css边框样式、边框配色、边框阴影、边框圆角、图片边框
边框样式
<div style="width: 300px; height: 50px; border-style: dotted;">点线式边框</div>
<p> </p>
<div style="width: 300px; height: 50px; border-style: dashed;">破折线式边框</div>
<p> </p>
<div style="width: 300px; height: 50px; border-style: solid;">直线式边框</div>
<p> </p>
<div style="width: 300px; height: 50px; border-style: double;">双线式边框</div>
<p> </p>
<div style="width: 300px; height: 50px; border-style: groove;">槽线式边框</div>
<p> </p>
<div style="width: 300px; height: 50px; border-style: ridge;">脊线式边框</div>
<p> </p>
<div style="width: 300px; height: 50px; border-style: inset;">内嵌效果的边框</div>
<p> </p>
<div style="width: 300px; height: 50px; border-style: outset;">突起效果的边框</div>
边框配色
边框阴影
<div style="width: 300px; height: 100px; background-color: #ff9900;
-webkit-box-shadow:10px 10px 5px #888888; /*老的For Chrome5+, Safari5+*/
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 firefox */
box-shadow: 10px 10px 5px #888888;"> </div>
边框阴影语法:

原点左侧为x轴负方向,值为负,右侧为正;原点下方为y轴正方向,值为正,上方为负。
 内阴影
内阴影  外阴影
外阴影
box-shadow: h-shadow v-shadow blur spread color inset;
-webkit-box-shadow是 For Chrome5+, Safari5+;
-moz-box-shadow 是 For Firefox3.6+ ;
box-shadow是最新版的浏览器均适用。
h-shadow:水平阴影的位置。允许负值。v-shadow:垂直阴影的位置。允许负值。blur:模糊距离(只能为正值)。
spread:阴影的尺寸。color:阴影的颜色。 inset:将外部阴影 (outset) 改为内部阴影。
边框圆角
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body> <div>利用border-radius 属性向元素添加圆角。</div> </body>
</html>
border-radius:3px 4px 5px 6px
代表设置对象左上角3px圆角、右上角4px圆角、右下角5px圆角、左下角6px圆角。
因为CSS3相当于属于CSS2补充,IE9以下浏览器不兼容,也就是(IE6-IE8)低版本浏览器下即使设置了CSS3圆角样式也不会显示。不过你设置了不用顾问低版本浏览器。比如直到今天(2014年5月6日前)淘宝聚划算也使用圆角样式,在IE9以上浏览器能看到圆角样式,低版本依然是直角效果。

用图片做边框
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(http://blog.xinlvtian.com/style/images/weixin.png) 15 15 15 15 repeat; /* Old Firefox */
-webkit-border-image:url(http://blog.xinlvtian.com/style/images/weixin.png) 15 15 15 15 repeat; /* Safari and Chrome */
-o-border-image:url(http://blog.xinlvtian.com/style/images/weixin.png) 15 15 15 15 repeat; /* Opera */
border-image:url(http://blog.xinlvtian.com/style/images/weixin.png) 15 15 15 15 repeat;
}
</style>
<div id="round"><span style="font-size: 16px;">在这里,图片铺满整个边框。</span></div>
这是做边框用的图片 
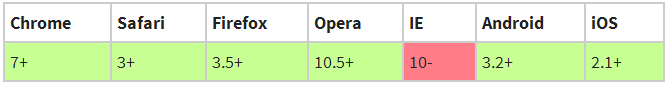
兼容性:

<number>:number是一个数值,用来设置边框的宽度,其单位是px,其实就像border-width一样取值,可以使用1~4个值,其具体表示四个方位的值,大家可以参考border-width的设置方式;
其中number是没有单位的,专指像素px,因为其默认的单位就是像素px,所以在使用number时不需要加上单位,如果加上了单位反而是错误的写法。
<percntage>:percntage也是用来设置边框的宽度,跟number不同之处是,其使用的是百分比值来设置边框宽度;
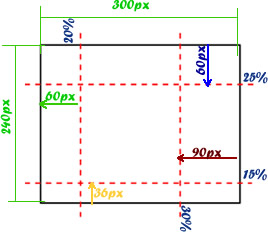
stretch,repeat,round:用来设置边框背景图片的铺放方式,类似于background-position,其中stretch是拉伸(默认值),repeat是重复,round是平铺。 参考: border-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’> border-image-slice(用来分解引入进来的背景图片) percentage百分比值来表示,百分比的值是相对于边框背景图片而言的,例如边框图片的大小是300px*240px,我们取百分比为25% 30% 15% 20%,那么它们实际对应的效果就
是剪切了图片的60px 90px 36px 60px的四边大小。(如下图)
如上图所示:border-image-slice中的number或者percentage都可取1~4个值,也是遵从top,right,bottom,left的规则。
border-image-slice:fill;从字面上说是就是填充,如果使用这个关键字时,图片边界的中间部分将保留下来。默认情况下是为空的。
css边框样式、边框配色、边框阴影、边框圆角、图片边框的更多相关文章
- (一一九)通过CALayer实现阴影、圆角、边框和3D变换
在每个View上都有一个CALayer作为父图层,View的内容作为子层显示,通过layer的contents属性决定了要显示的内容,通过修改过layer的一些属性可以实现一些华丽的效果. [阴影和圆 ...
- css3神奇的圆角边框、阴影框及其图片边框
css3圆角,建议IE10以上 如果border-radius 单位是百分比,则参考为自身宽高,因此当宽高不一致时,圆角为不规则形状 如果border-radius 为50%,则为椭圆:当宽高一致时, ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- css中的边框样式
在盒子模型中,盒子的边框是其重要的样式,通过边框我们可以很方便地看出盒子的长宽以及大小.边框的特性可以通过边框线,边框的宽度及颜色来呈现. 1,边框线 边框线指的是边框线条的样式,包括实线,虚线,点划 ...
- css盒子边框样式
边框样式有全边框和单个边框样式,可对每条边设置不同的样式 如下代码P1为全边框样式,P2为单个边框设置不同的样式: <!DOCTYPE html> <html lang=" ...
- CSS 边框样式
CSS 边框样式 直线边框样式 <html> <body> <!-- border: 1px 边框像素为1.solid red 边框样式以及边框颜色 --> < ...
- CSS border-right-style属性设置元素的右边框样式
CSS border-right-style属性设置元素的右边框样式 边框的样式指的是边框的线条属性,指的是边框采用的是实线效果.短线效果还是其它的线条效果. border-right-style属性 ...
- css盒子模型之边框宽度,边框颜色与边框样式
/* width和height只是设置盒子内容区的大小,而不是盒子的整个大小, 盒子可见框的大小由内容区,内边距和边框共同决定. */ .box1 { /* 设置内容区的宽度为400px */ wid ...
- css3-10 css3中的边框样式有哪几种
css3-10 css3中的边框样式有哪几种 一.总结 一句话总结:1.border-radius 2. box-shadow 3.border-image三种,box一种border两种 1.css ...
随机推荐
- easyui webuploader 文件上传演示
webuploader 上传首页 webuploader 上传前页面 webuploader 上传中页面 图就不上传了,状态会编程上传中 webuploader 已上传页面
- 详解cisco访问控制列表ACL
一:访问控制列表概述 ·访问控制列表(ACL)是应用在路由器接口的指令列表.这些指令列表用来告诉路由器哪些数据包可以通过,哪些数据包需要拒绝. ·工作原理:它读取第三及第四层包头中的信息,如源 ...
- 绑定服务时什么时候调用onRebind
Serivce中onRebind被调用的时机非常特别,想知道什么时候onRebind被调用,能够接以下的次序来学习.最后自然就明确了! 1. 首先要知道.同一个服务既可能被启动也能够被绑定; 2. S ...
- [Maid] Write Tasks in Markdown with Maid
Maid enables you to write your tasks in Markdown. Create a maidfile.md or a README.mdthen add Header ...
- 从epoll构建muduo-13 Reactor + ThreadPool 成型
mini-muduo版本号传送门 version 0.00 从epoll构建muduo-1 mini-muduo介绍 version 0.01 从epoll构建muduo-2 最简单的epoll ve ...
- SSH-struts2的异常处理
在学习j2se的时候学习过利用java的exception类去处理异常.在struts2框架中也提供了对于异常的处理.简单说就是当Action发生异常时.能够在struts2.xml文件里进行配置,将 ...
- android.app.Fragment与android.support.v4.app.Fragment不一致
在看法中用到的Fragment在类型转换的时候非常easy出现这样的问题: 对照代码: class MyFragmentPagerAdapter extends FragmentPagerAdapte ...
- #pragma pack (n) 惹的祸
今天遇到了一个问题,使用数据流传输的数据在解析的时候数据错位.想了非常久,发现是#pragma pack (n)惹的祸. 首先.解析方使用了编译字节设置,可是在发送方没有使用,于是用相同的结构体解析数 ...
- python js
js = 'var a=document.getElementsByClassName("user-data-right")[0];a.target="_self&quo ...
- curl HTTP_USER_AGENT
[root@bigdata-server-01 ~]# curl 13.26.92.20array(27) { ["HTTP_USER_AGENT"]=> string(11 ...