Bing Maps进阶系列三:使用地图图像服务(ImageryService)
Bing Maps进阶系列三:使用地图图像服务(ImageryService)
地图图像服务(ImageryService)提供了根据地理位置(经度和纬度)坐标和地图的缩放级别解析出对应于地图图片系统的完整地图数据元数据,包括图片映射地址、图片大小等一系列详细参数。通过该服务的服务接口也可以反向实现通过指定地理位置坐标、地图缩放级别和图片大小(高度和宽度)来生成不同的地图图片。
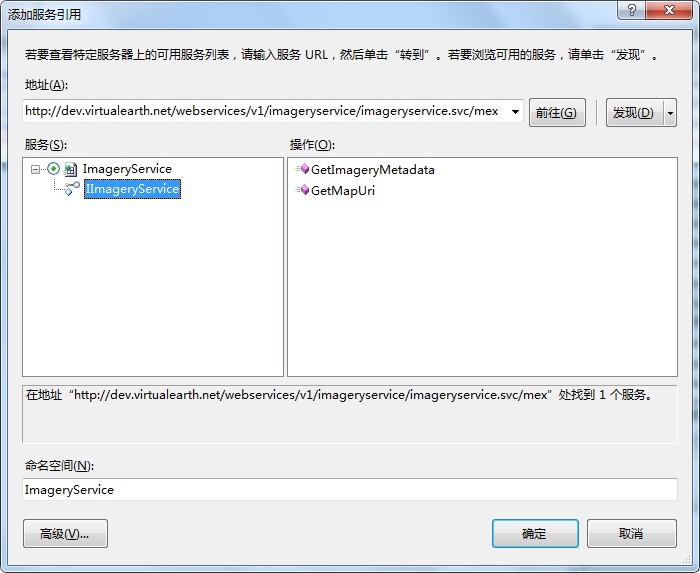
一、添加ImageryService的Web服务引用
微软发布的地图图像服务地址是:http://dev.virtualearth.net/webservices/v1/imageryservice/ImageryService.svc,在项目中通过该地址添加Web服务引用后就可以使用地图图像服务中的方法进行

如上图示成功添加地图图像服务(ImageryService)后就可以使用该服务所提供的功能了,可以添加Web服务引用向导过程中生成的WCF客户端配置查看到Silverlight访问该服务的客户端完整配置信息,如下代码:
<configuration>
<system.serviceModel>
<bindings>
<basicHttpBinding>
<binding name="BasicHttpBinding_IImageryService" maxBufferSize="2147483647"
maxReceivedMessageSize="2147483647">
<security mode="None">
<transport>
<extendedProtectionPolicy policyEnforcement="Never" />
</transport>
</security>
</binding>
</basicHttpBinding>
</bindings>
<client>
<endpoint address="http://dev.virtualearth.net/webservices/v1/imageryservice/imageryservice.svc"
binding="basicHttpBinding" bindingConfiguration="BasicHttpBinding_IImageryService"
contract="ImageryService.IImageryService" name="BasicHttpBinding_IImageryService" />
</client>
</system.serviceModel>
</configuration>
二、Silverlight界面布局设计
在Silverlight的界面上提供三个TextBox用于录入经度、纬度和缩放级别值,通过按钮请求调用ImageryService服务接口。
<Grid x:Name="LayoutRoot">
<m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map"></m:Map>
<Border BorderBrush="Gray" BorderThickness="3,3,3,3"
Margin="3,3,3,3" HorizontalAlignment="Right"
Opacity="0.78" Height="160" Background="#A82D2D2D"
VerticalAlignment="Top" CornerRadius="5,5,5,5">
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal" Margin="3,3,3,3">
<TextBlock Text="经度:"></TextBlock>
<TextBox x:Name="tbLongitude" Width="130"></TextBox>
<TextBlock Text="纬度:"></TextBlock>
<TextBox x:Name="tbLatitude" Width="130"></TextBox>
<TextBlock Text="缩放级别:"></TextBlock>
<TextBox x:Name="tbZoomLevel" Width="30"></TextBox>
<Button x:Name="btnImageMetadata" Click="btnImageMetadata_Click" Content="获取图片映射地址" Margin="3"></Button>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="3,3,3,3">
<TextBlock Text="映射地址:"></TextBlock>
