react 项目实战(一)创建项目 及 服务端搭建
1.安装
React社区提供了众多的脚手架,这里我们使用官方推荐的create-react-app。
//安装脚手架
npm install -g create-react-app
//生成并运行项目
create-react-app my-app
cd my-app
npm start
注:create-react-app 脚手架默认隐藏 config 文件夹,需要通过
npm run eject
npm i
导出可配置的模板
2.服务端搭建
这里我们借助json-server这个工具快速搭建后台管理系统的服务端程序:
- 首先执行
npm i json-server -g把json-server作为全局工具安装 - 新建一个项目目录(后面文中所有的路径根目录都表示该项目目录)
- 在根目录中执行
npm init初始化一个npm项目(会有一些项目配置需要你输入,一直敲回车就行了) - 新建
/server目录用于放置服务端的文件 - 新建
/server/db.json文件作为服务端的数据库文件 - 在
/server/db.json文件中写入以下数据:
{
"user": [
{
"id": 10000,
"name": "一韬",
"age": 25,
"gender": "male"
},
{
"id": 10001,
"name": "张三",
"age": 30,
"gender": "female"
}
],
"book": [
{
"id": 10000,
"name": "JavaScript从入门到精通",
"price": 9990,
"owner_id": 10000
},
{
"id": 10001,
"name": "Java从入门到放弃",
"price": 1990,
"owner_id": 10001
}
]
}
- 最后在
/server目录执行json-server db.json -w -p 8000
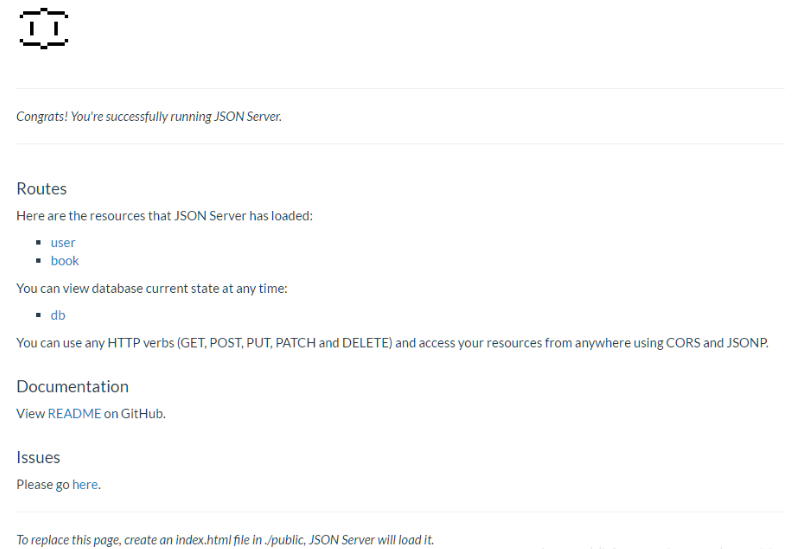
现在打开浏览器,访问网址http://localhost:8000

点击Routes下面的user会跳转到http://localhost:8000/user,可以看到我们之前在db.json中写入的user数组:
[
{
"id": 10000,
"name": "一韬",
"age": 25,
"gender": "male"
},
{
"id": 10001,
"name": "张三",
"age": 30,
"gender": "female"
}
]
访问http://localhost:8000/book同上
我们在db.json文件中写入了标准的JSON格式数据,这个json里有一个user数组和一个book数组,这就告诉json-server,我们的数据库里有一个名为user的”表”和一个名为book的”表”,并且表里的数据为xxx,然后json-server就会启动服务器,并且以每个”表”为单位为我们注册一系列标准的RESTFull形式的API接口(路由),以user为例:
- [GET] /user #获取用户列表的接口
- [GET] /user/:id #获取单个用户的接口
- [POST] /user #新增用户的接口
- [PUT] /user/:id #修改用户的接口
- [DELETE] /user/:id #删除用户的接口
在获取列表的接口中也可以追加查询参数,来限定查询的结果,比如:
- 查询所有男性用户: /user?gender=male
- 查询年龄大于等于20并且小于等于29的用户:/user?age_gte=20&age_lte=29
此外还有分页、排序、匹配、关系查询等查询方式,可以在这里查看更多。
至此我们就拥有了一套强大的数据接口。
react 项目实战(一)创建项目 及 服务端搭建的更多相关文章
- [Java聊天室server]实战之五 读写循环(服务端)
前言 学习不论什么一个稍有难度的技术,要对其有充分理性的分析,之后果断做出决定---->也就是人们常说的"多谋善断":本系列尽管涉及的是socket相关的知识,但学习之前,更 ...
