Nginx集群之.Net打造WebApp(支持IOS和安卓)
目录
1 大概思路... 1
2 Nginx集群之.Net打造WebApp(支持IOS和安卓) 1
3 安卓模拟器... 1
4 MUI框架... 3
5 编写.NET WebApi的服务端... 4
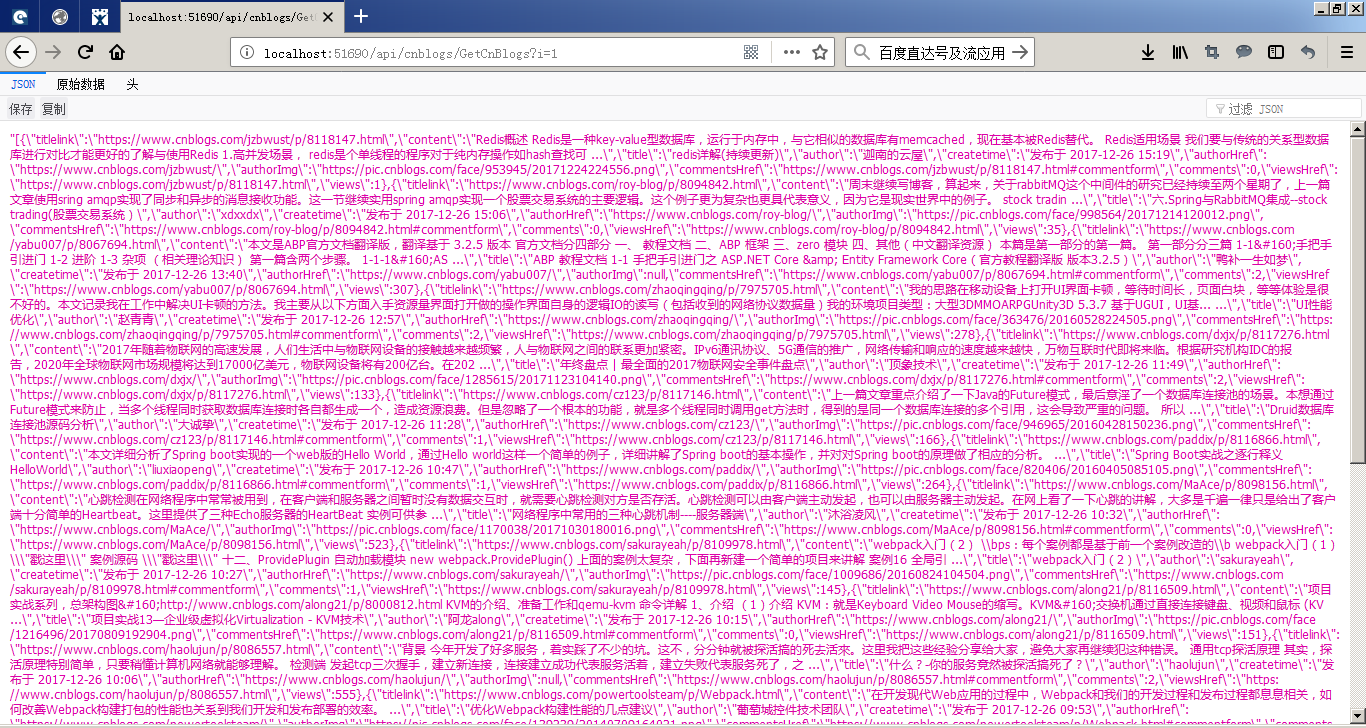
6 在本机启动WebApi 7
7 Nginx集群配置搭建... 8
8 运行结果... 9
9 总结... 15
1 大概思路
- Nginx集群之.Net打造WebApp(支持IOS和安卓)
- 安卓模拟器
- MUI框架
- 编写.NET WebApi的服务端
- 在本机启动WebApi
- Nginx集群配置
- 运行结果
- 总结
2 Nginx集群之.Net打造WebApp(支持IOS和安卓)
讨论了那么多Nginx集群的应用,本文就打造一个安卓App实例来展现给大家。
WebApi好处就是无前端化,无论前端是PC机、笔记本、手机、平板电脑或者是IOS等,都可以通过集群,实现数据流的交互。如果要支持视频流这些,就要另当别论了。
MUI框架在国内是个不错的框架,本次主要还是利用MUI框架实现一个简单的APP,这个APP动态调用WebApi,利用XPATH方式爬虫抓取博客园的文章,从而实现一个简单的“天下网阅”APP。
以下是本文讲述的主要结构图:
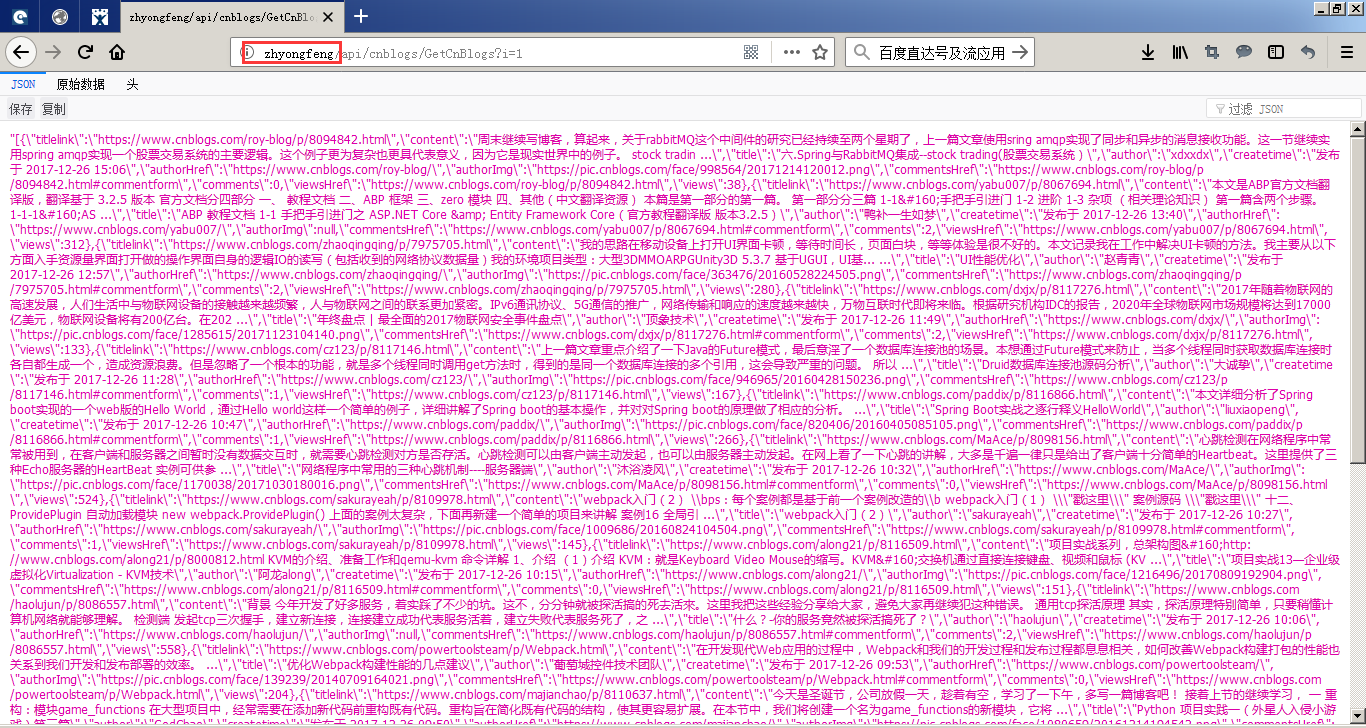
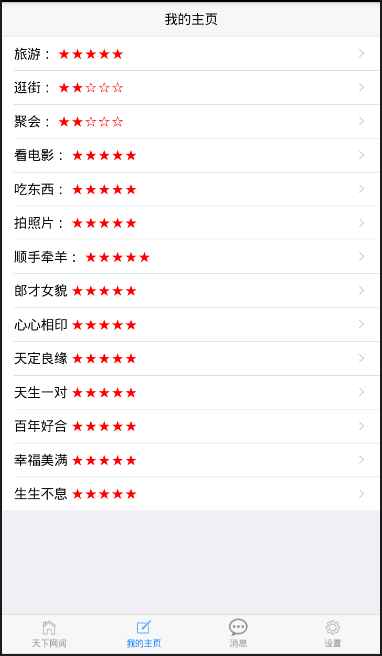
手机“天下网阅”APP,访问Nginx集群WebApi,然后抓取博客园文章,如下所示:

3 安卓模拟器
安卓模拟器可以采用夜神模拟器(可以采用原生的android模拟器,或者其它类型的模拟器),输入以下adb命令:
Microsoft Windows [版本 6.1.7601]
版权所有 (c) 2009 Microsoft Corporation。保留所有权利。 C:\Users\zhyongfeng>cd D:\Program Files (x86)\Nox\bin C:\Users\zhyongfeng>d: D:\Program Files (x86)\Nox\bin>nox_adb connect 127.0.0.1:62001


