利用nginx设置浏览器协商缓存
强缓存与协商缓存的区别
强缓存:浏览器不与服务端协商直接取浏览器缓存
协商缓存:浏览器会先向服务器确认资源的有效性后才决定是从缓存中取资源还是重新获取资源
协商缓存运作原理
现在有一个这样的业务情景:后端的静态资源会不定时地发生更新,而因为浏览器默认使用强缓存,会默认从浏览器缓存中取到过时的资源。
现在我们希望浏览器每次获取资源的时候都向后端确认资源是否更新,就要设置浏览器使用协商缓存
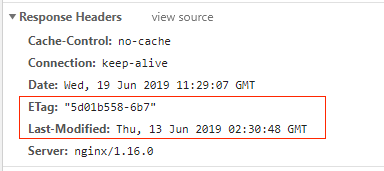
那么后端如何判断资源是否更新了呢?这时就要用到Etag和Last-Modified两项响应头。
每次收到一个静态资源的请求时,后端都将资源的最后修改时间(Last-Modified)、根据资源内容计算出来的Etag放在响应头给前端。
前端收到响应后将这两项缓存起来,然后在下次请求同样资源的时候,将这两项的内容放到If-Modified-Since和If-None-Match这两项请求头中。
服务端收到这两项后,会与资源当前生成的Etag和Last-Modified做比较,如果两者都一致,说明资源没有更新,服务端会返回304空响应;否则,说明资源有更新,服务端会将完整的资源内容返回
实现
那么如何实现这样一个复杂的过程呢?其实很简单,只要使用nginx作为静态资源的服务器,再在响应头加上Cache-Control:no-cache就可以了。
下面来分步骤实现一下
1. 使用nginx作为静态资源的服务器
在nginx的配置中,将对静态资源的请求映射到资源的磁盘路径上
http {
server {
listen ;
...
location /picture/ {
alias D:/luozixi/tcp_test/picture/;
# alias是重定义路径
# 比如访问127.0.0./picture/1_new.gif,则会映射为访问D:/luozixi/tcp_test/picture/1_new.gif
# web应用根本不会收到请求,picture的请求都被nginx处理了
# alias是替换,root是拼接
autoindex on;
# 访问127.0.0./picture/,会得到目录的索引界面
}
}
}
2. 重新加载nginx配置
nginx -s reload
3. 此时,请求静态资源的时候nginx会自动在response头中加上Etag和Last-Modified两项

4. 但是这时发现,如果不配置Cache-Contrl: no-cache,浏览器在下次请求这个资源的时候不会将请求发向后端,而是直接从缓存中获取资源
5. 在nginx中配置
location /picture/ {
add_header Cache-Control no-cache;
alias D:/luozixi/tcp_test/picture/;
}
6. 清除浏览器缓存后第一次发起请求,会得到一个正常的200 Response,而且响应头里已经有了Cache-Control: no-cache,表示使用协商缓存
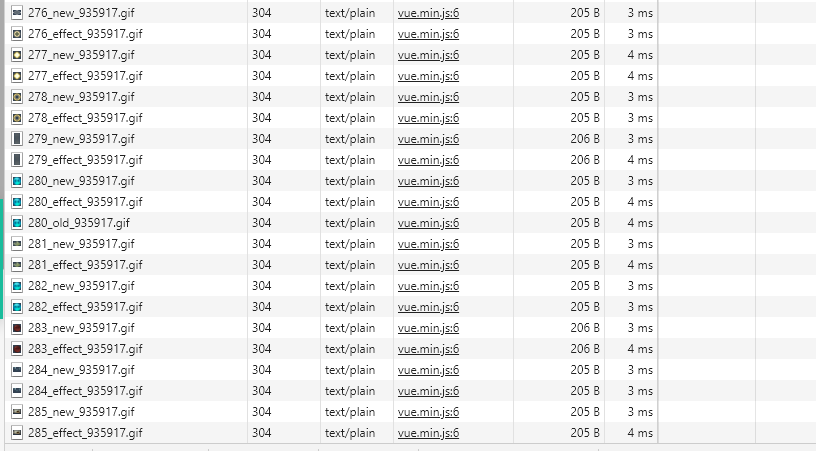
7. 再次发起请求后,会发现请求头已经带上了If-Modified-Since和If-None-Match两项

8. 服务端(nginx)收到这两项后,会与资源当前生成的Etag和Last-Modified做比较,如果两者都一致,说明资源没有更新,服务端会返回304空响应;否则,说明资源有更新,服务端会将完整的资源内容返回
另外,服务器验证If-Modified-Since的方式只是简单的字符串比较,即使资源的Last-Modified比If-Modified-Since要早,服务端仍认为资源有更新
9. 浏览器在收到304响应后,会从浏览器缓存中取资源。因此速度非常块

