任务47:Identity MVC:ReturnUrl实现
任务47:Identity MVC:ReturnUrl实现

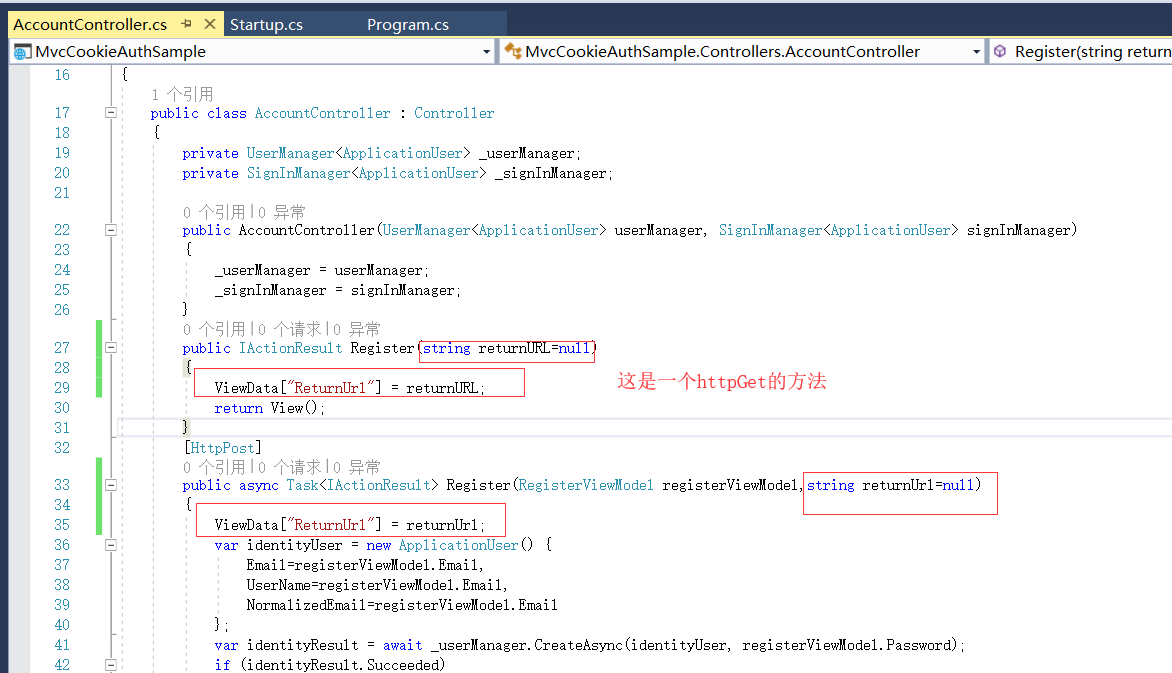
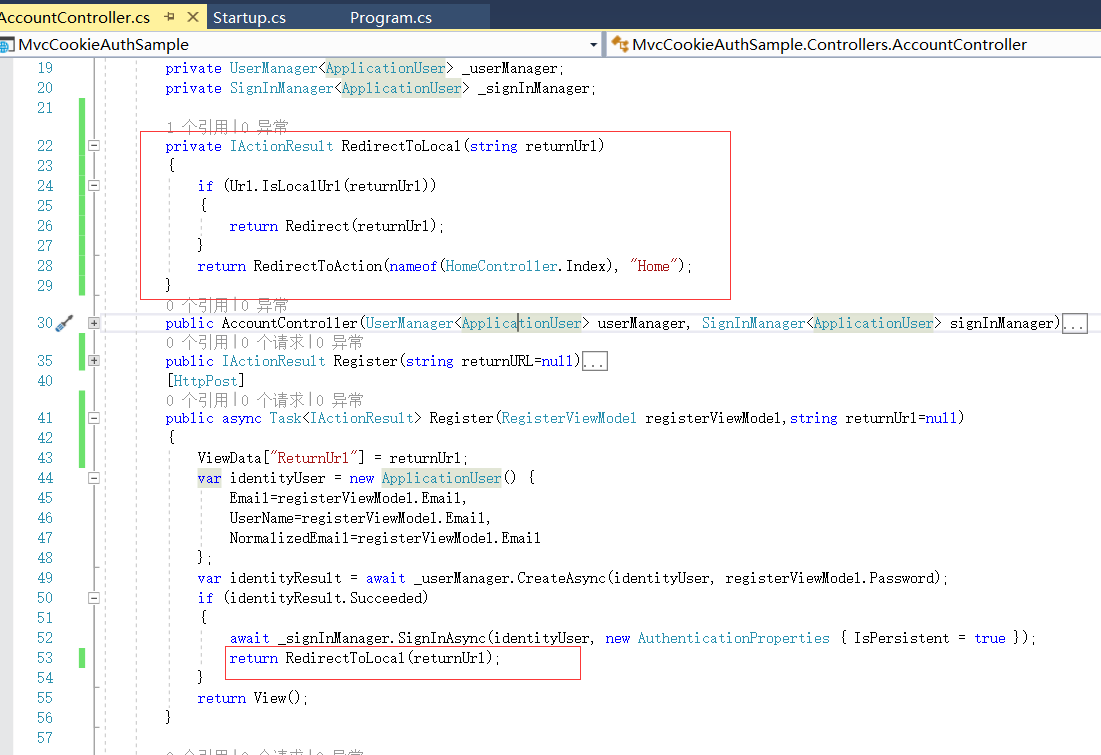
在最上面加一个私有的方法


