远程调试 Android 设备使用入门(谷歌翻译版)
移动前端调试方案(Android + Chrome 实现远程调试)
从 Windows、Mac 或 Linux 计算机远程调试 Android 设备上的实时内容。 本教程将向您展示如何:
- 设置您的 Android 设备进行远程调试,并从开发计算机上发现设备
- 从您的开发计算机检查和调试 Android 设备上的实时内容。
- 将 Android 设备上的内容抓屏到您的开发计算机上的 DevTools 实例中。

要求
- 开发计算机上已安装 Chrome 32 或更高版本。
- 开发计算机上已安装 USB 驱动程序(如果您使用 Windows)。 确保设备管理器报告正确的 USB 驱动程序
- 拥有一根可以将您的 Android 设备连接至开发计算机的 USB 电缆。
- Android 4.0 或更高版本。
- 您的 Android 设备上已安装 Chrome(Android 版)。
第 1 步:发现您的 Android 设备
在您的 Android 设备上,选择 Settings > Developer Options > Enable USB Debugging。 在运行 Android 4.2 及更新版本的设备上,Developer options 默认情况下处于隐藏状态。 请参阅启用设备上的开发者选项以了解如何启用它。
在您的开发计算机上打开 Chrome。您应使用您的一个 Google 帐户登录到 Chrome。 远程调试在隐身模式或访客模式下无法运行。
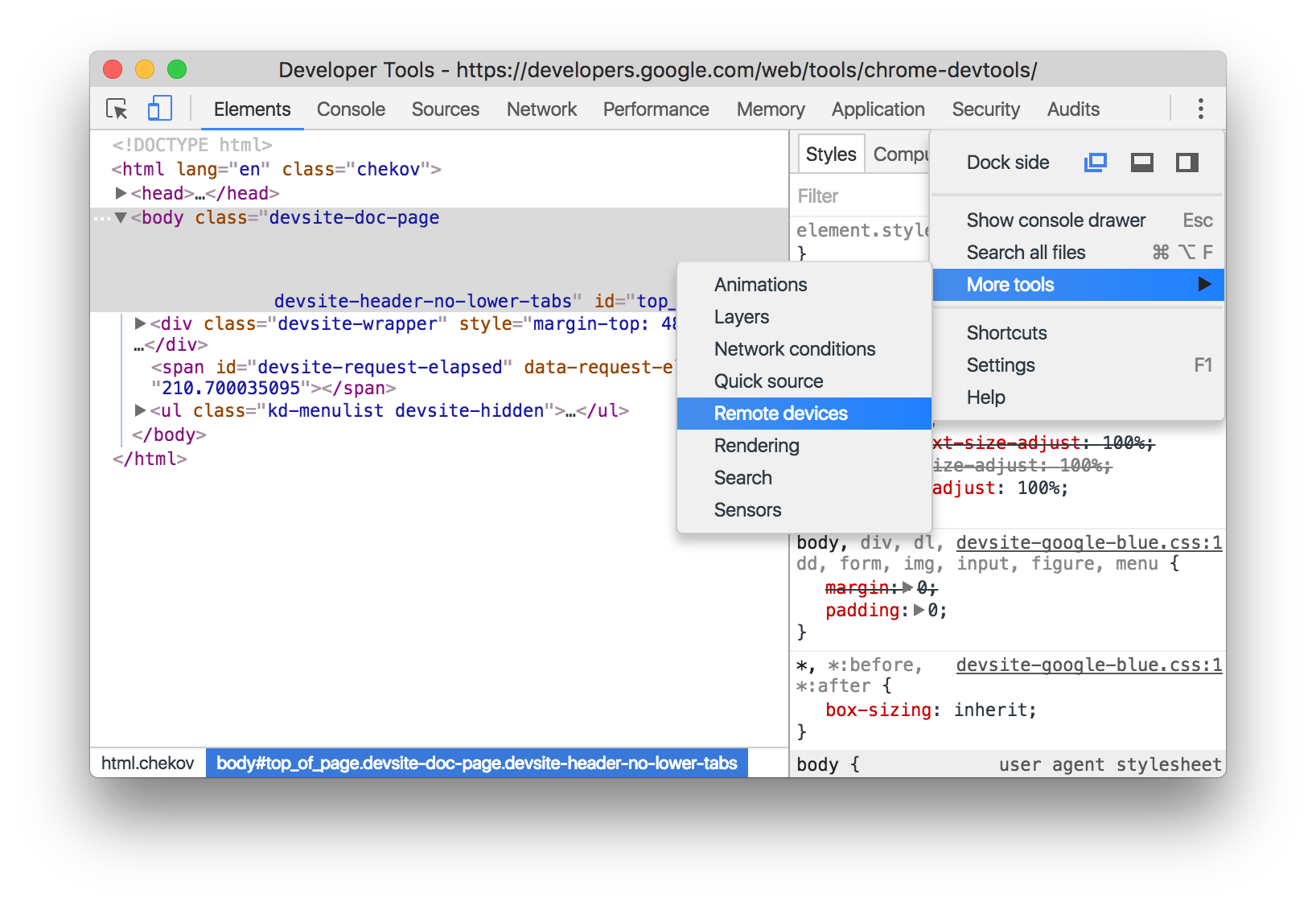
在 DevTools 中,点击 Main Menu
 ,然后选择 More tools > Remote devices。
,然后选择 More tools > Remote devices。
在 DevTools 中,点击 Settings 标签(如果正在显示另一个标签)。
确保已启用 Discover USB devices。

使用一根 USB 电缆将 Android 设备直接连接到您的开发计算机。 请勿使用任何中间 USB 集线器。如果这是您首次将您的 Android 设备连接到此开发计算机,您的设备将显示在 Unknown 中,其下面具有文本 Pending Authorization。

如果您的设备显示为 Unknown,则在 Android 设备上接受 Allow USB Debugging 权限提示。 Unknown 被替换为您的 Android 设备的型号名称。 绿色圆圈和 Connected 文本表示您已大功告成,可以从开发计算机远程调试您的 Android 设备。
注:如果您在发现流程中遇到任何问题,您可以通过在 Android 设备上选择 Settings > Developer Options > Revoke USB Debugging Authorizations 重启该流程。
第 2 步:从您的开发计算机调试 Android 设备上的内容。
如果您尚未在 Android 设备上打开 Chrome,则现在打开它。
