关于在Safari浏览器中将网页添加到主屏幕的相关设置(自定义图标,启动动画,自定义名称)
在ios中我们可以使用Safari浏览自带的将网页添加到主屏幕上,让我们的web页面看起来像native那样
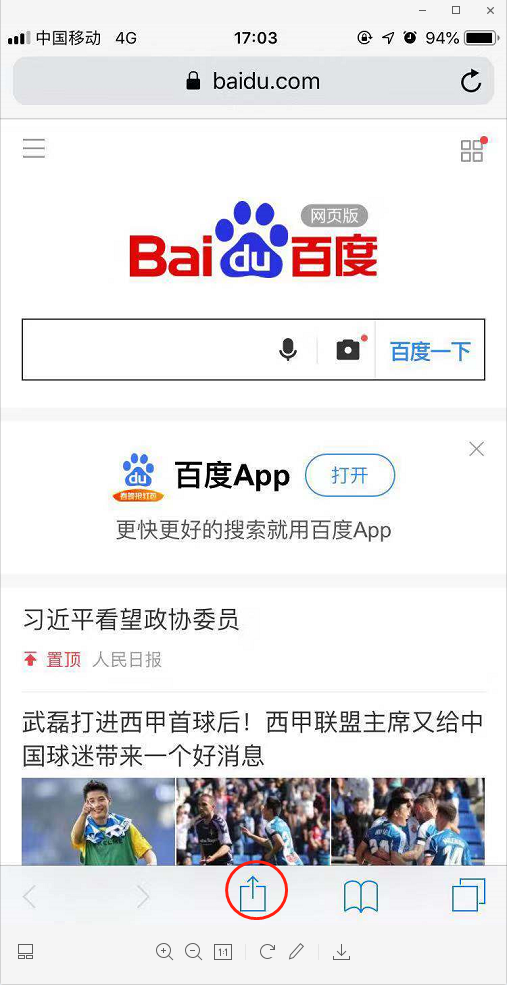
第一步:

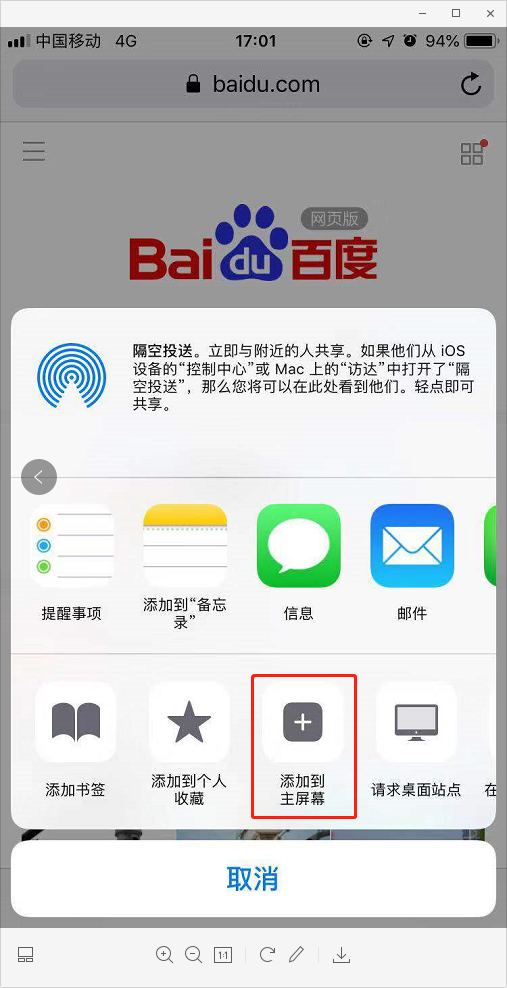
第二步:

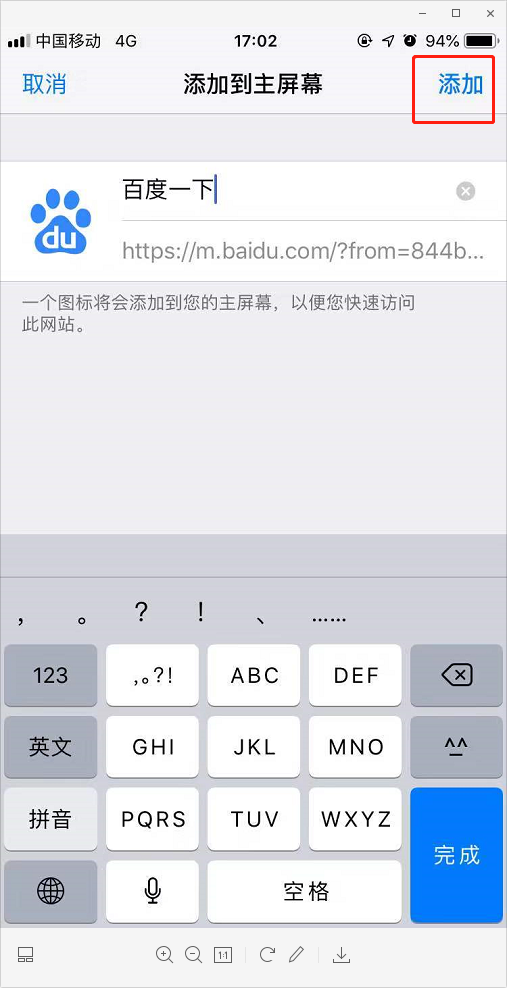
第三步:

到这里还没结束:我们还要进行相关设置才能使我们的应用更像原生的app
自定义图标和app名称
在你的index.htm里面加上如下代码
<!-- 自定义应用名称 -->
<meta name="application-name" content="百度一下">
<!-- 自定义图标 -->
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="%PUBLIC_URL%/icon.ico">
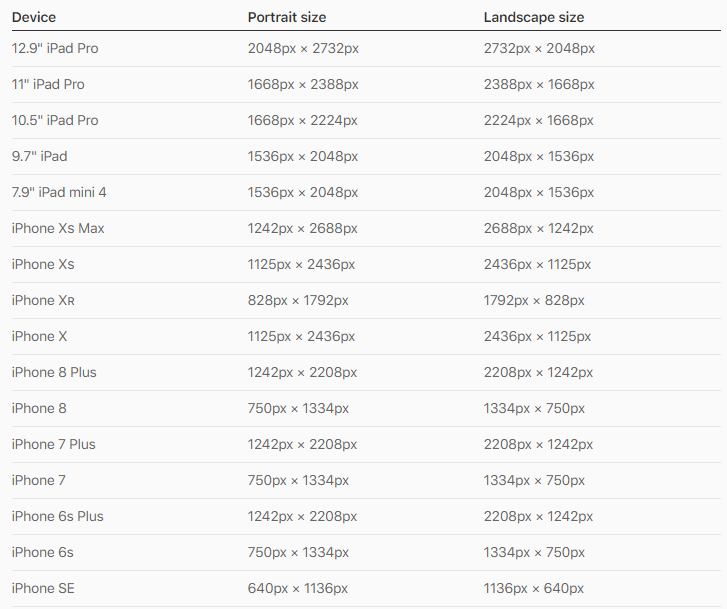
5 这里会有一个app图标尺寸问题一般使用120*120,当然对于不同的设备会用不同的尺寸对应:下面是详细尺寸
<!-- 网站开启对 web app 程序的支持 具体表现为去除浏览器地址栏和底部导航栏 -->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- 用来定义顶部状态栏的形式默认是default为白色 black为黑色 black-translucent为灰色半透明(会占据屏幕的约20px,不同的设备可能会有差异)-->
<!-- 在定义了apple-mobile-web-app-capable的前提下,设置状态栏的属性值apple-mobile-web-app-status-bar-style才有效; -->
<meta name="apple-mobile-web-app-status-bar-style" content="default"> <!-- apple-touch-startup-image用来配置启动动画 -->
