vuejs
简介
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
vue是法语中视图的意思,Vue.js是一个轻巧、高性能、可组件化的MVVM库。
引用作者的话:
2013年末,我还在Google Creative Lab工作。当时在项目中使用了一段时间的Angular,在感叹数据绑定带来生产力提升的同时,我也感到Angular的API设计过于繁琐,使得学习曲线颇为陡峭。出于对Angular数据绑定原理的好奇,我开始 “造轮子”,自己实现了一个非常粗糙的、基于依赖收集的数据绑定库。这就是Vue.js的前身。同时在实际开发中,我发现用户界面完全可以用嵌套的组件树来描述,而一个组件恰恰可以对应MVVM中的ViewModel。于是我决定将我的数据绑定实验改进成一个真正的开源项目,其核心思想便是 “数据驱动的组件系统”。
详细请阅读:http://www.csdn.net/article/1970-01-01/2825439
vue的特点
(1) 简洁 (2) 轻量 (3)快速 (4) 数据驱动 (5) 模块友好 (6) 组件化
为什么说vue是以数据驱动的呢?
可查看:https://segmentfault.com/q/1010000004351894/a-1020000004352845
直接抛开手动操作DOM的思维了。通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
什么是MVVM(Model-View-ViewModel)?
http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html
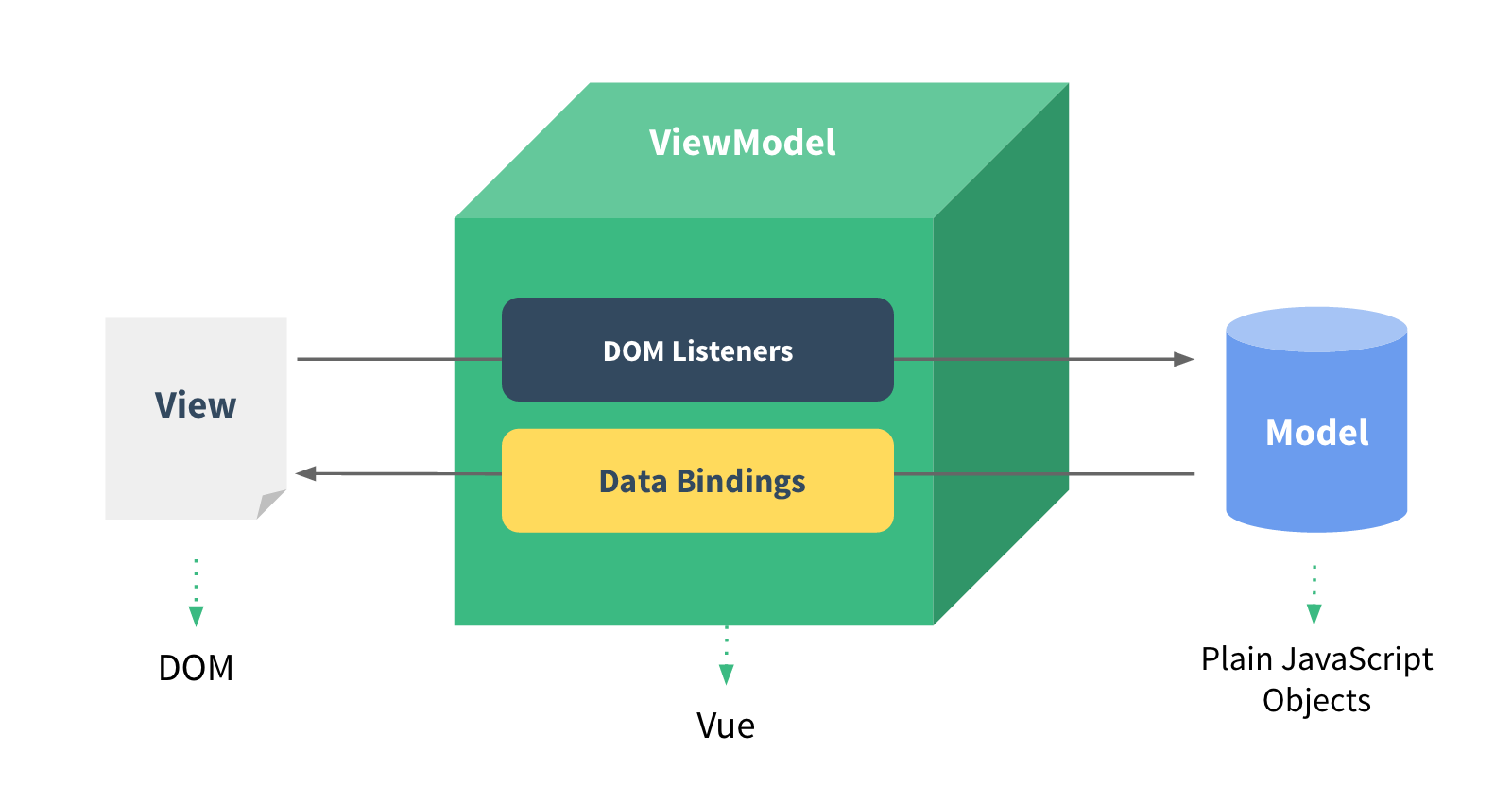
在Vue.js中ViewModel是和View以及Model进行交互如下:

ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
当创建了ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="vue.js"></script> </head>
<body>
<!-- view -->
<div id="app">
<p>{{ message }}</p>
</div> <script type="text/javascript">
// Model
var expData = {
message:"Hello Vue!"
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
var app = new Vue({
el: '#app',
data:expData
})
</script>
<!--注意:这代码要最后引入,因为要先有id为app的div,vue才能获取相应的元素。否则会报错: [Vue warn]: Cannot find element: #app-->
</body>
</html>
使用Vue的过程就是定义MVVM各个组成部分的过程的过程。
- 定义View
- 定义Model
- 创建一个Vue实例或"ViewModel",它用于连接View和Model
在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个示例中,选项对象的el属性指向View,el: '#app'表示该Vue实例将挂载到<div id="app">...</div>这个元素;data属性指向Model,data: expData表示我们的Model是expData对象。
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出"Hello Vue!"。
双向绑定:就是页面输入框内容的改变会绑定到js里面,js里面message的改变也会体现在页面上。可使用v-model实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="vue.js"></script> </head>
<body>
<div id="app">
<p>{{ message }}</p>
<input v-model = "message"></input>
</div> <script type="text/javascript">
var expData = {
message:"Hello Vue!"
}
var app = new Vue({
el: '#app',
data:expData
})
</script> </body>
</html>
将message绑定到文本框,当更改文本框的值时,<p>{{ message }}</p> 中的内容也会被更新;
反过来,如果改变message的值,文本框的值也会被更新,我们可以在Chrome控制台进行尝试。

Vue.js的常用指令
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)
Vue.js提供了一些常用的内置指令:
v-if指令
v-show指令
v-else指令
v-for指令
v-bind指令
v-on指令
因为vue.js具有较好的拓展性,可以开发自定义的指令。
v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下:
v-if="expression"
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-if="yes">Yes!</h1>
<h1 v-if="no">No!</h1>
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</div>
</body>
<script src="vue.js"></script>
<script> var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: ,
name: 'keepfool'
}
})
</script>
</html>
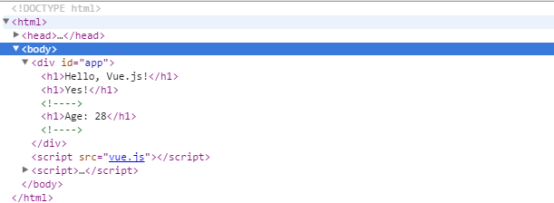
注意:v-if指令是根据条件表达式的值来执行元素的插入或者删除行为。
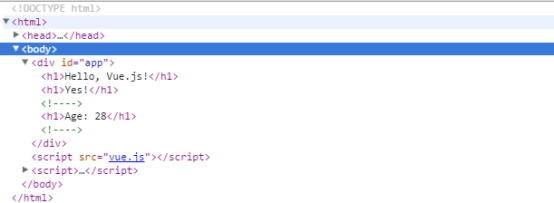
这一点可以从渲染的HTML源代码看出来,面上只渲染了3个<h1>元素,v-if值为false的<h1>元素没有渲染到HTML。