<TextBox x:Name="tbMetadataResult" Width="500"></TextBox>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="3,3,3,3">
<TextBlock Text="图片高度:"></TextBlock>
<TextBox x:Name="tbHeight" Width="150"></TextBox>
<TextBlock Text="图片宽度:"></TextBlock>
<TextBox x:Name="tbWidth" Width="150"></TextBox>
</StackPanel>
</StackPanel>
</Border>
</Grid>
三、调用ImageryService服务获取地图元数据
地图图像服务(ImageryService)提供了接口实现通过地图位置经度和纬度以及地图缩放级别获取对应于地图图片系统(Tile System)的地图数据的详细信息,包括地图图片对应的Tile映射地址,图片的高度和宽度,请求图片的时间等一些列参数值,通过前面的操作以及成功添加了对ImageryService的Web服务引用,接下来只需要简单的调用服务接口就可以获取到这些数据。
private void btnImageMetadata_Click(object sender, RoutedEventArgs e)
{
//构造服务请求对象
var request = new ImageryMetadataRequest();
request.Credentials = new Microsoft.Maps.MapControl.Credentials();
request.Credentials.ApplicationId = "AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU"; //设置地理位置经度、纬度和地图缩放级别,从界面控件收集值
var location = new Location(double.Parse(this.tbLatitude.Text), double.Parse(this.tbLongitude.Text));
request.Options = new ImageryMetadataOptions();
request.Options.Location = location;
request.Options.ZoomLevel = int.Parse(this.tbZoomLevel.Text);
request.Style = MapStyle.AerialWithLabels; //构造ImageryService客户端代理对象实例
var client = new ImageryServiceClient();
client.GetImageryMetadataCompleted += (o, args) => //处理请求的响应接口
{
if (args.Error == null)
{
var response = args.Result;
this.tbMetadataResult.Text = response.Results[0].ImageUri.ToString();
this.tbHeight.Text = response.Results[0].ImageSize.Height.ToString();
this.tbWidth.Text = response.Results[0].ImageSize.Width.ToString();
}
}; //发起异步调用
client.GetImageryMetadataAsync(request);
}
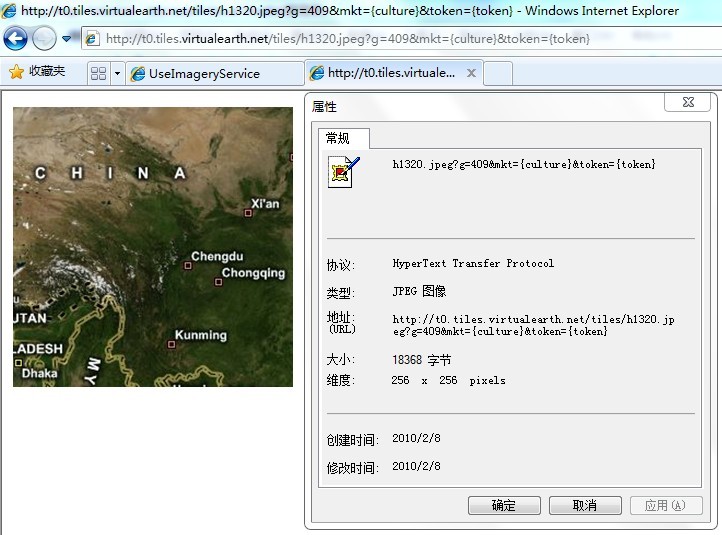
从上图可看出,通过指定的地理经度、纬度和地图缩放级别参数调用ImageryService服务接口,返回了一个地址“http://t0.tiles.virtualearth.net/tiles/h1320.jpeg?g=409&mkt={culture}&token={token}”,该地址就是地理位置(经度:97.1964042859709,纬度:37.5939128813461),地图缩放级别为:4所对应的地图图片系统(Tile System)的地图数据映射Url,通过在浏览器中执行该Url可查看该Url对应的具体图片效果,如下图示:

上面获取到的是带地名的卫星地图,因为设置的样式是:request.Style = MapStyle.AerialWithLabels。可以通过MapStyle枚举设置不同的请求样式,比如要获取道路模式的地图则如下设置:
request.Style = MapStyle.Road;