<!-- 这里要注意,这里图片的尺寸要和设备的静态图片显示尺寸完全对应,差一个像素都会导致启动动画无法显示 -->
<!-- 下面列举了iPhone的所有尺寸(ps:为了方便大家就全部贴出来了!!) -->
<!-- iPhone 678 startup image @2x-->
<link href="%PUBLIC_URL%/750x1334.png" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image">
<!-- iPhone 678p startup image @3x-->
<link href="%PUBLIC_URL%/1242x2208.png" media="(device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image">
<!-- iPhone X Xs startup image @3x-->
<link href="%PUBLIC_URL%/1125x2436.png" media="(device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image">
<!-- iPhone XR startup image @2X -->
<link href="%PUBLIC_URL%/828x1792.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image">
<!-- iPhone XR Max startup image @3x-->
<link href="%PUBLIC_URL%/1242x2688.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image">

以上就是全部设置
关于在Safari浏览器中将网页添加到主屏幕的相关设置(自定义图标,启动动画,自定义名称)的更多相关文章
- iPhone 收藏网址[添加到书签] 和 [添加到主屏幕] 显示自定义图标,而不是网页截图
iPhone 收藏网址[添加到书签] 和 [添加到主屏幕] 显示自定义图标,而不是网页截图: <!-- Safari浏览器[添加到书签] --> <link rel="sh ...