在chrome控制台修改age的属性:

小于25,页面将元素删除。
age是定义在选项对象的data属性中的,为什么Vue实例可以直接访问它呢?
这是因为每个Vue实例都会代理其选项对象里的data属性。
v-show指令
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-show="yes">Yes!</h1>
<h1 v-show="no">No!</h1>
<h1 v-show="age >= 25">Age: {{ age }}</h1>
<h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</div>
</body>
<script src="vue.js"></script>
<script> var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: ,
name: 'keepfool'
}
})
</script>
</html>
查看元素:

元素会被渲染到HTML,但是不符合条件的话就设置display:none.
注意 v-show 不支持 <template> 语法。
v-else指令
可以用v-else指令为v-if添加一个“else块”。v-else元素必须立即跟在v-if元素的后面——否则它不能被识别。
注:限制: 前一兄弟元素必须有 v-if 或 v-else-if。
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
</div>
</body>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
age: ,
name: 'keepfool',
sex: 'Male'
}
})
</script>
</html>
这段代码中v-if为true,后面的v-else不会渲染到HTML;
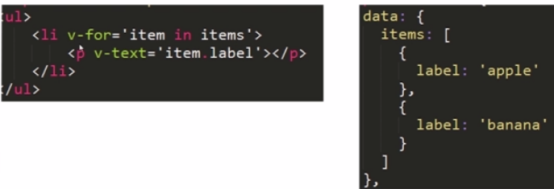
v-for指令
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:
v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。item 是数组元素迭代的别名。
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
</div>
</body>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
items: [
{message: 'Foo' },
{message: 'Bar' }
]
}
})
</script>
</html>
在 v-for 块中,我们拥有对父作用域属性的完全访问权限。 v-for 还支持一个可选的第二个参数为当前项的索引。
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in items">
{{parentMessage}}-{{index}}-{{ item.message }}
</li>
</ul>
</div>
</body>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
parentMessage:"parent",
items: [
{message: 'Foo' },
{message: 'Bar' }
]
}
})
</script>
</html>
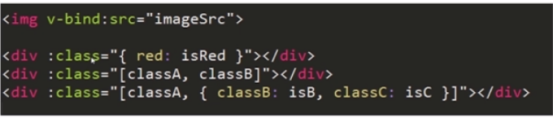
v-bind指令
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class
v-bind:argument="expression"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}
</style>
</head>
<body>
<div id="app">
<ul class="box" v-bind:class="{'textColor':isColor, 'textSize':isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>
</div>
</body>
<script src="vue.js"></script>
<script>
var vm= new Vue({
el:"#app",
data:{
isColor:true,
isSize:true
}
})
</script>
</html>
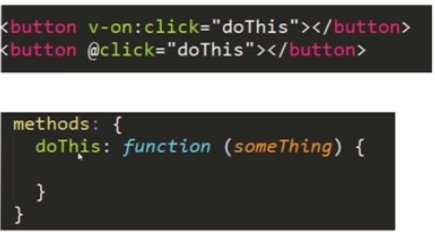
v-on指令
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听<a>元素的点击事件:
<a v-on:click="doSomething">
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</div>
</body>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function() {
// // 方法内 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script>
</html>
修饰符:
.stop - 调用 event.stopPropagation()。
.prevent - 调用 event.preventDefault()。
.capture - 添加事件侦听器时使用 capture 模式。
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.{keyCode | keyAlias} - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.native - 监听组件根元素的原生事件。
v-bind和v-on的缩写
Vue.js为最常用的两个指令v-bind和v-on提供了缩写方式。v-bind指令可以缩写为一个冒号,v-on指令可以缩写为@符号。
<!--完整语法-->
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + }}</a>
<!--缩写语法-->
<a href="javascripit:void(0)" :class="activeNumber=== n + 1 ? 'active' : ''">{{ n + }}</a> <!--完整语法-->
<button v-on:click="greet">Greet</button>
<!--缩写语法-->
<button @click="greet">Greet</button>
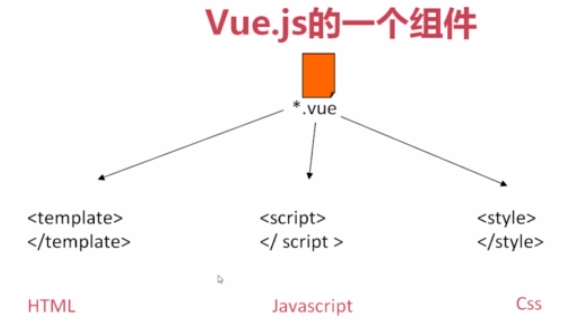
vue的一个组件:

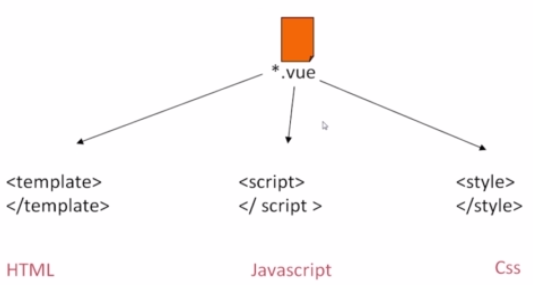
就是把HTML、JavaScript、CSS文件添加到后缀名为.vue的文件里面。
app.vue的文件:<template>里写html;<style>里写css;<script>里写js文件
开发环境的搭建:
npm命令完全无反应,不是加载的那种状态,而是下标不停地在哪里闪...
之后找解决方案,说要删除npmrc文件。
强调:不是nodejs安装目录npm模块下的那个npmrc文件,而是在C:\Users\{账户}\下的.npmrc文件....
把npm设置为淘宝镜像:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org

全局安装 vue-cli:
Vue-cli是vue官方提供的一个命令行工具(vue-cli),可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
$ cnpm install -g vue-cli

创建一个基于 webpack 模板的新项目:
$ vue init webpack my-project
然后进行一系列的配置就可以搭建一个项目了:

搭建好之后,要想用浏览器看到项目还得安转依赖。开发时的依赖都存在package.json里面
$ cd my-project
$ cnpm install
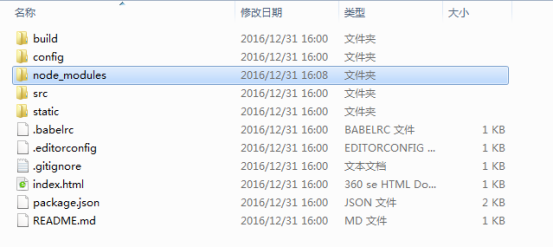
比刚刚多了一个node_modules:

让项目跑起来:
$ cnpm run dev
然后打开:http://localhost:8080/ 即可:

接下来就可以在src进行具体的项目开发。
整理有一个热更新,就是修改之后页面会自动更新
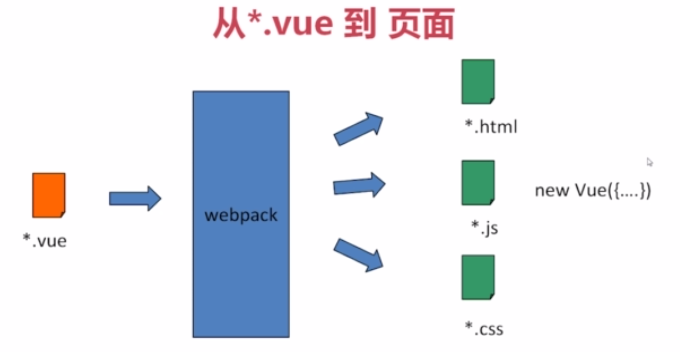
从.vue到页面

