css--小白入门篇4
一、前文回顾
盒模型box model
什么是盒子?所有的标签都是盒子。无论是div、span、a都是盒子。图片、表单元素一律看做文本。
盒模型有哪些组成:width、height、padding、border、margin。
width、height是内容的宽度、高度,想起来丈量包子的比喻、丈量稿纸的比喻。
padding,内边距,边框和文字内容之间的距离。padding有颜色。表示方法,能够用padding综合写,4个值“上、右、下、左”,3个值“上、左右、下”,2个值“上下,左右”。还能按方向拆开,padding-left、padding-top、padding-right、padding-bottom。
border,边框,3要素,4条边。
3要素:
border-width、border-style、border-color;
4条边:
border-top、border-right、border-bottom、border-left。 比如我们要单独设置某一条边,那么就需要写清楚3要素:
1 border-top:3px solid red;如果要单独设置要素:
1 border-width:3px;
2 border-color:red;
3 border-style:solid;
还能拆成最小,同时指定要素和方向:
1 border-bottom-style:solid;常用线型:solid、dashed、dotted。
标准文档流
说白了,就是一个“默认”状态。
标准文档流中,标签分为两种:块级元素、行内元素。
块级元素:一定是霸占一行的,能设置宽、高,不设置宽度默认就是占满父亲。div、p、h、li
行内元素:和其他行内元素并排,不能设置宽、高,默认宽度就是文字宽度。span、a、b、i、u
他们能够相互转化:
1 display:block;
2 或者:
3 display:inline;
标准流做不出网页:因为能并排的不能改宽高。所以,要脱离标准流。
脱离标准流手段之浮动:
1 float:left;
2 或者
3 float:right;
浮动宏观的看,就是做“并排”的。
有几个性质:脱标、贴边、字围、收缩。
一个浮动的a、span ,是不需要设置display:block; 就能够设置宽高了。因为浮动之后,脱离标准流了,所以标准流里面的法律、规则都不适用了。
二、浮动性质的复习
浮动的性质:脱标、贴边、字围、收缩。
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为文字的宽度(这点非常像行内元素)。
比如:
<style type="text/css">
.test{
// float: left;
background: burlywood;
}
</style>
</head>
<body>
<div class="test">我是文字</div>
</body>
浮动后:
<style type="text/css">
.test{
float: left;
background: burlywood;
}
</style>
</head>
<body>
<div class="test">我是文字</div>
</body>
这个div浮动了,且没有设置宽度,那么将自动缩紧为内容的宽度,整个网页,就是通过浮动,来实现并排的。