- IOS 通过界面图标启动Web应用 + 全屏应用 + 添加到主屏幕
请注意!!!使用了[全屏模式之后].页面的顶部会空出一大块.而且这并不属于margin,padding,或者定位.就是单纯的空出来非常难调试.其实坑就是这里 在 iPhone「添加到主屏幕」时显示自定 ...
- 利用iOS中Safari浏览器创建伪Web App
在safari浏览器里有一个“添加到主屏幕”选项,我们可以用来创建伪Web App,下面来了解一下iOS中Safari的私有属性 第一步设置Web App的主屏幕图标: 有两种属性值apple-tou ...
- 当把链接保存到手机桌面。设置图标 只在safari浏览器中有用
<link rel="apple-touch-icon" sizes="114x114" href="images/logo.png" ...
- ios 使用Safari浏览器跳转打开、唤醒app
常常使用Safari浏览器浏览网页点击url会唤醒该站点的手机版app 须要在app的project中设置 1.打开project中的myapp-Info.plist文件 2.打开文件里新增URL T ...
- 如何在ios手机端的Safari浏览器 中“查看网页源代码”
在这里给大家分享一个很简单的用苹果手机无需越狱就可以查看网页源代码的方法,不过这个方法只用于苹果手机自带的Safari浏览器 随便添加一个safari 书签 (用于一会改为查看源码功能书签)进入书签 ...
- mac的safari浏览器调试ios手机网页
iOS 6给Safari带来了远程的Web检查器工具. 一.参考链接 ios开发者文档 safari开发者工具 remote debugging safari 二.设置iphone 设置 -> ...
- 用mac的safari浏览器调试ios手机的网页
iOS 6给Safari带来了远程的Web检查器工具. 一.参考链接 ios开发者文档 safari开发者工具 remote debugging safari 二.设置iphone 设置 -> ...
- safari浏览器click事件要点击两次才有响应出现闪烁
闪烁问题 由于在iOS Safari上click事件存在300ms响应延时,所以为touch事件添加样式,会和click事件默认样式叠加而产生闪烁问题. 因为ios safari浏览器中对触摸事件的响 ...
随机推荐
- Linux 命令行光标操作
转自: https://blog.csdn.net/leo_618/article/details/53003111 看一个真正的专家操作命令行绝对是一种很好的体验-光标在单词之间来回穿梭,命令行不同 ...
- android 多线程 AsyncTask 下载图片
AsyncTask 下载图片 package com.test.network; import android.graphics.Bitmap; import android.graphics.Bit ...
- C# 多线程(转)
C#多线程 一.基本概念 1.进程 首先打开任务管理器,查看当前运行的进程: 从任务管理器里面可以看到当前所有正在运行的进程.那么究竟什么是进程呢? 进程(Process)是Windows系统中的 ...
- CSS3向外扩散的圆
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- Codeforces Round #544 (Div. 3) A.Middle of the Contest
链接:https://codeforces.com/contest/1133/problem/A 题意: 给两个时间点,求中间时间点. 思路: 数学 代码: #include <bits/std ...
- 你不知道的border-radius
对于border-radius这个属性,我们知道它可以用来设置边框圆角,利用它我们可以画出很多形状 这就需要了解到border-radius的各式写法: border-radius的写法: 1.只设置 ...
- AtCoder - 2153 An Ordinary Game list模拟 || 博弈
http://abc048.contest.atcoder.jp/tasks/arc064_b?lang=en 在vj里面用list模拟水过去了,然后感觉vj不靠谱,上atcoder交,果然tle 我 ...
- HDU 5778 abs 数学
http://acm.hdu.edu.cn/showproblem.php?pid=5778 这题的意思就是找离x最近的一个数y,且y是一个完全平方数,还是所有质因子都只能出现两次的完全平方数 一开始 ...
- 非常强大的前端插件:emmet
安装 Emmet 也有快速生成文件头的功能啊,而且更强大啊输入下边加粗的缩写,然后Tab,就OK了啊http://docs.emmet.io/cheat-sheet/ html:4t <!DOC ...
- Asp.Net MVC中捕捉错误路由并设置默认Not Found页面。
在Global中写一个Application_Error捕捉错误路由并重定向到Not Found页面.这里是全局性抓取错误路由,此处还可以写由错误路由导致访问失败的日志记录. protected vo ...

