es6语法错误
哇,今天折腾了好久解决了一个问题,记录一下。
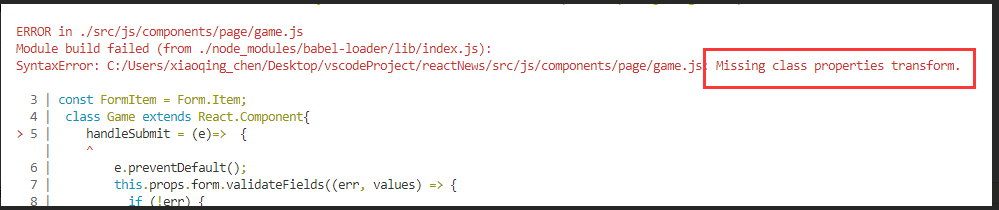
错误:


解决方法:配置babel,将es6语法转换成es5语法
1. 全局安装babel: npm install babel-cli -g
2. 本地安装babel: npm install --save-dev babel-cli
3. 安装预设: npm install babel-preset-es2015 --save-dev
npm install --save-dev babel-preset-react
npm install --save-dev babel-preset-stage-2
npm i babel-plugin-transform-class-properties --save-dev
4. 在根目录下创建.babelrc配置文件

5. 然后在package.json里配置:

7. npm run build
npm run server
PS.若报错

查看webpack的loader设置:

删除掉选中部分即可,在.babelrc中已经定义了相关的转换规则,在webpack中就不需要再次定义了。
es6语法错误的更多相关文章
- 把JavaScript代码改成ES6语法不完全指南
目录 * 核心例子 * 修改成静态变量(const)或块级变量(let) * 开始修改 * 疑问解释(重复定义会发生什么) * 疑问解释(let的块级作用域是怎样的) * 疑问解释(const定义的变 ...
- 如何让浏览器支持ES6语法,步骤详细到小学生都能看懂!
为什么ES6会有兼容性问题? 由于广大用户使用的浏览器版本在发布的时候也许早于ES6的定稿和发布,而到了今天,我们在编程中如果使用了ES6的新特性,浏览器若没有更新版本,或者新版本中没有对ES6的特性 ...
- vue webpack 引入iview iview内部文件报语法错误
错误如下: 是因为 es6 语法没有成功转化 因为 我的项目是别人做好的已经部署的项目 ,但是用到的是es2015 配置es2015并不起作用 是因为es2015已经过期了 安装的时候回有类似下面的 ...
- vue-i18n使用ES6语法以及空格换行问题
1.运行报错 报错使用了不恰当的exports Uncaught TypeError : Cannot assign to read only property 'exports ' of objec ...
- ES6语法知识
let/const(常用) let,const用于声明变量,用来替代老语法的var关键字,与var不同的是,let/const会创建一个块级作用域(通俗讲就是一个花括号内是一个新的作用域) 这里外部的 ...
- WebStorm ES6 语法支持设置
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0.ES6的目标,是使得JavaS ...
- WebStorm ES6 语法支持设置和ES6语法的JS文件编译为ES5语法文件
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0.ES6的目标,是使得JavaS ...
- 如何在Pycharm设置ES6语法环境
首先 如果不进行相关设置就刚ES6 语法的话,会出现下面提示性错误(运行还是能正常出效果的): (let 飘红, 这只是其中之一, 其他语法也会飘红) 接着,就是解决问题: 首先打开设置: 接着找到下 ...
- Webpack4 学习笔记三 ES6+语法降级为ES5
前言 此内容是个人学习笔记,以便日后翻阅.非教程,如有错误还请指出 Webpack 将es6.es7语法降级为es5 需要通过 babel JavaScript编译器. 安装: npm i babel ...
随机推荐
- (linux)SD卡初始化-mmc_sd_init_card函数(续)
转自:http://www.cnblogs.com/fengeryi/p/3472728.html mmc_sd_init_card剩下的关于UHS-I的分支结构. uhs-I的初始化流程图如 ...
- POJ 2739 Sum of Consecutive Prime Numbers( *【素数存表】+暴力枚举 )
Sum of Consecutive Prime Numbers Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 19895 ...
- HDU1565 方格取数(1) —— 状压DP or 插头DP(轮廓线更新) or 二分图点带权最大独立集(最小割最大流)
题目链接:https://vjudge.net/problem/HDU-1565 方格取数(1) Time Limit: 10000/5000 MS (Java/Others) Memory L ...
- JAVA MAIL基本功能
1. [代码][Java]代码package emailrobot; import java.io.*;import java.text.*;import java.util.*;import jav ...
- QTextEdit/QPlainTextEdit添加文字超出视图后,滚动条自动移至最底部
void ThreadExit::onTaskPerformState(const QString& strStatus) { //追加文本(ui.taskStatusTextEdit是一个Q ...
- 一个简单的backbone实例(基于139邮箱)
先看一下效果图: 代码如下: <!doctype html> <html lang="en"> <head> <meta http-equ ...
- Java调用未被Static修饰的本类方法
public class Dy { public static void main(String[] args){ int a=6; int b=5; int result=0; Dy dy=new ...
- Struts2基本使用
Struts2:本质servlet 1.接受页面参数 a.使用原生的ServletAPI接受(不推荐) request.getParameter(name) 获取元素request方式: --Http ...
- UVaLive 6591 && Gym 100299L Bus (水题)
题意:略. 析:不解释,水题. 代码如下: #pragma comment(linker, "/STACK:1024000000,1024000000") #include < ...
- C++开发工程师面试题库 100~150道
101. 编写strcat函数(6分) 已知strcat函数的原型是char *strcat (char *strDest, const char *strSrc); 其中strDest 是目的字符串 ...