4 MUI框架
MUI是最接近原生App体验的前端框架,可多端发布到Appstore、Android市场、浏览器、微信公众号、百度直达号及流应用。
MUI相关的学习资源:http://dev.dcloud.net.cn/mui/
MUI使用的工具:HBuilder
运行CMD,输入以下命令:
Microsoft Windows [版本 6.1.7601]
版权所有 (c) 2009 Microsoft Corporation。保留所有权利。 C:\Users\zhyongfeng>cd D:\DTLDownLoads\HBuilder_8.8.0_windows\HBuilder\tools\adb
s C:\Users\zhyongfeng>d: D:\DTLDownLoads\HBuilder_8.8.0_windows\HBuilder\tools\adbs>adb connect 127.0.0.1:62001


5 编写.NET WebApi的服务端
CnBlogsController.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Net;
using System.Text;
using System.Web.Http;
using Newtonsoft.Json;
using HtmlAgilityPack;
using WebAppCnBlogsApi.Models; namespace WebAppCnBlogsApi.Controllers
{
[RoutePrefix("api/CnBlogs")]
public class CnBlogsController : ApiController
{
[Route("GetCnBlogs")]
public string GetCnBlogs(int i)
{
string url = "https://www.cnblogs.com/mvc/AggSite/PostList.aspx";
HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url);
