运用 node + express + http-proxy-middleware 实现前端代理跨域的 详细实例哦
一、你需要准备的知识储备
- 运用node的包管理工具npm 安装插件、中间件的基本知识;
2.express框架的一些基础知识,知道如何建立一个小的服务器;晓得如何快速的搭建一个express框架小应用;
3.还需要一些前端的基础小知识,html\css\js\jquery
4。最重要的一点就是知道怎么产生的跨域,要是不知道怎么产生的跨域,如何知道需要去破解它呢?
二、实例的代码分析
场景分析,我本地的域名为http.localhost:8080,我要请求的地址是<http.****.com>
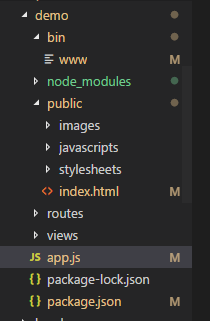
html页面代码(express生成的public文件夹下的index.html)-----稍后会有图片展示目录关系。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<form action="" method='GET'>
<input type="submit">
<input type="hidden" name='__method' value='search'>
</form>
</body>
<script>
$.ajax({
url: '/api/message/alllist/new',
type: 'get',
dataType: 'json',
success: function(res) {
console.log(res)
}
})
</script>
</html>
app.js页面代码(express生成的app.js)
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
var proxyMiddleware = require('http-proxy-middleware');
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// app.use(function(req, res, next) {
// console.log(req.query.__method, req.method);
// req.old = req.method;
// req.method = req.query.__method;
// next();
// })
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({
extended: false
}));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.middleware = [
proxyMiddleware(['/api/message/alllist/*'], {
target: 'http://***.com',//将要代理的地址
changeOrigin: true
})
];
app.use(app.middleware);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
目录图片

自己大白话解释:
首先要安装http-proxy-middleware ,