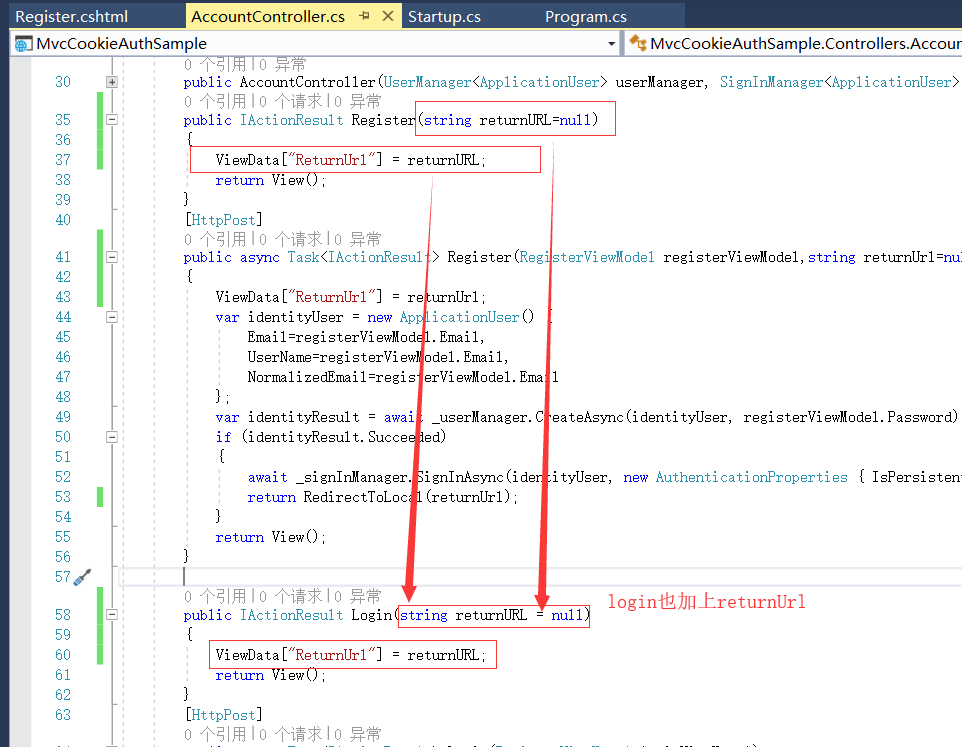
登陆也加上returnUrl

Login的post方法。加入returnUrl的参数

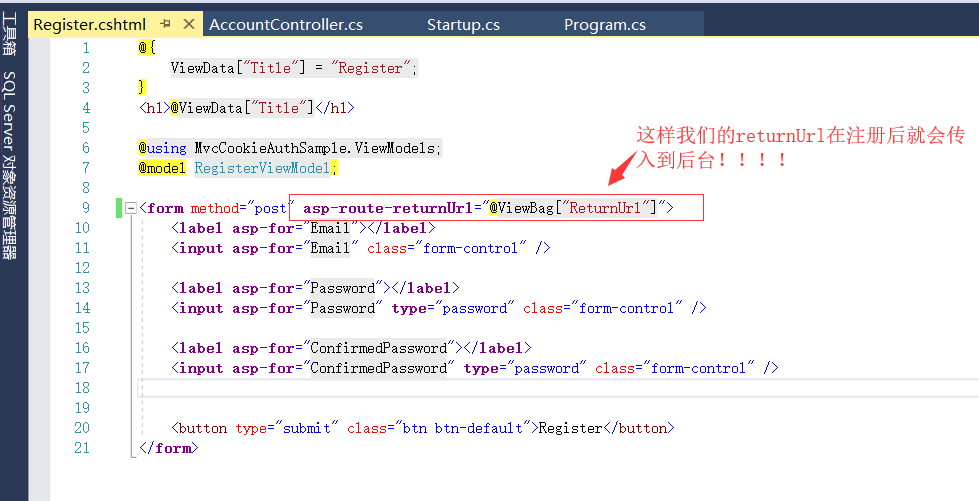