三、浮动的清除
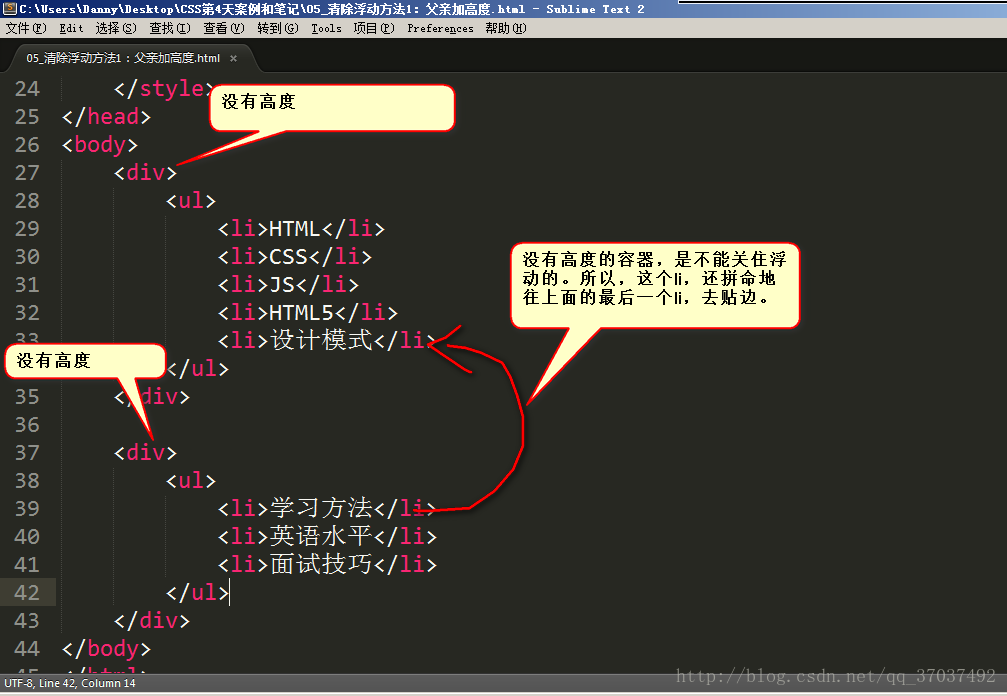
来看一个实验:现在有两个div,div身上没有任何属性。每个div中都有li,li也没有任何属性。
1 <div>
2 <ul>
3 <li>HTML</li>
4 <li>CSS</li>
5 <li>JS</li>
6 <li>HTML5</li>
7 <li>设计模式</li>
8 </ul>
9 </div>
10
11 <div>
12 <ul>
13 <li>学习方法</li>
14 <li>英语水平</li>
15 <li>面试技巧</li>
16 </ul>
17 </div>

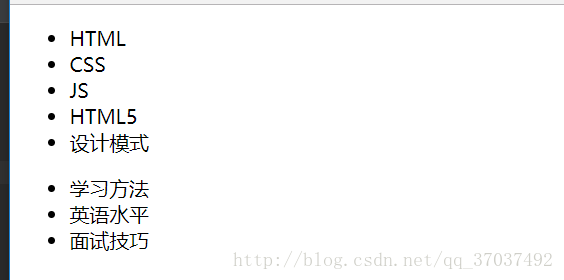
再给li加上浮动属性后,我们猜想,li变为一行,但是有两份ul,所以应该是两行,但是:

第二组中的第1个li,去贴靠第一组中的最后一个li了
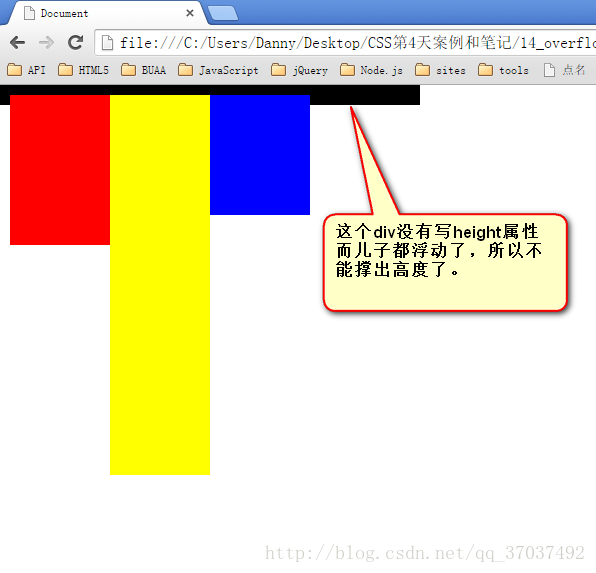
原因就是因为div没有高度,不能给自己浮动的孩子们,一个容器。
由此先总结出浮动元素的两个影响:
1、浮动元素会覆盖标准流
2、浮动元素不能把父级元素撑出一个高度。
这里引出一个问题:
Css – 高度坍塌问题的产生以及解决
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。
但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。
所以在开发中一定要避免出现高度塌陷的问题,我们可以将父元素的高度写死,以避免塌陷的问题出现,但是一旦高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的。
3.1 清除浮动方法1:给浮动的元素的祖先元素加高度。
如果一个元素要浮动,那么它的祖先元素一定要有高度。有高度的盒子,才能关住浮动。
给上例li的父级标签div添加height:100px后的效果:

只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。

上面的div高度属性对两个div都产生了影响,但是如果只给一个div添加高度属性呢?
经过验证,当第一个div盒子有高度是,无论第二个div是否有高度属性,都会清除浮动,所以,当前的盒子是否有高度属性会对其后面的浮动的盒子产生影响,对自身是否清除了浮动没有影响。
3.2 清除浮动方法2:clear:both;
再讲这个方法前,我们得知道clear left/right的效果、作用对象、使用的对象:
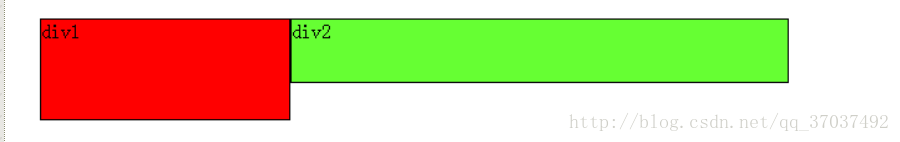
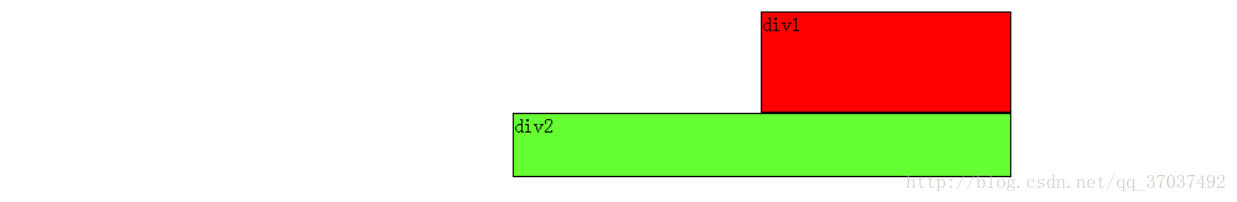
假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
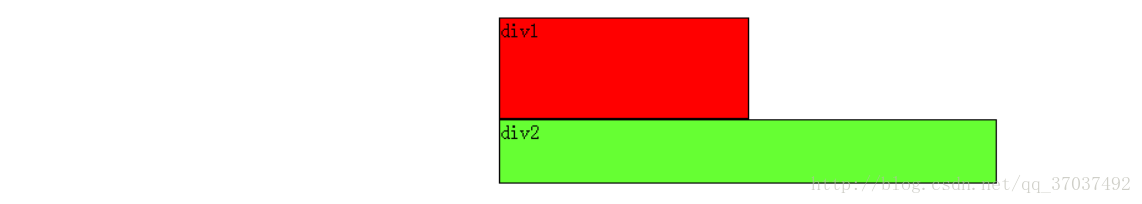
要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:
此时如果要让div2下移到div1下边,要如何做呢?
