IDEA中配置Scala开发编译环境
- 安装JDK
因为Scala是运行在JVM平台上的,所以安装Scala之前要安装JDK。
- 安装Scala
Windows安装Scala编译器
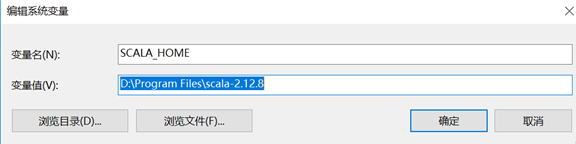
访问Scala官网http://www.scala-lang.org/下载Scala编译器安装包,目前最新版本是2.12.x,这里下载scala-2.11.8.msi后点击下一步就可以了(自动配置上环境变量)。也可以下载scala-2.11.8.zip,解压后配置上环境变量就可以了。配置如下图所示


Linux安装Scala编译器
下载Scala地址https://www.scala-lang.org/download/2.11.8.html
然后解压Scala到指定目录
tar -zxvf scala-2.11.8.tgz -C /usr/java
配置环境变量,将scala加入到PATH中
|
vi /etc/profile export sSCALA_HOME=/usr/java/scala-2.11.8 export PATH=$PATH:$SCALA_HOME/bin |
Scala开发工具安装
目前Scala的开发工具主要有两种:Eclipse和IDEA,这两个开发工具都有相应的Scala插件,如果使用Eclipse,直接到Scala官网下载即可http://scala-ide.org/download/sdk.html。
由于IDEA的Scala插件更优秀,大多数Scala程序员都选择IDEA,可以到http://www.jetbrains.com/idea/download/下载,点击下一步安装即可,安装时如果有网络可以选择在线安装Scala插件。
这里我们使用离线安装Scala插件:
- 安装IDEA,点击下一步即可。
- 下载IEDA的scala插件,插件地址: https://plugins.jetbrains.com/plugin/1347-scala
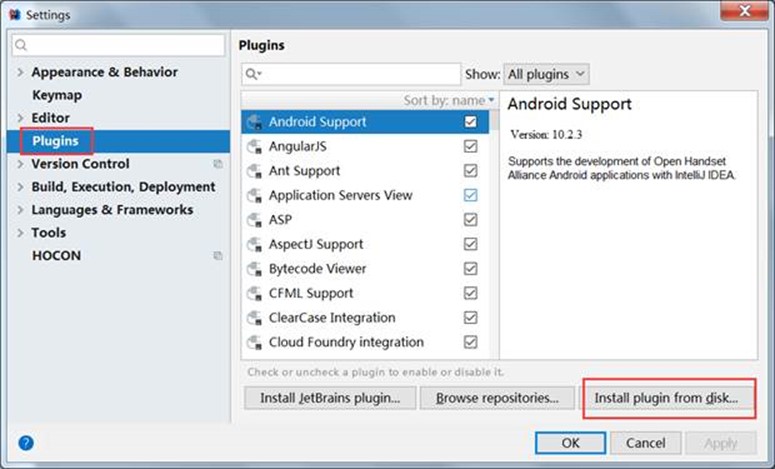
- 安装Scala插件:Configure -> Plugins -> Install plugin from disk -> 选择Scala插件 -> OK -> 重启IDEA






第二种,采用在线下载并配置
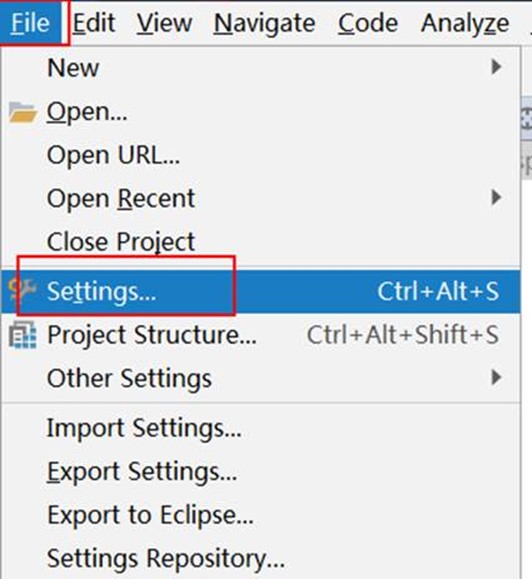
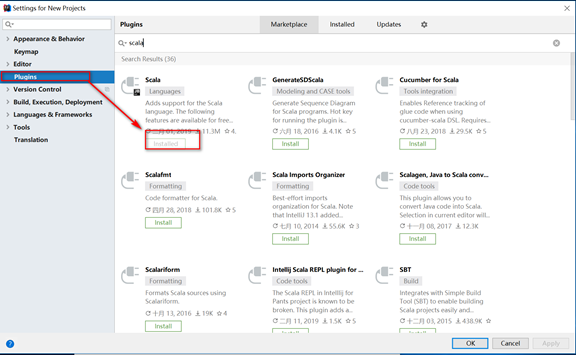
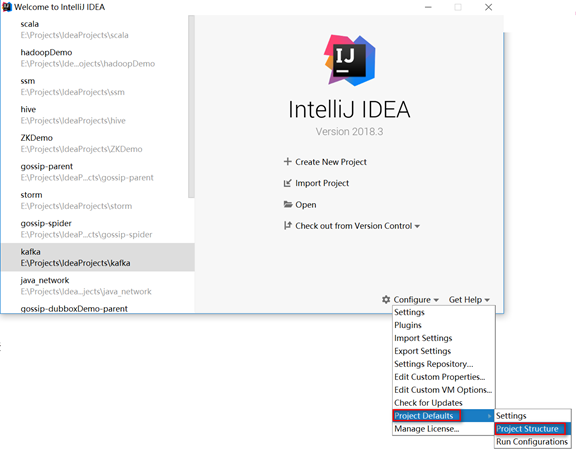
在IDEA启动页中的configure---》Settings,打开设置窗口