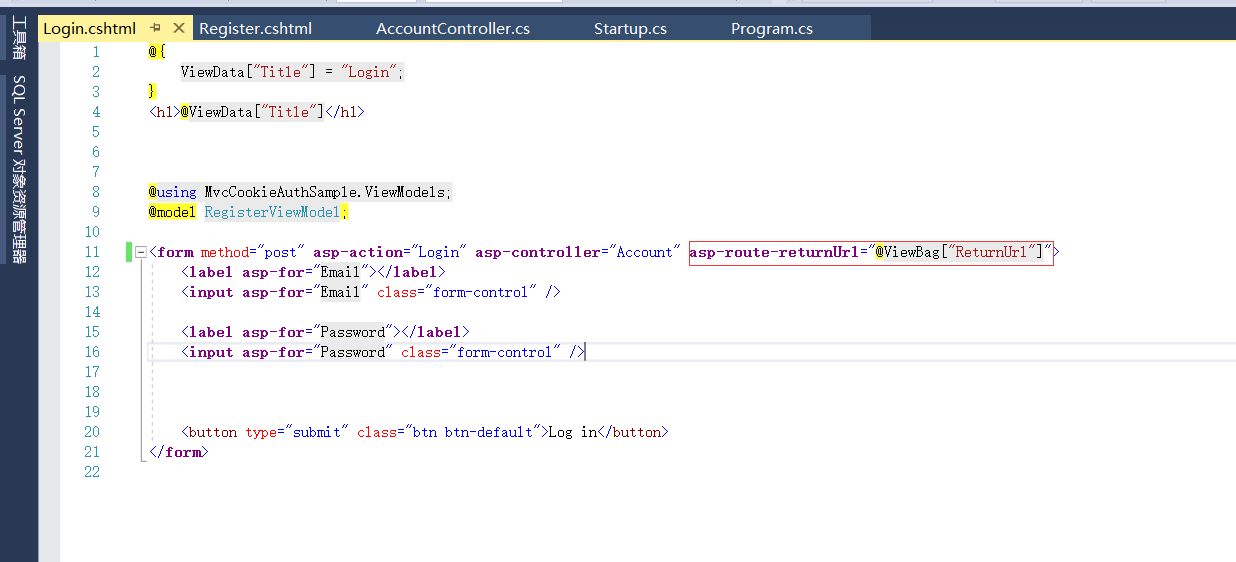
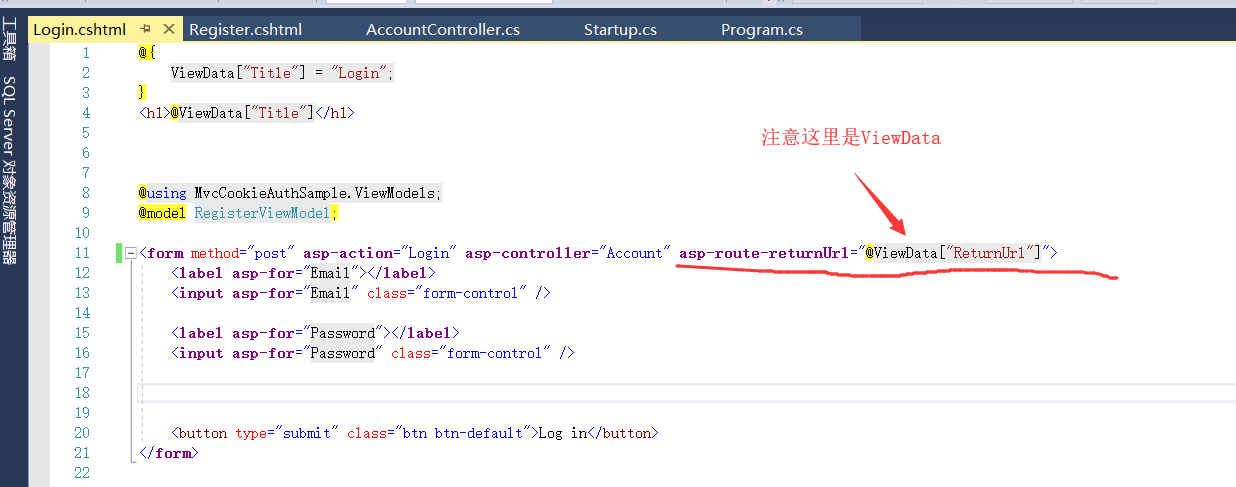
登陆界面也需要加上
asp-route-returnUrl="@ViewBag["ReturnUrl"]"