我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。

回到主题,通过clear属性清除浮动。在网页制作中,高度height很少出现。为什么?因为能被内容撑高!

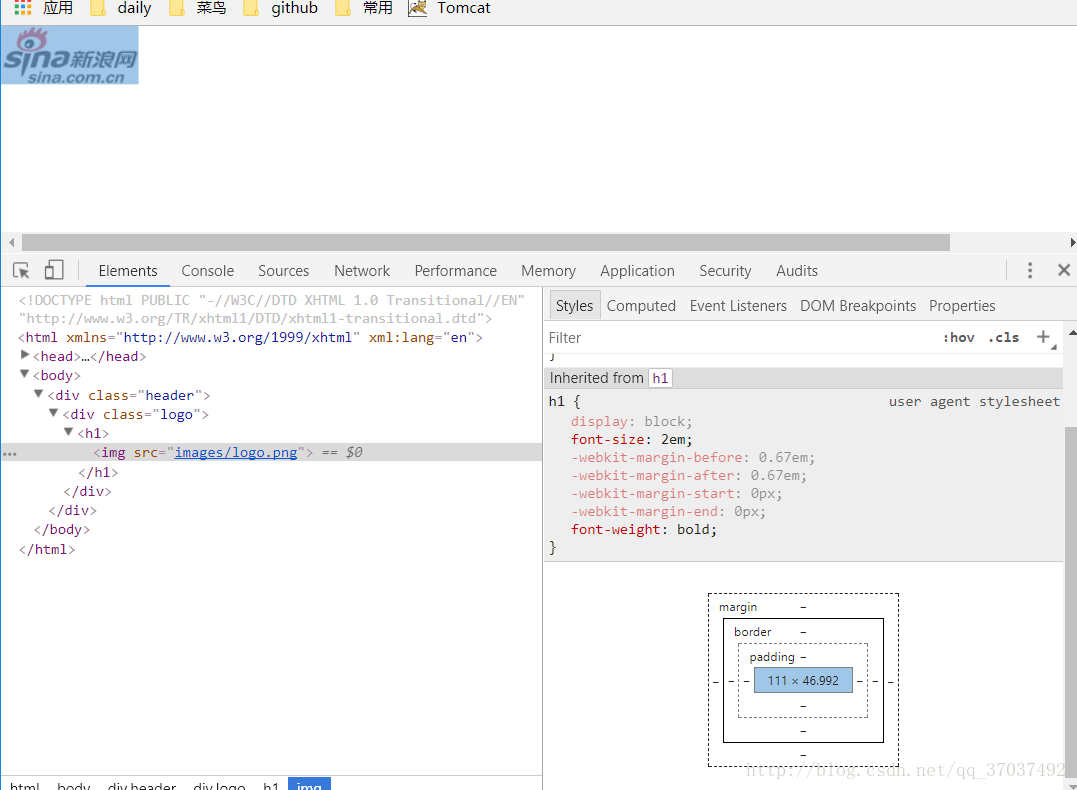
这是一个没有高度的div中放置一张logo,logo的大小给盒子撑出了高度,在这种情况下,再给div设置height:47px会显得麻烦。真正的前端高手很少看得到height属性。
那也就是说,刚才我们讲解的方法1,工作中用的很少。
既然不写height,就试一试我们刚才讲的clear属性
1 <div>
2 <ul>
3 <li>HTML</li>
4 <li>CSS</li>
5 <li>JS</li>
6 <li>HTML5</li>
7 <li>设计模式</li>
8 </ul>
9 </div>
10
11 <div class="box2"> → 这个div写一个clear:both;属性
12 <ul>
13 <li>学习方法</li>
14 <li>英语水平</li>
15 <li>面试技巧</li>
16 </ul>
17 </div>
1 clear:both;clear就是清除,both指的是左浮动、右浮动都要清除。意思就是:清除别人对我的影响。
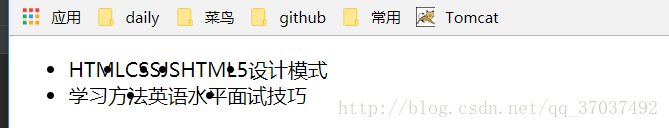
效果:

这种方法有一个非常大的、致命的问题,margin失效了。

即使我们在类box1中添加margin-bottom属性,但是并没有出现。
.box1 {
margin-bottom: 10px;
}
本质的原因也是box不存在高度这一个问题引起的,在审查元素的时候甚至选不到div。方法一从根本上解决了这个问题,但方法二不能完全解决。
总结:
利用clear属性,
标准流元素可以避免被覆盖。
浮动元素可以“被迫”转到下一行。
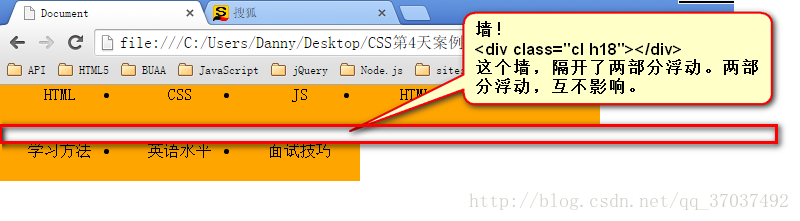
3.3 清除浮动方法3:隔墙法
首先是外墙法
通过在两个div中间添加一堵”墙“,来阻断浮动。
1 <div class="box1">
2 <ul>
3 <li>HTML</li>
4 <li>CSS</li>
5 <li>JS</li>
6 <li>HTML5</li>
7 <li>设计模式</li>
8 </ul>
9 </div>
10
11 <div class="cl h16"></div>
12
13 <div class="box2">
14 <ul>
15 <li>学习方法</li>
16 <li>英语水平</li>
17 <li>面试技巧</li>
18 </ul>
19 </div>
1 .cl{
2 clear: both;
3 }
4 .h16{