学习vue主要就是以下三个部分:

vue.js组件的重要选项
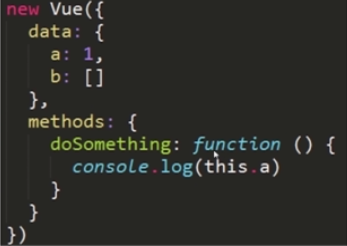
Vue.js组件的重要选项-- data

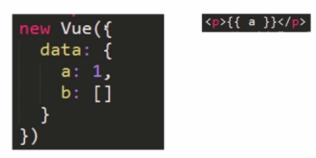
Vue的数据都放在data里面,Vue 实例的数据对象。Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化。
Vue.js组件的重要选项-- methods
methods 将被混入到 Vue 实例中。可以直接通过 实例访问这些方法,或者在指令表达式中使用。方法中的 this自动绑定为 Vue 实例。

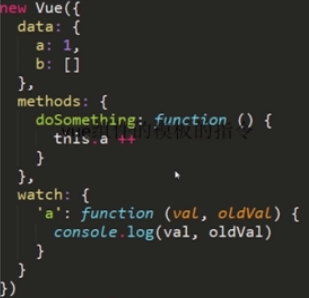
Vue.js组件的重要选项--watch
一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。

Vue对象有这么多东西,那它跟页面和页面展示究竟有什么联系?
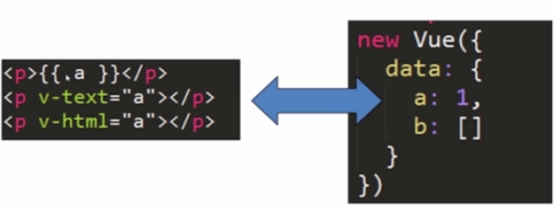
模板指令 - html和vue对象的粘合剂(是写在html里面的):
数据渲染:v-text 、v-html 、{{}}

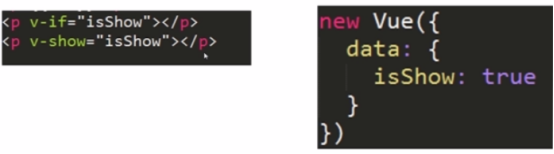
控制模板隐藏:v-if 、v-show

渲染循环列表:v-for

事件绑定:v-on

属性绑定:v-bind

上面的变量哪些是字符串哪些是布尔值呢?
小结
new一个vue对象的时候可以设置它的属性,其中最重要的包括三个,分别是data、methods、watch;
其中data代表对象的数据、methods代表vue对象的方法、watch设置了对象监听的方法;
vue对象里的设置通过html指令进行关联;
重要的指令包括:v-text渲染数据;v-if控制显示;v-on绑定事件;v-for循环渲染等。
vuejs-学习基础框架代码
Index.html:项目的入口