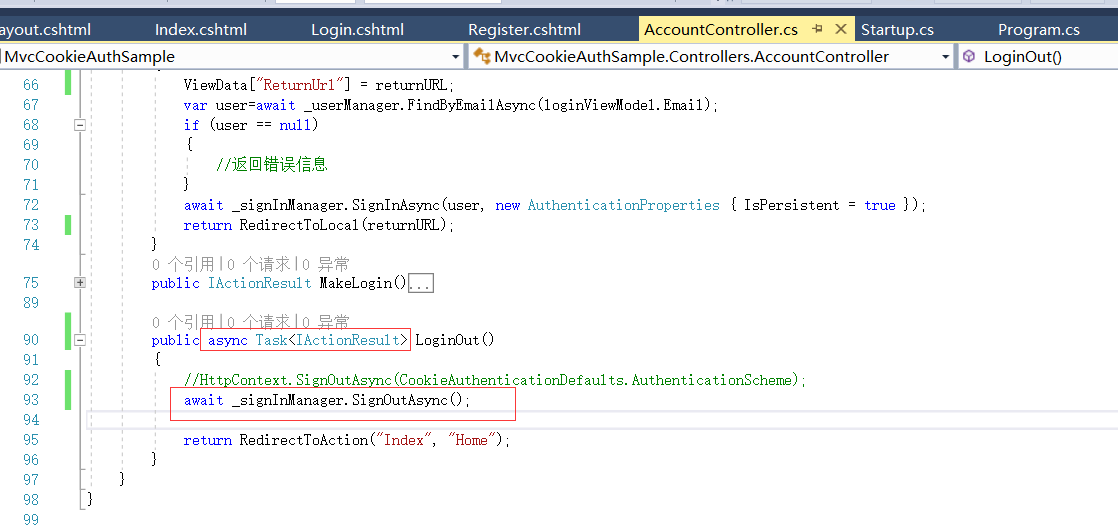
退出的代码进行修改,否则是无法退出的

public async Task<IActionResult> LoginOut()
{
//HttpContext.SignOutAsync(CookieAuthenticationDefaults.AuthenticationScheme);
await _signInManager.SignOutAsync(); return RedirectToAction("Index", "Home");
}
运行程序测试
登陆和注册都写完了
修改好退出的代码以后,就可以正常的的退出了。
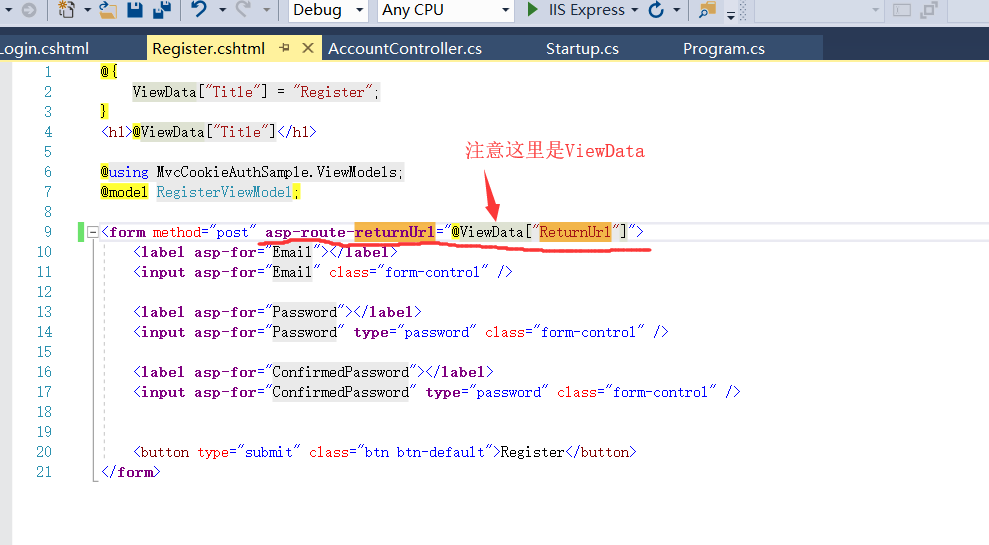
代码修正


输入地址:
https://localhost:44347/admin
会自动跳转到:
https://localhost:44347/Account/Login?ReturnUrl=%2Fadmin