npm install http-proxy-middleware --save-dev,然后再页面中引用。
proxyMiddleware(['/api/message/alllist/*'], {
target: 'http://***.com',
changeOrigin: true
})
];```将服务器代理到这个地址,并将匹配路由/api/message/alllist/*
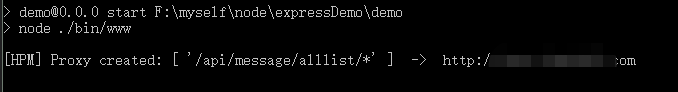
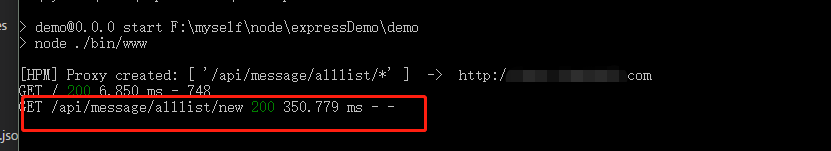
启动服务器,可以用node的本身的命令 node app.js 或者可以用expess框架中的命令 npm start (package.json中);这时候的终端显示为
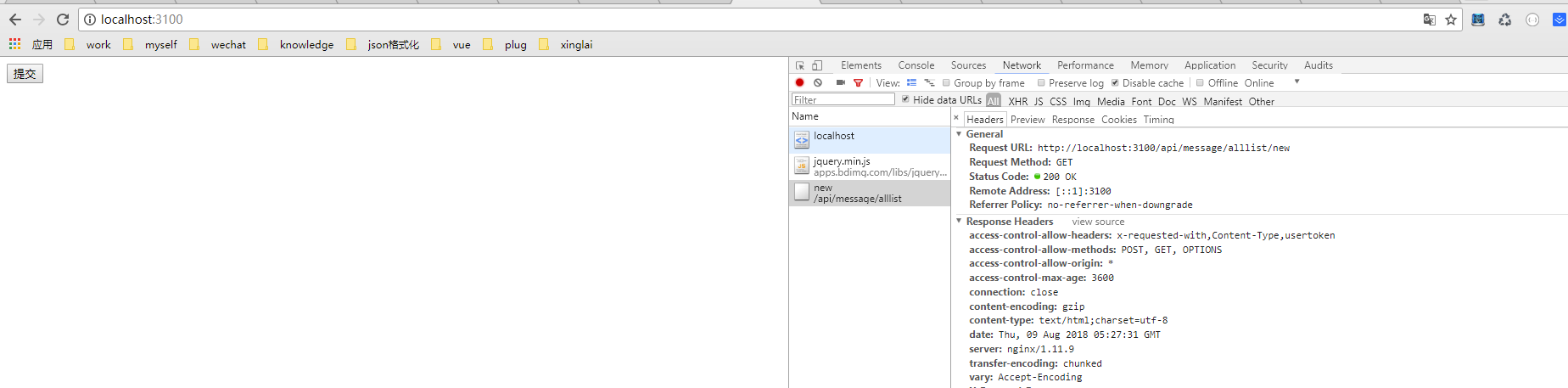
最后在浏览器中输入地址 :localhost:3100,注意这里面的地址是你自己启动的服务器的地址以及端口;我的端口号是3100。


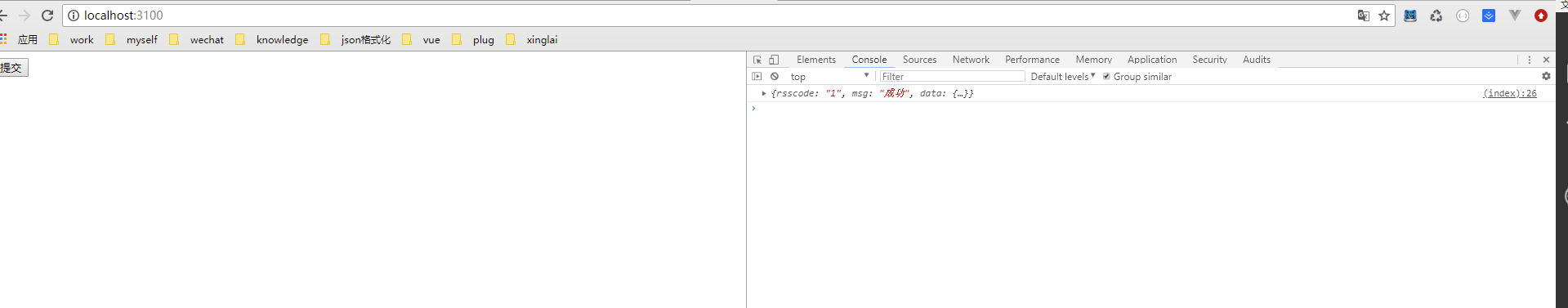
访问过后查看终端变化,显示请求成功

至此你请求的数据就是你代理的服务器上的数据,这就是我对用node +express+http-proxy-middleware进行跨域请求得见解,如果有大神觉得有不对的地方欢迎指正,以及欢迎志同道合的同志一起研究技术。
运用 node + express + http-proxy-middleware 实现前端代理跨域的 详细实例哦的更多相关文章
- 前端笔记之Vue(五)TodoList实战&拆分store&跨域&练习代理跨域
一.TodoList 1.1安装依赖 安装相关依赖: npm install --save-dev webpack npm install --save-dev babel-loader babel- ...
- django 前端请求跨域问题解决
django 前端请求跨域问题解决 笔者之前在做django-restful-api开发的时候,在前端请求页面发送请求的时候直接出现301,域名重定向的问题,经过一番查阅资料,终于得到了非常完美的解决 ...
- [转] js前端解决跨域问题的8种方案(最新最全)
1.同源策略如下: URL 说明 是否允许通信 http://www.a.com/a.jshttp://www.a.com/b.js 同一域名下 允许 http://www.a.com/lab/a.j ...
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy(更新)
16319 1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点建议方式 在main.js中如下声明使用 import axios from 'ax ...
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy
1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点 建议方式 在main.js中如下声明使用 import axios from 'axios'; ...
