CSS选择器定位的使用
CSS 可以比较灵活选择控件的任意属性,一般情况下定位速度要比XPath 快,但对于初学者来说比较
难以学习使用,下面我们就详细的介绍CSS 的语法与使用。
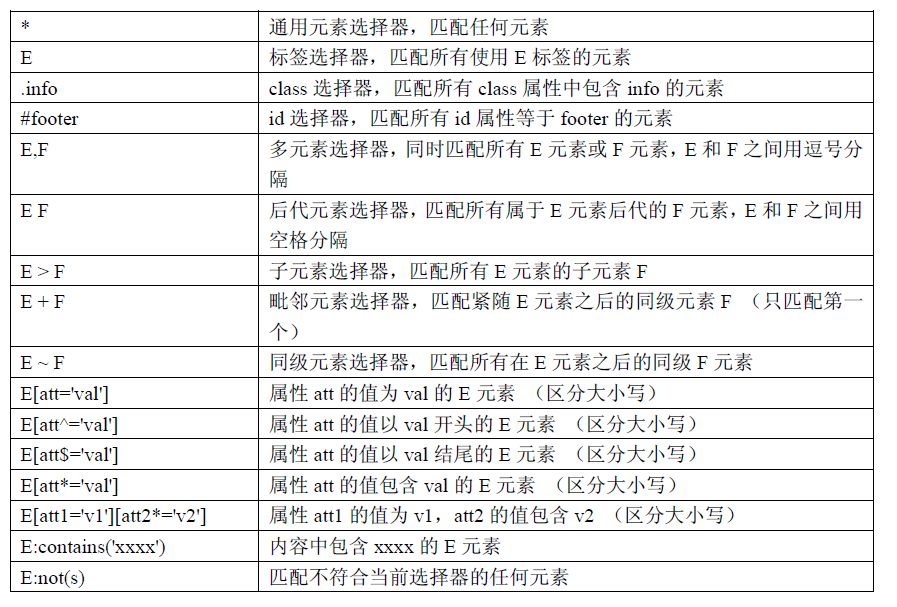
一、CSS 选择器的常见语法:
例如下面一段代码:
<div class="formdiv">
<form name="fnfn">
<input name="username" type="text"></input>
<input name="password" type="text"></input>
<input name="continue" type="button"></input>
<input name="cancel" type="button"></input>
<input value="SYS123456" name="vid" type="text">
<input value="ks10cf6d6" name="cid" type="text">
</form>
<div class="subdiv">
<ul id="recordlist">
<p>Heading</p>
<li>Cat</li>
<li>Dog</li>
<li>Car</li>
<li>Goat</li>
</ul>
</div>
</div>
通过CSS 语法进行匹配的实例:
| cssSelector | 匹配 |
| css=div | <div class="formdiv"> |
| css=div.formdiv | <div class="formdiv"> |
| css=#recordlist css=ul#recordlist |
<ul id="recordlist"> |
| css=div.subdiv p | <p>Heading</p> |
| css=div.subdiv>ul>p | <p>Heading</p> |
| css=form+div | <div class="subdiv"> |
| css=p+li | <li>Cat</li> |
| css=p~li | <li>Cat</li> 得到4个li中的第一个 |
| css=form>input[name=username] | <input name="username" type="text"></input> |
| css=input[name$=id][value^=SYS] | <input value="SYS123456" name="vid" type="text"> |
| css=input[value*='SYS'] | <input value="SYS123456" name="vid" type="text"> |
| css=a:link | <a href="http://www.baidu.com">baidu</a> |
| css=input:first-child | <input name="username" type="text"></input> |
| css=input:last-child | <input value="ks10cf6d6" name="cid" type="text"> |
| css=li:nth-child(2) | <li>Cat</li> 因为这个li是ul下的第二个元素,所以是child(2) |
| css=:root | <html> |
