fiddler常用功能一
fiddler备忘,好久不用,有些步骤忘记了
1.本机pc,目前ie和chrome都可以直接抓取,但是搜狗浏览器暂时抓不到
2.手机端抓包
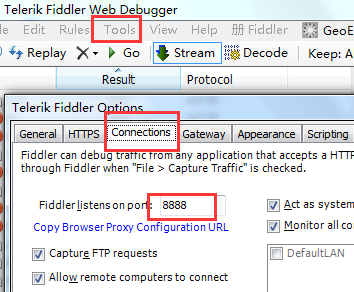
(1)设置下代理:fiddler客户端查看下端口,然后在手机wifi设置代理服务器的本机ip和端口8888,就可以访问了

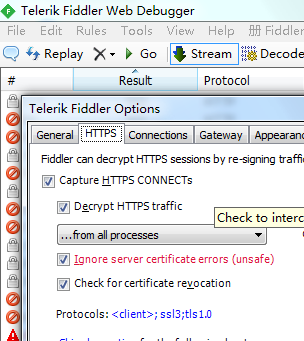
(2)https抓取,fiddler设置勾选下,然后手机端在浏览器中访问172.12.0.08(本机ip):8888或者127.0.0.0来安装证书

(3)断点的使用,默认是disabled,记得测试完修改回disable,常用的是after断点,用于修改响应数据,来修改响应内容,来测试客户端,让客户端可以显示你想要的测试数据

使用方法:
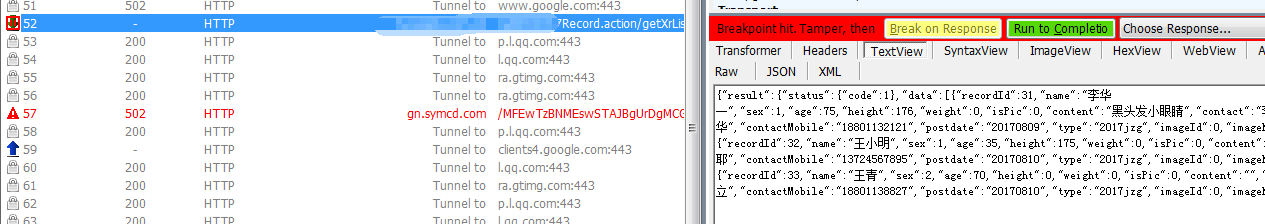
设置好断点after以后,开始请求(比如在浏览器或者手机中触发请求),然后fiddler会如图显示
点击红色箭头52,在右侧TextView里面修改数据,然后点击 run to compile运行断点,这时候看客户端会发现数据被改了
(这里有个小技巧一,一般断点要结合filter使用,防止对所有请求都断点导致其他功能不能使用)

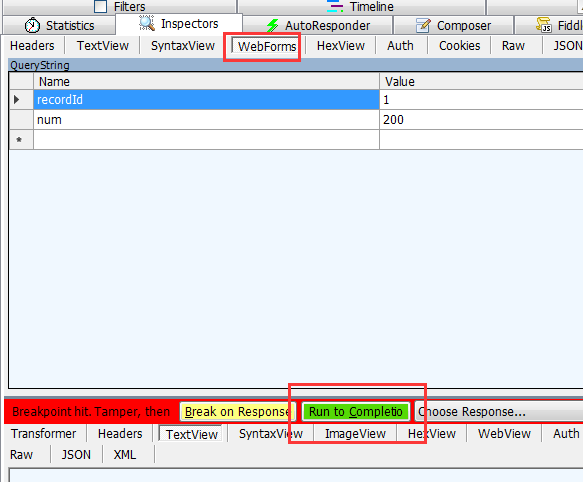
(4)断点的使用,一般beforepoint是修改请求数据,在发送之前修改客户端请求数据,同样的操作,在webForms里修改数据,然后点击runtocompile运行

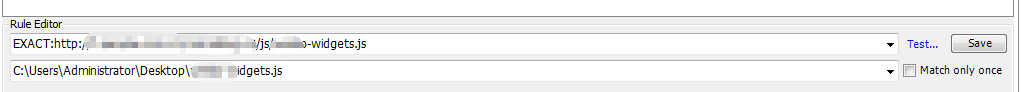
(5)AutoResponsder
AutoResponsder原理就是替换线上文档,例如一个js/css请求,或者一些数据,我们可以设置规则将返回的文件替换成本地文件。
这里如果页面是只能在微信客户端里打开的链接,抓包的时候看不到js,这个暂时还没有找到方法
操作步骤:选中你要替换的js文件,在aoturesponser增加入了替换就可以
如果是要修改,可以先把你要修改的js文件保存到本地,然后在本地修改以后在替换到线上


