flex中align-content属性
在flex弹性盒模型中align-content属性控制容器内多行在交叉轴上的排列方式
默认值:stretch
可用值:
属性值:flex-start
属性值:flex-end
属性值:center
属性值:stretch (默认值)
属性值:space-between
属性值:space-around
下面用具体案例代码案例来详细说明。
HTML代码以及相应的CSS代码:
<div class="container flex">
<div class="items">A</div>
<div class="items">B</div>
<div class="items">C</div>
<div class="items">D</div>
<div class="items">E</div>
<div class="items">G</div>
<div class="items">H</div>
<div class="items">I</div>
</div>
.container {
display: flex;
width: 1000px;
height: 500px;
background-color: gray;
margin: 20px auto;
}
.flex {
flex-wrap: wrap;
align-content: flex-end;
}
.items {
width: 300px;
height: 100px;
text-align: center;
line-height: 100px;
font-weight:;
color: gray;
}
.items:nth-child(1) {
background-color: #ff0000;
}
.items:nth-child(2) {
background-color: #ffff00;
}
.items:nth-child(3) {
background-color: #ff00ff;
}
.items:nth-child(4) {
background-color: #0000ff;
}
.items:nth-child(5) {
background-color: #14a9ee;
}
.items:nth-child(6) {
background-color: #71a03b;
}
.items:nth-child(7) {
background-color: #c323eb;
}
.items:nth-child(8) {
background-color: #ffffff;
}
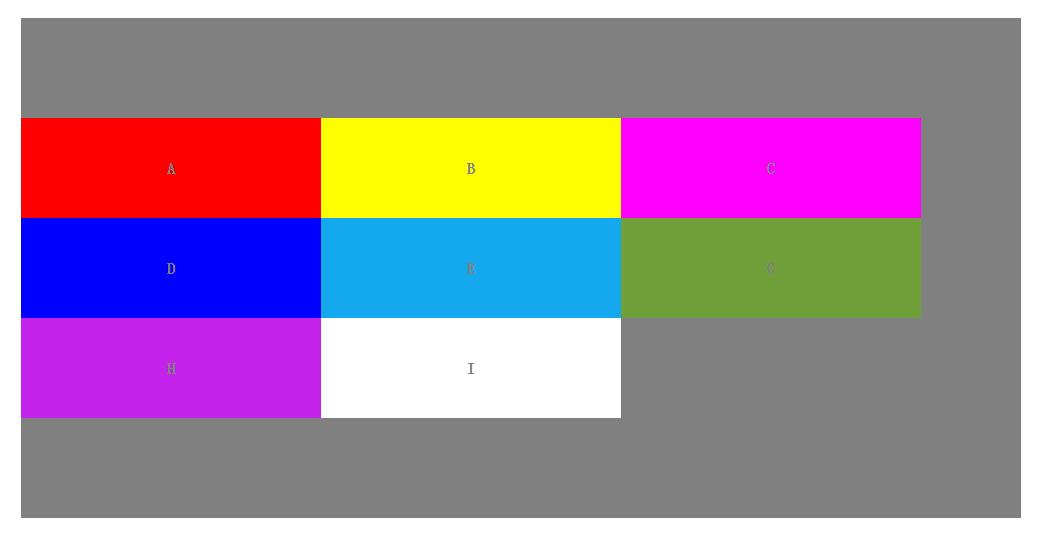
(1)align-content:flex-start;
描述:元素位于容器的开头。
各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行。
.flex {
flex-wrap: wrap;
align-content: flex-end;
}

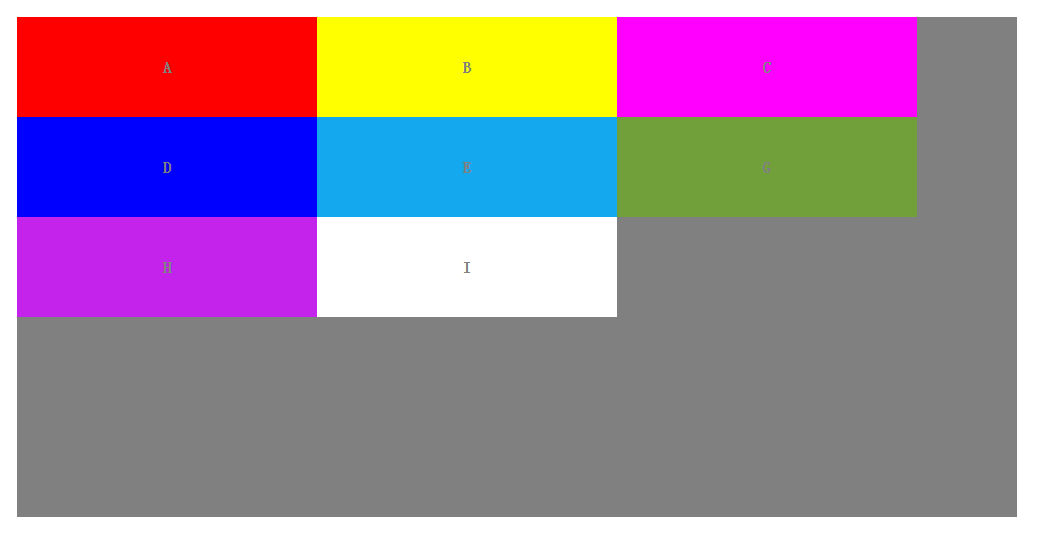
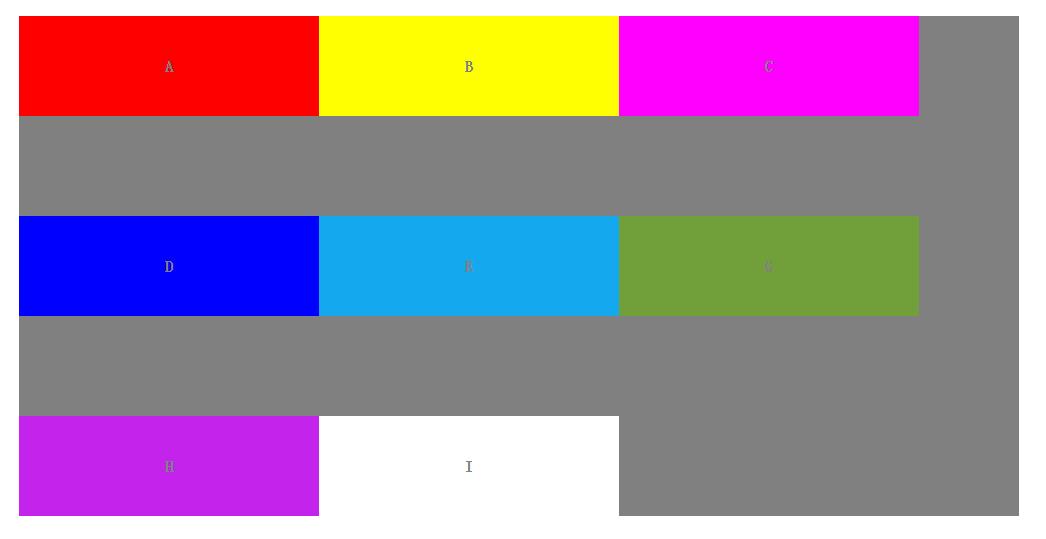
(2)align-content:flex-end;
描述:元素位于容器的结尾。
各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。
.flex {
flex-wrap: wrap;
align-content:flex-end;
}

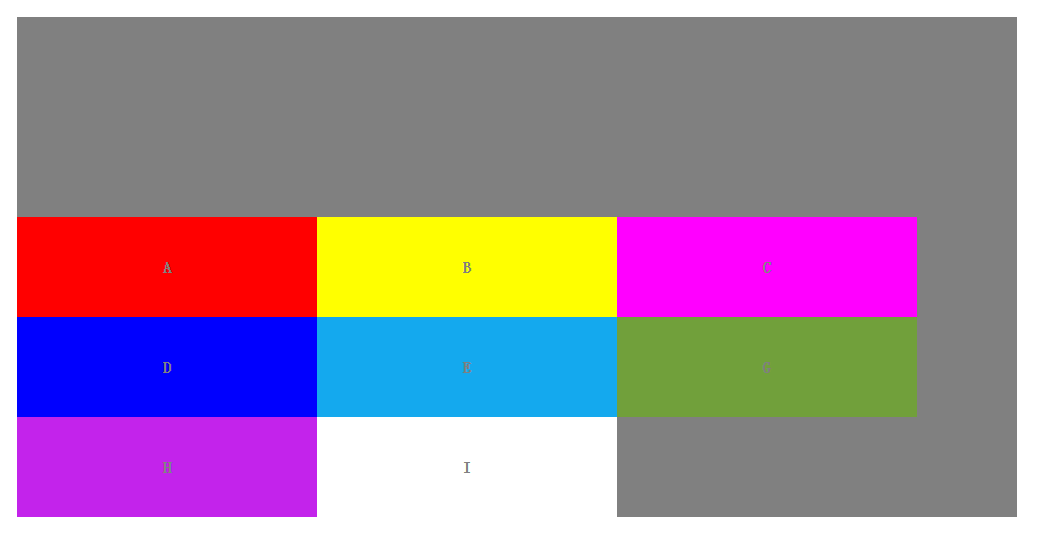
(3)align-content:center;
描述:元素位于容器的中心。
各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。(如果剩下的空间是负数,则各行会向两个方向溢出的相等距离。)
.flex {
flex-wrap: wrap;
align-content:center;
}

(4)align-content:stretch;
描述:默认值。元素被拉伸以适应容器。
