echarts仪表盘如何设置图例(legend)
echarts 图表中经常需要对不同的颜色设置图例标识不同的意义,而仪表盘的指针只存在一个值,如何表示不同颜色的意义,官网配置项并未给出该功能;
不同段的颜色是通过axisLine->lineStyle->color来设置的;
搜索了很多的资料都没有找到用来标识各颜色段的图例;
反复琢磨,可不可以使用有图例的图来强制加上这个图例呢?
这里熟悉echarts的童鞋可能想到解决方法了;
那我们就来使用一招“移花接木”大法;

主要思想:使用柱状图的legend图例,然后设置柱状图和仪表图的层级,然后再隐藏柱状图,禁用legend的点击事件;
注意点:
1.series中既有type为‘gauge’的配置项,也有type为‘bar’的配置项,而'bar'类型的配置项只要关注其legend的颜色即可;
2.对于柱状图要隐藏的项较多,必须全部设置成不显示,其中包括轴线和分割线等;
3.防止奇怪的体验最好将legend的点击事件禁用掉;
var option = {
legend: { //配置legend,这里的data,要对应type为‘bar’的series数据项的‘name’名称,作为图例的说明
data:['预热期','导入期','成长期','成熟期','衰退期'],
selectedMode:false, //图例禁止点击
top:20,
itemWidth:23,
itemHeight:6,
textStyle: {
color: '#707070',
fontStyle: 'normal',
fontWeight: 'normal',
fontFamily: 'sans-serif',
fontSize: 11,
},
},
grid: {
z:1, //grid作为柱状图的坐标系,其层级要和仪表图层级不同,同时隐藏
show:false,
left: '-30%',
right: '4%',
bottom: '3%',
containLabel: true,
splitLine:{
show: false //隐藏分割线
},
},
xAxis : [ //这里有很多的show,必须都设置成不显示
{
type : 'category',
data : [],
axisLine: {
show: false
},
splitLine:{
show: false
},
splitArea: {
interval: 'auto',
show: false
}
}
],
yAxis : [ //这里有很多的show,必须都设置成不显示
{
type : 'value',
axisLine: {
show: false
},
splitLine:{
show: false
},
}
],
toolbox: {
show: false,
},
series : [
{
name:'刻度盘',
type: 'gauge',
startAngle: 180,
endAngle: 0,
"center": ["50%", "80%"], //整体的位置设置
z: 3,
min: min,
max: max+min,
splitNumber: max,
radius: '110%',
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
width: 10,
color:optionUsedColors
}
},
axisTick: { // 坐标轴小标记
length: 19, // 属性length控制线长
splitNumber: 2,
lineStyle: { // 属性lineStyle控制线条样式
color: '#cdcdcd'
}
},
splitLine: { // 分隔线
length: 20, // 属性length控制线长
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
axisLabel: {
textStyle: {
color:'#454A57'
}
},
pointer: {
show: true,
length: '70%',
width: 5,
},
itemStyle:{
normal:{
color:'#454A57',
borderWidth:0
}
},
title: { //仪表盘标题
show: true,
offsetCenter: ['0', '20'],
textStyle: {
color: '#444A56',
fontSize: 12,
fontFamily: 'Microsoft YaHei'
}
},
detail: {
textStyle: {
fontSize: 12,
color: '#707070'
},
offsetCenter: offsetConfig,
formatter: function(){
return '上市时间\n'+time;
}
},
data:[{value: (status/100*max || 0), name: '当前阶段'}]
},
{
name: '灰色内圈',
type: 'gauge',
z:2,
radius: '110%',
startAngle: 180,
endAngle: 0,
"center": ["50%", "80%"], //整体的位置设置
splitNumber: 4,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [
[1, '#F2F4F8']
],
width: 24,
opacity: 1,
}
},
splitLine: { //分隔线样式
show: false,
},
axisLabel: { //刻度标签
show: false,
},
axisTick: { //刻度样式
show: false,
},
detail : {
show:false,
textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontWeight: 'bolder',
fontSize:12
}
},
},
{
name:'预热期',
type:'bar',
barWidth: '60%', //不显示,可以随便设置
data:[0],
itemStyle: {
normal: {
color: '#41C468', //这里的图例要注意,颜色设置和仪表盘的颜色对应起来
}
}
},
{
