fitnesse - Variables and Symbols
fitnesse - Variables and Symbols
2017-09-30
目录
1 Variables(静态变量)
1.1 定义及使用
1.2 Variable作用域
1.2.1 Variable在层次结构中的作用域
1.2.2 include对Variable作用域的影响
2 表中的Symbol(动态变量)
2.1 定义及使用
2.2 Symbol的作用域
3 Variable和Symbol的区别
1 Variables(静态变量)
1.1 定义及使用
Variables初始化有三种方式:
- !define VariableName {VariableValue} - 把大括号内的文本赋值给变量
- !define VariableName ${OtherVariableName} - 把另一个变量赋值给变量
- !define VariableName {${= 10 / 2 =}} - 通过表达式赋值给变量
Variables使用:
${VariableName}
示例1
页面脚本如下:
!define markedUp {This is '''bold'''}
${markedUp} is expressed as: This is bold
!define y {y-value}
!define x {The value of y is ${y}}
${x} is expressed as: The value of y is y-value
!define n {10}
!define q {2}
!define d {${=${n}/${q}=}}
${d} is : 5
!define q {5}
${d} is : 2
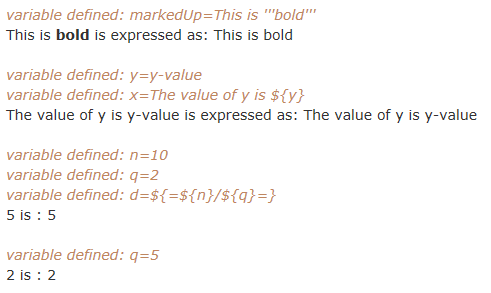
页面显示如下:

图1 示例1展示结果
1.2 Variable作用域
1.2.1 Variable在层次结构中的作用域
当Variable在页面中被调用,但当前页面没有,fitnesse会去依次去父页面寻找,若祖先页面也没找到,fitnesse会去System.properties寻找
示例:
http://ip:port/ HelloWorld
http://ip:port/ HelloWorld.HelloWorld1
http://ip:port/ HelloWorld.HelloWorld2
- 假设HelloWorld定义了静态变量!define name {tom}, HelloWorld1和HelloWorld2不用再次定义name变量,直接调用${name},就变量name的值为tom
- 假设HelloWorld定义了静态变量!define name {tom}, HelloWorld1又重新定义了变量!define name {jack},当HelloWorld1调用${name}后,变量name的值为jack,但不会影响HelloWorld2(HelloWorld2中name的值仍然是tom)
1.2.2 include对Variable作用域的影响
当变量在included page中时:
- 如果你把子页面include到主页面,那么你既可以使用主页面定义的变量,也可以用子页面定义的变量。
