Anchor、Dock
转:http://blog.sina.com.cn/s/blog_7f7cd96601013trt.html
在设计可供用户调整大小的窗体时,如何实现该窗体上的控件也应能正确地随窗体的改变而自动调整大小并且能重新定位?下面介绍如何将控件锚定到窗体上。
首先,选择要锚定的控件。然后,在属性窗口中,单击Anchor属性右边的箭头,将显示一个编辑器,该编辑器显示一个十字线。若要设置定位点,单击该十字线的上、下、左或右部分。在默认情况下,控件锚定左边和上边,若要清除已锚定控件的边,请单击该十字线的相应臂。再次单击Anchor属性名称关闭Anchor属性编辑器。当窗体在运行显示时,该控件调整大小保持与该窗体边缘的距离不变,到锚定边缘的距离始终保持在“Windows窗体设计器”中定位该控件时所定义的距离。需要注意的是,某些控件(如ComboBox控件)有高度限制,将控件锚定到其窗体或容器的底部,无法强制该控件超过其高度限制。
.NET框架允许你对子控件设置属性,命令在调整父窗体大小时,它们应该如何运作。用来命令控件在调整大小时动作的两个属性就是“Dock”和“Anchor”。
Dock和Anchor通过将控件连接到它们父窗体的某个位置,而免除了使应用程序具有不可预知界面的麻烦。最好的一点就是设立这些属性不需要任何手写代码。所有事情都可以通过Visual Studio IDE中的点和单击来完成。
Anchor属性
正如名称暗示的那样,这个属性迫使控件将其自身定位在父窗体或父控件中的某个相对或绝对位置。这个属性有四个可以开启或关闭的值:
- Top——表示控件中与父窗体(或父控件)相关的顶部应该保持固定。
- Bottom——表示控件中与父窗体(或父控件)相关的底边应该保持固定。
- Left——表示控件中与父窗体(或父控件)相关的左边缘应该保持固定。
- Right——表示控件中与父窗体(或父控件)相关的右边缘应该保持固定。
要对一个控件设置Anchor属性,只需在Visual Studio设计器中选择控件,然后转到属性窗口。你会看到一个标注为“Anchor”的属性。点击这个属性值的部分,会出现一个小窗口让你选择想要赋予控件的锚点。图表A所示是选择了“顶边、左边”的anchor设置窗口。图表B所示是选择了“底边、右边”的窗口。
|
图表A |
|
|
|
Anchor工具顶部和左边 |
|
图表B |
|
|
|
Anchor工具底部和右边 |
在Visual Studio中,当控件放置于窗体时,默认的anchor设置是“顶部、左边”,这使得控件和窗体的顶边和左边缘固定相关。
到真正发现不同的anchor设置对控件的影响时,你才能体会到锚定的意义。下面的图像会有所帮助。
|
图表C |
|
|
|
小窗口 |
图表C所示是一个有十个子控件的窗体。每一个子控件都有不同的Anchor属性值,并用它的anchor设置标注。灰白色控件后面的深红色框是另一个子控件——它的Anchor属性被设为顶部、底部、左边和右边。图表D所示是区域被调大以后的同一个窗体。
|
图表D |
|
|
|
大窗口 |
正如你所看到的那样,每一个控件在父窗体中都自动地保持它的位置。我们没有编写代码来完成这一点;只是简单地设置了控件的Anchor属性。
有几个重要的地方不得不提。一个就是如果你没有指定一个控件有左或右锚定,它将在父窗体中保留一个相对左/右位置。如果你没有指定一个控件是否有顶部或底部锚定,也是一样的。对于这一点,一个很好的例子就是标注为“无Anchor”的控件。这样的控件没有锚定值,所以它只是漂浮在窗体中央。
另一个极端就是选择了所有anchor值的控件(顶部、底部、左边、右边)。对这一点,图表C和图表D中其它控件后面的深红色方形可见物就是一个例子。当选择了所有的anchor值时,控件只是在调整父窗体大小时,随着增大和收缩——与窗体的边缘比较起来它的所有边缘保持静止不变。