5 height: 16px;6 }

注意:外墙法中,第一个div是没有高度的
近些年,演化出了“内墙法”:
1 <div class="box1">
2 <ul>
3 <li>HTML</li>
4 <li>CSS</li>
5 <li>JS</li>
6 <li>HTML5</li>
7 <li>设计模式</li>
8 </ul>
<div class="cl h16"></div>//内盒子做墙
9 </div>
10 <div class="box2">
14 <ul>
15 <li>学习方法</li>
16 <li>英语水平</li>
17 <li>面试技巧</li>
18 </ul>
19 </div>
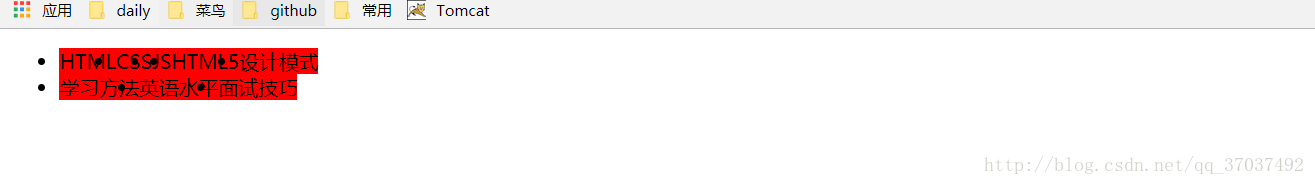
内墙法将包含clear属性的div放置在自己div的最后用来清除浮动,在这种情况下,相较于外外墙法,内墙法的父元素div被子元素撑出了高,有高的话就可以设置父级元素的背景颜色。(奇淫技巧)
这里回答一个小问题,为什么父元素的最后一个元素div要有clear属性,其实是因为li子元素是浮动的,而子元素div是标准流,浮动元素对标准流的影响是覆盖,没有clear属性会被li元素遮住。
(当元素浮动的时候,它们就脱离了文档流,就好像两片云朵在空中飘着,那么它们在地面上就不占位置,地面就是这个文档流,当你在后面的元素设置clear:both的时候,就给之前的飘着的云朵赋予了地面位置,其他元素不能占那个位置了)
3.4 清除浮动方法4:overflow:hidden;
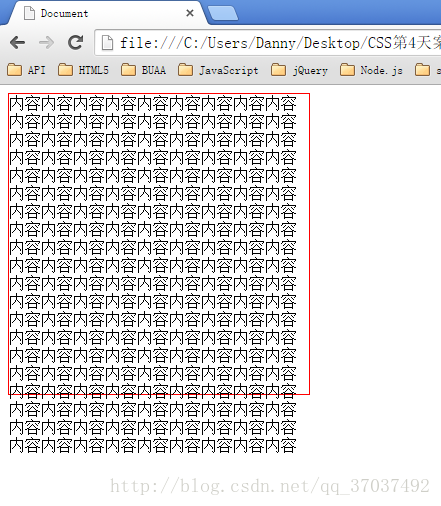
overflow就是“溢出”的意思, hidden就是“隐藏”的意思。
1 overflow:hidden; 表示“溢出隐藏”。所有溢出边框的内容,都要隐藏掉。
| 内容太多,溢出了盒子: | overflow:hidden; 溢出盒子边框的内容,隐藏了。 |
|---|---|
 |
 |
本意就是清除溢出到盒子外面的文字。但是,前端开发工程师又发现了,它能做偏方。
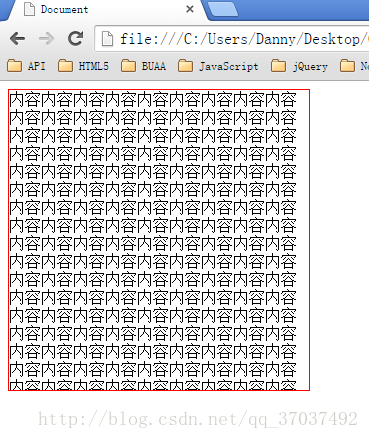
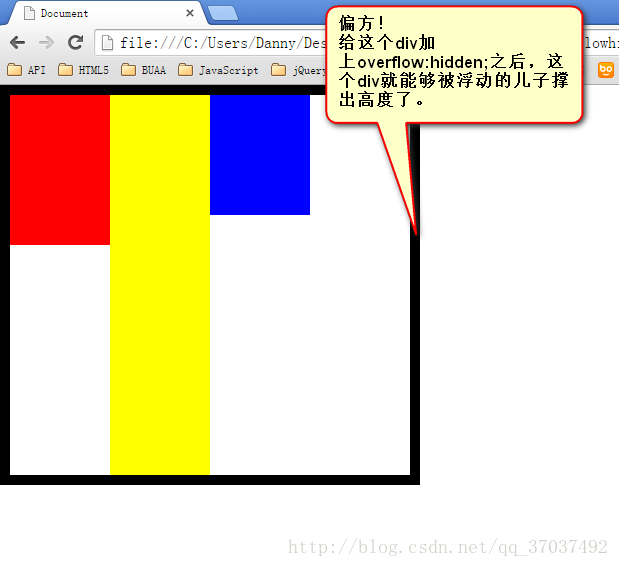
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方。
1 div{
2 width: 400px;
3 border: 10px solid black;
4 overflow: hidden;
5 }
 |
 |
|---|
3.5 清除浮动总结与案例
总结一下:
1) 加高法:
浮动的元素,只能被有高度的盒子关住。 也就是说,如果盒子内部有浮动,这个盒子有高,那么妥妥的,浮动不会互相影响。但是,工作上,我们绝对不会给所有的盒子加高度,这是因为麻烦,并且不能适应页面的快速变化。
