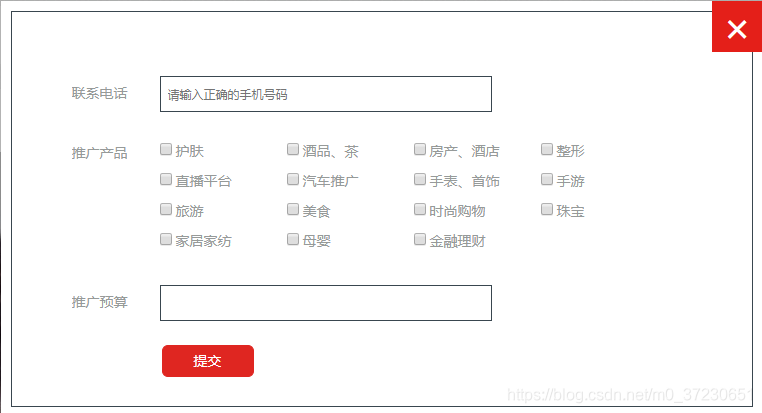
layer弹层content写错导致div复制了一次,导致id失效 $().val() 获取不到dispaly:none div里表单的值

错误之源:
$("a.consult").click(function () {
lib_consult_html = $('#consult-html').html(); /*复制了一份div*/
layer.open({
type: 1,
title: false,
closeBtn: 0,
shadeClose: true,
content: lib_consult_html /*这里写迷了吧*/
});
});查看layer文档修改后:
$("a.consult").click(function () {
layer.open({
type: 1,
title: false,
closeBtn: 0,
shadeClose: true,
content: $('#consult-html')
});
}); 然后div里的提交事件就生效了:
$('#model_click').click(function () {
var phone = $('#z_phone').val();
var budget = $('#z_budget').val();
var data = $("#model_form").serializeArray();
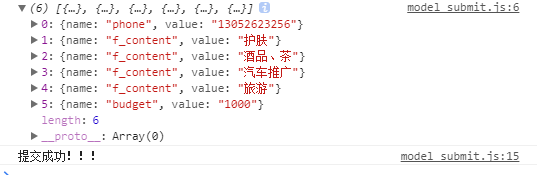
console.log(data);
if (phone != "" && budget != "") {
$.ajax({
url: '/tools/submit_ajax.ashx?action=my_modelSend',
dataType: "text",
type: 'post',
data: data,
success: function (date) {
alert(date);
console.log(date);
document.getElementById("model_form").reset();
}
});
} else {
alert("联系电话和预算必填哦!!!");
}
});
layer弹层content写错导致div复制了一次,导致id失效 $().val() 获取不到dispaly:none div里表单的值的更多相关文章
- 学习layer弹层组件移动版
layer弹层组件官网 常用参数: shadeClose:默认true,是否点击遮罩时关闭层
- jQuery Layer 弹层组件
layer是一款近年来口碑非常不错的web弹层组件,她具备全方位的解决方案,致力于服务各个水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验. 在与同类组件的比较中,layer总是能轻易获胜.她 ...
- layer弹层基本参数初尝试
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- layer弹层
获得 layer 文件包后,解压并将 layer 整个文件夹(不要拆分结构) 存放到你项目的任意目录,使用时,只需引入 layer.js 即可. 注意:引入layer.js前必须先引入jquery1. ...
- layer弹层插件
// 使用前需要引入jquery的支持,链接如下: https://blog-static.cnblogs.com/files/liguanlong/jquery1.9.1.min.js ...
- Layer弹层组件 二次扩展,项目中直接使用。
/************************ Layer扩展 ****************************/ /* * Layer弹出Alert提示框 * @param messag ...
- Layer弹层(父子传值,兄弟传值)
需求:最外面列表界面点修改弹出LayerA界面,再点击LayerA界面中的选择地图坐标按钮弹出LayerB地图界面 这个过程涉及到的: 1:LayerA将坐标传给LayerB,LayerB在地图上显示 ...
- HTML5 本地存储+layer弹层组件制作记事本
什么是 HTML5 Web 存储? 使用HTML5可以在本地存储用户的浏览数据. 早些时候,本地存储使用的是 cookie.但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这 ...
- 弹层组件-layer
layer是Layui的一个弹层组建,功能强大,总之我很喜欢,下面介绍这个组件的基本用法. 首先如果只需要使用layer而不想使用Layui可以单独下载layer组件包,页面引入jquery1.8以上 ...
随机推荐
- Caused by: java.lang.ClassNotFoundException: org.apache.log4j.Logger
myeclipse 新建web项目,报错Caused by: java.lang.ClassNotFoundException: org.apache.log4j.Logger,查看项目中已经有引入了 ...
- 洛谷 P1430 序列取数
如果按照http://www.cnblogs.com/hehe54321/p/loj-1031.html的$O(n^3)$做法去做的话是会T掉的,但是实际上那个做法有优化的空间. 所有操作可以分解为由 ...
- [转]Using the Interop Activity in a .NET Framework 4 Workflow
本文转自:http://msdn.microsoft.com/en-us/library/ee264174(v=vs.100).aspx This topic applies to Windows W ...
- Neither BindingResult nor plain target object for bean name 'user' available as request attribute
这个异常是因为jsp页面写错了. 把<form:form></form:form>标签改成普通的标签即可. 应该是第一次访问的时候,user是空的.但springmvc不能是空 ...
- AJPFX总结泛型概念和使用
泛型泛型(generic)概述和基本使用 泛型把明确数据类型的操作放到创建对象或者调用方法的时候再明确. J ...
- Spring-----注解开发和Spring测试单元
一.注解开发 导入jar包;spring-aop-xxx.jar 导入约束:(在官方文档xsd-configuration.html可找) <beans xmlns="http://w ...
- 学习笔记 第九章 使用CSS美化表格
第9章 使用CSS美化表格 学习重点 正确使用表格标签: 设置表格和单元格属性: 设计表格的CSS样式. 9.1 表格的基本结构 表格由行.列.单元格3部分组成,单元格时行与列交叉的部分. 在HTM ...
- SCANF输入错误
while((a<=0||a>=10)||(b<=0||b>=10)) { fflush(stdin); cout<<" ...
- 机器学习-Probabilistic interpretation
Probabilistic interpretation,概率解释 解释为何线性回归的损失函数会选择最小二乘 表示误差,表示unmodeled因素或随机噪声,真实的y和预测出来的值之间是会有误差的, ...
- frame方式布局一段文子,设置宽高
计算一段文字的宽高 /** * 计算一段文字的宽高 * * @param size 这段文字的最大宽高 * @param options NSStringDrawingUsesLineFragment ...
