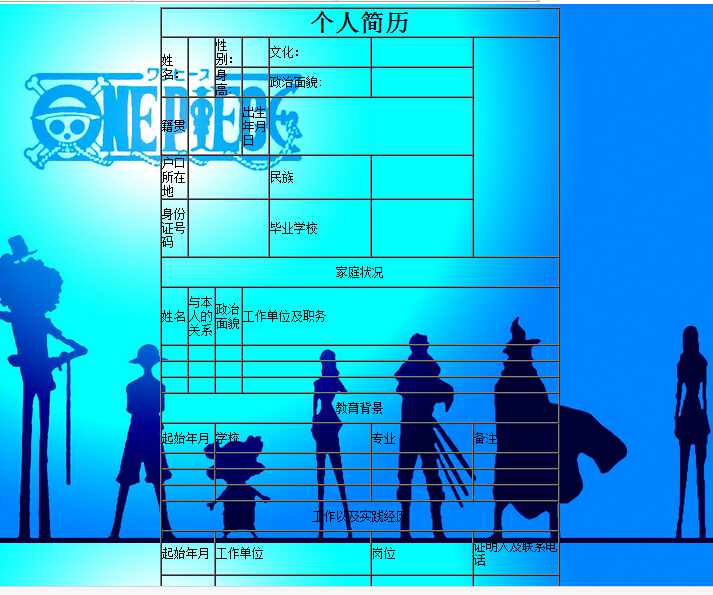
HTML 表格与表单 个人简历
<title>个人简历</title>
</head>
<body background="1e30e924b899a9015b946ac41f950a7b0308f59a.jpg">
<table width="800" height="1300" border="1" cellpadding="0" cellspacing="0" align="center" >
<tr><td colspan="8" width="200" height="50" align="center" align="center"><font face="李旭科书法1 4" size="+5"><b>个人简历</b></font></td></tr>
<tr><td width="50" height="20" rowspan="2">姓名:<td width="50" height="20" rowspan="2"><td width="50" height="20">性别:<td width="50" height="20"><td width="200" height="20">文化:<td width="200" height="20"><td colspan="2" rowspan="5"></td></td></td></td></td></td> </td></tr>
<tr><td width="50" height="20">身高:<td width="50" height="20"><td>政治面貌:<td></td></td></td></td></tr>
<tr><td>籍贯<td colspan="2"><td>出生年月日<td colspan="2"></td></td></td></td></td></tr>
<tr><td>户口所在地<td colspan="3"><td width="20" height="20">民族<td width="20" height="20"></td></td></td></td></tr>
<tr><td>身份证号码<td colspan="3"><td>毕业学校<td colspan="1"></td></td></td></td></tr>
<tr><td colspan="8" align="center">家庭状况</td></tr>
<tr><td>姓名<td>与本人的关系<td>政治面貌<td colspan="4">工作单位及职务</td></td></td></td></tr>
<tr><td><td><td><td colspan="4"></td</td</td</td></tr>
<tr><td><td><td><td colspan="4"></td</td</td</td></tr>
<tr><td><td><td><td colspan="4"></td</td</td</td></tr>
<tr><td colspan="8" align="center">教育背景</td></tr>
<tr><td colspan="2">起始年月<td colspan="3">学校<td >专业<td colspan="2">备注</td></td></td></td></tr>
<tr><td colspan="2"><td colspan="3"><td><td></td></td></td></td></tr>
<tr><td colspan="2"><td colspan="3"><td><td></td></td></td></td</tr>
<tr><td colspan="2"><td colspan="3"><td><td></td></td></td></td></tr>
<tr><td colspan="8" align="center">工作以及实践经历</td></tr>
<tr><td colspan="2">起始年月<td colspan="3">工作单位<td >岗位<td colspan="2">证明人及联系电话</td></td></td></td></tr>
<tr><td colspan="2"><td colspan="3"><td><td></td></td></td></td></tr>
<tr><td colspan="2"><td colspan="3"><td><td></td></td></td></td></tr>
<tr><td colspan="2"><td colspan="3"><td><td></td></td></td></td></tr>
<tr><td colspan="8">手机号码:</td></tr>
</table>
HTML 表格与表单 个人简历的更多相关文章
- DOM之表格与表单基础分享
我是沐晴,好久不见.马上要放假啦,也是比较的忙. 今天来谈谈表格和表单的基本知识.前期的写的都是比较基础的知识,后期会慢慢增加实例.一起来学习吧. 先看表格,DOM中提供了一些属性,便于我们获取表单节 ...
