JQuery获取图片大小并控制图片文件上传大小以及上图片文件时如何预览图片
首先我们来看效果图:

点击上传之后如下:

在这里我获取到文件的大小,并且如果超出我设定的大小,则禁止上传!
不多说,上代码:
先看div布局:
<div class="imageContainer">
<input id="thumbnail" name="thumbnail" required="" type="file" size="100">
<div class="previewDiv ">
<div class="upload-icon ">
<i class="fa fa-arrow-up"></i>
</div>
<div class="upload-text">上传文件</div>
<image id="showImage"></image>
</div>
</div>
我们来分析一下该布局
首先,外层DIV有一个imageContainer,表示它是装载图片和input:file框容器。
然后,在容器下方,就是我们上传文件的input框,我将它设为透明,并设置和外层imageContainer一样大小,这样,无论点击外层哪个地方,都能够点击到input控件。(注意:在IE8和IE10要点击两次才能弹出上传文件的对话框)。
在控件下方,就是我们要预览的图片的容器了。那么class=“upload-icon”就是一开始加载的那个上传文件的图标了。
id="showImage"就是我们预览的图片了,它的SRC将会在JS中进行设置。
以下是该布局的CSS样式:
.fileError{
color:red;
font-weight:600;
}
#thumbnail{
display: inline-block;
}
#showImage{
display: inline-block;
width:100%;
height:100%;
-webkit-border-radius:100%;
-moz-border-radius:100%;
border-radius:100%;
position: absolute;
}
.imageContainer{
position: relative;
}
.imageContainer input{
width:150px;
height:150px;
opacity: 0;
position: absolute;
z-index: 20;
}
.previewDiv{
width:150px;
height:150px;
-webkit-border-radius:100%;
-moz-border-radius:100%;
border-radius:100%;
position: relative;
background:#f6f6f6;
border:1px solid #00a0e9;
}
.upload-icon{
position: absolute;
top:30%;
left:37%;
}
.fa-arrow-up{
font-size:40px !important;
}
.upload-text{
position: absolute;
top:58%;
left:31%;
}
下面就让我们一起来看看JS代码吧:
<script>
$(function () {
$("#thumbnail").change(function () {
var fileSize;
//兼容旧版IE
if($.support.msie){
var fileMgr = new ActiveXObject("Scripting.FileSystemObject");
var filePath = $(this)[0].value;
var fileObj = fileMgr.getFile(filePath);
fileSize= fileObj[0].size/1024;//字节
}else{
//获取到文件大小,除以1024得到文件的字节数-->kb
fileSize = $(this)[0].files[0].size/1024;
}
//如果文件大于100KB
if(fileSize > 100){
//错误提示,用一个DIV来装载
$(".fileError").text("您上传的文件超出大小,请重新上传!");
//让提交按钮变得不可选中,避免文件过大之后仍然提交
$("#submit").attr("disabled",true);
}else{
$(".fileError").text("");
$("#submit").attr("disabled",false);
}
console.log($(this))
//低版本IE不支持FileReader
//FileReader读取的是文件的base64编码,即读取文件本身的内容
if (typeof (FileReader) != "undefined") {
//正则表达式,判断文件是否是以这些后缀名结尾(都是图片的后缀名)
var regex = /(.jpg|.jpeg|.gif|.png|.bmp)$/;
//获取到当前对象下的files属性,之后会介绍到files属性里面的东西
var file = $(this)[0].files;
//正则表达式匹配
//file[0].name--->获取改文件的文件名
if (regex.test(file[0].name.toLowerCase())){
//实例化对象
var reader = new FileReader();
//加载该对象
reader.onload = function (e) {
//e.target.result即为图片的base64编码,通过Jquery设置showImage的src
$("#showImage").attr("src", e.target.result);
};
reader.readAsDataURL(file[0]);//为了兼容IE,没有这句代码IE实现不了
} else {
alert(file[0].name + " 不是一个有效的图片");
return false;
} } else {
alert("该浏览器不支持图片预览.");
} })
})
</script>
对以上的一些数据作详细的解释:
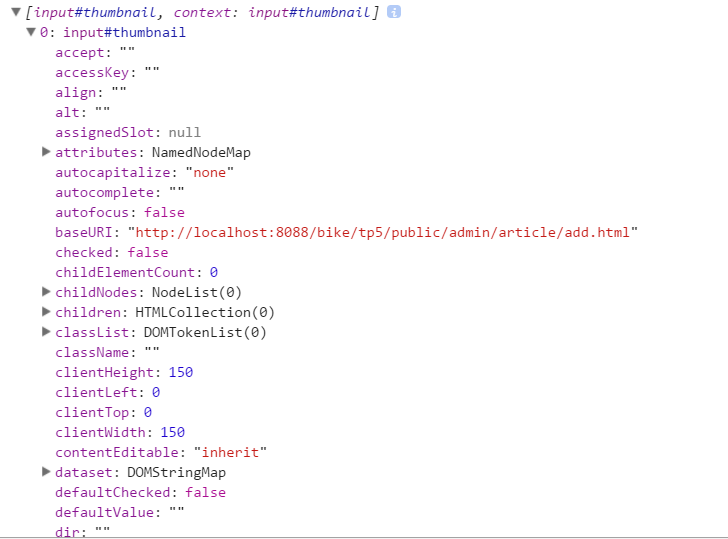
console.log($(this)):得到的数据如下图(注:要在typeof (FileReader) != "undefined")之前打印):