app.vue:
<hello>是一个注册了的组件。
这里面用了很多ES6的语法。
http://www.jianshu.com/p/78c9e5342990
vuejs的更多相关文章
- Vuejs---《Vue.js + Node.js-构建音乐播放器新玩法-video》
官方文档:http://vuejs.org/v2/guide/syntax.html 中文文档: https://cn.vuejs.org/v2/guide/syntax.html https://g ...
- 使用 原生js 制作插件 (javaScript音乐播放器)
1.引用页面 index.html <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 自定义css样式结合js控制audio做音乐播放器
最近工作需求需要播放预览一些音乐资源,所以自己写了个控制audio的音乐播放器. 实现的原理主要是通过js调整audio的对象属性及对象方法来进行控制: 1.通过play().pause()来控制音乐 ...
- 如何用vue打造一个移动端音乐播放器
写在前面 没错,这就是慕课网上的那个vue音乐播放器,后台是某音乐播放器的线上接口扒取,虽然这类项目写的人很多,但不得不说这还是个少有的适合vue提升的好项目,做这个项目除了想写一个比较大并且功能复杂 ...
- 基于vue的移动端web音乐播放器
声明 以下只是学习完慕课网huangyi老师实战视频课程的笔记内容,仅供个人参考学习使用.如果对Vue2.0实战高级-开发移动端音乐WebApp感兴趣的话,请移步这里:https://coding.i ...
- 原生JS实现音乐播放器!
前 言 最近在复习JS,觉得音乐播放器是个挺有意思的东西,今天就来用我们最原生的JS写一个小小的音乐播放器~ 主要功能: 1.支持循环.随机播放 2.在播放的同时支持图片的 ...
- JS实现音乐播放器
JS实现音乐播放器 前 言 最近在复习JS,觉得音乐播放器是个挺有意思的东西,今天就来用我们最原生的JS写一个小小的音乐播放器~ 主要功能: 1.支持循环.随机播放 2.在播 ...
- vue音乐播放器
利用vue写一个简单的音乐播放器,包括功能有歌曲搜索.歌曲播放.歌曲封面.歌曲评论.播放动画.mv播放六个功能. <template> <div class="wrap&q ...
- 10个免费开源的JS音乐播放器插件
点这里 音乐播放器在网页设计中有时候会用到,比如一些时尚类.音乐或影视类等项目,但这些 网页播放器 插件比较少见,所以这里为大家整理一个集合,也许会有用到的时候. 下面整理的播放器有些是支持自适应的, ...
- socket应用(vue、node.js、M站)
socket应用(vue.node.js.M站) 前言:我们在做一些项目的时候需要做到实时变化, 比如我们有时候有需求会要求我们做一个类似于聊天室的页面 比如有些时候我们对某些东西进行点赞和刷票,需要 ...
随机推荐
- Flash Builder 4.7 注册机完美激活方法
Flash Builder 4.7 破解注册方法目前较为通用的三种方法: 第一种:三步修改配置文件方法,这种有开发者反应这种方法在升级和创建纯 AS 项目时会存在问题,但我懒的去试这种方法的主要原因是 ...
- SSH-Hibernate+Struts2+Spring的股票项目整合
创建项目之前:我们需要导入我们需要的Hibernate和Struts2和Spring的相关架包.(博客自创,如有问题请留言博主,拒绝盗版,支持正版http://www.cnblogs.com/WuXu ...
- 让所有的浏览器都能识别HTML5标签样式的小插件
如今HTML5愈来愈引发大家的关注了,但目前支持HTML5的浏览器还不是主流,特别是国内用户近50%以上仍旧使用IE6,由于支持HTML5的IE9不支持Xp系统安装,这样未来很长一段时间,HTML5的 ...
- npoi批量导入实现及相关技巧
批量导入功能对于大部分后台系统来说都是不可或缺的一部分,常见的场景-基础数据的录入(部门,用户),用批量导入方便快捷.最近项目需要用到批量导入,决定花点时间写套比较通用的Excel导入功能.经过考虑, ...
- 【swift学习笔记】二.页面转跳数据回传
上一篇我们介绍了页面转跳:[swift学习笔记]一.页面转跳的条件判断和传值 这一篇说一下如何把数据回传回父页面,如下图所示,这个例子很简单,只是把传过去的数据加上了"回传"两个字 ...
- JavaScript定时器原理分析
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
- 【转】解读ASP.NET 5 & MVC6系列(1):ASP.NET 5简介
ASP.NET 5是一个跨时代的改写,所有的功能和模块都进行了独立拆分,做到了彻底解耦.为了这些改写,微软也是蛮 拼的,几乎把.NET Framwrok全部改写了一遍,形成了一个.NET Core的东 ...
- no result defined for action
1.no result defined for action .......and result input 或者 no result defined for action .......and ...
- add添加
s = {1,2,3,4,5,6,} 进行添加数据! s = {1,2,3,4,5,6,} s.add('s')#添加字符串's' s.add('3')#添加字符串'3' s.add(3)#添加3和字 ...
- sublime编辑器插件
sublime---插件 http://www.cnblogs.com/dudumao/p/4054086.html sublime--- Emmet插件 使用方法 http://docs.emme ...