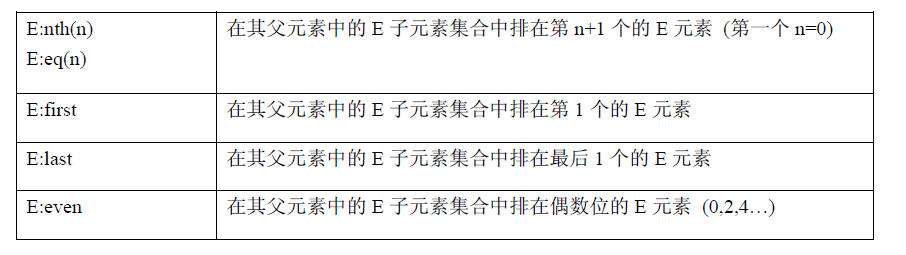
二、css 中的结构性定位
结构性定位就是根据元素的父子、同级中位置来定位,css3标准中有定义一些结构性定位伪类如
nth-of-type,nth-child,但是使用起来语法很不好理解,这里就不做介绍了。
Selenium 中则是采用了来自Sizzle 的css3定位扩展,它的语法更加灵活易懂。
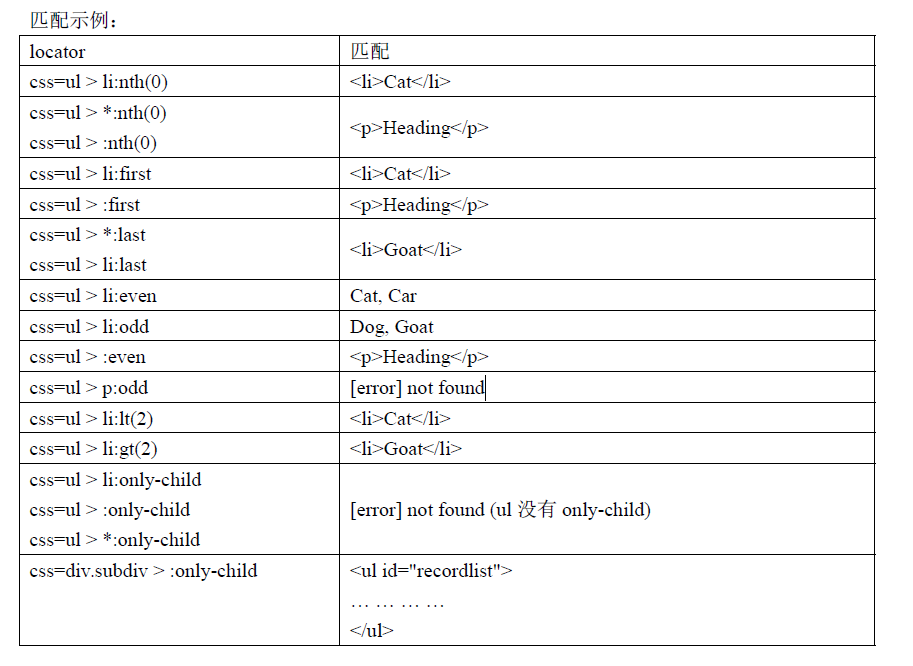
Sizzle Css3的结构性定位语法:


例如下面一段代码:
<div class="subdiv">
<ul id="recordlist">
<p>Heading</p>
<li>Cat</li>
<li>Dog</li>
<li>Car</li>
<li>Goat</li>
</ul>
</div>
三、下面是一些XPATH 和CSS 的类似定位功能比较。
| 定位方式 | XPath | CSS |
| 标签 | //div | div |
| By id | //div[@id='recordlist'] | div#recordlist |
| By class | //div[@class='subdiv'] //div[contains(@class,'subdiv')] |
div.subdiv |
| By 属性 | //input[@name='username'] | input[name=username] input[name^=user] input[name$=name] input[name*=erna] |
| 定位子元素 | //ul[@id='recordlist']/* //ul/p |
ul#recordlist>* ul#recordlist>p |
| 定位后代元素 | //div[@class='subdiv']//p | div p |
| By index | //li[4] 定位第四个li | li:nth-child(5) |
| By content | //li[contains(text(),'Goa')] | li contains('Goa') 该方法 已经废弃 |
| 根据子元素回溯定位父元素 | //*[./a[@id='baiduUrl']] //div[.//p[text()='Heading']] 匹配到:<div class="subdiv"> |
? |
| 根据兄弟元素定位 | //ul[preceding-sibling::a[@id='baiduUrl']] //ul[preceding-sibling::a[//div[@class='subdiv']/a]] 都匹配到:<ul id="recordlist"> |
a+ul a#baiduUrl+ul 匹配到:<ul id="recordlist"> |
通过对比,我们可以看到,CSS 定位语法比XPath 更为简洁,定位方式更多灵活多样;不过对CSS 理
解起来要比XPath 较难;但不管是从性能还是定位更复杂的元素上,CSS 优于XPath,笔者更推荐使用CSS
定位页面元素。
CSS选择器定位的使用的更多相关文章
- selenium中CSS选择器定位
selenium元素定位,CSS选择器定位效率会高很多. CSS选择器用于选择你想要的元素的样式的模式.表格摘自“菜鸟教程”,具体用法可去查阅 选择器 示例 示例说明 CSS .class .intr ...