那么$(this)[0]就得到了这个input对象,该对象有下面这些属性和方法,其中一个files属性是我们需要的。


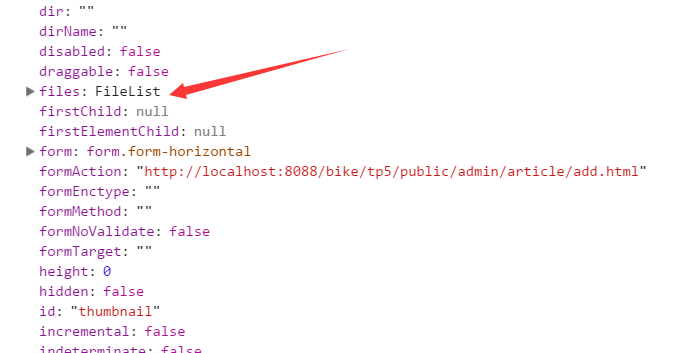
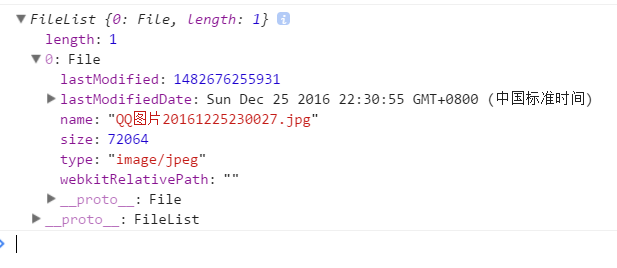
打印一下files看看里面有什么东西:
console.log( $(this)[0].files),如下:

我们发现,它是一个对象数组,第0个元素是名为File的对象,于是我们可以同过 “.”的方式获取到里面的属性,比如说:
name ---> 文件的名字
size ---->文件的大小
type ---->文件的类型和后缀名(jpeg)
lastModified ----》上次修改的时间
那该图片是怎么展示在我们面前的呢?
看以下代码:
reader.onload = function (e) {
//e.target.result即为图片的base64编码,通过Jquery设置showImage 的src
$("#showImage").attr("src", e.target.result);
};
那么e.target.result是什么东西呢?