- 如果修改子页面的变量,那么主页面使用的变量也会修改。
示例2:
层次结构下:
Contents:
其中:
- grandfa页面定义变量: !define grandfaMoney {100}
- relative页面定义变量:!define relativeMoney {150}
- father页面定义变量:!define relativeMoney {150}
- mother页面定义变量:!define motherMoney {50}
- son页面定义变量:!define sonMoney {10}
把其他页面include到father页面,来测试在不同关系中各个变量的使用范围,页面脚本如下:
!define fatherMoney {80}
grandfaMoney is: ${grandfaMoney}
relativeMoney is: ${relativeMoney}
fatherMoney is: ${fatherMoney}
motherMoney is: ${motherMoney}
sonMoney is: ${sonMoney}
!include .Demo.variableIncludeTest.relative
!include .Demo.variableIncludeTest.grandfa.mother
!include .Demo.variableIncludeTest.grandfa.father.son
grandfaMoney is: ${grandfaMoney}
relativeMoney is: ${relativeMoney}
fatherMoney is: ${fatherMoney}
motherMoney is: ${motherMoney}
sonMoney is: ${sonMoney}
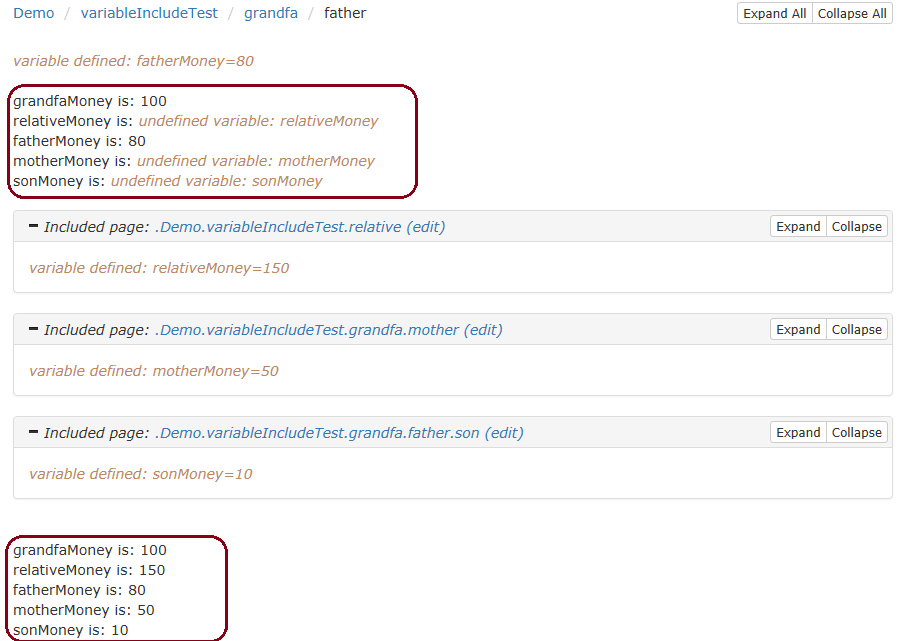
页面保存后展示如下图所示:

图2 include变量作用域展示结果
在图2中我们可以得知:
- 未include前,我们可以使用主页面定义的变量和父节点或祖先(直系)页面定义的变量
- include的页面定义的变量,include后都能使用
2 表中的Symbol(动态变量)
2.1 定义及使用
Symbol是在表中定义(赋值)和使用的
示例3:
页面脚本如下:
!define TEST_SYSTEM {slim}
!path D:\fitnesseUtil\bin
|import |
|fitnesse.slim.test|
|util|
|script|Add|1|2.2|
|$result=|calc|
|check|calc|$result|
|script|Add|$result|2.2|
|$secondResult=|calc|
|check|calc|$secondResult|
|check|calc|$result|
其中:
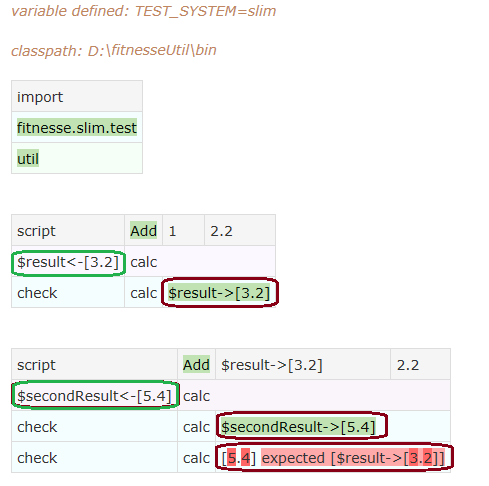
- 第10行:$result= 表示声明并将返回的值赋值给声明的Symbol,从下图3可以看到 $result<-[3.2]
- 第11行:$result 表示使用变量result,从下图3可以看到 $result->[3.2]
执行结果:
图3 symbol(动态变量)的定义和使用