name:'导入期',
type:'bar',
barWidth: '60%',
data:[0],
itemStyle: {
normal: {
color: '#70C1B3',
}
}
},
{
name:'成长期',
type:'bar',
barWidth: '60%',
data:[0],
itemStyle: {
normal: {
color: '#00A1E9',
}
}
},
{
name:'成熟期',
type:'bar',
barWidth: '60%',
data:[0],
itemStyle: {
normal: {
color: '#EE4444',
}
}
},
{
name:'衰退期',
type:'bar',
barWidth: '60%',
data:[0],
itemStyle: {
normal: {
color: '#DCF2C4',
}
}
}
]
}
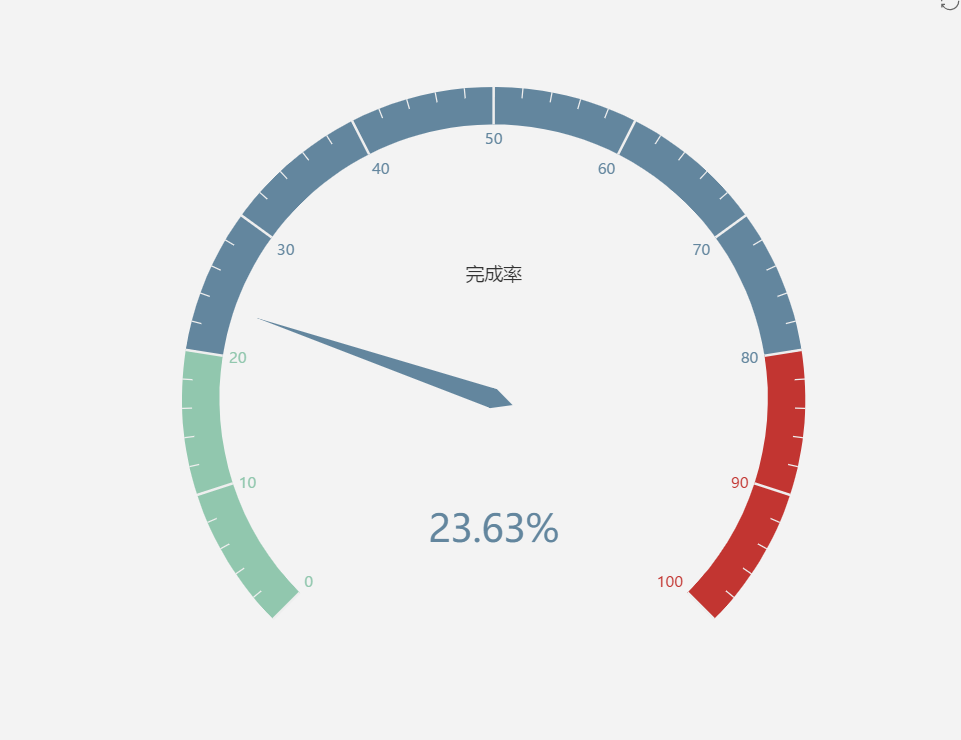
最终的效果图如下,是不是很简单呢。

echarts仪表盘如何设置图例(legend)的更多相关文章
- gnuplot图例legend设置
//将图例放在右下角 set key bottom //将图例放在中间 set key center //将图例放在左边 set key left //将图例放在指定位置右下角的坐标为(10,0.7) ...
- echarts基础 handleIcon 设置
1.自己引入echarts库 2.找到代码中dataZoom中的handleIcon ,看见对应的是"M0,0 v9.7h5 v-9.7h-5 Z",这是由svg画出来的图形,其中 ...
- echarts相关属性设置(1)折线图篇
option = { tooltip: { trigger: 'axis', // axisPointer: { // type: 'cross', // label: { // background ...
- highcharts图表的图例legend怎么改变显示位置
一.将图例Legend放于图表右侧1.设置chart的marginRight属性值:chart: { marginRight: 120}2.设置legend图例属性值如下 legend: { alig ...
- echarts图表属性设置
原地址:http://blog.csdn.net/she_lover/article/details/51448967theme = { // 全图默认背景 // backgroundColor: ‘ ...
- echarts属性的设置(完整大全)
// 全图默认背景 // backgroundColor: ‘rgba(0,0,0,0)’, // 默认色板 color: ['#ff7f50','#87cefa','#da70d6','#32cd ...
- highcharts图表的图例legend
一.将图例Legend放于图表右侧1.设置chart的marginRight属性值:chart: { marginRight: 120}2.设置legend图例属性值如下 legend: { alig ...
- echarts相关属性设置(3)环状图
option = { grid: { left: '3%', top: '0%', // height: 500, right: '30%', containLabel: true, }, legen ...
- echarts属性的设置
// 全图默认背景 // backgroundColor: ‘rgba(0,0,0,0)’, // 默认色板 color: ['#ff7f50','#87cefa','#da70d6','#32cd ...
随机推荐
- python13_day4
上周复习 1,python基础 2,基本数据类型 3,函数式编程 函数式编程.三元运行.内置函数.文件处理 容易出问题的点 函数默认返回值为none,对于列表字典,传入引用. 1 2 3 4 5 6 ...
- selenium操作拖拽实现无效果的替代方案
如果碰到这种情况,无论你是直接通过draganddrop()还是分步执行clickandhold(),dragtoelement(),或通过by_offset位移都无法实现元素拖拽.只能物理模拟了 w ...
- 蓝桥杯-循环节长度-java
/* (程序头部注释开始) * 程序的版权和版本声明部分 * Copyright (c) 2016, 广州科技贸易职业学院信息工程系学生 * All rights reserved. * 文件名称: ...
- Linux 定时任务详解
原文地址:http://edu.codepub.com/2011/0104/28518.php crond分为系统级定时和用户级定时,系统级定时主要编辑/etc/crontab,用户级定时主要利用 ...
- 新鲜出炉的less与sass较量
最近接触了Bootstrap,涉及到了LESS,CSS的预处理器使用最广泛的就是LESS和Sass,都是努力把CSS武装成为开发语言,让它从简单的描述性语言过渡到具有程序式特性的语言,主要的特性就是: ...
- linux防火墙基本操作
1.查看防火墙运行状态 # firewall-cmd --state 或者 # systemctl status firewalld.service .关闭防火墙 # systemctl stop f ...
- VBS
1.msgbox脚本显示回车 语法:msgbox"123"&vbcrlf&"456"
- css浮动--float/clear通俗讲解(转载)
本文为转载 (出处:http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html) 教程开始: 首先要知道,div是块级元素,在页面 ...
- 1.Node.js 接入微信公众平台开发
一.写在前面的话 Node.js是一个开放源代码.跨平台的JavaScript语言运行环境,采用Google开发的V8运行代码,使用事件驱动.非阻塞和异步输入输出模型等技术来提高性能,可优化应用程 ...
- Django初探——工程创建以及models数据库相关配置
Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM.模型绑定.模板引擎.缓存.Session等诸多功能. ...