req.Method = "POST";
req.ContentType = "application/json; charset=utf-8";
object o = new
{
CategoryType = "SiteHome",
ParentCategoryId = ,
CategoryId = ,
PageIndex = i,
TotalPostCount = ,
ItemListActionName = "PostList"
};
//如果需要POST数据
byte[] data = Encoding.UTF8.GetBytes(JsonConvert.SerializeObject(o));
req.ContentLength = data.Length;
using (Stream stream = req.GetRequestStream())
{
stream.Write(data, , data.Length);
} HttpWebResponse response = (HttpWebResponse)req.GetResponse();
Stream streamReceive = response.GetResponseStream();
StreamReader streamReader = new StreamReader(streamReceive, Encoding.UTF8);
string strResult = streamReader.ReadToEnd();
streamReader.Close();
streamReceive.Close();
req.Abort();
response.Close(); //解析HTML
HtmlDocument doc = new HtmlDocument();
doc.LoadHtml(strResult);
HtmlNodeCollection cnBlogsNodeCollection = doc.DocumentNode.SelectNodes("//div[@class='post_item_body']");
List<HtmlCnBlogs> listCnBlogs = new List<HtmlCnBlogs>(); int j = ;
foreach(HtmlNode m in cnBlogsNodeCollection)
{
j++;
HtmlCnBlogs cn = new HtmlCnBlogs();
HtmlNode author = m.SelectSingleNode("/div[" + j + "]/div[2]/div[1]/a[1]");
cn.author = author.InnerText.Trim();
cn.authorHref= author.Attributes["href"].Value;
HtmlNode authorCreateTime = m.SelectSingleNode("/div[" + j + "]/div[2]/div[1]");
cn.createtime = authorCreateTime.ChildNodes[].InnerText.Trim();
HtmlNode img = m.SelectSingleNode("/div["+j+"]/div[2]/p[1]/a[1]/img[1]");
if (img != null)
cn.authorImg = string.Format("https:{0}", img.Attributes["src"].Value); HtmlNode h3 = m.SelectSingleNode("/div[" + j + "]/div[2]/h3[1]");
cn.title = h3.InnerText;
HtmlNode titlelnk = m.SelectSingleNode("/div[" + j + "]/div[2]/h3[1]/a[1]");
cn.titlelink = titlelnk.Attributes["href"].Value;
//简介
HtmlNode content = m.SelectSingleNode("/div["+j+"]/div[2]/p[1]");
cn.content = content.InnerText.Trim();
//评论、评论URL
HtmlNode comments = m.SelectSingleNode("/div[" + j + "]/div[2]/div[1]/span[1]/a[1]");