1 <div> → 设置height
2 <p></p>
3 <p></p>
4 <p></p>
5 </div>
6
7 <div> → 设置height
8 <p></p>
9 <p></p>
10 <p></p>
11 </div>
2) clear:both;法
最简单的清除浮动的方法,就是给盒子增加clear:both;表示自己的内部元素,不受其他盒子的影响。
1 <div>
2 <p></p>
3 <p></p>
4 <p></p>
5 </div>
6
7 <div> → clear:both;
8 <p></p>
9 <p></p>
10 <p></p>
11 </div>
浮动确实被清除了,不会互相影响了。但是有一个问题,就是margin失效。两个div之间,没有任何的间隙了。
3)外墙法:
在两部分浮动元素中间,建一个墙。隔开两部分浮动,让后面的浮动元素,不去追前面的浮动元素。
墙用自己的身体当做了间隙。
1 <div>
2 <p></p>
3 <p></p>
4 <p></p>
5 </div>
6
7 <div class="cl h10"></div>
8
9 <div>
10 <p></p>
11 <p></p>
12 <p></p>
13 </div>
我们发现,外墙法好用,但是第一个div,还是没有高度。如果我们现在想让第一个div,自动的根据自己的儿子,撑出高度,我们就要想一些“小伎俩”,“奇淫技巧”。
内墙法:
1 <div>
2 <p></p>
3 <p></p>
4 <p></p>
5 <div class="cl h10"></div>
6 </div>
7
8 <div>
9 <p></p>
10 <p></p>
11 <p></p>
12 </div>
内墙法的优点就是,不仅仅能够让后部分的p不去追前部分的p了,并且能把第一个div撑出高度。这样,这个div的背景、边框就能够根据p的高度来撑开了。
4)overflow:hidden;
这个属性的本意,就是将所有溢出盒子的内容,隐藏掉。但是,我们发现这个东西能够用于浮动的清除。
我们知道,一个父亲,不能被自己浮动的儿子撑出高度,但是,如果这个父亲加上了overflow:hidden;那么这个父亲就能够被浮动的儿子撑出高度了。这个现象,不能解释,就是浏览器的小偏方。
并且,overflow:hidden;能够让margin生效。
3.6 浏览器兼容问题
上述知识点遇见的浏览器兼容问题
第一,IE6,不支持小于12px的盒子,任何小于12px的盒子,在IE6中看都大。
解决办法很简单,就是将盒子的字号,设置小(小于盒子的高),比如0px。
1 height: 4px;
2 _font-size: 0px;
我们现在介绍一下浏览器hack。hack就是“黑客”,就是使用浏览器提供的后门,针对某一种浏览器做兼容。