2.2 Symbol的作用域
Symbol作用域:
- Symbol定义的当前页面。从图3我们可以看到result定义后,可以跨表使用。
- 不是当前页面定义,在父节点页面定义,未在当前页面定义,不能使用,如下示例4。
- include symbol定义页面后可以使用,如下示例4。
示例4:
Contents:
grandfa页面脚本如示例3。father页面脚本如下:
!define TEST_SYSTEM {slim}
!path D:\fitnesseUtil\bin
|import |
|fitnesse.slim.test|
|util|
|script|Add|1|2.2|
|check|calc|$result|
!include .Demo.variableIncludeTest.grandfa
|script|Add|1|2.2|
|check|calc|$result|
其中:
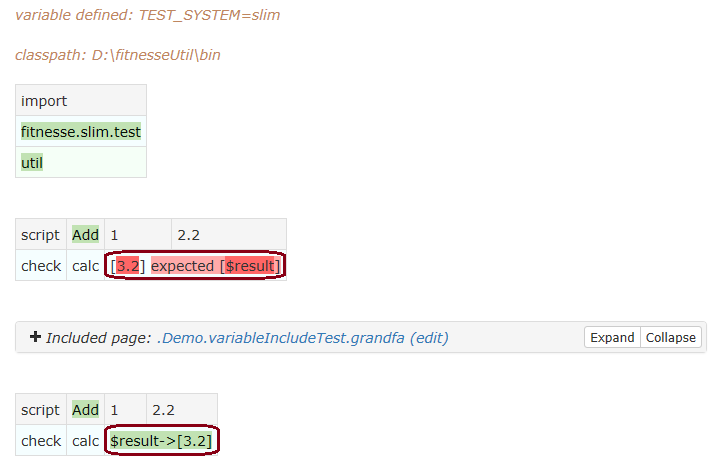
- 第10行:$result使用result,但由于在当前页面没有定义,所以没有被slim替换,还是$result,如下图4所示。
- 第15行:$result使用result,在这段脚本前,已经include father页面,在father页面定义了result,所以没有被slim替换,还是$result,如下图4所示。
执行结果如下:

图4 symbol作用域
3 Variable和Symbol的区别
- Variable的值在页面提交(页面保存)的时候,测试执行前就已经计算了。所以当父节点或祖先(直系)页面定义后,子节点页面可以使用。
- Symbol只存在在执行时
示例5:
页面脚本如下:
!define TEST_SYSTEM {slim}
!path D:\fitnesseUtil\bin
|import |
|fitnesse.slim.test|
|util|
|script|Add|1|2.2|
|$result=|calc|
!define vResult {$result}
vResult is: ${vResult}
|script|Add|1|2.2|
|check|calc|$result|
|check|calc|${vResult}|
其中:
- 第12行: !define vResult {$result} 把Symbol result 赋值给 Variable vResult
- 第13行:调用${vResult},见图5,执行前执行后,它的值都是$result
- 第17行:调用${vResult},见图5,vResult的值$result,$result执行时被slim识别是symbol,执行时被替换
执行结果如下:

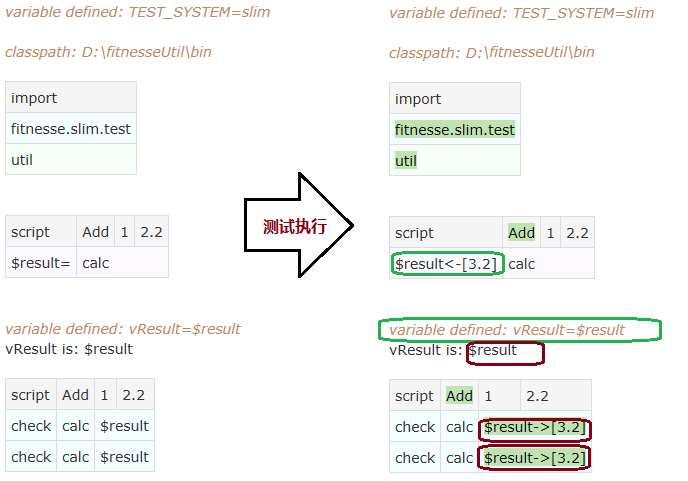
图5 把Symbol赋值给Variable
fitnesse - Variables and Symbols的更多相关文章
- Fitnesse中的symbols和variables
1.symbols 主要在表间传递信息,作用于一个page中,类似于局部变量 SaveRecordInDatabase name date =key? Bob today bobKey Bill la ...