返回 DevTools,点击与设备的型号名称匹配的标签。 在此页面的顶部,您会看到 Android 设备的型号名称,后面紧跟着其序列号。 在型号名称下面,您可以看到在设备上运行的 Chrome 的版本,版本号在括号里。每个打开的 Chrome 标签都会有自己的区域。您可以从此区域与该标签交互。 如果有任何使用 WebView 的应用,您也会看到针对每个应用的区域。 下面的屏幕截图没有任何打开的标签或 WebViews。

在 New tab 旁输入一个网址,然后点击 Open。此页面将在 Android 设备上的新标签中打开。
点击您刚刚打开的网址旁的 Inspect。这将打开一个新的 DevTools 实例。 您的 Android 设备上运行的 Chrome 的版本决定在开发计算机上打开的 DevTools 的版本。因此,如果您的 Android 设备正在运行一个非常旧的 Chrome 版本,则 DevTools 实例看上去可能与您常用的实例有很大的差别。
更多操作:重新加载、聚焦或关闭一个标签
点击您要重新加载、聚焦或关闭的标签旁的 More Options  。
。
检查元素
转到您的 DevTools 实例的 Elements 面板,将鼠标悬停在一个元素上以在 Android 设备的视口中突出显示它。
您还可以在 Android 设备屏幕上点按一个元素,以在 Elements 面板中选中它。 点击您的 DevTools 实例上的 Select Element 
,然后在您的 Android 设备屏幕上点按此元素。 请注意,Select Element 将在第一次触摸后停用,因此,每次想要使用此功能时您都需要重新启用它。
Android 设备到开发计算机的抓屏
点按 Toggle Screencast ![Toggle Screencast][screencast]{:.devtools-inline} 以在您的 DevTools 实例中查看 Android 设备的内容。
您可以通过多种方式与抓屏互动:
- 将点击转变为点按,在设备上触发适当的触摸事件。
- 将计算机上的按键发送至设备。
- 要模拟双指张合手势,请按住 Shift 拖动。
- 要滚动,请使用您的触控板或鼠标滚轮,或者使用您的鼠标指针抛式滚动。
关于抓屏的一些注意事项:
- 抓屏仅显示页面内容。抓屏的透明部分表示设备界面,如 Chrome 多功能框、Android 状态栏或 Android 键盘。
- 抓屏会对帧率产生负面影响。在测量滚动或动画时停用抓屏,以更准确地了解页面的性能。
- 如果您的 Android 设备屏幕锁定,您的抓屏内容将消失。 将您的 Android 设备屏幕解锁可自动恢复抓屏。
远程调试 Android 设备使用入门(谷歌翻译版)的更多相关文章
- 如何通过Chrome远程调试android设备上的Web网站
网上的帖子很多,但很多都是老版本的,试过了,根本不管用,花了一天时间,终于在本机试验通过了,特记录下来,以备用.有需要的朋友也可以参考.先上一张图,看看PC端chrome上调试的效果: 左边是手机的模 ...
