element-ui date-picker 设置结束时间大于等于开始时间且开始时间小于等于结束时间
Part.1 问题
date-picker 组件在使用时,默认对时间是没有限制的,可以随便选择区间,官方文档添加了快捷选项,如:一周丶一月...
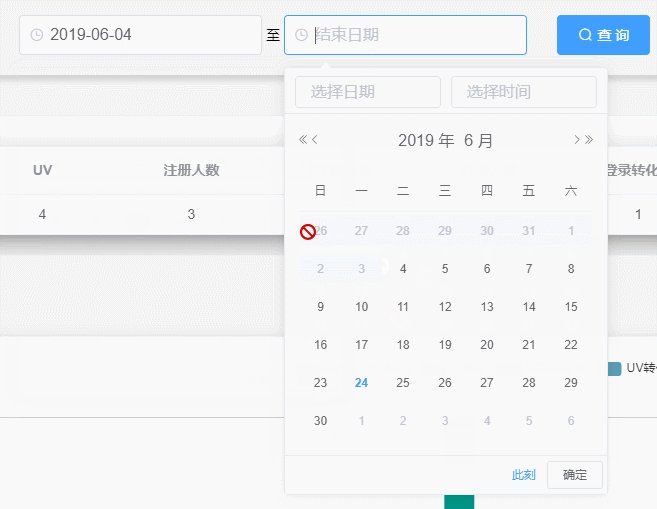
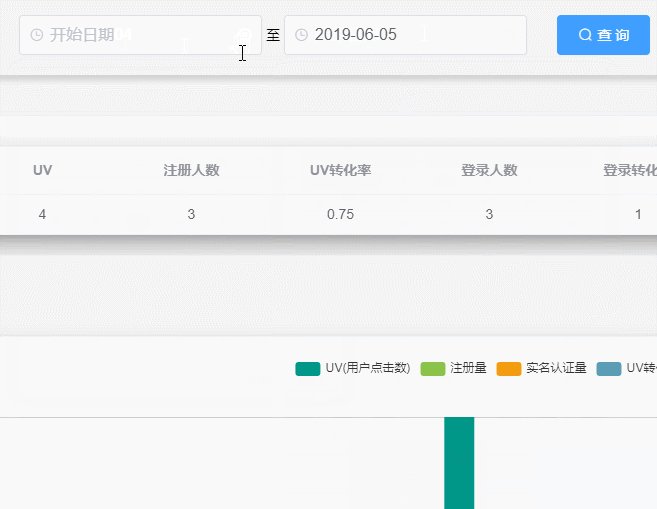
但是从用户体验方面出发,我们还是希望对时间进行有利的把控,如 我们的开始时间选定后,结束时间的可选区间应该大于或者等于开始时间,反之同理
Part.2 实现
HTML
- <el-date-picker
- v-model="startTime"
- type="datetime"
- placeholder="开始日期"
- value-format="yyyy-MM-dd" format="yyyy-MM-dd"
- :picker-options="pickerOptionsStart"
- style="width:46%">
- </el-date-picker>
- <span> 至 </span>
- <el-date-picker
- v-model="endTime"
- type="datetime"
- placeholder="结束日期"
- value-format="yyyy-MM-dd" format="yyyy-MM-dd"
- :picker-options="pickerOptionsEnd"
- style="width:46%">
- </el-date-picker>
JS
- export default {
- data() {
- return {
- startTime: '',
- endTime: '',
- pickerOptionsStart: {
- disabledDate: time => {
- if (this.endTime) {
- return time.getTime() > new Date(this.endTime).getTime()
- }
- }
- },
- pickerOptionsEnd: {
- disabledDate: time => {
- if (this.startTime) {
- return time.getTime() < new Date(this.startTime).getTime() - 86400000
- }
- }
- },
- }
- }
- }
Part.3 效果

element-ui date-picker 设置结束时间大于等于开始时间且开始时间小于等于结束时间的更多相关文章
- element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
- element ui 中的时间选择器怎么设置默认值/el-date-picker区间选择器怎么这是默认值
template代码 <el-date-picker value-format="yyyy-MM-dd" v-model="search.date" ty ...