- 『心善渊』Selenium3.0基础 — 8、使用CSS选择器定位元素
目录 1.CSS选择器介绍 2.CSS选择器定位语法 3.Selenium中使用CSS选择器定位元素 (1)通过属性定位元素 (2)通过标签定位元素 (3)通过层级关系定位元素 (4)通过索引定位元素 ...
- 使用CSS选择器定位页面元素
摘录:http://blog.csdn.net/defectfinder/article/details/51734690 CSS选择器也是一个非常好用的定位元素的方法,甚至比Xpath强大.在自动化 ...
- Css选择器定位详解
1.使用 class 属性来定位元素,方法如下: driver.findElement(By.cssSelector("input.login")); 即可以先指定一个 HTML的 ...
- 使用CSS选择器进行元素定位
在selenium webdriver中,支持使用CSS选择器来进行元素定位,事实在真的投入工作,大量编辑用例和元素定位的时候,使用css 和 xpath才是经常需要用到的. 之前有专门讲过使用xpa ...
- CSS元素定位
使用 CSS 选择器定位元素 CSS可以通过元素的id.class.标签(input)这三个常规属性直接定位到,而这三种编写方式,在HTML中编写style的时候,可以进行标识如: #su ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- selenium元素定位之css选择器
在selenium元素定位时会用到css选择器选取元素,虽说xpath在定位元素时能解决大部分问题,但使用css选择器选取元素也是一种不错的选择. css相较与xpath选择元素优点如下: 表达式更加 ...
- css选择器用法,使用css定位元素,css和xpath元素定位的区别
css定位元素 1.什么是css? CSS(Cascading Style Sheets)层叠样式表,是一种语言,用来描述html或者xml的显示样式.在css语言中有css选择器,在selenium ...
随机推荐
- 洛谷P3379lca,HDU2586,洛谷P1967货车运输,倍增lca,树上倍增
倍增lca板子洛谷P3379 #include<cstdio> struct E { int to,next; }e[]; ],anc[][],log2n,deep[],n,m,s,ne; ...
- Bits Equalizer UVA - 12545
点击打开链接 #include<cstdio> #include<cstring> /* 别看错了:0能变1,1不能变0 能完成的条件是,s与t长度相等且s中0数量和?数量之和 ...
- 147 Insertion Sort List 链表插入排序
用插入排序对链表进行排序. 详见:https://leetcode.com/problems/insertion-sort-list/description/ Java实现: 链表的插入排序实现原理很 ...
- qconbeijing2014
http://2014.qconbeijing.com/videoslides.html 周一 周二 周三 周四 周五 周六 2014年5月19日 Deep Dive into Amazon's ...
- expect下命令不能解析通配符*的问题
曾遇到这样一段代码:(Bash脚本) 1 2 3 4 5 6 7 8 9 10 11 12 #!/usr/bin/expect -f set HOST "192.168.102.1" ...
- 滚动字幕Marquee
基本语法 <marquee>滚动文字 </marquee> 文字移动属性的设置 方向 <direction=#> #=left, right,up,down 方 ...
- 全志R58平台的GPIO引脚控制
全志R58平台的GPIO引脚控制 2017/8/18 15:50 版本:V1.0 开发板:SC5806(全志R58平台) SDK:android4.4.4 本文以GPIO引脚PD24为例,在开发板的背 ...
- iOS 解决iOS 9下的http请求发送失败问题
iOS9中 因为系统要求所有的请求都必须使用https, 所以发送http请求会失败,如果想让程序能够兼容http请求 在info.plist中添加以下代码: 这里需要做的是右键info.plist文 ...
- Oracle Storage in Action : 删除物理数据文件
ALTER TABLESPACE XH_DM DROP DATAFILE 'F:\DEV\ORACLE-DATA\ORCL\XH_DM_1.DBF'; SQL> ALTER TABLESPACE ...
- PMP项目管理学习笔记(6)——整合管理之制订项目管理计划
制订项目管理计划 输入:项目章程.组织过程资产.企业环境要素.计划过程的输出(): 工具:专家判断 输出:项目管理计划 项目管理计划使你在问题发生之前做出规划 你要在计划过程组中明确如何完成项目——因 ...