在次通过上面获取卫星地图的地理位置坐标经度和纬度值获取下来的Url为:http://t0.tiles.virtualearth.net/tiles/r1320.jpeg?g=409&mkt={culture}&shading=hill&token={token},其显示效果为下图所示:

四、调用ImageryService生成图片
地图图片服务(ImageryService)也提供了服务接口反向实现通过指定地理位置坐标、地图缩放级别和图片大小(高度和宽度)来生成图片。这个服务接口最终将请求转向到一个HTTP处理程序,用来根据不同的参数值生成不同的图片数据,该HTTP处理程序的请求格式:“http://api.tiles.virtualearth.net/api/GetMap.ashx?c=纬度,经度&w=宽度&h=高度&b=h,mkt.en-US&z=4&token={token}”。
比如我们需要以中国地区地图坐标为准,生成一张地图缩放级别为10,图片高度和宽度为512的一张图片,那么完整的http请求串就应该是这样的:http://api.tiles.virtualearth.net/api/GetMap.ashx?c=35.0521567883562,100.81816585252&w=512&h=512&b=h,mkt.en-US&z=4&token={token}
当然绝大多数情况下我们是不知道这个处理程序的路径的,只有通过调试程序才能发现最终是将请求转向到了此处理程序去完成的生成图片功能。我们在做开发的时候其实只需要关注ImageryService这个WCF服务的调用就OK了。那么要实现生成图片我们可以通过ImageryService所提供的GetMapUri()方法实现,代码如下:
private void btnGetUrl_Click(object sender, RoutedEventArgs e)
{
var request = new MapUriRequest();
request.Credentials = new Microsoft.Maps.MapControl.Credentials();
request.Credentials.ApplicationId = "AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU"; request.Center = new Location(35.0521567883562,100.81816585252);
var opt = new MapUriOptions();
opt.Style = MapStyle.AerialWithLabels;
opt.ZoomLevel = 4;
opt.ImageSize = new SizeOfint();
opt.ImageSize.Height = (int)imgMap.Height;
opt.ImageSize.Width = (int)imgMap.Width; request.Options = opt; var client = new ImageryServiceClient();
client.GetMapUriCompleted += (o, args) =>
{
var response = args.Result;
imgMap.Source = new BitmapImage(new Uri(response.Uri, UriKind.RelativeOrAbsolute));
};
client.GetMapUriAsync(request);
}
上面代码段里使用了imgMap控件,这是在界面上放置的一个Image控件,通过按钮发起ImageryService的服务接口的调用,将返回的串序列为位图数据赋值给Image控件显示出来,其定义如下:
<Image x:Name="imgMap" Width="512" Height="512"></Image>
通过上面的实现最终生成的图片效果如下图所示:
如果您想了解更多关于Bing Maps地图服务的知识,请查询:
MSDN:http://msdn.microsoft.com/en-us/library/cc980922.aspx
Bing Maps开发站:http://www.microsoft.com/maps/developers/
Bing Maps开发SDK:http://msdn.microsoft.com/en-us/library/dd877180.aspx
版权说明
本文属原创文章,欢迎转载且注明文章出处,其版权归作者和博客园共有。
作 者:Beniao 微软Bing Maps开发群:75662563
Bing Maps进阶系列三:使用地图图像服务(ImageryService)的更多相关文章
- Bing Maps进阶系列四:路由功能服务(RouteService)
Bing Maps进阶系列四:路由功能服务(RouteService) Bing Maps提供的路由功能服务(RouteService)可以实现多方位的计算地图上的路线指示,路径行程等功能,比如说实现 ...
