layui-table渲染不出来
通过方法渲染
页面代码:
<table id="tableList" lay-filter="clublist"></table>
js代码:
layui.use('table', function () {
var table = layui.table;
//返回的数据必须是code:0
var tableIns = table.render({
elem: '#tableList'
, height: 450
, url: '/admin/Club/Club.ashx' //数据接口
, where: { action: 'getclublistbypage' }
, page: true //开启分页
, limit: 10
, cols: [[ //表头
{ field: 'ID', title: 'ID', width: 80, sort: true, fixed: 'left' }
, { field: 'ClubName', title: '主办方名称', width: 180 }
, { field: 'ClubIntro', title: '主办方介绍', width: 180 }
, { field: 'ClubLogo', title: '主办方logo', width: 180 }
, { field: 'IsDel', title: '是否可用', width: 120 }
, { field: 'SponsorTypeID', title: '主办方类型', width: 180 }
]]
});
});
然后是接口返回的数据(使用官方的默认response)
{
code: 0,
msg: "",
count: 1000,
data: []
}
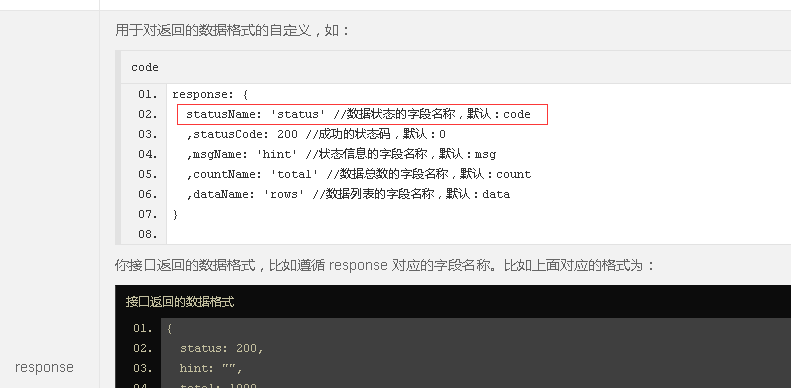
要注意,其中code的值,官方是这么说的:

我理解的就是code反应的是你返回的数据是正确的还是错误的,假如不正确(不为0),那么页面会一直渲染不出来,这个要注意,这个问题搞了半天
layui-table渲染不出来的更多相关文章
- layui table渲染和数据处理
最近在用layui开发管理系统,果然是"累"ui 实现功能:将之前选择的选项勾选,渲染备注信息(原数据为空的列) <table class="layui-hide& ...
- Layui table 组件的使用:初始化加载数据、数据刷新表格、传参数
背景 笔者之前一直使用 bootstrap table ,因为当前项目中主要使用 Layui 框架,于是也就随了 Layui table ,只是在使用的时候出现了一些问题,当然也是怪自己不熟悉的锅吧! ...
- 项目总结17-使用layui table分页表格
项目总结17-使用layui table分页表格总结 前言 在项目中,需要用到分页的表格来展示数据,发现layui的分页表格,是一个很好的选择:本文介绍layui table分页表格的前后端简单使用 ...
- Layui Table 分页记忆选中
Layui Table 分页记忆选中 挺好的功能,之前为什么放弃了,哈哈哈! 在最早的版本中,layui 的 table 会记录每页的勾选状态,但很多用户反馈这是 bug,因为当他们获取选中数据时,其 ...
- LayUI table表格控件 如何显示 对象中的属性(针对Mybatis的级联查询--一对一情况)
1.entity如下: 2.Mybatis的Mapper.xml文件如下 <resultMap id="BaseResultMapPlus" type="dicIt ...
- layui table异步调用数据的时候,数据展示不出来现象解决方案
最近使用layui table进行异步获取数据并填充的时候,控制台打印出数据长度为0,但是其中还有数据,网上找了很多办法,下边是我最后使用的. 一般,render渲染表格是独立的书写格式,但是我在做数 ...
- layui table 跨页记忆选择
layui 表格功能目前默认不支持跨页记忆选择 下面来实现layui table跨页记忆选择实现 基于layui版本 1.4.5 表格跨页通用方法 //表格分页复选框 layui.define(['j ...
- LayUI Table复杂表头实现
LayUI table官方文档中在介绍复杂表头时的用例仅使用了自动渲染的方式作为参考,而并未用到方法渲染的方式来做用例,这让部分不太熟悉layUI table的开发者会有些头疼,不知道如何在方法渲染中 ...
- layui table 表头和内容数据不能对齐
个人博客 地址:http://www.wenhaofan.com/article/20181224153019 今天使用layui table方法渲染时出现了个莫名其妙的错误 正常情况table应该是 ...
- layui table 表格上添加日期控件
方法一: var tableInit = table.render({ elem: '#tbtxrz' , method: 'post' , data: jsonData , height: &quo ...
随机推荐
- 【算法笔记】A1060 Are They Equal
1060 Are They Equal (25 分) If a machine can save only 3 significant digits, the float numbers 1230 ...
- SQL LIKE 通配符随笔
通配符 说明 _ 与任意单字符匹配 % 与包含一个或多个字符的字符串匹配 [ ] 与特定范围(例如,[a-f])或特定集(例如,[abcdef])中的任意单字符匹配. [^] 与特定范 ...
- (转)Oracle与DB2在数据库高可用技术上的相同与差异探讨
原文:http://www.talkwithtrend.com/Article/178339 数据库建设过程中,高可用是每一个企业数据中心数据库建设过程中至关重要的一个关注点,直接关系到业务连续性和稳 ...
- 《LeetBook》leetcode题解(3):Longest Substring Without Repeating Characters[M]——哈希判断重复
我现在在做一个叫<leetbook>的免费开源书项目,力求提供最易懂的中文思路,目前把解题思路都同步更新到gitbook上了,需要的同学可以去看看 书的地址:https://hk029.g ...
- Linux下SSH工具 PAC Manager的安装
PAC Manager, Linux下类似SecureCRT Xshell的SSH工具,该工具功能上相当的不错,完全可以代替SecureCRT Xshell的功能. PAC (Perl Auto Co ...
- (转)在 CentOS7 上安装 MongoDB
在 CentOS7 上安装 MongoDB 1 通过 SecureCRT 连接至 CentOS7 服务器: 2 进入到 /usr/local/ 目录: cd /usr/local 3 在当前目录下创建 ...
- grub2配置关键(三个核心变量prefix、root、cmdpath)和几点疑问
前置知识:你必须知道grub的启动过程以及bios和uefi的相关基础知识,可以参考:<Unified Extensible Firmware Interface Wikipedia>.& ...
- LightOJ 1214 Large Division
Large Division Given two integers, a and b, you should check whether a is divisible by b or not. We ...
- 设计模式应用场景之Model设计中可以用到的设计模式
在开发中,不同的场景适用不同的设计模式.对于开发建模方面,可以根据模型的抽象类型设计成简单属性模式和复杂组合模式. 因为组合模式中的属性为多种类型对象,可操作性也比较灵活. 而针对这种复杂数据结构,有 ...
- Java Stream File & IO
摘录自:http://www.runoob.com/java/java-files-io.html Java 流(Stream).文件(File)和IO Java.io包几乎包含了所有操作输入.输出需 ...