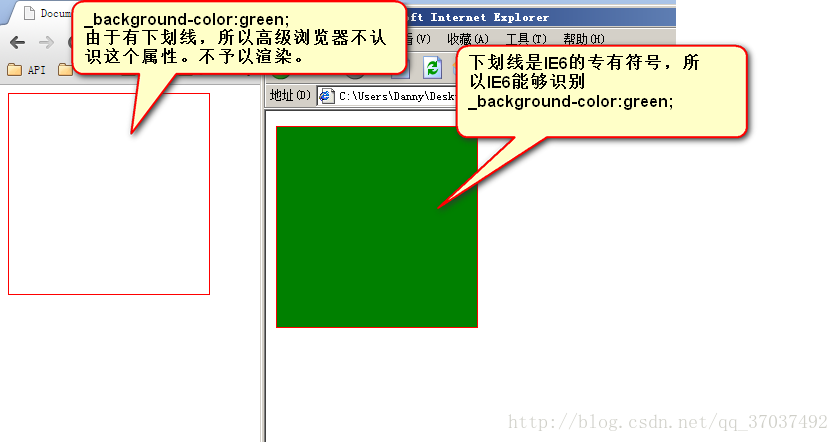
IE6留了一个后门,就是只要给css属性之前,加上下划线,这个属性就是IE6认识的专有属性。
比如:
1 _background-color: green;
解决微型盒子,正确写法:
1 height: 10px;
2 _font-size:0;
第二,IE6不支持用overflow:hidden;来清除浮动的
解决办法,以毒攻毒。追加一条
1 _zoom:1;完整写法:
1 overflow: hidden;
2 _zoom:1;
实际上,_zoom:1;能够触发浏览器hasLayout机制。这个机制,不要深究了,因为就IE6有。我们只需要让IE6好用,具体的实现机制,有兴趣的同学,自行百度。
强调一点, overflow:hidden;的本意,就是溢出盒子的border的东西隐藏,这个功能是IE6兼容的。不兼容的是overflow:hidden;清除浮动的时候。
我们刚才学习了两个IE6的兼容问题,这两个IE6的兼容问题,都是通过多写一条hack来解决的。
这个我们称为伴生属性。
1 height:6px;
2 _font-size:0;
1 overflow:hidden;
2 _zoom:1;
四、margin
4.1 margin的塌陷现象
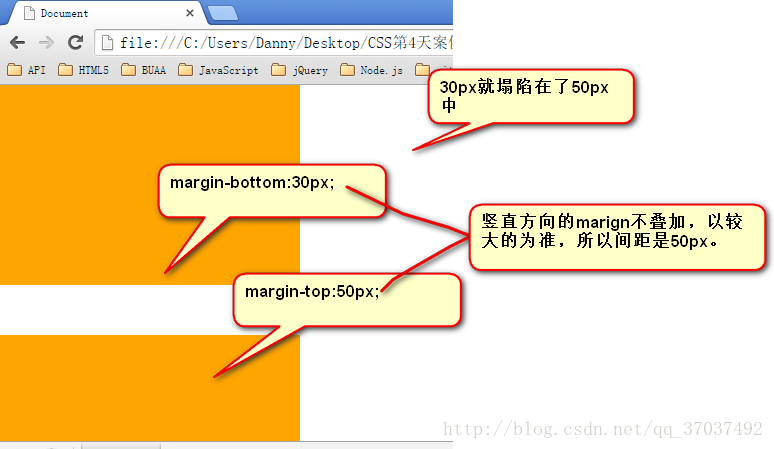
标准文档流中,竖直方向的margin不叠加,以较大的为准。

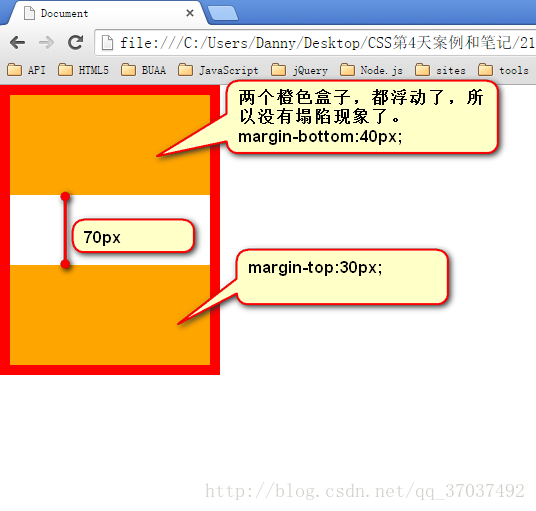
如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的:
4.2 盒子居中margin:0 auto;
margin的值可以为auto,表示自动。当left、right两个方向,都是auto的时候,盒子居中了:
1 margin-left: auto;
2 margin-right: auto;
简写为
1 margin:0 auto;注意:
1) 使用margin:0 auto; 的盒子,必须有width,有明确的width
2) 只有标准流的盒子,才能使用margin:0 auto; 居中。
也就是说,当一个盒子浮动了、绝对定位了、固定定位了,都不能使用margin:0 auto;
3) margin:0 auto;是在居中盒子,不是居中文本。
文本的居中,要使用
text-align:center;
1 margin:0 auto; → 让这个div自己在大容器中居中。
2 text-align: center; → 让这个div内部的文本居中。
普及一下知识,text-align还有
1 text-align:left; 没啥用,因为默认居左
2 text-align:right; 文本居右
