web前端开发从0到1—html结构与常用标签
一:html文档标签结构

<html></html>
<!--文档片头信息,表示文档内容是用什么标签写的。-->
<head></head>
<!--head是网页定义网页头部信息,该信息不会显示在网页中,head标签里面可以嵌入其它标签-->
<title></title>
<!--title标题标签,给自己的网页起一个的名字-->
<meta>
<!--meta元素提供的信息是用户看不见的,只是提供给那些搜索引擎使用。-->
<!--在元素信息里面可以定义关定义关键字:keywords;定义关键字的内容:content -->
<body></body>
<!--正文内容,标签之间的文本是正文,是在浏览器里显示的页面内容。-->
二:常用的HTML标签主要有:

双标签

单标签

标题标签:注意:标题标签只能是h1~h6

段落标签

强调标签

倾斜标签:(注:此标签可用在小图标上)

单独设置样式标签

无序列表标签

有序列表标签

自定义列表标签

盒子标签

图片标签

超链接标签

换行标签:上标和下标
三:图文案例(首先下载编辑器:EditPlus)
<!doctype html><!--文档头信息-->
<html lang='en'><!--跟标签-->
<head>
<meta charset="UTF-8"><!--字符编码-->
<meta name='Keywords' content=''><!--关键字-->
<meta name='Description' content=''><!--网页描述-->
<title></title><!--网站标题-->
</head><!--网页头部-->
<body><!--可视化区域-->
<div>
<!--插入一张图片-->
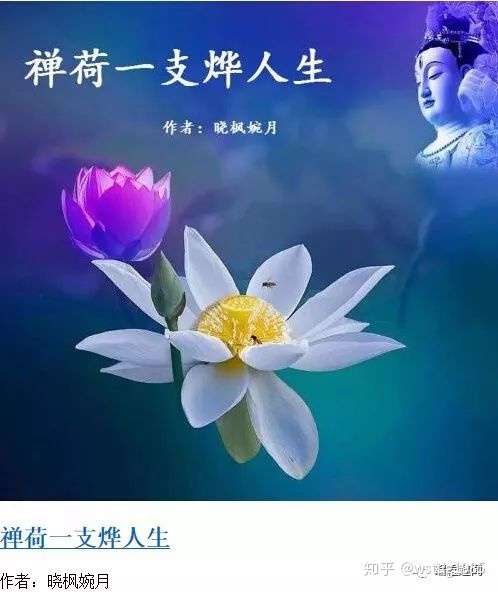
<img src='https://img.jj59.com/3/5ad9919c8dd1.jpg'>
<!--设置标签大小为h2,并设置一个超链接-->
<h2><a href='https://www.jj59.com/jjart/424201.html'>禅荷一支烨人生<a/></h2>
<!--单独设置字体样式-->
作者:<span>晓枫婉月</span>
<!--用段落标签输入文本内容-->
<p>一支荷,从那碗幽幽的泥水里探出几枚纤巧的叶,见此,我甚喜,以为,它终不负春风的意,阳光的暖,雨露的润,泥土的力而捧出了一颗忘我的心</p>
<p>一碗“红颜滴翠”,一碗“春水绿波”,都是我久别重逢的客人。因来之不易,便格外地悉心。而今,伴冬去春回,看它脉脉含情欲诉心意,贻红颜赧报之势,柔软得我如祥云白雾一般,绵绵乎飘飘然不知归处。</p>
<!--创建一个无序列表-->
<ul>
<li>一直以为,荷是清贫的,一口水,一把泥,便是一生;</li>
<li>一直以为,荷是灵魂的,任凭夜深露重,风起雨落,自可将生死都置之于度外。</li>
</ul>
<p>这世上,最恬淡,最明净的是什么呢?</p>
<dl>
<!--自定义列表dl-->
<dt>我问朝霞</dt>
<dd>朝霞流露出痛苦的光芒</dd>
<dt>我问高山</dt>
<dd>高山扬起绵绵的思量</dd>
<dt>我问河水</dt>
<dd>河水倾泻出奔腾的泪光</dd>
</dl>
<!--粗体、斜体强调-->
<p><strong>夜深,<em>月明</em>、我低头向荷,荷静静地矗在水中央。<strong></p>
</div>
</body>
</html>
四:结果如图:

web前端开发从0到1—html结构与常用标签的更多相关文章
- web@前端--html,css,javascript简介、第一个页面(常用标签简介)
1.什么是标签#1.在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`.`<head>`.`<body>`都是标签,#2. ...
- Web前端开发神器--WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版
WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版 http://www.jb51.net/softs/171905.html WebStorm 是jetbrains公司旗 ...
- Web前端开发的应用和前景——web 1.0到web 3.0
Web前端开发的应用和前景--web 1.0到web 3.0 Web1.0:(只读时代) 以静态.单向阅读为主,网站内信息可以直接和其他网站信息进行交互,能通过第三方信息平台同时对多家网站信息进行整合 ...
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
- 4. web前端开发分享-css,js工具篇
web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io, ...
- Web前端开发工程师养成计划【转载】
Web前端开发工程师养成计划(入门篇) 最原始的忠告:这个世界上有想法的人很多,但是有想法又能实现它的人太少! 首先要感谢伟大的Web2.0概念.产品概念.用户体验概念.jQuery插件,是它们在中国 ...
- web前端开发分享-css,js工具篇
web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io, ...
- 【转载】WEB前端开发规范文档
本文转载自谈笑涧<WEB前端开发规范文档> 为 新项目写的一份规范文档, 分享给大家. 我想前端开发过程中, 无论是团队开发, 还是单兵做站, 有一份开发文档做规范, 对开发工作都是很有益 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
随机推荐
- drupal7 转化 public:// 为实际url
file_create_url('public://xxx.png'); // 得到URL drupal_realpath('public://xxx.png'); // 得到系统路径(磁盘路径,如D ...
- Java中int与Integer的区别
转自https://www.cnblogs.com/guodongdidi/p/6953217.html import java.lang.Integer; public class intDemo{ ...
- Change SSH Welcome Banner on Ubuntu
One of the easiest way to protect and secure SSH logins by displaying warming message to UN-authoriz ...
- JAVA - JDK 1.8 API 帮助文档-中文版
JAVA - JDK 1.8 API 帮助文档-中文版 百度云链接: https://pan.baidu.com/s/1_7FFadw1a6J0qTfx2FzqPQ 密码: 41n4
- 我的CSDN博客&Github地址
我的 CSDN 博客地址: https://blog.csdn.net/qq_40147863 Github 地址: https://github.com/xpwi
- 移动端App开发 - 02 - iPhone/iPad/Android UI尺寸规范
移动端app开发 - iPhone/iPad/Android UI尺寸规范 本笔记抛去无用的前期分析什么的,全是干货,简洁干练 本笔记不单独针对 ios 或者 Android,两种都介绍,当然我们实际 ...
- Mac系统操作指南
OSX 采用的Unix文件系统,所有文件都挂在跟目录“ /” 下面,所以不在要有Windows 下的盘符概念.比如什么“C:”你在桌面上看到的硬盘都挂在 /Volumes 下. 比如接上个叫做“XX” ...
- Azure 中快速搭建 FTPS 服务
FTP,FTPS 与 SFTP 的区别 FTP (File Transfer Protocol)是一种常用的文件传输协议,在日常工作中被广泛应用.不过,FTP 协议使用明文传输.如果文件传输发生在公网 ...
- jquery遍历之children()与find()的区别
hildren(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈).参数可选,添加参数表示通过选择器进行过滤,对元素进行筛选. .find(selector)方法是返回匹配元 ...
- [翻译] MAThemeKit
MAThemeKit https://github.com/mamaral/MAThemeKit MAThemeKit provides iOS developers the ability to c ...
