Vue调试工具 vue-devtools
vue-devtools是一款基于chrome浏览器的插件,可以帮我们快速调试vue项目
vue-devtools手动安装:
第一步:找到vue-devtools的github项目(https://github.com/vuejs/vue-devtools),并将其clone到本地

第二步: 安装项目所需要的npm包: npm install

第三步:编译项目文件 : npm run build
第四步:添加至chrome浏览器
1. 浏览器输入地址:chrome://extensions ,进入扩展程序页面。
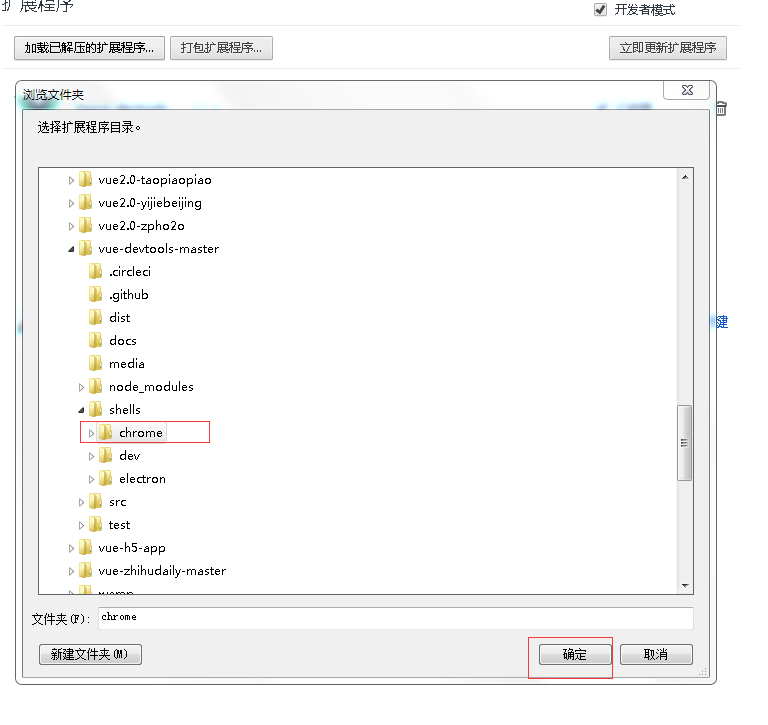
2. 点击“加载已解压的扩展程序...”按钮,选择vue-devtools-master/shells/chrome 点击确定按钮

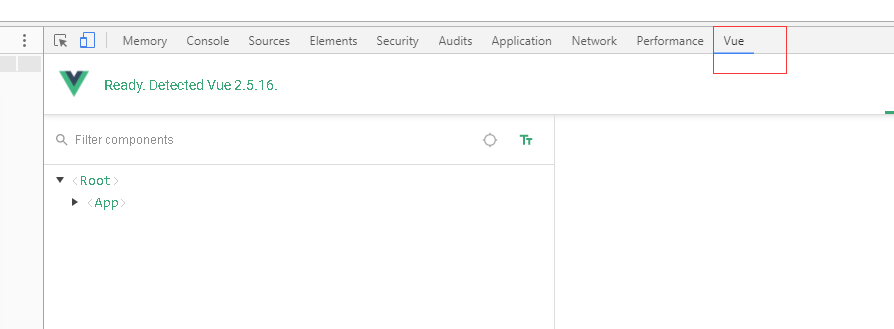
添加完成后如下:

vue-devtools 使用:
添加完vue-devtools扩展程序后,我们在调试vue项目的时候,chrome开发者工具会看到vue一栏,可以看到当前页面vue对象的一些信息。

Vue调试工具 vue-devtools的更多相关文章
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- vue调试工具vue-devtools安装及使用方法
vue调试工具vue-devtools安装及使用方法 https://www.jb51.net/article/150335.htm 本文主要介绍 vue的调试工具 vue-devtools 的安装和 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- Vue学习笔记-vue调试工具vue-devtools安装及使用
一 使用环境: windows 7 64位操作系统 二 vue调试工具vue-devtools安装及使用 1.下载: 百度中查找 "vue-devtools下载" 找到最新 ...
- vue入门 vue与react和Angular的关系和区别
一.为什么学习vue.js vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn.vuejs.org/ 手册:http://cn.vuejs.org/ ...
- Vue (三) --- Vue 组件开发
------------------------------------------------------------------好心情,会让你峰回路转. 5. 组件化开发 5.1 组件[compo ...
- vue学习:vue+webpack的快速使用指南(新手向)
一.vue有两种使用方式: 1.下载vue.js <script src="vue.js"></script> 2.使用npm npm install vu ...
- Vue 项目 Vue + restfulframework
Vue 项目 Vue + restfulframework 实现登录认证 - django views class MyResponse(): def __init__(self): self.sta ...
- 【vue】vue +element 搭建项目,组件之间通信
父子组件通信 父 通过props属性给 子传递数据 子 操作 父 this.$parent.XXX 子通过$emit传递参数 或者通过vue-bus vue-bus既可以实现父子组件之间的通信,也可 ...
- 【vue】vue +element 搭建项目,vuex中的store使用
概述: 每一个 Vuex 应用的核心就是 store(仓库).“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state).Vuex 和单纯的全局对象有以下两点不同: Vuex 的 ...
随机推荐
- Mac 下用homebrew安装配置MongoDB
---恢复内容开始--- 1.首先安装homebrew,已有就跳过 /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent. ...
- python json.loads json.dumps的区别
json.loads() 是将字符串传化为字典 json.dumps () 是将字典转化为字符串 >>> dict = "{8:'bye', 'you':'coder'}& ...
- delphi 新版数组操作
https://www.cnblogs.com/xalion/p/4283491.html
- dockerfile note
dockerfile note reference summary defination docker can build images automatically by reading the in ...
- Navicat Premium 12试用期的破解方法
参考:https://blog.csdn.net/Jason_Julie/article/details/82864187 已测可用
- c++_方格分割
标题:方格分割 6x6的方格,沿着格子的边线剪开成两部分.要求这两部分的形状完全相同. 如图:p1.png, p2.png, p3.png 就是可行的分割法. 试计算:包括这3种分法在内,一共有多少种 ...
- 基于 NodeJs 打造 Web 在线聊天室
Socket.IO 简介与基础环境搭建 任务时间:10min ~ 20min 关于 Socket.IO Socket.IO 可以实现在浏览器和服务器之间实时双向通信,本节课程将详细介绍 Socket. ...
- luogu3157 [CQOI2011]动态逆序对
先算出一个点前头比它大和后头比它小的数量. 每次删点就扔进一个主席树里头,防止造成重复删答案. #include <iostream> #include <cstring> # ...
- Fiddler抓包-只抓APP的请求
from:https://www.cnblogs.com/yoyoketang/p/6582437.html fiddler抓手机app的请求,估计大部分都会,但是如何只抓来自app的请求呢? 把来自 ...
- Extjs中获取grid数据
(1)grid.getStore().getRange(0,store.getCount()); //得到grid所有的行 (2)grid.getSelectionModel().getSelecti ...