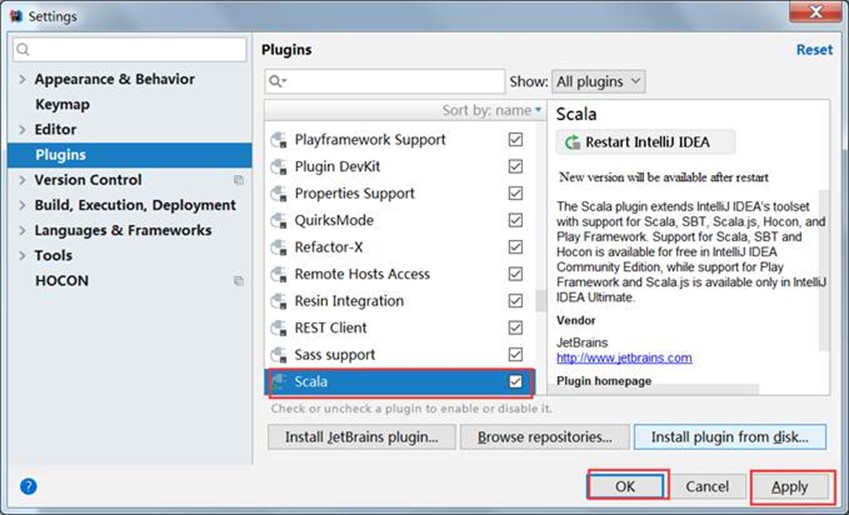
在Plugins中搜索scala,选择scala插件下面的install进行安装。