- GDB + gdbserver 远程调试android native code
原文地址:GDB + gdbserver 远程调试android native code 作者:tq08g2z 以调试模拟器中的native library code为例. Host: ubuntuT ...
- 使用Safari远程调试iOS设备网页
最近在做HTML 5游戏时,发布到手机上访问网页总是莫名其妙出现问题,苦于没有remote debug功能一直没有查找到问题. 这边博客详细介绍了iOS, Android, Windows Phone ...
- 使用 桌面的 chrome 远程调试 Android 的页面
手机浏览器是没有开发者工具的,所以调试手机网页是非常麻烦.使用 chrome 的远程调试功能可以像调试桌面端那样调试手机页面. 准备 手机端:chrome for Android, 安装谷歌浏览器 桌 ...
- chorme浏览器调试Android设备
Android设备开启开发者模式,并打开USB调试: 接着在Android设备上运行项目 在chrome浏览器打开F12: 在Remote devices里即可调试页面. ! 一般需要FQ
- gdb 远程调试 android native 程序
ilocker:关注 Android 安全(新入行,0基础) QQ: 2597294287 先看一张原理图: 我是 Linux 和 Android 双料 0 基础,目前对 gdb 了解的很浅显.(注意 ...
- 在桌面chrome中调试android设备中的web页面
准备工作 1, 桌面版chrome 2, Android设备(安装有chrome浏览器) 3, Android-sdk Android-sdk安装及设置 SKD安装 从http://developer ...
- gdb 远程调试android进程 -转
什么是gdb 它是gnu组织开发的一个强大的unix程序调试工具,我们可以用它来调试Android上的C.C++代码. 它主要可以做4件事情: 随心所欲地启动你的程序. 设置断点,程序执行到断点处会停 ...
- 通过WifI开发调试Android设备
前言:使用的windows系统,为了可以通过wifi可以直接连接android设备调试,尝试使用以下方法一.使用ADB USB to WIFI 一直不成功. 二.使用命令行方式 1.进入android ...
随机推荐
- 设置webbrowser浏览器内核
var hklm = Microsoft.Win32.Registry.LocalMachine; var lmRun64 = hklm.OpenSubKey(@"SO ...
- c语言-依赖倒转
当一个文件(aa.c文件)依赖于头文件(bb.h)时,如果bb.c编译之后形成的bb.o文件重新编译后,aa.o的文件不需要重新编译 aa.c文件: bb.h文件:对bb.c文件进行声明 bb.c文件 ...
- API设计指南(译)
API的设计在软件系统中的重要性不言而喻,在swift.org上看到一篇“API Design Guidelines”,虽然是就Swift而言,但对于其它语言也有不少可以借鉴的地方,在这里粗略翻译一二 ...
- Node.js——防盗链
防盗链可以通过判断请求头中携带的referrer是否属于本域名
- ajax 请求spring之post
# 背景 现在使用spring boot开发一个web应用是非常普遍的了,ajax请求更是标配:那么你在ajax请求时,是否遇到过在controller中获取不到参数的情况呢?特别是post请求: # ...
- 迅为八核cortex a53开发板android/linux/Ubuntu系统
详情请点击了解:http://www.topeetobard.com 店铺:https://arm-board.taobao.com 核心板: 提供1G和2G内存版本,全机器焊接,杜绝手工,批量无忧. ...
- 原生 js 整理
常见的事件 window.event 代表着,事件的状态,只有在事件的过程中才有效.
- tomcat修改编码格式
在TOMCAT中的conf文件夹下server.xml中的 <Connector中添加两个设置useBodyEncodingForURI="true" //设置POST和GE ...
- JVM优化(中)
09.垃圾收集器之串行垃圾收集器: 1.-Xms512m 等价于 -XX:InitialHeapSize=512设置JVM初始堆内存大小:-Xmx2048m 等价于 -XX:MaxHeapSize=2 ...
- python note of class
reference: https://www.zhihu.com/question/27699413/answer/267906889 摘要: 我们在描述一个真实对象(物体)时包括两个方面:它可以做什 ...