限速
Rules > Performances > Simulate Modem Speeds
自定义:
1.Rules > Customize Rules
2. 搜索m_SimulateModem,
3. 然后根据自己的需要修改如下语句
oSession["request-trickle-delay" ] = "400";(每上传1KB延迟400ms)
oSession["response-trickle-delay" ] = "200";(每下载1KB延迟200ms)
4. 点击Save Script后,之前勾选的Simulate Modem Speeds会被取消勾选,需要重新再勾选回来
fiddler常用功能一的更多相关文章
- fiddler常用功能
原理 Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(cookie,html,js,css等). ...
- Fiddler常用功能总结
使用Fildder几年来,深深的体会到了其便利性,给工作带来了极大的便利,所以把其它常用功能总结如下 一:介绍 1.免费,支持抓取http.https协议,可独立运动 2.原理:(客户通过移动端或是P ...
- Fiddler 常用功能总结
1.fiddler相关配置 2.如何抓包 移动端 ①保持手机和电脑处于同一网络中 ②设置手机的代理为电脑当前所处网络的IP,端口号为:8888,eg:10.12.1.64:8888. ③ 启动ap ...
- Fiddler抓取https请求 & Fiddler抓包工具常用功能详解
Fiddler抓取https请求 & Fiddler抓包工具常用功能详解 先来看一个小故事: 小T在测试APP时,打开某个页面展示异常,于是就跑到客户端开发小A那里说:“你这个页面做的有问 ...
- fiddler抓包常用功能详解
一.基础部分: 1.设置代理ip及端口,tools --> telerik fiddler options --> connections -->勾选 “ Allow romote ...
- Fiddler 常用文档
时间飞逝,已经俩月有余没写东西了(本来写的就不多,(^▽^)),最近俩月的苦闷,此处省略 1W 字.... 闲言碎语不多讲,使用 Fiddler 有一小段时间了,今天在这里总结下,一来做个笔记,二来可 ...
- fiddler常用操作之断点
fiddler常用操作断点 标签(空格分隔): fiddler断点 一.断点: 1.为什么要打断点呢? 比如一个购买的金额输入框,输入框前端做了限制100-1000,那么我们测试的时候,需要测试小于1 ...
- fiddler常用操作
fiddler常用操作 标签(空格分隔): fiddler fidrdler抓取https请求: fiddler是一个很好的抓包工具,但是默认的是抓取HTTP的,对于pc的https的会提示网页不安全 ...
- WebStorm 常用功能的使用技巧分享
WebStorm 是 JetBrain 公司开发的一款 JavaScript IDE,使用非常方便,可以使编写代码过程更加流畅. 本文在这里分享一些常用功能的使用技巧,希望能帮助大家更好的使用这款强大 ...
随机推荐
- Java基础之JDK的下载与安装
做Java开发已经很长一段时间了,最近在回顾Java的基础知识,感觉好多都是知道这个概念,能说个皮毛,但是往深了说又不知道怎么说,所以打算对Java从头做一个回顾,算是对自己所学知识的一个巩固和深入了 ...
- [LeetCode]Maximum Length of Repeated Subarray
Maximum Length of Repeated Subarray: Given two integer arrays A and B, return the maximum length of ...
- HBase—列族数据库的术语
1. 列族数据库的基本组件 键空间,行键,列,列族 2. 什么是键空间 keyspace? 键空间 keyspace 是列族数据库的顶级数据结构,它在逻辑上能够容纳列族,行键以及与之相关的其他数据结构 ...
- k:特殊的线性表—队列
队列的概念: 队列是另一种特殊的线性表,它的特殊性体现在其只允许在线性表的一端插入数据元素,在线性表的另一端删除数据元素(一般会采用在线性表的表尾那端(没被head指针所指的那端)插入数据元素,在线 ...
- BZOJ P4720[Noip2016]换教室____solution
题目太长不表 <--无形传送,最为致命 学习一点数学期望的基础,预处理最短路,然后加上DP即可.(废话) 理解决策和结果的差别: 在这里每阶段的决策有两个:申请|不申请 结果有两个:换|不换 然 ...
- HEOI2017 游记
你若安好,便是晴天. …… 人就像命运下的蝼蚁,谁也无法操控自己的人生. ——阮行止 …… Day 0 中午就要出发了,上午教练还搞了一场欢乐信心赛,然而还是挂惨了.T3是bzoj的原题,但是当时写的 ...
- Unity3D-NGUI动态加载图片
NGUI提供了很方便的UIAtlas,其主要作用是改进DrawCall,把众多图片整合在一张贴图上,由于UNITY3D简单易用的好处,所以只是用原生的GUI很容易忽视DrawCall的问题,所以NGU ...
- 使用拦截器拦截html参数
公司最新需求:根据传递的参数进行业务判断,如果符合条件则继续后面的业务逻辑,否则跳转到指定的错误页面.有些是请求的controller 使用了spring aop的方式进行验证:但是有些是html页 ...
- mysql索引小记
Mysql索引分为以下几类:FULLTEXT, HASH,BTREE,RTREE. FULLTEXT:全文搜索索引 主要是解决'ad%'这样的查询效率低的问题,只能是MyISAM和InnoDB引擎上使 ...
- BigDecimal setScale()设置无效 scale()取得的值不是setScale()设置的值
最近查看rebate数据时,发现一个bug,主要现象是,当扣款支付宝的账号款项时,返回的是数字的金额为元,而数据库把金额存储为分,这中间要做元与分的转化,这个转化规则很简单,就是*100的,所以一开始 ...