就是上面这一串东西了,这是图片通过base64编码得到的,将上面这一坨赋值给src之后,图片就能够正常显示了。
JQuery获取图片大小并控制图片文件上传大小以及上图片文件时如何预览图片的更多相关文章
- Jquery图片上传组件,支持多文件上传
Jquery图片上传组件,支持多文件上传http://www.jq22.com/jquery-info230jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传.取消. ...
- PHP设置图片文件上传大小的具体实现方法
PHP默认的上传限定是最大2M,想上传超过此设定的文件,需要调整PHP.apache等的一些参数 我们简要介绍一下PHP文件上传涉及到的一些参数: •file_uploads :是否允许通过HTTP上 ...
- php 图片上传 文件上传 大小 限制
nginx 413 Request Entity Too Large Php无法上传文件 查看php脚本运行用户,写个php脚本 <?php echo shell_exec("id ...
- MVC图片上传、浏览、删除 ASP.NET MVC之文件上传【一】(八) ASP.NET MVC 图片上传到服务器
MVC图片上传.浏览.删除 1.存储配置信息 在web.config中,添加配置信息节点 <appSettings> <add key="UploadPath" ...
- jQuery的ajax实现文件上传大小限制
用jquery的ajax实现简单的文件上传功能,并且限制文件大小,先上代码. <!DOCTYPE html> <html> <head> <meta char ...
- [js/jquery]移动端手势拖动,放大,缩小预览图片
摘要 有这样的需求需要在手机端预览图片的时候,实现图片的手势拖动,放大缩小功能.最终通过touch.js这个插件实现了效果. touch.js Touch.js是移动设备上的手势识别与事件库, 由百度 ...
- js 本地预览图片和得到图片实际大小
//填充预览图片 function adpter(file, upfile) { var imgName = new Date().getTime() + file.name.substr(file. ...
- Django(十九)文件上传:图片上传(后台上传、自定义上传)、
一.基本设置 参考:https://docs.djangoproject.com/zh-hans/3.0/topics/http/file-uploads/ 1)配置project1/settings ...
- 你以为的ASP.NET文件上传大小限制是你以为的吗
我们以为的文件大小限制 我们大家都知道ASP.NET为我们提供了文件上传服务器控件FileUpload,默认情况下可上传的最大文件为4M,如果要改变可上传文件大小限制,那么我们可以在web.confi ...
随机推荐
- LF模式是个坑,ZeroIce中间件让你体会这个痛
LF模式是个坑,一个小小的失误就可能使你的网络处理瘫痪,Ice就很好地展现了出来,换句话说,Ice中间件或是LF模式就是一个坑,如果你一不小心. LF模式的官方论文中,论述了此模式用于高性能网络并发模 ...
- GHO2VMDK转换工具分享含VS2010源码
平常经常用到虚拟机,每次从gho转换为vmdk时都要输入cmd代码,觉得麻烦,自己动手做了个gho2vmdk转换工具,集成ghost32.exe文件,可以一键转换,省时省事.运行时会将ghost32. ...
- [2017-08-25]100行CSharp代码利用dynamic写个DSL(特定领域语言)
最近看<CLR via C#(第4版)> 读到第五章末尾dynamic基元类型时,看了下作者的一个利用dynamic动态调用string类型的Contains方法(静态方法)的实现,突然发 ...
- HTML基础1
网页的基本结构(双标签):html,title 页面标题,head 网页上控制信息,body 页面内容,所有属性都写在前面. body的属性:bgcolor 背景色:text 文字颜色:margin ...
- Linux_window与linux之间文件互传,上传下载
window与linux之间文件互传 运行环境:Centos os7 + win8.1 +putty putty:是一个Telnet,ssh,rlogin,纯tcp以及串行接口连接软件,由于linux ...
- Google的SPDY协议成为HTTP 2.0的基础
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt384 据TNW援引 IFTF HTTP 工作组主席 Mark Notting ...
- poj2914无向图的最小割模板
题意:给出无向图的点,边,权值.求最小割. 思路:根据题目规模,最大流算法会超时. 网上参考的模板代码. 代码: /*最小割集◎Stoer-Wagner算法:一个无向连通网络,去掉一个边集可以使其变成 ...
- 微信小程序开发历程
小程序: 帮助文档:(https://mp.weixin.qq.com/debug/wxadoc/dev/index.html) 优势: 一种无须安装即可运行的程序,与订阅号,服务号是同一 ...
- OSI与TCP/IP网络模型分层
学习linux的人,都会接触到一些网络方面的知识.作为一个linux方面的萌新,今天,小编就接触了OSI模型和TCP/IP协议栈,那么什么是OSI模型呢? OSI模型,开放式系统互联通信参 ...
- html标签缺省(自带)样式大全
html标签默认样式整理 作者:佚名 来源:互联网 时间:07-30 16:54:48 文为大家整理了html标签默认样式属性及浏览器默认样式等等,喜欢css布局的朋友们可以学下,希望对大家有所帮助 ...