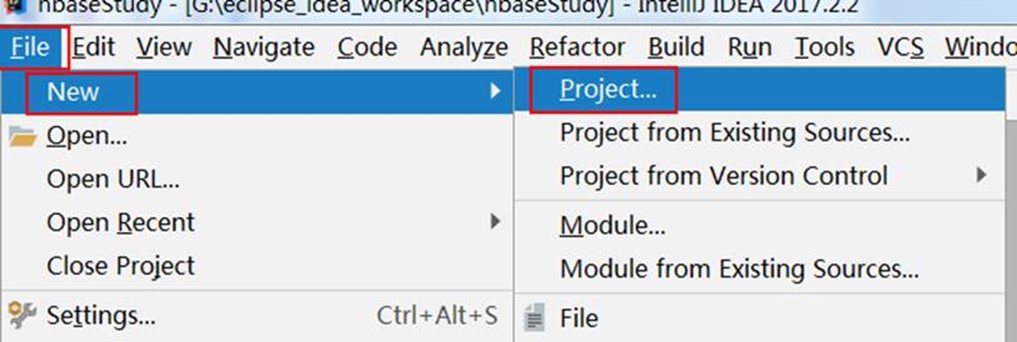
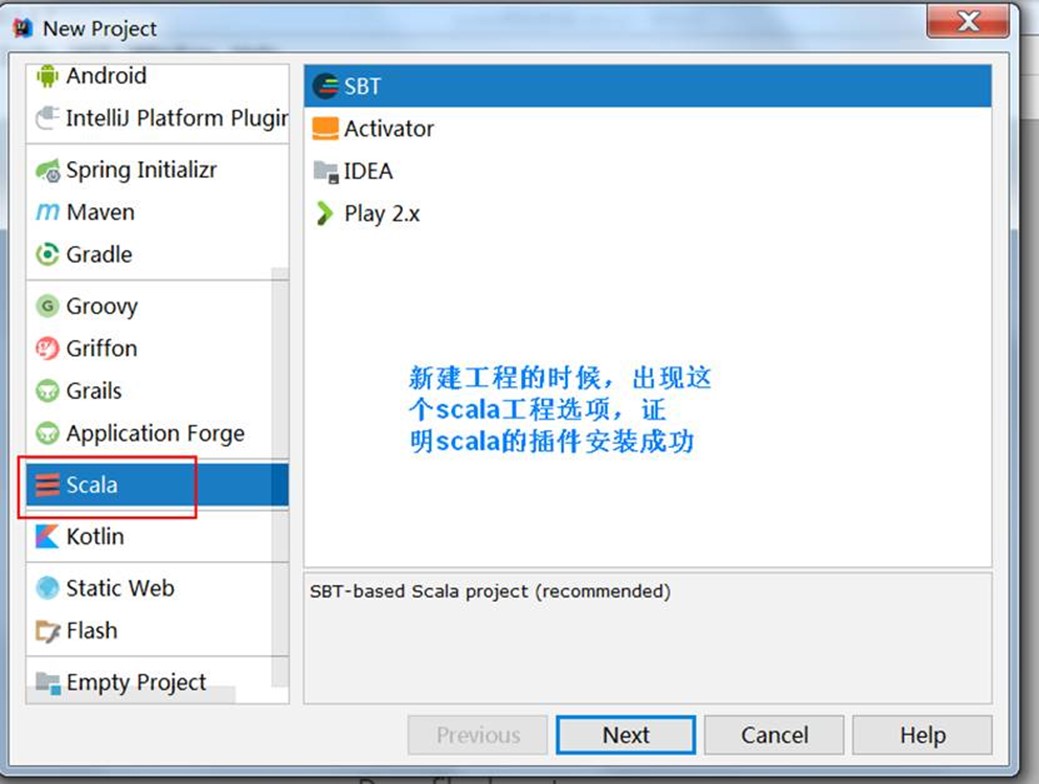
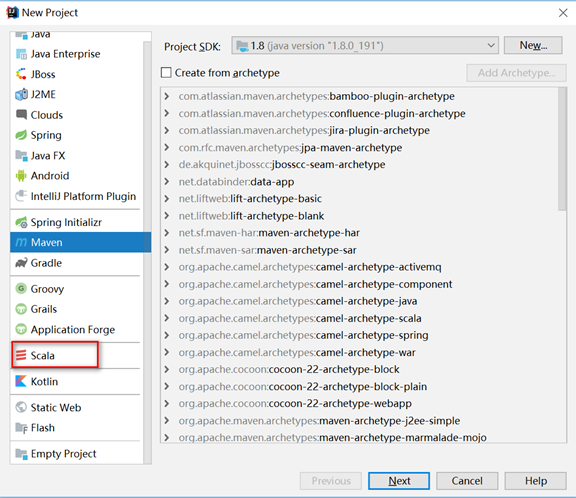
安装成功后,在新建项目界面即可显示scala菜单

配置本地scala环境库,选择configure-Project DefaultProject Structure

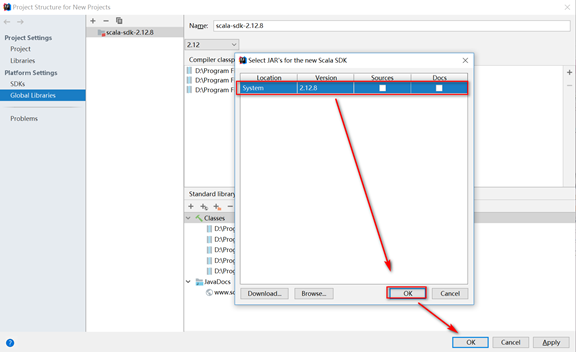
选择菜单Global Libraries中点击"+"按钮选择Scala SDK

选择列表中的系统中的Scala并点击OK应用设置(注:列表中显示scala是因为系统中配置了scala的环境变量,否则不显示),至此IDEA中scala开发环境配置完成

3、scala的REPL
REPL ==> 交互式解析器环境
R(read)、E(evaluate) 、P(print)、L(loop)
输入值,交互式解析器会读取输入内容并对它求值,再返回结果,并重复此过程。(所见即所得)
REPL特性:
变量在会话周期内一直可用
多行代码和单行代码一起编译
支持链接外部库和代码
REPL历史命令跨会话存储
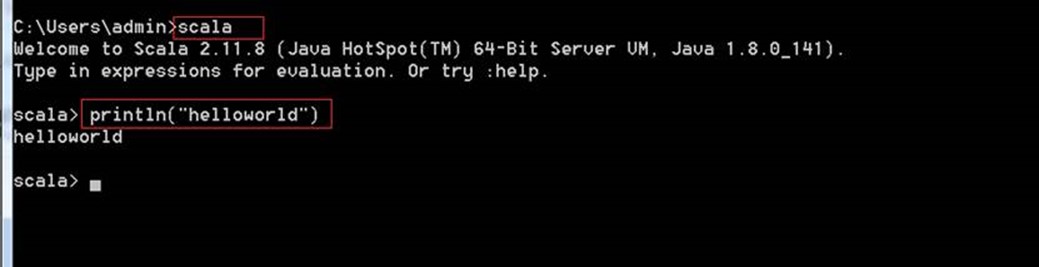
在命令行输入scala以启动scala REPL