各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于'flex-start'。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。
.flex {
flex-wrap: wrap;
align-content: stretch;
}

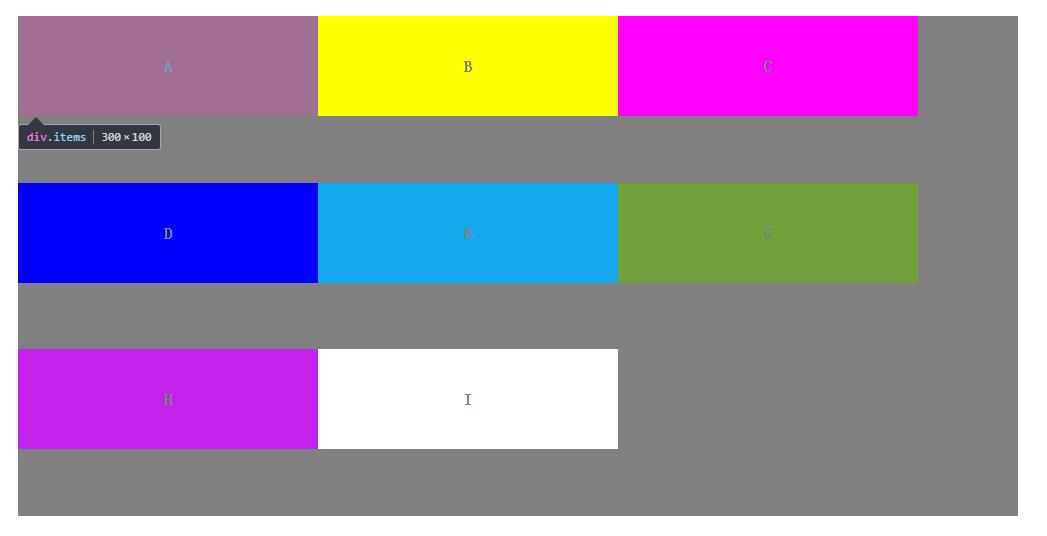
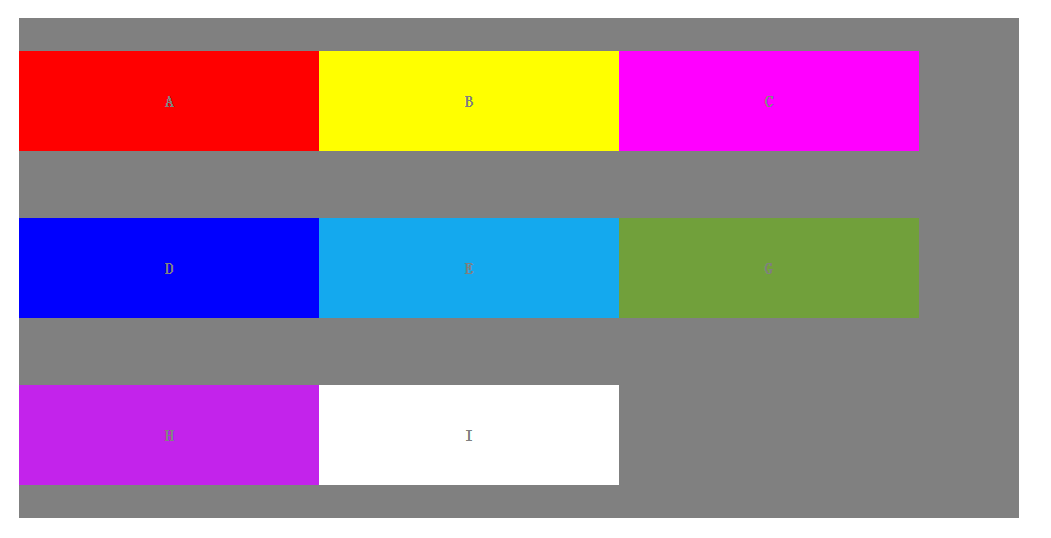
(5)align-content:space-between;
描述:元素位于各行之间留有空白的容器内。
各行在弹性盒容器中平均分布。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'flex-start'。在其它情况下,第一行的侧轴起始边界紧靠住弹性盒容器的侧轴起始内容边界,最后一行的侧轴结束边界紧靠住弹性盒容器的侧轴结束内容边界,剩余的行则按一定方式在弹性盒窗口中排列,以保持两两之间的空间相等。
.flex {
flex-wrap: wrap;
align-content: space-between;
}

(6)align-content:space-around;
描述:元素位于各行之前、之间、之后都留有空白的容器内。
各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'center'。在其它情况下,各行会按一定方式在弹性盒容器中排列,以保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半。
.flex {
flex-wrap: wrap;
align-content: space-around;
}

flex中align-content属性的更多相关文章
- css:before和after中的content属性
css有一个属性叫做content.content只能使用在:after和:before之中.它用于在元素之前或者元素之后加上一些内容 就像这样: .email-address:before { co ...