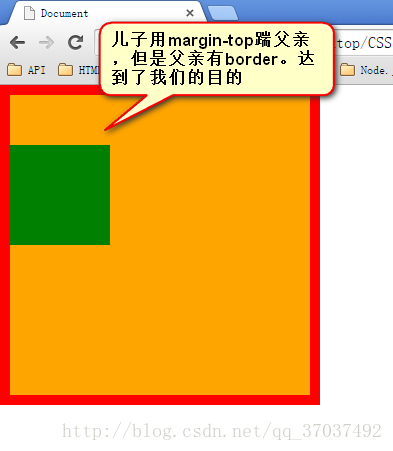
4.3 善于使用父亲的padding,而不是儿子的margin
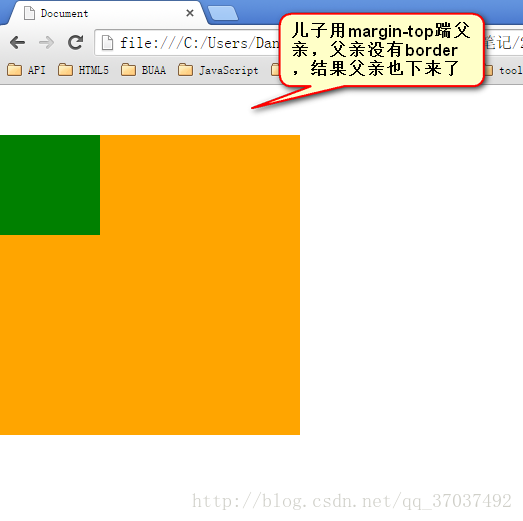
如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这“行”。所以,父亲整体也掉下来了
这个p有一个margin-top踹父亲,试图将自己下移
1 <div>
2 <p></p>
3 </div>
| 

| ————- |:————-:| —–:|
margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。
所以,我们一定要善于使用父亲的padding,而不是儿子的margin。
4.4 关于margin的IE6兼容问题
IE6双倍margin bug
当出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会双倍marign。
1 <ul>
2 <li></li>
3 <li></li>
4 <li></li>
5 </ul>
解决方案:
1)使浮动的方向和margin的方向,相反。
所以,你就会发现,我们特别喜欢,浮动的方向和margin的方向相反。并且,前端开发工程师,把这个当做习惯了。
2)使用hack(没必要,别惯着这个IE6)
单独给队首的元素,写一个一半的margin
1 <li class="no1"></li>
1 ul li.no1{
2 _margin-left:20px;3 }
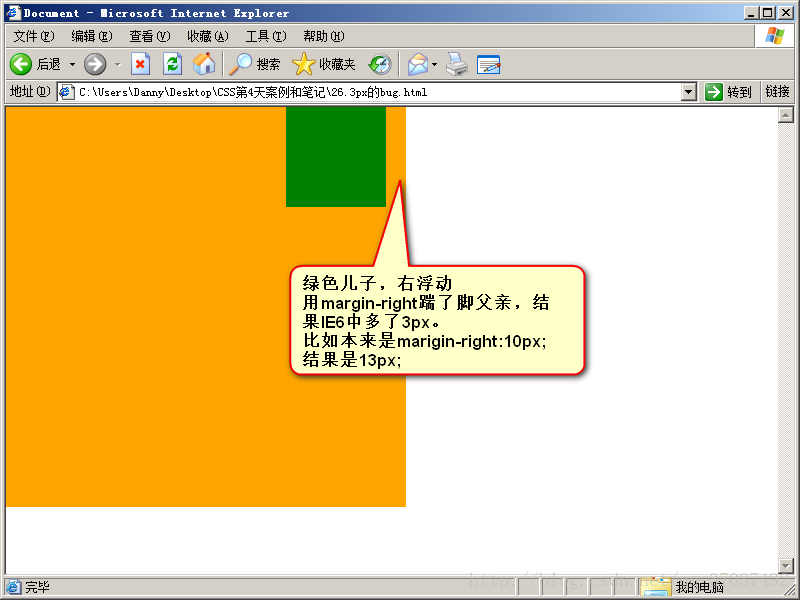
IE6的3px bug:

解决办法:
不用管,因为根本就不允许用儿子踹父亲。所以,如果你出现了3px bug,说明你的代码不标准。
IE6,千万不要跟他死坑、较劲,它不配。
五、Fireworks和精确盒子还原
fireworks是Adobe公司的一个设计软件。功能非常多
Fireworks的默认文件格式是png。
新建画布快捷键:ctrl+N。

精确盒子的还原需要利用设计软件。
分辨率是72像素/英寸 (咱们不用知道,因为设计师把设计图给你)
视图下的标尺属性,用于量取大小像素。
标尺的快捷键,是ctrl+alt+r。
css中,任何文本都有行高。行高就是
1 line-height属性。顾名思义,就是行的高度。
1 text-indent:2em;indent就是“缩进”的意思。
css--小白入门篇4的更多相关文章
- 【Unity游戏开发】SDK接入与集成——小白入门篇
一.简介 通常一款游戏开发到后期,一般都会涉及到第三方SDK的接入与集成,对于不熟悉SDK接入的同学来说,接SDK每次都是云里雾里,而熟悉SDK接入的同学又觉得不断地重复做接入SDK工作这样没有成就感 ...