Dock属性
Dock属性迫使控件紧贴父窗体(或控件)的某个边缘。虽然Anchor属性也可以实现这一点,但是dock属性使得你能够在父窗体中让子窗体可以在上方(或旁边)互相“堆叠”。如果某个子窗体改变了大小,其它停驻在它旁边的子窗体也会随之改变。
和Anchor属性不同的是,你可以将Dock属性设置为一个单值。有效值如下所示:
- Top——迫使控件位于父窗体(或控件)的顶部。如果有同一个父窗体的其它子控件也被设置为停驻在顶部的话,那么控件将在彼此上方相互堆叠。
- Bottom——迫使控件位于父窗体(或控件)的底部。如果有同一个父窗体的其它子控件也被设置为停驻在底部的话,那么控件将在彼此上方相互堆叠。
- Left——迫使控件位于父窗体(或控件)的左边。如果有同一个父窗体的其它子控件也被设置为停驻在左边的话,那么控件将在彼此旁边相互堆叠。
- Right——迫使控件位于父窗体(或控件)的右边。如果有同一个父窗体的其它子控件也被设置为停驻在右边的话,那么控件将在彼此旁边相互堆叠。
- Fill——迫使控件位于父窗体(或控件)的上方。如果有同一个父窗体的其它子控件也被设置为停驻在上方的话,那么控件将在彼此上方相互堆叠。
- None——表示控件将会正常运转。
要设置一个控件的Dock值,选择Visual Studio中的控件,然后转到属性窗口。你会看到一个标注为“Dock”的属性。点击这个属性的值的部分,会出现一个小窗口让你指定该控件将如何停驻。被赋予各种值的该窗体将显示在以下图像中(图表E、图表F和图表G):
|
图表E |
|
|
|
选择停驻左边 |
|
图表F |
|
|
|
选择停驻填充 |
|
图表G |
|
|
|
选择停驻顶部 |
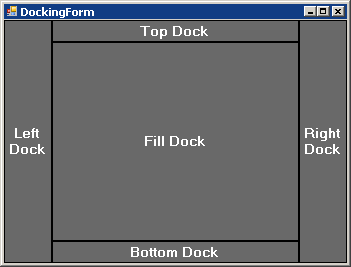
和Anchor属性一样,直到发现它起了作用,你才会意识到它们的重要意义。图表H所示的是一个有5个子控件的窗体,每个子窗体都设置了不同的dock值。
|
图表H |
|
|
|
有不同dock值的5个子控件 |
图表I所示的是和图表H一样的窗口,除了一点,就是现在窗口已经被调整为更大的轨迹。
|
图表I |
|
|
|
更大的轨迹 |
图表J又显示的是和图表H一样的窗口,这次不同的是位于窗体底部、顶部、左边和右边的控件变小了。注意位于窗体中间被设置为dock Fill的控件,自动变大了。
|
图表J |
|
|
|
更小的轨迹 |
需要记住的是,对于Dock属性,添加控件的顺序会影响它们停驻的方式。例如,如果你对窗体添加控件A,指示其停驻填充,然后你对窗体添加控件B并指示其停驻顶部,控件B将覆盖控件A的上部。原因就是控件B被认为是在控件A的“前方”,因为它是在控件A之后添加的。
要解决这种情况,你必须在Visual Studio中右击控件A,并在上下文菜单中选择“放到前面(Bring To Front)”。这样就能使控件A出现在控件B的前方,控件也就能像预期的那样运作了。
Anchor、Dock的更多相关文章
- WinForm-利用Anchor和Dock属性缩放控件
转自:http://www.cnblogs.com/tianzhiliang/articles/2144692.html 有一点让许多刚接触WinForms编程的开发者感到很棘手,就是在用户调整各种控 ...
- winform 中的Anchor 和 Dock 属性设置
在设计窗体时,这两个属性特别有用,如果用户认为改变窗口的大小并不容易,应确保窗口看起来不显得很乱,并编写许多代码行来达到这个目的,许多程序解决这个问题是地,都是禁止给窗口重新设置大小,这显然是解决问题 ...