IDEA中配置Scala开发编译环境的更多相关文章
- Eclipse中构建scala开发环境的步骤
Eclipse是一款非常使用的开发工具,熟悉它的童鞋应该都知道,它不仅是最常用的android开发工具,还是最常用的Java开发工具.既然eclipse如此重要,本文小编就和大家一起来扒一扒在ecli ...
- eclipse中配置c++开发环境 Eclipse + CDT + MinGW
转自eclipse中配置c++开发环境 Eclipse + CDT + MinGW 基本框架:Eclipse + CDT + MinGW 背景知识: CDT:CDT 是完全用 Java 实现的开放源码 ...
- Visual Studio Code中配置GO开发环境
在Visual Studio Code中配置GO开发环境 一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的 ...
- Intellij idea配置scala开发环境
1.Intellij idea配置scala开发环境 解决Plugin Scala was not installed: No route to host Plugin Scala was not i ...
- VC 6中配置OpenGL开发环境
2010,2012中配置类似 http://hi.baidu.com/yanzi52351/item/f9a600dffa4caa4ddcf9be1d VC 6中配置OpenGL开发环境 这里,我习惯 ...
- 如何在MyEclipse中配置jre的编译运行环境
由于在MyEclipse中已经自带了jre编译环境,但由于版本太低,所以有时候需要将编译环境配置为系统的jre版本.在MyEclipse中配置jre的编译运行环境很简单,只需要全局配置一次,则所有项目 ...
- 如何在Eclipse中配置python开发环境
考虑到网上关于Eclipse中配置Python开发环境的文章千篇一律,故写此文以总结. 本文主要内容是:三种Pydev配置方法和一种PyDev卸载方法. 本文的前提是你已经安装了Eclipse和pyt ...
- Webpack 2 视频教程 019 - Webpack 2 中配置多页面编译
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- Windows下为 Eclipse 配置 C/C++ 编译环境(转)
1.Eclipse及CDT的安装 CDT的全称是C/C++ DevelopmentTools,CDT使得Eclipse能够支持C/C++的开发.直接下载 eclipse CDT 集成版 下载地址:ht ...
随机推荐
- js和jQuery获取各种屏幕或文档的高度和宽度
1.jQuery获取文档或屏幕的高度 console.log($(window).height());//浏览器页面当前屏幕可见区域的高度 console.log($(document).height ...
- java项目部署运行
运用插件运行项目: tomcat-maven-plugin:1.1 1.右键项目-->run as -->5 maven build-->tomcat:run ...
- c# 中 event 和 delegate 的区别
event 是一种特殊的delegate. 1)event 在本类(派生类也不行)之外不能触发.(如果是public的在类外或protected的在派生类中可以使用 += 或 -=, 但不能调用该ev ...
- C# 过滤sql特殊字符串方法
1. /// <summary> /// 过滤不安全的字符串 /// </summary> /// <param name="Str" ...
- WCF 创建WCF
一.概述 Windows Communication Foundation(WCF)是由微软发展的一组数据通信的应用程序开发接口,可以翻译为Windows通讯接口,它是.NET框架的一部分.由 .NE ...
- [编程] C语言的结构体
结构体 struct 结构体名{} 变量名; 结构体变量: struct person{ char *name; int age; float score; } student; 成员的获取和赋值 / ...
- centos 网络很慢且无法远程登陆的解决办法
安装了centOS,但是发现网速实在是卡得几乎不能上网,连百度都打不开 后来想到偶然记得有一次看过一段话,说到关闭ipv6,测试来一下,果然有效,关闭来ipv6打开网速飞快. 关闭方法,在/etc/m ...
- 撩课-Python-每天5道面试题-第7天
一. 函数的返回值的概念,语法以及注意事项? 场景 当我们通过某个函数, 处理好数据之后, 想要拿到处理的结果 语法 def 函数(): 函数体 return 数据 注意事项 3.1 return 后 ...
- Lucene原理之概念
概念: 数据分两种: 1.结构化数据:指具有固定格式或有限长度的数据,如数据库,元数据等. 2.非结构化数据:指不定长或无固定格式的数据,如邮件,word文档等.(半结构化数据:如XML,HTML等, ...
- Oracle数据库采用数据泵方式导入导出数据
特别说明:Oralce的数据泵导入导出技术只能用在数据库服务器上,在只有客户端的机器上是无法使用数据泵技术的. 1.创建备份文件目录 mkdir d:\dmp 2.在Oralce中注册该目录,将目录 ...
