使用Jquery做分页效果
之前写过一个PHP 的分页效果,但是今天小伙伴和我说了一个不适用后台单纯用前段的JS来写分页,整理了一下,代码如下:
html:
<div id="containet">
<ul id="pageMain">
<li>这是内容标题 第1</li>
<li>这是内容标题 第2</li>
<li>这是内容标题 第3</li>
<li>这是内容标题 第4</li>
<li>这是内容标题 第5</li>
<li>这是内容标题 第6</li>
<li>这是内容标题 第7</li>
<li>这是内容标题 第8</li>
<li>这是内容标题 第9</li>
<li>这是内容标题 第10</li>
<li>这是内容标题 第11</li>
<li>这是内容标题 第12</li>
<li>这是内容标题 第13</li>
<li>这是内容标题 第14</li>
<li>这是内容标题 第15</li>
<li>这是内容标题 第16</li>
<li>这是内容标题 第17</li>
<li>这是内容标题 第18</li>
<li>这是内容标题 第19</li>
<li>这是内容标题 第20</li>
<li>这是内容标题 第21</li>
<li>这是内容标题 第22</li>
<li>这是内容标题 第23</li>
<li>这是内容标题 第24</li>
<li>这是内容标题 第25</li>
<li>这是内容标题 第26</li>
<li>这是内容标题 第27</li>
</ul>
<div id="pageBox">
<span id="prev">上一页</span>
<ul id="pageNav"></ul>
<span id="next">下一页</span>
</div>
</div>
css:
<style type="text/css">
* {
margin: 0;
padding: 0;
} #containet {
display: inline-block;
border: 1px solid #ed0181;
padding: 19px;
margin: auto;
} #pageMain li {
list-style: none;
line-height: 22px;
} #pageBox {
padding: 10px 0 0 0;
} #pageBox span {
display: inline-block;
width: 60px;
height: 24px;
line-height: 24px;
text-align: center;
color: #fff;
background: #08a586; } #pageNav {
display: inline-block;
} #pageNav a {
display: inline-block;
width: 24px;
height: 24px;
line-height: 24px;
text-align: center;
color: #3a87ad;
text-decoration: none;
} #pageNav a.active, #pageNav a:hover {
background: #3a87ad;
color: #EFEFEF;
} #prev:hover {
cursor: pointer;
} #next:hover {
cursor: pointer;
}
</style>
本人比较喜欢用JQ,所以这里用的是JQ,没写原生JS的方法:
<script>
$(function () {
tabPage({
pageMain: '#pageMain',
pageNav: '#pageNav',
pagePrev: '#prev',
pageNext: '#next',
curNum: 7, /*每页显示的条数*/
activeClass: 'active', /*高亮显示的class*/
ini: 0/*初始化显示的页面*/
});
function tabPage(tabPage) {
var pageMain = $(tabPage.pageMain);
/*获取内容列表*/
var pageNav = $(tabPage.pageNav);
/*获取分页*/
var pagePrev = $(tabPage.pagePrev);
/*上一页*/
var pageNext = $(tabPage.pageNext);
/*下一页*/ var curNum = tabPage.curNum;
/*每页显示数*/
var len = Math.ceil(pageMain.find("li").length / curNum);
/*计算总页数*/
console.log(len);
var pageList = '';
/*生成页码*/
var iNum = 0;
/*当前的索引值*/ for (var i = 0; i < len; i++) {
pageList += '<a href="javascript:;">' + (i + 1) + '</a>';
}
pageNav.html(pageList);
/*头一页加高亮显示*/
pageNav.find("a:first").addClass(tabPage.activeClass); /*******标签页的点击事件*******/
pageNav.find("a").each(function(){
$(this).click(function () {
pageNav.find("a").removeClass(tabPage.activeClass);
$(this).addClass(tabPage.activeClass);
iNum = $(this).index();
$(pageMain).find("li").hide();
for (var i = ($(this).html() - 1) * curNum; i < ($(this).html()) * curNum; i++) {
$(pageMain).find("li").eq(i).show()
} });
}) $(pageMain).find("li").hide();
/************首页的显示*********/
for (var i = 0; i < curNum; i++) {
$(pageMain).find("li").eq(i).show()
} /*下一页*/
pageNext.click(function () {
$(pageMain).find("li").hide();
if (iNum == len - 1) {
alert('已经是最后一页');
for (var i = (len - 1) * curNum; i < len * curNum; i++) {
$(pageMain).find("li").eq(i).show()
}
return false;
} else {
pageNav.find("a").removeClass(tabPage.activeClass);
iNum++;
pageNav.find("a").eq(iNum).addClass(tabPage.activeClass);
// ini(iNum);
}
for (var i = iNum * curNum; i < (iNum + 1) * curNum; i++) {
$(pageMain).find("li").eq(i).show()
}
});
/*上一页*/
pagePrev.click(function () {
$(pageMain).find("li").hide();
if (iNum == 0) {
alert('当前是第一页');
for (var i = 0; i < curNum; i++) {
$(pageMain).find("li").eq(i).show()
}
return false;
} else {
pageNav.find("a").removeClass(tabPage.activeClass);
iNum--;
pageNav.find("a").eq(iNum).addClass(tabPage.activeClass);
}
for (var i = iNum * curNum; i < (iNum + 1) * curNum; i++) {
$(pageMain).find("li").eq(i).show()
}
}) } })
</script>
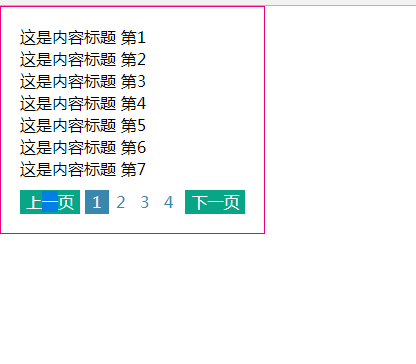
效果如下:

使用Jquery做分页效果的更多相关文章
- 简单的用jQuery做遮罩效果
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- jquery实现分页效果
通过jq实现分页的原理如下:将所有条数加载到页面中,根据每页放特定条数(例如 5 条)获取jquery对象索引,使部分条数显示,其他条数隐藏. 前提:引入jquery.js 代码 <!DOCTY ...