- Bing Maps进阶系列一:初识Bing Maps地图服务
Bing Maps进阶系列一:初识Bing Maps地图服务 Bing Maps提供了一组WCF的地图服务,使用这些服务我们可以方便的在自己的应用系统里实现地理位置搜索等相关功能.他们分别是地理编码服 ...
- Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps
Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps 在Bing Maps开发中,由于各种应用功能的不同,更多的时候用户可能需要将自己的一部分图片数据作为地图 ...
- Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图
Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图 OSM(OpenStreetMap-开放街道地图)服务就是一种发布自己地图数据图片为服务的一种实现类型,开放街道 ...
- Bing Maps进阶系列二:使用GeocodeService进行地理位置检索
Bing Maps进阶系列二:使用GeocodeService进行地理位置检索 在<Bing Maps进阶系列一:初识Bing Maps地图服务>里已经对GeocodeService的功能 ...
- Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身
Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身 Bing Maps Silverlight Control所提供的功能导航是非常强大的,在设计上对扩展的支持非常好,提供了许多用 ...
- Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图
Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方面的开 ...
- Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图
Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方便的开发模 ...
- 【Silverlight】Bing Maps学习系列(三):如何控制地图
[Silverlight]Bing Maps学习系列(三):如何控制地图 本篇主要介绍如何对地图的一些常用控制操作,包括地图加载模式.根据精度和纬度定位.变焦程度等. 一.动态设置地图加载模式 在本系 ...
随机推荐
- SkiaSharp drawText中文乱码问题
var fontManager = SKFontManager.Default; var emojiTypeface = fontManager.MatchCharacter('时'); var te ...
- Description Resource Path Location Type Missing artifact com.********:framework:jar:1.0.2 pom.xml /项目名 line **** Maven Dependency Problem
问题具体描述如下图所示: 对于该问题本人是这么解决的. 在window下[Preferences]目录找到[Maven]下的[usersetting] 查看local repository 里面的路径 ...
- CodeFrist基础_Fluent Api
一丶首先新建两个实体类 public class Student { public int StudentKey { get; set; } public string StudentName { g ...
- 用sed写配置IP脚本参数
#!/bin/bash#配置ip地址参数脚本NET=/etc/sysconfig/network-scripts/ifcfg-ens33if grep -E "BOOTPROTO=dhcp& ...
- kdump机制和crash常见使用
kdump简介 kdump是系统崩溃的时候,用来转储运行内存的一个工具. 系统一旦崩溃,内核就没法正常工作了,这个时候将由kdump提供一个用于捕获当前运行信息的内核, 该内核会将此时内存中的所有运行 ...
- JAVA基础——异常--解析
简介 异常处理是java语言的重要特性之一,<Three Rules for effective Exception Handling>一文中是这么解释的:它主要帮助我们在debug的 ...
- 作为一个程序员,分享一下我自己常用的几款非常方便的chrome插件
作为一名资深码农,结合身边一群IT民工的真实体验,小编有那么一点权威给各位推荐几款程序员必备.常用的chrome扩展插件. 1.Click&Clean Click&Clean插件可以监 ...
- 用Python实现阿里钉钉机器人读取数据库内容自动发群通知
最近想把一些预警数据信息按照一定的要求自动发送到移动端APP,最终把目标放在了腾讯的微信和阿里的钉钉软件上,由于刚开始学习python,于是编程工具想用python来实现.微信使用群体最广,通过一天的 ...
- App后台开发运维和架构实践学习总结(3)——RestFul架构下API接口设计注意点
1. 争取相容性和统一性 这里就要求让API设计得是可预测的.按照这种方式写出所有接口和接口所需要的参数.现在就要确保命名是一致的,接口所需的参数顺序也是一致的.你现在应该有products,orde ...
- session 与 cookie 区别-----https://segmentfault.com/a/1190000013447750?utm_source=tag-newest
cookie数据存放在客户的浏览器上,session数据放在服务器上. cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗考虑到安全应当使用session. sessi ...
