html 中的<script>标签
https://www.w3.org/TR/html51/semantics-scripting.html#the-script-element
一、
<script type='text/javascript'>
function ...
</script>
二、
<script type='text/javascript' src='js/a.js'>
</script>
本质都是包含js代码,第一个是自己写,第二个是引用。
属性type规定脚本MIME类型。
MIME类型由两部分构成:媒介类型和子类型。
三、
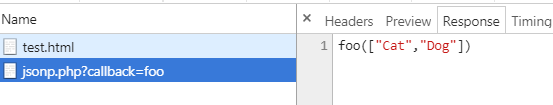
jsonp.php
<?php
header('Content-type: application/json');
//获取回调函数名
$callback = htmlspecialchars($_REQUEST ['callback']);
//json数据
$json_data = '["Cat","Dog"]';
//输出jsonp格式的数据
echo $callback . "(" . $json_data . ")";
?>
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
</head>
<body>
<script type="text/javascript">
function foo(result){
for(k in result){
alert(result[k]);
}
}
</script>
<script type="text/javascript" src="http://localhost/bui/test/jsonp.php?callback=foo"></script>
</body>
</html>

<script type="text/javascript" src="http://... 就会执行foo方法 ,传入的参数是 json 对象 ,这样就实现了跨域传输数据
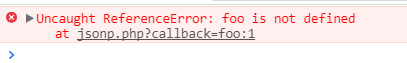
注:<script> 出现的位置是有先后顺序的

会报错

原理就是通过 src 引入 js 片段,但是存在安全问题
四、
html 中的<script>标签的更多相关文章
- js中的script标签
在页面中用script标签引入javascript文件(<script type="text/javascript" src="js文件地址">&l ...
- 关于html中的 script标签中的 代码写法有效性? easyui tabs的href不能载入内容页面
script标签, 即 html中的 js脚本区域中: 它其实就是一个 普通的 html标签, 在 html 渲染器 parser 看来, 它跟其他任何的普通 的 html标签 , 比如 p 标签, ...
- js中的script标签属性
HTML <script> 元素用于嵌入或引用可执行脚本. 在html中插入一个script标签 <script src="index.js" sync cros ...
- 前端中的script标签
script标签中的重要属性! . 浏览器解析行内脚本的方式决定了它在看到字符串时,会将其当成结束的 标签.想避免这个问题,只需要转义字符"\" ①即可: 要包含外部文件中的 Ja ...
- angularjs 1 如何在ng-route的模板中使用script标签
如果你在angularjs 的路由模板里使用<script>标签的话,你会发现标签不起作用.这是因为angular为了安全起见而禁止了模板执行script.如果一定要在路由模板里使用scr ...
- 说一说 HTML 中的 script 标签
我们在 <Javascript简史>这遍文章中说过,「Javascript」这门语言是由 Netscape开发而来,当初开发的时候为了能让 「Javascript」这门语言能与 HTML ...
- script标签中defer和async属性的区别
这篇文章来源于JS高级程序设计第三版中关于script标签的介绍,结合查阅的资料写下的学习笔记. 向html页面中插入javascript代码的主要方法就是通过script标签.其中包括两种形式,第一 ...
- script标签里的defer属性
入职新公司,看代码的时候注意到有的script标签中有一个defer属性,查了一下.在这里分享出来. 需要注意的有三点,其中前两点是在错误中分辨出来的: 错误来源:http://www.w3schoo ...
- 页面动态加入<script>标签并执行代码
在页面中动态追加html片段的时候,有时候动态添加的代码会含有<script>标签,比如用了一些模板引擎,或者你的代码有些复杂的时候.然而我们用DOM提供的innerHTML方式来添加代码 ...
随机推荐
- linux中内核延时函数 (转)
第一类延时函数原型是:(忙等) void ndelay(unsigned long nsecs); void udelay(unsigned long usecs); void mdelay(unsi ...
- 归并排序算法-python实现
#-*- coding: UTF-8 -*- import numpy as np def Merge(a, f, m, l): i = f j = m + 1 tmp = [] while i &l ...
- 【monkeyrunner】浅谈包名和activity名
概念理解 包名:顾名思义,包名即为程序app的包名. activity名:每个界面都是一个activity. 两者关系:一个包有多个activity. Monkeyrunner中 device.sta ...
- Envoy 源码分析--程序启动过程
目录 Envoy 源码分析--程序启动过程 初始化 main 入口 MainCommon 初始化 服务 InstanceImpl 初始化 启动 main 启动入口 服务启动流程 LDS 服务启动流程 ...
- bzoj4591 [Shoi2015]超能粒子炮·改
Description 曾经发明了脑洞治疗仪&超能粒子炮的发明家SHTSC又公开了他的新发明:超能粒子炮·改--一种可以发射威力更加 强大的粒子流的神秘装置.超能粒子炮·改相比超能粒子炮,在威 ...
- Android开发入门——ImageView的设置
在熟悉了android后,总是对系统自带的ic_launcher这个小机器人不太喜欢,想换成自己喜欢的图片,接下来就介绍两种方法来实现把imageView的ic_launcher换成自己喜欢的图片. ...
- ADO.Net学习总结
一.讲述6个ADO.NET中的常用对象: Connection对象Command对象DataReader对象DataAdapter对象DataSet对象DataTable对象DataRow对象Data ...
- Selenium Webdriver——设置等待时间
1.隐式等待 implicitlyWait(): 当使用了隐士等待执行测试的时候,如果 WebDriver没有在 DOM中找到元素,将继续等待,超出设定时间后则抛出找不到元素的异常 当查找元素或元素并 ...
- logger 的使用一 小结
方式一 依赖: <!-- log start --> <dependency> <groupId>log4j</groupId> <artifac ...
- 学习Maven之PropertiesMavenPlugin
1.PRoperties-maven-plugin是个什么鬼? 介绍前我们先看一个问题,比如我们有一个maven项目结构如下:一般我们都把一些配置文件放到像src/main/resources/jdb ...