- axios踩坑记录+拦截器使用+vue cli代理跨域proxy+webpack打包部署到服务器
1.小小的提一下vue cli脚手架前端调后端数据接口时候的本地代理跨域问题,如我在本地localhost访问接口http://40.00.100.100:3002/是要跨域的,相当于浏览器设置了一道 ...
- web添加第三方应用,前端解决跨域问题的8种方案
应用场景 web应用通过QQ登录授权实现第三方登录. 操作步骤 1. 注册成为QQ互联平台开发者,http://connect.qq.com/ 2. 准备一个可访问的域名,如dev.foo.com 3 ...
- Webpack代理proxy配置,解决本地跨域调试问题,同时允许绑定host域名调试
Webpack代理proxy配置,解决本地跨域调试问题,同时允许绑定host域名调试 会撸码的小马 关注 2018.05.29 17:30* 字数 212 阅读 1488评论 0喜欢 2 接到上一章, ...
- Grails项目开发——前端请求跨域问题
Grails项目开发--前端请求跨域问题 最近做项目采用前后端分离的思想,使用Grails作为后台开发Restful API供前端调用. 在项目开发的过程中,遇到前端没办法通过ajax访问到后台接口的 ...
随机推荐
- POJ2823:Sliding Window
传送门 题意 有一个数列a,要求你求数列b和c,b[i]是a[i]-a[i+w-1]中的最小值,c[i]是最大值.如果a是1,3,-1,-3,5,3,6,7,则b为-1,-3,-3,-3,3,3,c为 ...
- JavaScript实现对象的深度克隆及typeof和instanceof【简洁】【分享】
JavaScript实现对象的深度克隆 代码实现如下: <!DOCTYPE html> <html lang="en"> <head> < ...
- sigaction函数的功能
sigaction函数的功能是检查或修改与指定信号相关联的处理动作(可同时两种操作). 他是POSIX的信号接口,而signal()是标准C的信号接口(如果程序必须在非POSIX系统上运行,那么就应该 ...
- python之计数统计
前言: 计数统计,简单的说就是统计某一项出现的次数.实际应用中很多需求都需要用到这个模型,如检测样本中某一值出现的次数.日志分析某一消息出现的频率.分析文件中相同字符串出现的概率等等.以下是实现的不同 ...
- Jewel Magic UVA - 11996 || bzoj1014: [JSOI2008]火星人prefix
Jewel Magic UVA - 11996 这是一道用splay/非旋treap做的题(这里用的是非旋treap) 1/2/3是splay/非旋treap的常规操作.对于操作4,可以用哈希法求LC ...
- 博弈 HDOJ 4371 Alice and Bob
题目传送门 题意:Alice和 Bob轮流写数字,假设第 i 次的数字是S[i] ,那么第 i+1 次的数字 S[i+1] = S[i] + d[k] 或 S[i] - d[k],条件是 S[i+1] ...
- stack(数组模拟) POJ 2559 Largest Rectangle in a Histogram
题目传送门 /* 题意:宽度为1,高度不等,求最大矩形面积 stack(数组模拟):对于每个a[i]有L[i],R[i]坐标位置 表示a[L[i]] < a[i] < a[R[i]] 的极 ...
- 题解报告:hdu 1203 I NEED A OFFER!(01背包)
Problem Description Speakless很早就想出国,现在他已经考完了所有需要的考试,准备了所有要准备的材料,于是,便需要去申请学校了.要申请国外的任何大学,你都要交纳一定的申请费用 ...
- 题解报告:hdu 1220 Cube
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1220 问题描述 Cowl擅长解决数学问题. 有一天,一位朋友问他这样一个问题:给你一个边长为N的立方体 ...
- CentOS 6.5使用:[3]使用xftp传递文件
先检查CentOS系统是否安装了FTP服务 [root@centos ~]# rpm -qa | grep vsftpd 如果有内容输出,那么恭喜你,你的系统已经安装了ftp服务 如果没有那么按照 ...