- css011 表格和表单的格式化
css011 表格和表单的格式化 一. 让表格专司其职 Html中创建一个三行三列的表格 <table> <caption align="bottom" ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- 第3天:CSS浮动、定位、表格、表单总结
今天学的是浮动.定位.表格.表单等内容,这些是CSS中最容易混淆的知识,有许多小技巧在写代码过程中需要注意.下面是主要知识点: 一.float浮动1.块元素在一行显示2.内联元素支持宽高3.默认内容撑 ...
- WEB入门二 表格和表单
学习内容 Ø 表格的作用和制作 Ø 表单的制作 能力目标 Ø 掌握表格的创建 Ø 掌握设置表格的常用属性: Ø 理解表单的作用 Ø ...
- HTML&CSS精选笔记_表格与表单
表格与表单 表格标记 创建表格 要想创建表格,就需要使用表格相关的标记 <table> <tr> <td>单元格内的文字</td> ...
- Unit01: Web概述 、 HTML概述 、 文本处理 、 图像和超链接 、 表格 、 表单
Unit01: Web概述 . HTML概述 . 文本处理 . 图像和超链接 . 表格 . 表单 demo1.html <!-- 声明网页的版本(文档类型) --> <!doctyp ...
- 13、Semantic-UI之表格与表单
13.1 定义基础样式表格 在HTML中可以通过table进行表格定义,在Semantic-UI中也可以通过class="ui table"定义表格. 示例:定义基础表格 &l ...
- 框架,表格,表单元素,css基础以及基本标签的结合
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
随机推荐
- Java Web学习总结(30)——Service层在MVC框架中的意义和职责
mvc框架由model,view,controller组成,执行流程一般是:在controller访问model获取数据,通过view渲染页面. mvc模式是web开发中的基础模式,采用的是分层设计, ...
- ACE in Action
ACE in Action https://cdn.xgqfrms.xyz/web-ide/index.html TinyMCE https://panjiachen.github.io/vue-el ...
- [luoguP2875] [USACO07FEB]牛的词汇The Cow Lexicon(DP)
传送门 f[i] 表示前 i 个字符去掉多少个 的最优解 直接暴力DP ——代码 #include <cstdio> #include <cstring> #include & ...
- noip模拟赛 都市
分析:是一道非常有意思的题,30分的暴力的话枚举每个位置是什么数,然后排个序,用map判一下重就好了,比较麻烦. 满分做法显然不可能讨论每个位置所有的情况,肯定是有规律的,现将这n*(n-1)/2个数 ...
- 洛谷—— P1187 3D模型
https://www.luogu.org/problem/show?pid=1187 题目描述 一座城市建立在规则的n×m网格上,并且网格均由1×1正方形构成.在每个网格上都可以有一个建筑,建筑由若 ...
- T1080 线段树练习 codevs
http://codevs.cn/problem/1080/ 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description 一行N个方 ...
- JAVA包装类的缓存范围
JAVA包装类的缓存范围 前两天面试遇到两个关于JAVA源码的问题,记录下来提醒自己. 1.写出下面的输出结果 System.out.println(Integer.valueOf("100 ...
- ORACLE-020:ORACLE技巧002 批量操作表
有时候须要批量操作一些表,比方授权,清空数据等.能够使用拼接sql语句的方式来实现. 比如.须要将一个用户中的全部表,授权查询权限给还有一个用户,能够拼接例如以下sql: select 'grant ...
- [JavaEE] Data Validation
When we create Entity and Respority, we also need to do validations to protect our data. In Java, va ...
- CocoaAsyncSocket网络通信使用之数据编码和解码(二)
CocoaAsyncSocket网络通信使用之数据编码和解码(二) 在上一篇CocoaAsyncSocket网络通信使用之tcp连接(一)中,我们已经利用CocoaAsyncSocket封装了自己的s ...