- asp.net使用My97 Date Picker时设置默认起始时间为n年之前的今天
可以使用My97 Date Picker组件来收集用户输入的日期值. 首先下载该组件:http://www.my97.net/dp/index.asp放到自己的项目中. 然后在项目里面引用js和css ...
- iOS开发UI篇—Date Picker和UITool Bar控件简单介绍
iOS开发UI篇—Date Picker和UITool Bar控件简单介绍 一.Date Picker控件 1.简单介绍: Date Picker显示时间的控件 有默认宽高,不用设置数据源和代理 如何 ...
- 微软BI 之SSRS 系列 - 基于时间段参数的 MDX 查询以及时间日历 Date Picker 的时间类型参数化
今天在天善问答里看到一个问题,如果我没有理解错的话,它应该是指比如在一个报表中选取一个时间段,然后求出这个时间段的某个 Measure 的 SUM 和.并且同时求出这两个时间点对应的上一年的时间点之间 ...
- element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下.转载请注明出处:https://www.cnblogs.com/yu ...
- element ui step组件在另一侧加时间轴显示
这是我开发的时候遇到的一个问题:项目需要在步骤条(竖直方向)的另一侧加时间显示,但是我在element ui 的step组件中一直没找着设置方法,所以就自己想了个办法加进来,效果如下: 代码如下,先上 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
随机推荐
- vue随笔2
vue2.0中移除.sync修饰符 .sync可是实现props的双向数据绑定,但是会破坏[单向数据流]的假设.这样的话在改变子组件时,父组件同时也改变,你完全不知道它是何时悄悄地改变了父组件的状态. ...
- 【旧文章搬运】分析了一下360安全卫士的HOOK(二)——架构与实现
原文发表于百度空间及看雪论坛,2009-10-14 看雪论坛地址:https://bbs.pediy.com/thread-99460.htm 刚发这篇文章的时候,因为内容涉及360的核心产品,文章被 ...
- Python2/3共存,pip2/3共存
python2 和 python3设置: 1.安装Python2和3,并添加环境变量: 2.找到python2和python3的安装目录,修改python2中和python3中python.exe和p ...
- DateTime.Now.ToString("yyyy/MM/dd") 输出的结果是 2006-03-16(转)
今天我在使用 DateTime.Now.ToString("yyyy/MM/dd") 输出的结果是 2006-03-16 而不是我想要的 2006/03/16,都快把我郁闷的不行了 ...
- 洛谷 - P2045 - 方格取数加强版 - 费用流
原来这种题的解法是费用流. 从一个方格的左上走到右下,最多走k次,每个数最多拿走一次. 每次走动的流量设为1,起始点拆点成限制流量k. 每个点拆成两条路,一条路限制流量1,费用为价值相反数.另一条路无 ...
- BZOJ3834:Solar Panels (分块)
题意 询问两个区间[smin,smax],[wmin,smax]中是否存在k的倍数,使得k最大 分析 将其转化成\([\frac{smin-1}k,\frac{smax}k],[\frac{wmin- ...
- 洛谷P1850 换教室(概率dp)
传送门 我的floyd竟然写错了?今年NOIP怕不是要爆零了? 这就是一个概率dp 我们用$dp[i][j][k]$表示在第$i$个时间段,已经申请了$j$次,$k$表示本次换或不换,然后直接暴力转移 ...
- 7天学完Java基础之1/7
方法重载 package cn.itcat.day04.demo01; //方法重载就是参数个数不同,参数类型不同,参数类型的顺序不同 //方法重载与参数名称无关,与方法返回值类型无关 //方法重载方 ...
- memcached原理及介绍
memcached是一种缓存技术,在存储在内存中(高性能分布式内存缓存服务器).目的 : 提速.(传统的都是把数据保存在关系型数据库管理系统既RDBMS,客户端请求时会从RDBS中读取数据并在浏览器中 ...
- iOS NSUserDefaults [setValue:forKey:] [setObject:forKey:] <Objc> setValue(_,forKey:) set(_,forKey) <Swift 3>
前者其实是NSObject都可以调用的KVC方法,后者才是NSUserDefaults的实例方法: 这里参数的类型是nullable id,但是我建议你在传null的时候慎重考虑,否则你的应用就可能面 ...
