不是指令的助记符,不会被翻译成机器指令,而是给汇编器一些特殊指示,称为伪操作. .globl _start 作用:声明一个_start全局符号(Symbol), 这个_sta ...
- JavaScript中你所不知道的Object(一)
Object实在是JavaScript中很基础的东西了,在工作中,它只有那么贫瘠的几个用法,让人感觉不过尔尔,但是我们真的了解它吗? 1. 当我们习惯用 var a = { name: 'tarol' ...
- Apache配置虚拟域名
在作php本地调试的时候,一般都要打上localhost/,如果你的项目层级关系比较多,那你的url地址就会很长. 那我们能不能用一个简短的域名去替代那些一长串无用的字符呢? 那可能有人会问如果我没有 ...