- 1. web前端开发分享-css,js入门篇
关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人与人的教育背景与成长环境心理活动都有差别,但就别人的心得再结合自己的特点,然后探索适合自己的学 ...
- web前端开发分享-css,js入门篇(转)
转自:http://www.cnblogs.com/jikey/p/3600308.html 关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人 ...
- web前端开发分享-css,js入门篇
学习没有捷径,但学习是有技巧与方法. 一,css入门篇: 推荐书籍:css哪些事儿,精通css. 理由:css那些事儿,他是一本介绍css基础类的书,是入门的经典读物. 系统的介绍了css的选 ...
- css之入门篇
今日学习终于到了css,css可以实现很多表现出很酷的界面,而css的出现是为了解决 HTML结构上写样式出现一片混乱现象而应运而生的语言,在以前样式都是和结构一起写的, 不分彼此,而这样大大增加了代 ...
- 小白入门篇:flex布局
--前言 因为这个星期写一个小的项目用到flex布局和grid布局,虽然这两种布局都是兼容性都有问题,但是别急,我觉的以后肯定是会发展并且流行起来的,毕竟google大法好,而且这两个布局真的比一般的 ...
- 【MySQL】Linux下mysql安装全过程——小白入门篇(含有问题详解)
本次安装操作在申请的腾讯云上实现(版本:CentOS Linux release 7.4.1708 (Core) ). 根据教程实现(中途各种挖坑,填坑...),地址:http://www.runoo ...
- 阿里云学生机——Mysql配置---教小白入门篇
首先,我的学生机默认配置为:CentOS 7.2 64位 + Tomcat 8 + Jdk8 + MySQL5.7.16 扩展:Linux 如何查看 MySQL 版本号----使用命令 mysql - ...
- Monkey小白入门篇
一.monkey简介 中文名:猴子 职业:压力测试小工具 用途:对待测Android应用程序进行压力测试,测试app是否会crash Android官方描述: The Monkey is a prog ...
- Web前端小白入门指迷
前注:这篇文章首发于我自己创办的服务于校园的技术分享 [西邮 Upper -- 004]Web前端小白入门指迷,写得很用心也就发在这里. 大前端之旅 大前端有很多种,Shell 前端,客户端前端,Ap ...
随机推荐
- 20170626_oracle_数据库设计
数据库设计的定义:规划数据库中数据对象以及之间关系的过程. 为什么进行数据库设计? 空间 完整性 程序开发 数据库设计前提知识: 范式: 1NF:第一范式 第一范式的目标是确保每列的原子性 如果每列都 ...
- go13---反射reflection
package main /** 反射reflection 反射可大大提高程序的灵活性,使得 interface{} 有更大的发挥余地 反射使用 TypeOf 和 ValueOf 函数从接口中获取目标 ...
- Unicode and .NET
http://csharpindepth.com/Articles/General/Unicode.aspx Scope of this page This is a big topic. Don't ...
- lucene .doc文件格式解析——见图
摘自:http://forfuture1978.iteye.com/blog/546841 4.2.2. 文档号及词频(frq)信息 文档号及词频文件里面保存的是倒排表,是以跳跃表形式存在的. 此文件 ...
- [NOI2018]冒泡排序
https://www.zybuluo.com/ysner/note/1261482 题面 戳我 \(8pts\ n\leq9\) \(44pts\ n\leq18\) \(ex12pts\ q_i= ...
- E20170528-ts
partial adj. 部分的; 偏爱的; 偏袒的; 钟爱的; form n. 表格; 方式; 形状,形式; 外形 annotate vt. 注解,注释; n. 注释者; annotat ...
- oracle创建数据库与配置监听器
上述是数据库创建完毕 *检测创建 -------------------------------------------------------------2配置监听器---------------- ...
- bzoj 1649: [Usaco2006 Dec]Cow Roller Coaster【dp】
DAG上的dp 因为本身升序就是拓扑序,所以建出图来直接从1到ndp即可,设f[i][j]为到i花费了j #include<iostream> #include<cstdio> ...
- 在sql语句中使用关键字
背景 开发过程中遇到了遇到了一句sql语句一直报错,看了一下字段名和表名都对应上了,但是还是一直报错 sql语句如下: update table set using = ""hh ...
- Left Join 时筛选条件在on后与where后的区别
a left join b 时限制条件在on后, 相当于先筛选右连接表b的数据后,再进行数据连接.形成最终的集合. 这时不影响a表中相关字段的显示. SELECT T001W~WERKS, LGOR ...