输入账号和密码进行登陆

登陆后,就根据returnUrl跳转到了admin的页面

任务47:Identity MVC:ReturnUrl实现的更多相关文章
- 任务45:Identity MVC:注册逻辑实现
任务45:Identity MVC:注册逻辑实现 做登陆 在注册成功直接进行登陆,使用SignIn 这里的signIn实际上是HttpContext.Signin的封装 await _signMana ...
- 任务46:Identity MVC:登录逻辑实现
任务46:Identity MVC:登录逻辑实现 实现登陆的方法 退出方法 _layout里面增加如下的代码: Login.cshtml 运行代码测试: 这个地方的单词之前拼错了.这里进行修正 输入账 ...
- 任务48:Identity MVC:Model后端验证
任务48:Identity MVC:Model后端验证 RegisterViewModel using System; using System.Collections.Generic; using ...
- 任务49:Identity MVC:Model前端验证
任务49:Identity MVC:Model前端验证 前端验证使用的是jquery的validate的组件 _ValidationScriptsPartial.cshtml 在我们的layout里面 ...
- 任务50:Identity MVC:DbContextSeed初始化
任务50:Identity MVC:DbContextSeed初始化 首先添加seed 每次应用程序启动,监测一下,是否是第一次启动.如果是第一次执行,我们需要在数据库内添加一个记录 比如说我们的用户 ...
- asp.net core系列 47 Identity 自定义用户数据
一.概述 接着上篇的WebAppIdentityDemo项目,将自定义用户数据添加到Identity DB,自定义扩展的用户数据类应继承IdentityUser类, 文件名为Areas / Ident ...
- 任务44:Identity MVC: EF + Identity实现
使用VSCode开发 Razer的智能感知不好.所以这里切换为VS2017进行开发: 新建一个Data的文件夹来存放我们的DBContext.在Data文件夹下新建: ApplicationDbCon ...
- 任务43:Identity MVC:UI
基于原来做的cookie认证的代码:MvcCookieAuthSample 增加登陆和退出的方法: 增加Login和SignIn这两个Action方法. 在Views下面创建Account文件夹,然后 ...
- Identity MVC:UI
基于原来做的cookie认证的代码:MvcCookieAuthSample 增加登陆和退出的方法: 增加Login和SignIn这两个Action方法. 在Views下面创建Account文件夹,然后 ...
随机推荐
- 切换横屏幕 onCreate 多次执行问题
在AndroidManifest.xml 中activity 中添加 android:configChanges="orientation|screenSize|smallestScreen ...
- mysql 复制数据库
为了方便快速复制一个数据库,可以用以下命令 将db1数据库的数据以及表结构复制到newdb数据库 创建新的数据库 #mysql -u root -p123456 mysql>CREATE DAT ...
- hdu3076ssworld VS DDD 概率dp
//ssworld VS DDD 两个人有血量值 hp1 , hp2 //两人掷骰子得到每一点的概率已知 //ssword赢的概率 //dp[i][j] 表示有第一个人血量为i.第二个人的血量为j ...
- 让Quality Center走下神坛--测试管理工具大PK(转)
让Quality Center走下神坛--测试管理工具QC/ALM 和 RQM.Jira.TP.SCTM大PK 在写完了<让QTP走下神坛>之后,现在来谈谈测试管理工具,献给所有正在或打算 ...
- DICOM-RT:放疗流程与參与角色
背景: 放疗是一个复杂的过程,同一时候须要肿瘤医师.模拟定位技师.剂量师.物理师.治疗技师.护士等多重角色參与.总体流程涉及到成像系统.定位系统.计划系统.治疗系统.质控QA系统.信息管理系统等多个独 ...
- WPF DataGrid获取选择行的数据
在WPF中,单击DataGrid,如何获取当前点击的行? 比如在MouseDoubleClick事件中,事实上获取的选中行是一个DataRowview,你可以通过以下的方法来获取选中行的数据,需要引用 ...
- Spark SQL is a Spark module for structured data processing.
http://spark.apache.org/docs/latest/sql-programming-guide.html
- setTimeout 传递的方法
function waitExe(param){ if(time < 20){ time ++; $("#content").html(time); var self=thi ...
- java.lang.IllegalStateException: No instances available for localhost
在SpringCloud的项目中,我们使用了自动配置的OAuth2RestTemplate,RestTemplate,但是在使用这些restTemplate的时候,url必须是服务的名称,如果要调用真 ...
- 蓝牙协议(bluetooth spec)
1.概述: 蓝牙协议规范遵循开放系统互连参考模型(OSI/RM),从低到高地定义了蓝牙协议堆栈的各个层次. SIG(Session Initiation Protocol)所定义的蓝牙技术规范的目 ...