- 001-mac使用桌面、Dock、键盘、程序安装
一.桌面 Finder:dock第一个正方形蓝白笑脸,类似于Windows的资源管理器,是图形化界面基础,默认启动 菜单:最上侧一行左侧,当前程序的菜单 dock:应用程序快捷图标,启动的程序下面有个 ...
- winform Anchor和Dock属性
在设计窗体时,这两个属性特别有用,如果用户认为改变窗口的大小并不容易,应确保窗口看起来不显得很乱,并编写许多代码行来达到这个目的,许多程序解决这个问题是地,都是禁止给窗口重新设置大小,这显然是解决问题 ...
- Anchor和Dock的区别
Dock的Bottom,整个控件填充下半部分,控件会被横向拉长 Anchor,仅仅是控件固定在下方,位置不会发生移动,自动锚定了此控件和父容器的底部的间隔 Anchor可以确定控件的相对位置不发生变化
- Anchor 和 Dock 属性的使用
Anchor 是一个常用属性,用来控制当窗体大小变化,控件如何自动调整自身大小和位置 一 仅设置一个值 如果此时将窗体放大,将会变成这样: 由于固定了top, 所以top不变,那么bottom自然会因 ...
- C# winfrom中的布局 控件Anchor和Dock的区别
c#中的布局问题 http://hi.baidu.com/whzpower/item/57e3179cca21e1cab725317a
- NGUI的UIPanel、UIButton、AtlasMaker、Widget、Anchor、Tween、RectTransform
全文请看:http://note.youdao.com/noteshare?id=f7b476be35ec554e311bc13ef60b62ef
- WinForm常用代码
//ToolStripSplitButton是标准按钮和下拉按钮的组合,各自工作,但有联系,感觉上后者是没有向下箭头ToolStripDropDownButton:ToolStripDropDownB ...
随机推荐
- c++11——auto,decltype类型推导
c++11中引入了auto和decltype关键字实现类型推导,通过这两个关键字不仅能够方便的获取复杂的类型,而且还能简化书写,提高编码效率. auto和decltype的类型推导都是编译器在 ...
- $.when()方法监控ajax请求获取到的数据与普通ajax请求回调获取到的数据的不同
1.$.when(ajax).done(function(data)}); 2.$.ajax().done(function(data){}); 1中的data被封装进一个对象[data, " ...
- LINUX IPTABLES 防火墙配置
0.iptables(ACL)的匹配原则: 与cisco等一致,从上到下依次匹配. 1.iptables的基本用法:. (1)命令格式 iptables [–ttable] command [mat ...
- 【BZOJ2142】礼物 组合数+CRT
[BZOJ2142]礼物 Description 小E从商店中购买了n件礼物,打算送给m个人,其中送给第i个人礼物数量为wi.请你帮忙计算出送礼物的方案数(两个方案被认为是不同的,当且仅当存在某个人在 ...
- android系统自带图标
android:src="@android:drawable/ic_media_rew"
- java的this表示当前类还是当前实例?
转自:http://www.runoob.com/java/java-basic-syntax.html this 表示调用当前实例或者调用另一个构造函数
- wampserver3 集成环境 启动Apache失败
前提:安装完成后,原先是能够启动服务,但是按照网上教程修改conf文件后就不能启动Apache, 方法: 1.查看Apache错误日志(无奈的是看不懂) 2.在cmd命令行中查看,(打开cmd,输入: ...
- 如何用css给input的placeholder设置颜色
我在做页面的时候遇到过这种情况,在input标签中有默认字,但是设计稿上的颜色和input标签中的placeholder的默认颜色不一致.虽然我们可以在js中写出,但是有点过于麻烦了. 所以我就用cs ...
- 云笔记类APP推荐
一.思绪收集类 Google Keep - 记事和清单 - Google Play 上的应用 注:谷歌 Keep 是最方便的收集思绪 APP 了.卡片视图,反应迅速,流畅,UI 漂亮,功能齐全,唯一不 ...
- Servlet------>jsp EL表达式
取值: ${data}------>pageContext.findAttribute("data"); ${data.name}------>data.getName ...