string strComments = comments.InnerText.Trim();
StringBuilder sbComments = new StringBuilder();
foreach (char c in strComments)
{
if (Convert.ToInt32(c) >= && Convert.ToInt32(c) <= )
{
sbComments.Append(c);
}
}
cn.commentsHref = comments.Attributes["href"].Value;
cn.comments = int.Parse(sbComments.ToString())
;
HtmlNode views = m.SelectSingleNode("/div["+j+"]/div[2]/div[1]/span[2]/a[1]");
string strViews = views.InnerText.Trim();
StringBuilder sbViews = new StringBuilder();
foreach (char c in strViews)
{
if (Convert.ToInt32(c) >= && Convert.ToInt32(c) <= )
{
sbViews.Append(c);
}
}
cn.viewsHref= views.Attributes["href"].Value;
cn.views = int.Parse(sbViews.ToString());
listCnBlogs.Add(cn);
}
return JsonConvert.SerializeObject(listCnBlogs);
}
}
}
6 在本机启动WebApi
将WebApi部署到以下10.93.85.66(因网络限制,所以这里只在本机上执行启动)

7 Nginx集群配置搭建
Nginx的集群配置:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost zhyongfeng;
location / {
proxy_pass http://localhost:51690;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
运行CMD:
D:\DTLDownLoads\nginx-1.10.2>start nginx
D:\DTLDownLoads\nginx-1.10.2>nginx -s reload

8 运行结果
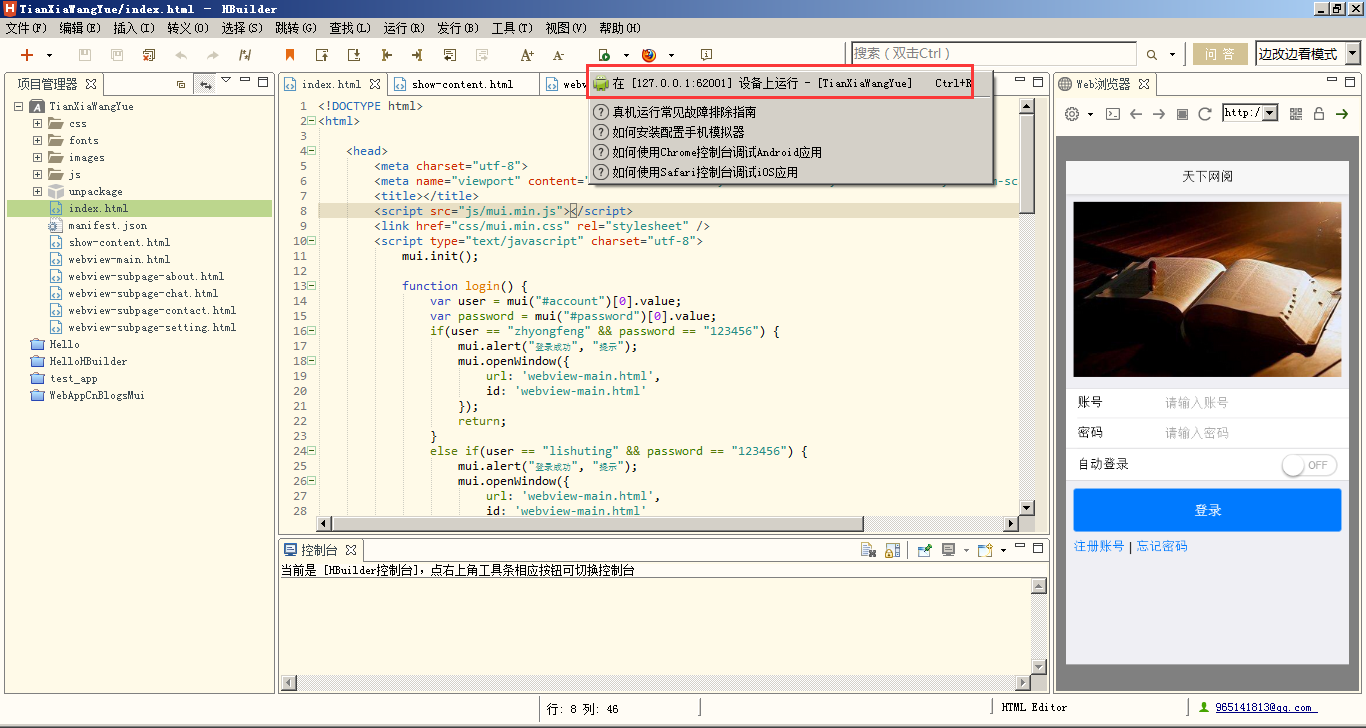
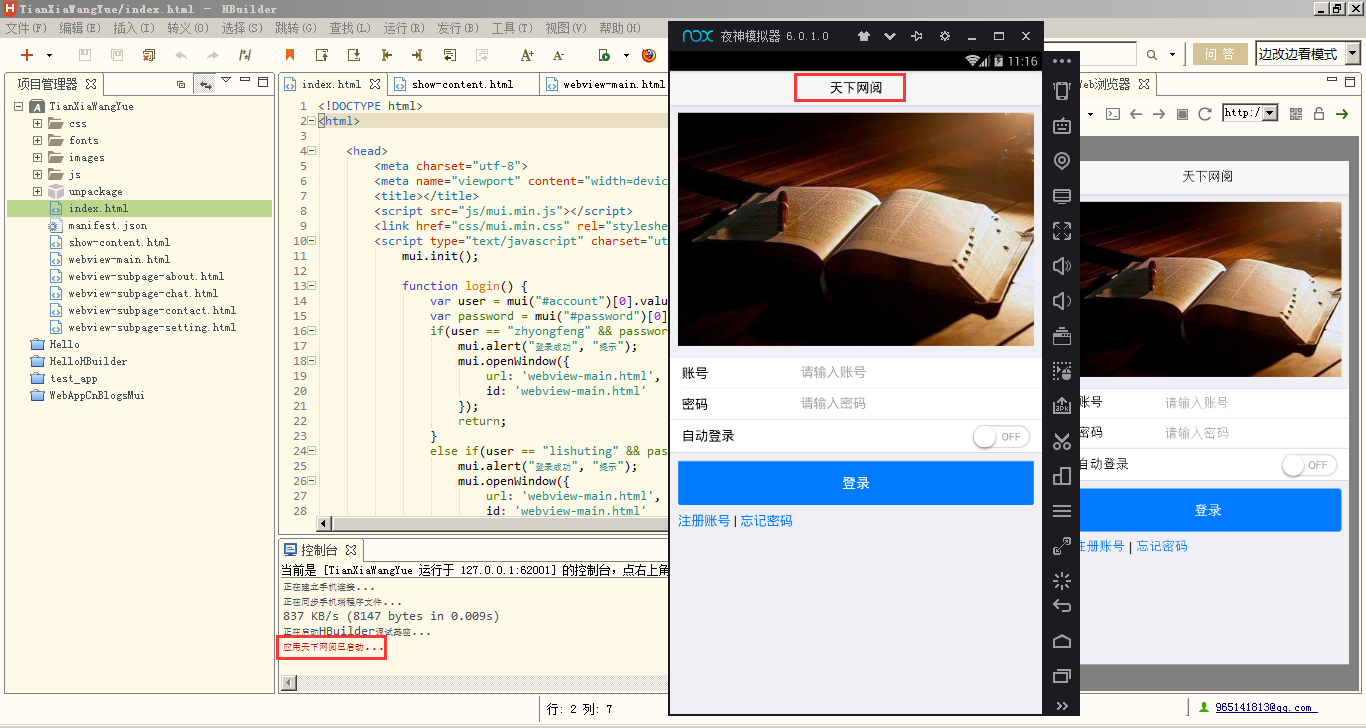
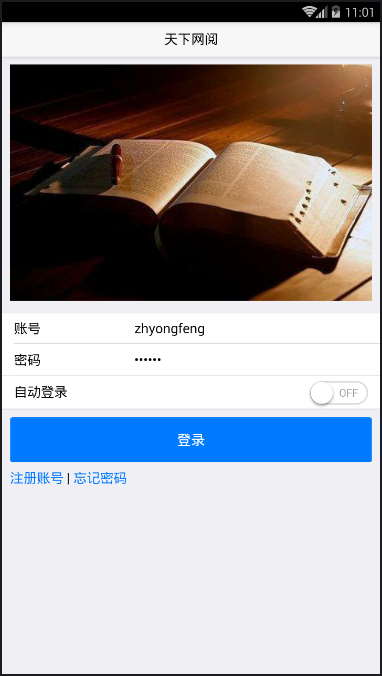
启动安装在手机端的APP(或者启动HBuilder)








9 总结
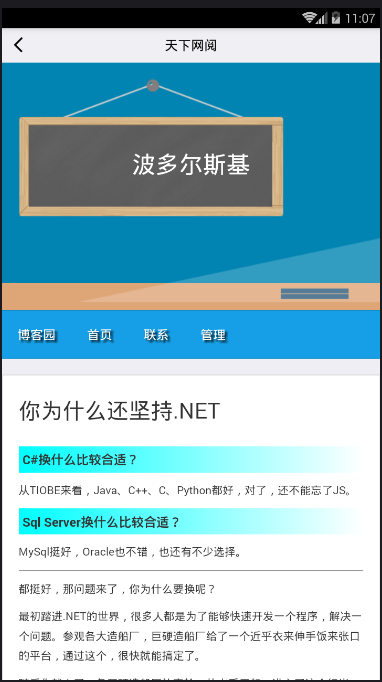
通过Ningx集群,再使用MUI前端框架打包生成android的APP(也可以生成IOS的APP),WebApi提供了集群API的数据流访问,通过API能够动态抓取博客园的文章,并反馈到APP主页上,从而完成了一个简单的“天下网阅”APP设计。
源代码下载:
http://download.csdn.net/download/ruby_matlab/10175001
PDF下载:
Nginx集群之.Net打造WebApp(支持IOS和安卓).pdf
App体验版(无数据交互):
帐户名:zhyongfeng
密码:123456
https://files.cnblogs.com/files/yongfeng/TianXiaWangYue.apk
Nginx集群之.Net打造WebApp(支持IOS和安卓)的更多相关文章
- 扎实基础之从零开始-Nginx集群分布式.NET应用
1 扎实基础之快速学习Nginx Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行.其特点是占有内存少 ...
- Nginx集群之WCF分布式身份验证(支持Soap)
目录 1 大概思路... 1 2 Nginx集群之WCF分布式身份验证... 1 3 BasicHttpBinding.ws2007HttpBinding. 2 4 ...