- jQuery伪分页效果
如图,我们首先分析在一个页面存放4条内容,其余的超出隐藏(因为这里没有后台数据,所以我们把内容‘写死’),然后就是下面两个按钮(这里我们不用button,因为button有自带的提交功能),然后我们可 ...
- SpringMVC -jquery实现分页
效果图: 关键类的代码: package:utils: SpringUtil.java 通过jdbcTemplate连接oracle数据库 package com.utils; import org. ...
- jquery动态分页
最近一直研究jquery的分页效果,刚刚弄好了一个,拿出来与大家分享.分页效果与时光网的差不多. 网址:http://www.mtime.com/movie/news/all/ 先在aspx页面放置一 ...
- JS实现分页效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 使用jQuery Pagination Plugin实现分页效果
最近使用分页这个基础效果较为频繁,而项目前端页面使用的是纯静态的HTML,自己之前写的JSP中的分页就用不成了:项目中也引入了Bootstrap,本来想使用Bootstrap中的分页样式,但发现其样式 ...
- jquery自定义插件实现分页效果
这节介绍如何自定义jquery插件,实现分页效果,话不多说,先看看实现的效果: 分页插件 实现的代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTM ...
- 分享5种风格的 jQuery 分页效果【附代码】
jPaginate 是一款非常精致的分页插件,提供了五种不同风格的分页效果,支持鼠标悬停翻页,快速分页功能.这款插件还提供了丰富的配置选项,你可以根据需要进行设置. 效果演示 源码下载 各个 ...
随机推荐
- 【转】【C#】判断当前操作系统
写一个判断操作系统的工具类OSHelper.cs public class OSHelper { // 获取操作系统ID public static System.PlatformID GetPlat ...
- MapReduce的集群行为和框架
MapReduce的集群行为 MapReduce的集群行为包括: 1.任务调度与执行MapReduce任务由一个JobTracker和多个TaskTracker两类节点控制完成.(1)JobTrack ...
- C语言 · 用宏求球的体积
算法提高 7-1用宏求球的体积 时间限制:1.0s 内存限制:256.0MB 问题描述 使用宏实现计算球体体积的功能.用户输入半径,系统输出体积.不能使用函数,pi=3.141592 ...
- MS-SQL 删除数据库所有的表
godeclare @tbname varchar(250)declare #tb cursor for select name from sysobjects where objectpropert ...
- DataTable使用技巧:DataRowState
DataGridView:获取 DataRow 对象的状态,共有5个枚举值. Added 该行已添加到 DataRowCollection 中,AcceptChanges 尚未调用. Deleted ...
- windows安装ruby,DevKit安装rails,svn安装
Ruby on Rails的安装,是从被称为RubyGems的包管理系统开始的.Ruby on Rails是由Ruby处理系统的类库的.被称为“gem”的格式来进行配置的.“gem”形式的类库,通过使 ...
- R语言中字符串的拼接操作
在R语言中 paste 是一个很有用的字符串处理函数,可以连接不同类型的变量及常量. 函数paste的一般使用格式为: paste(..., sep = " ", collapse ...
- SparkR:数据科学家的新利器
摘要:R是数据科学家中最流行的编程语言和环境之一,在Spark中加入对R的支持是社区中较受关注的话题.作为增强Spark对数据科学家群体吸引力的最新举措,最近发布的Spark 1.4版本在现有的Sca ...
- hadoop集群运行dedup实现去重功能
一.配置开发环境1.我们用到的IDE是eclipse.要用它进行hadoop编程,要给eclipse安装hadoop自带的插件.(有的版本以源码提供插件,需要用户根据需要自己编译)2.用到的eclip ...
- php 不依赖数据实现删除图片,核心代码
<?php $file = "ueditor\php\upload\image\*\*.png"; foreach (glob("$file") as $ ...