- 创建APPID&&部署服务端教程
创建APPID&&部署服务端 一.创建APPID 1.打开https://console.developers.google.com ,左击顶部Project,然后左击创建项目 2.输 ...
- react+redux教程(六)redux服务端渲染流程
今天,我们要讲解的是react+redux服务端渲染.个人认为,react击败angular的真正“杀手锏”就是服务端渲染.我们为什么要实现服务端渲染,主要是为了SEO. 例子 例子仍然是官方的计数器 ...
- 创建配置中心服务端(Spring Cloud Config)
创建配置中心服务端 创建好项目后添加配置文件内容 server.port=9004 spring.application.name=spring-cloud-config-server-01 #git ...
- Centos 6.5 pptpd服务端搭建过程
首先检测有没有启用ppp和tun cat /dev/ppp cat /dev/net/tun 如果显示是这样的 cat: /dev/ppp: No such device or address cat ...
- Apereo CAS Server服务端搭建教程
不说废话了,直接看搭建过程吧. 首先到下载源码,https://github.com/apereo/cas-overlay-template/tree/4.2 附上地址,本次版本为4.2,下载源码后如 ...
- FTP服务端 FTP服务端搭建教程
FTP服务端搭建教程如下:一.需要准备以下工具:1.微型FTP服务端.2.服务器管理工具二.操作步骤:1.下载微型FTP服务端.(站长工具包可下载:http://zzgjb.iis7.com/ )2. ...
- python工业互联网监控项目实战5—Collector到opcua服务
本小节演示项目是如何从连接器到获取Tank4C9服务上的设备对象的值,并通过Connector服务的url返回给UI端请求的.另外,实际项目中考虑websocket中间可能因为网络通信等原因出现中断情 ...
- SpringCloud系列二:Restful 基础架构(搭建项目环境、创建 Dept 微服务、客户端调用微服务)
1.概念:Restful 基础架构 2.具体内容 对于 Rest 基础架构实现处理是 SpringCloud 核心所在,其基本操作形式在 SpringBoot 之中已经有了明确的讲解,那么本次为 了清 ...
随机推荐
- 一起来学SpringBoot(十七)优雅的参数校验
参数校验在开发中经常需要写一些字段校验的代码,比如字段非空,字段长度限制,邮箱格式验证等等,写这些与业务逻辑关系不大的代码个人感觉有两个麻烦: 验证代码繁琐,重复劳动方法内代码显得冗长每次要看哪些参数 ...
- linux查看内核版本和发行版本号
1.查看Linux内核版本号:1.1 uname -r #查看当前linux系统的内核版本号显示举例:2.6.21-1.3194.fc71.2 uname -a #可以查看包括内核版本号.机器硬件信息 ...
- Zend Studio / Eclipse 缩进设置
首先是Window – Preferences打开Preferences配置对话框: 然后依次找到PHP – Code Style – Formatter,如下图所示: 这里注意一下Active pr ...
- C#委托与事件的关系(转载)
1.C#中的事件和委托的作用?事件代表一个组件能够被关注的一种信号,比如你的大肠会向你发出想拉屎的信号,你就可以接收到上厕所.委托是可以把一个过程封装成变量进行传递并且执行的对象,比如你上蹲坑和上坐马 ...
- Mybatis输入输出映射_动态sql_关联关系(一对一、一对多、多对多)
Mybatis输入输出映射_动态sql_关联关系(一对一.一对多.多对多)输入输出映射parameterType完成输入映射parameterType可以传入的参数有,基本数据类型(根据id查询用户的 ...
- python 获取路径
获取目录路径和文件路径 import osfor root, dirs, files in os.walk(".", topdown=False): # ‘.’为获取脚本所在路径下 ...
- 诊断:ORA-16188: LOG_ARCHIVE_CONFIG settings inconsistent with previously started instance
11g数据库里面一个套RAC环境,之前搭建过DG,后来拆除掉.某次演练重启的时候,碰到数据库无法open的情况.日志显示 WARNING: The 'LOG_ARCHIVE_CONFIG' init. ...
- js中5中继承方式分析
//1.借用式继承 把sup的构造函数里的属性方法克隆一份sub实例对象 function Super(){ this.val = 1; this.fun1 = f ...
- IDEA 2018集成MyBatis Generator 插件 详解
1.修改maven的pom文件 只需要将如下依赖添加到pom.xml文件中即可.(注意此处是以plugin的方式,放在<plugins> </plugins>中间即可) < ...
- STM32F407 GPIO 库函数编程套路(led与beep总结) 个人笔记
本文由正点原子STM32F407探索者开发板的led和beep实验,总结了gpio编程的套路. 下文中以hardware 来称呼可能的硬件外设,如led或beep等. 新建项目后主要用到三个文件:ha ...