- CSS3中的counter和content属性,一些简单的内容显示就不需要JS去实现了
HTML的代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www ...
- CSS中content属性的妙用
前言 本文讲解CSS中使用频率并不高的content属性,通过多个实用的案例,带你由浅入深的掌握content的用法,让代码变得更加简洁.高效. 定义 W3school中这样定义: content 属 ...
- Flex中如何通过showAllDataTips属性使鼠标移动到图表时显示所有的数据Tips的例子
原文 http://blog.minidx.com/2008/11/10/1616.html 接下来的例子演示了Flex中如何通过showAllDataTips属性,使鼠标移动到图表时显示所有的数据T ...
- Flex中一些属性总结
Flex中一些属性总结 1.buttonMode = "true" 鼠标变成手形 2.useHandCursor = "true" 鼠标变成手形
- flex布局中父容器属性部分演示效果
如图可见flex的属性分为父容器和子容器的属性共12个.关于这些属性具体代表什么意思,网上有很多教程的文章,自觉不能写得比别人更好,所以这里主要写了一些例子关于父容器属性效果的演示,希望可以帮助大家理 ...
- Flex中设置Camera的视频清晰质量的最佳配合
今天需要设置Flex中的Camera组件的一些属性,后来发现清晰度不是很高,于是捣鼓了上午半天,设置了很多的参数,竟然发现手册上就是有现成的一些设置方法,郁闷!不过我还是专门设置了几个有用和必要的属性 ...
- Flex中TitleWindow传值
Flex中TitleWindow传值 1.设计思路 (1)新建一个DataGrid,在其中最后一列加入三个按钮:新增.修改和删除: (2)点击新增按钮,可以将表格新增一行: (3)单击"修改 ...
- JS 与Flex交互:html中的js 与flex中的actionScript通信
Flex与JavaScript交互的问题,这里和大家分享一下,主要包括Flex调用JavaScript中的函数和JavaScript调用Flex中的函数两大部分内容. Flex 与JavaScript ...
- 借助JavaScript中的Dom属性改变Html中Table边框的颜色
借助JavaScript中的Dom属性改变Html中Table边框的颜色 -------------------- <html> <head> <title>我是页 ...
随机推荐
- linux-vmstat-显示虚拟内存状态
推荐:更多linux 性能监测与优化 关注:linux命令大全 vmstat命令的含义为显示虚拟内存状态(“Viryual Memor Statics”),但是它可以报告关于进程.内存.I/O等系统整 ...
- python下载网络文件
python下载网络文件 制作人:全心全意 下载图片 #!/usr/bin/python #-*- coding: utf-8 -*- import requests url = "http ...
- config对象的使用及常用方法
config对象的使用及常用方法 制作人:全心全意 config对象主要用于取得服务器的配置信息.通过pageContext对象的getServletConfig()方法可以获取一个config对象. ...
- Django-利用paginator模块实现分页
Django专门提供了一个paginator模块,实现分页很easy. 下面的例子引用了django官方文档:https://docs.djangoproject.com/en/1.11/topics ...
- Spring MVC学习总结(12)——Spring MVC集成Swagger时报错{"schemaValidationMessages":[
在springmvc结合swagger的时候,如果将项目部署到服务器上就会出现问题出现下面的图标: 点开会报错误信息: schemaValidationMessages":[{"l ...
- 从“菜鸟”码农到“资深”架构师,我到底经历了什么?--------http://baijiahao.baidu.com/s?id=1585813883835208757&wfr=spider&for=pc
http://baijiahao.baidu.com/s?id=1585813883835208757&wfr=spider&for=pc
- 常州模拟赛d8t2 绘画
分析:考虑记录每个坐标上每个颜色出现了几次,并由此算出每个颜色在这个坐标上的贡献.答案肯定是原图的答案扣去矩形的答案,再加上那个矩形同种颜色的贡献,这里的答案指的是Σdis.我们先要记录每个颜色在各个 ...
- Eclipse创建Maven多模块工程
一.创建父项目 [New]->[Maven Project] 在弹出界面中选择[Create a simple project...] 二.创建子项目 选中刚建的父项目,在弹出菜单中点击[New ...
- css3 字体自适应
css3提供了一些与当前viewpoint相关的元素,vw,vh,vim等. “viewpoint” = window size vw = 1% of viewport width 1vh = 1% ...
- ubuntu Shell
Ubuntu下的ShellUbuntu的图形界面也是运行在Shell下的:虚拟终端机开启:Ctrl+Alt+F1~ F6 可以开启6个命令行的ShellCtrl+Alt+F7 开启图形终端机命令su ...
