Django:调用css、image、js
1、在项目的manage.py同级目录创建static、templates
2、编辑settings.py,在最后加入
STATIC_URL = '/static/'
HERE = os.path.dirname(os.path.abspath(__file__))
HERE = os.path.join(HERE, '../')
STATICFILES_DIRS = (
os.path.join(HERE, 'static/'),
)
3、static下创建目录css images js
4、html中调用css
{% load staticfiles %} #在html开头加上
<link rel='stylesheet' type='text/css' href='../static/css/login.css'> #引用css
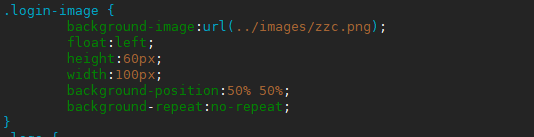
5、css中调用image

background-image:url(../images/zzc.png);
Django:调用css、image、js的更多相关文章
- Django 的css和js压缩插件:django_compressor
今天尝试了django_conpressor,一个在django框架中压缩css和js的插件,灰常有用 我把它加载在我的base的HTML template中,原来未经压缩的css和js是: < ...
- django 解决css,js文件304导致无法加载显示问题
这种情况一般会在windows系统下出现 1.前台.后台如果无法加载css等样式.(建议通过此办法来解决) 这是因为你安装的某些IDE 或者其他更改了注册表导致的系统的注册表\HKEY_CLASSES ...
- Django配置静态文件(CSS\js)及Django调用JS、CSS、图片等静态文件
1 新建一项目: root@python:django-admin.py startproject csstest root@python:cd csstest root@python:ls csst ...
- [django]Django的css、image和js静态文件生产环境配置
前言:在Django中HTML文件如果采用外联的方式引入css,js文件或者image图片,一般采用<link rel="stylesheet" href="../ ...
- django模板导入外部js和css等文件
1.新建文件夹templates(存放模板文件),新建文件夹media(存放js.css.images文件夹),并把两个文件夹放到了项目的根目录下 2.设定模板路径 设置模板路径比较简单,只要在set ...
- django模板中导入js、css等静态文件
打开settings.py,在底部添加: import os STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(os.path.dir ...
- django 关于html、css、js 目录位置
项目目录: project/ ---------------init.py ---------------views.py ---------------settings.py ----------- ...
- Rails : css或js文件无法成功预编译或调用jquery类插件时预编译问题
调用bootstrap css框架时,将bootstrap文件夹放入 vendor/assets/下 bootstrap文件结构如下: [shenma@localhost demo]$ ls v ...
- Django中简单添加HTML、css、js等文件(非正规添加,适合小白)
Django中简单添加HTML.css.js等文件 首先申明下自己的环境, python版本3.65(亲测3.7版本有毒,没解决掉!) Django版本1.11.15(版本比较成熟,也可以用最新的版本 ...
随机推荐
- 黑客攻防技术宝典web实战篇:测试后端组件习题
猫宁!!! 参考链接:http://www.ituring.com.cn/book/885 随书答案. 1. 某网络设备提供用于执行设备配置的 Web 界面.为什么这种功能通常易于受到操作系统命令注入 ...
- 状压dp小结 By cellur925
会一直慢慢写的... 一.一些技巧(位运算) 取出整数n在二进制表示下的第k位,检验是否为1---(n>>k)&1 求最后完备状态(假设都是1),有n个待枚举状态,结果是(1< ...
- Windows、Linux、Android常用软件分享
Windows.Linux.Android常用软件分享 前言 本来没准备写这篇博客,一是没时间,还有其他很多优先级更高的事情要做.二是写这种博客对我自己来说没什么的帮助,以前我就想好了不写教程类,使用 ...
- Django Views and URLconfs
碧玉妆成一树高,万条垂下绿丝绦. 不知细叶谁裁出,二月春风似剪刀. 原文尽在:http://djangobook.com/ 转载请注明出处:http://www.cnblogs.com/A-FM/p/ ...
- 使用c++的一些建议
1: 不要使用宏,用const或enum定义常量 用inline避免函数的额外调用(使用inline的函数,块里面尽量不要使用循环和递归) 用template去荷花一些函数或者类型 用namespac ...
- Qt容器类之二:迭代器
一.介绍 遍历一个容器可以使用迭代器(iterators)来完成,迭代器提供了一个统一的方法来访问容器中的项目.Qt的容器类提供了两种类型的迭代器:Java风格迭代器和STL风格迭代器.如果只是想按顺 ...
- AtCoder Grand Contest 016 C - +/- Rectangle
题目传送门:https://agc016.contest.atcoder.jp/tasks/agc016_c 题目大意: 给定整数\(H,W,h,w\),你需要判断是否存在满足如下条件的矩阵,如果存在 ...
- Social Net ZOJ - 3649
Social Net ZOJ - 3649 题意: 反正原题题意我是看不懂... 参考:http://www.cnblogs.com/names-yc/p/4922867.html 给出一幅图,求最大 ...
- 不通过ecplise,只通过文件目录 创建最简单的JSP文件
手动创建最简单的JSP 文件 1.在Tomcat 6.0的安装目录的webapps目录下新建一个目录,起名叫myapp. 2.在myapp目录下新建一个目录WEB-INF,注意,目录名称是区分大小 ...
- josephus 问题的算法(转载)
Josephus 问题: 一群小孩围成一个圈,任意假定一个数 m,从第一个小孩起,顺时针方向数,每数到第 m 个小孩时,该小孩便离开.小孩不断离开,圈子不断缩小,最后剩下的一个小孩便是胜利者.究竟胜利 ...