no-cache与no-store的区别
no-cache表示不缓存过期资源,缓存会向服务器进行有效处理确认之后处理资源
而no-store才是真正的不进行缓存。
利用nginx设置浏览器协商缓存的更多相关文章
- 如何利用Nginx的缓冲、缓存优化提升性能
使用缓冲释放后端服务器 反向代理的一个问题是代理大量用户时会增加服务器进程的性能冲击影响.在大多数情况下,可以很大程度上能通过利用Nginx的缓冲和缓存功能减轻. 当代理到另一台服务器,两个不同的连接 ...
- nginx设置不使用缓存 add_header Cache-Control no-cache
nginx设置不使用缓存 server { listen 443; #域名 server_name www.dev.163.com; #字符集 charset utf-8; ssl on; ssl_c ...
- # Nginx设置浏览器缓存
配置语法 在location或if段里,来写. 格式 expires 30s; expires 30m; expires 2h; expires 30d; (注意:服务器的日期要准确,如果服务器的日期 ...
- 利用Nginx设置跨域的方式
1.服务端可控,添加响应头 2.服务端不可控.通过Nginx反向代理 3.服务端不可控.通过Nginx反向代理添加响应头 第一种方法.服务端可控时,可以在服务器端添加响应头(前端+后端解决) 浏览器地 ...
- Nginx与浏览器缓存
Nginx与浏览器缓存 一.浏览器对缓存的处理:Internet选项 ★ 控制请求服务器策略:是忽略资源的缓存策略的情况下额外强制请求服务器的意思. ★ 检查存储的页面较新版本 1.每次访问网页时 ...
- Nginx(五):浏览器本地缓存设置
浏览器缓存(BrowserCaching) 浏览器缓存是为了加速浏览,浏览器在用户磁盘上,对最近请求过的文档进行存储.当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样,就可以加速页面的 ...
- 理解http浏览器的协商缓存和强制缓存
阅读目录 一:浏览器缓存的作用是什么? 二:理解协商缓存 1 Last-Modified/if-Modify-Since 2 ETag/if-None-Match 三:理解强制缓存 回到顶部 一:浏览 ...
- 浏览器缓存_HTTP强缓存和协商缓存
浏览器缓存 浏览器缓存是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档. 所以根据上面的特点,浏览器缓存有下面的优点: 减少冗余的数据传 ...
- nginx,控浏览器缓存,前端优化方案
1,困惑 做web项目,对于开发者来说,一个最头痛的问题就是浏览器缓存,有缓存,js更改了,html更改了,发布服务器以后用户往往无法通过浏览器访问到最新的类容,需要用户主动去刷新页面, 因为一直做企 ...
随机推荐
- c++继承汇总(单继承、多继承、虚继承、菱形继承)
多重继承中,一个基类可以在派生层次中出现多次,如果一个派生类有多个直接基类,而这些直接基类又有一个共同的基类,则在最终的派生类中会保留该间接共同基类数据成员的多分同名成员.C++提供虚基类的方法使得在 ...
- excel导入phpmyadmin
1.将excel文件另存为txt文件,再将txt文件保存为.csv文件同时修改编码为UTF8 2.登录phpmyadmin,在phpmyadmin中创建好表格,按excel中的顺序创建每列 3.因为p ...
- 数学 2015百度之星初赛2 HDOJ 5255 魔法因子
题目传送门 /* 数学:不会写,学习一下这种解题方式:) 思路:设符合条件的数的最高位是h,最低位是l,中间不变的部分为mid,由题意可得到下面的公式(这里对X乘上1e6用a表示,b表示1e6) (h ...
- JAVA字符串转日期或日期转字符串【转】
JAVA字符串转日期或日期转字符串[转] 文章中,用的API是SimpleDateFormat,它是属于java.text.SimpleDateFormat,所以请记得import进 来! 用法: S ...
- php传json格式给C++时乱码解决方案
今天在做给C++传json数据时,C++无法识别到中文 网上查下原因有json只支持utf-8,但是我的整个项目编码都是utf8的,没有出现过其它编码,所以问题还是抛给了C++解决,后来经一高手解答说 ...
- Lumia 刷机(强刷)Message send failed解决办法
强刷可以救砖,不需要验证地区code,可以跨刷其它国家/地区的固件,但不是所有机型都可以这样,Lumia 620是支持跨刷的. 看本文你首先要知道使用Nokia Care Suite强刷的步骤,参考从 ...
- java 自定义注解,并使用示例
场景: 对需要校验 手机验证码和短信验证码的controller方法添加 自定义的注解 @CheckType 1. 定义注解 /** * 需要短信.验证码验证方法上的注解 * date: 2018年 ...
- datetime 模块详解
1.import datetime 常用方法: ttimedelta() 括号里默认为days,进行别的单位运算可以加上如hours = 1这样.除了进行减法运算,还可以进行加法运算. >> ...
- RecycleView的万能适配器
转载自http://www.cnblogs.com/liushilin/p/5720926.html 由于RecyclerView的Adapter必须继承自RecyclerView.Adapter,并 ...
- (转)关于IC设计的想法 Author :Fengzhepianzhou
一.工具的使用 工欲善其事,必先利其器.我们做IC设计的需要掌握的工具:仿真(vcs.modelsim),综合工具(dc.QS.ISE),时序分析(pt.其他的).以及后端的一些工具,比如astro. ...