- [转]Whirlwind Tour of ARM Assembly
ref:http://www.coranac.com/tonc/text/asm.htm 23.1. Introduction Very broadly speaking, you can divid ...
- 使用 DML 自定义调试器输出
调试器标记语言 (DML) 提供了一种机制增强来自调试器和扩展的输出. 与 HTML 类似,调试器的标记支持允许将输出包括显示指令和额外非显示的标记窗体中的信息. 调试器用户界面,WinDbg 等中分 ...
- Core Java Volume I — 3.4. Variables
3.4. VariablesIn Java, every variable has a type. You declare a variable by placing the type first, ...
- A brief introduction to per-cpu variables
墙外通道:http://thinkiii.blogspot.com/2014/05/a-brief-introduction-to-per-cpu.html per-cpu variables are ...
- typescript枚举,类型推论,类型兼容性,高级类型,Symbols(学习笔记非干货)
枚举部分 Enumeration part 使用枚举我们可以定义一些有名字的数字常量. 枚举通过 enum关键字来定义. Using enumerations, we can define some ...
- clojure中符号symbols 和变量vars的正确理解
原地址 http://stackoverflow.com/questions/11662084/why-does-clojure-distinguish-between-symbols-and-va ...
- [C++] Variables and Basic Types
Getting Started compile C++ program source $ g++ -o prog grog1.cc run C++ program $ ./prog The libra ...
- Fitnesse批量读取变量信息,并保存到用例执行上下文中
Fitnesse变量可以分成两种,一种是自定义变量,另一种是用例执行过程中的临时变量. 在Finesse使用过程中,如果需要定义一些公共的变量,可以统一在一个文件中使用自定义变量的方法,将公共变量全部 ...
随机推荐
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们还是接着上文继续,本文我们要讲的是图片资源的打包,图片在静态排版中,经常出现的两个位置是css通过background引入背景,还有一种就是在html模板文件中用img标签引入的方式,如果要在we ...
- Maven(一)初识Maven
前言 在这之前一直都有去看关于Maven的相关介绍,但是没有到真正要用的时候,自己总是以为懂了.其实真的感觉Maven并没有想象的那么简单! 那我们该怎么去学习maven呢?接下来我将从: 初步认识m ...
- JavaScript学习日志(一):变量,作用域和内存问题
一,变量分为两种类型:基本类型值和引用类型值,基本类型包括:Undefined, String, Boolean, Null, Number,我们无法给基本类型值添加属性: 二,复制变量值的时候,如果 ...
- 从聚合数据请求菜谱大全接口数据,解析显示到ListView
- xml字符串转对象xml文件转对象
判断是否是ie浏览器和非ie浏览器的方法有多种,在此只介绍用例中的方法: 1.解析xml字符串,得到xml对象的方式: function createXml(str){ if(document.all ...
- mysql 返回自增id
String dateNow= DateTime.Now.ToString("yyyyMMddhhmmss"+ new Random().Next(1, 99)); //随机数 ...
- 10 Logistic Regression
线性分类中的是非题 --->概率题 (设置概率阈值后,大于等于该值的为O,小于改值的为X) --->逻辑回归 O为1,X为0 逻辑回归假设 逻辑函数/S型函数:光滑,单调 自变量趋于负无穷 ...
- webpack配置这一篇就够
最近看了一篇好文,根据这个文章重新梳理了一遍webpack打包过程,以前的一些问题也都清楚了,在这里分享一下,同时自己也做了一些小的调整 原文链接:http://www.jianshu.com/p/4 ...
- 自制mpls ldp实验
实验步骤 步骤1:完成EIGRP BGP 及宣告配置 步骤2:完成LDP 的配置 过程校验 步骤1:校验和理解LDP 邻居关系的发现和邻接关系的建立 R4#show mpls ldp discover ...
- CentOS6.5下LNMP环境的搭建
#写的不好,大牛勿喷 #其实我很努力 OS:CentOS6.5 1.关闭SELinux,关闭防火墙 原因:1.SELinux确实可以提高服务器的安全性,但是对于服务器的性能存在一定的影响,同时它的复杂 ...