- Nginx集群之WCF大文件上传及下载(支持6G传输)
目录 1 大概思路... 1 2 Nginx集群之WCF大文件上传及下载... 1 3 BasicHttpBinding相关配置解析... 2 4 编写 ...
- Redis+Tomcat+Nginx集群实现Session共享,Tomcat Session共享
Redis+Tomcat+Nginx集群实现Session共享,Tomcat Session共享 ============================= 蕃薯耀 2017年11月27日 http: ...
- Nginx集群配置与redis的session共享策略
一.什么是Nginx? Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器.Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Ramb ...
- Nginx集群之WCF分布式局域网应用
目录 1 大概思路... 1 2 Nginx集群WCF分布式局域网结构图... 1 3 关于WCF的BasicHttpBinding. 1 4 编写WC ...
- Nginx集群之WCF分布式消息队列
目录 1 大概思路... 1 2 Nginx集群之WCF分布式消息队列... 1 3 MSMQ消息队列... 2 4 编写WCF服务.客户端程序... ...
- Nginx集群之SSL证书的WebApi微服务
目录 1 大概思路... 1 2 Nginx集群之SSL证书的WebApi微服务... 1 3 HTTP与HTTPS(SSL协议)... 1 4 Ope ...
- Nginx集群之基于Redis的WebApi身份验证
目录 1 大概思路... 1 2 Nginx集群之基于Redis的WebApi身份验证... 1 3 Redis数据库... 2 4 Visualbox ...
随机推荐
- Wes7 剪裁方法
1. 加载x64的 DS共享库,加载一个compatibility.xml模板 2. 导入硬件信息文件File—Import—Import PMQ 用TAP.exe工具创建.PMQ文件(.PMQ文件保 ...
- vue.js之生命周期,防止闪烁,计算属性的使用,vue实例简单方法和循环重复数据
摘要:今天是比较糟糕的一天没怎么学习,原因是学校的wifi连不上了~~.今天学习一下vue的生命周期,如何防止闪烁(也就是用户看得到花括号),计算属性的使用,vue实例简单方法,以及当有重复数据时如何 ...
- IQKeyboardManager 状态栏(status bar)问题
因为懒,所以具体什么样子,参考下面的链接 具体的问题情况参考:StatusBar background problem #1158 我解决的思路很简单,就是在监听键盘消失的时候,去设置 statys ...
- XML约束(3)
本节要点: 了解XML的约束模式 了解DTD 了解Schema 1 了解XML的约束模式 计算机程序在处理XML文档之前,必须能够解析出XML文档的内容中各个元素的相关信息.将解析出来的信息再交给下游 ...
- 自学Zabbix1.3-zabbix进程
默认情况下zabbix包含5个程序:zabbix_agentd.zabbix_get.zabbix_proxy.zabbix_sender.zabbix_server,另外一个zabbix_java_ ...
- pycharm运行scrapy
1.打开pycharm, 点击File>Open找到mySpider项目导入 . 2.打开File>Settings>Project 点击Project Interpreter 右边 ...
- Spring:Bean生命周期
关于Bean生命周期,我在网上找了两张图: 图1: 图2: 总结起来就是: Bean构建: Bean对象创建 > @Autowired | @Resource> @PostConstruc ...
- Ubuntu系统怎么切换多用户命令界面
ctrl+alt+F2~F6 切换窗口 返回桌面 Ctrl+Alt+F7
- AutoLayout的几种方法
1.XIB 2.Fram 3.屏幕比例适配(个人比较推荐) iOS屏幕适配(尺寸适配) 4.NSLayoutConstraint. 5.Masonry 概述 使用 Objective-C 纯代码编 ...
- bzoj 4719: [Noip2016]天天爱跑步
Description 小c同学认为跑步非常有趣,于是决定制作一款叫做<天天爱跑步>的游戏.?天天爱跑步?是一个养成类游戏,需要 玩家每天按时上线,完成打卡任务.这个游戏的地图可以看作一一 ...
