WPF 如何自定义一个弹框
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥-------------
简述:
手工以原生Grid的方式,自定义了一个仿弹窗效果,优点可以自定义,缺点需要自己实现以及维护整个弹窗的效果
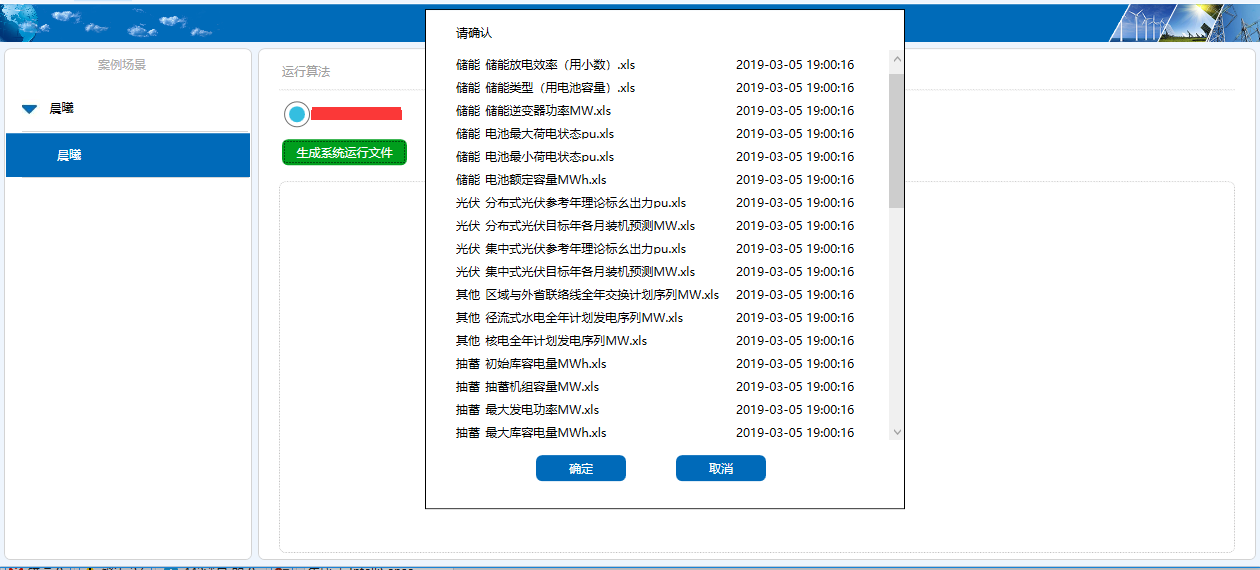
效果图:

思路:
直接画好页面,控制它的展示消失即可
代码:
1.xaml的弹框,下面的按钮是自定义的样式
<!--确认xlsx的模态框自定义ConfirmedModalBox-->
<Border x:Name="incConfirmedModalBox" Grid.Column="" Margin="-160,-80,30,10" Width="" Height="" BorderBrush="#000" BorderThickness="" Background="White" Visibility="Collapsed">
<!--Margin="6,6,6,6"-->
<Grid Width="" Height="" Background="White" >
<Grid.RowDefinitions>
<RowDefinition Height=""/>
<RowDefinition />
<RowDefinition Height=""/>
</Grid.RowDefinitions>
<Grid Grid.Row="">
<!-- Background="Aqua"-->
<TextBlock Margin="30,15,0,0">请确认</TextBlock>
</Grid>
<Grid Grid.Row="">
<Grid >
<ScrollViewer Margin="30,0,0,0" VerticalScrollBarVisibility="Auto" >
<!--VerticalScrollBarVisibility="Auto"-->
<StackPanel Margin="0,0,0,0" HorizontalAlignment="Left" VerticalAlignment="Stretch" x:Name="incModalStackPane1" >
<!--<Grid Width="" Height="">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="" Margin="0 5">test1.inc</TextBlock>
<TextBlock Grid.Column="" Margin="0 5">-- ::</TextBlock>
</Grid>
<Grid Width="" Height="">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="" Margin="0 5">test1.inc</TextBlock>
<TextBlock Grid.Column="" Margin="0 5">-- ::</TextBlock>
</Grid>-->
</StackPanel>
</ScrollViewer>
</Grid>
</Grid>
<Grid Grid.Row="">
<!-- Background="Aqua"-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Grid.Column="" Style="{StaticResource ButtonStyle}" x:Name="incModalConfirm" Content="确定" HorizontalAlignment="Left" Margin="95,15,0,0" VerticalAlignment="Top" Width="" Height="" PreviewMouseLeftButtonUp="incModalConfirm_PreviewMouseLeftButtonUp">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border BorderBrush="{TemplateBinding Control.BorderBrush}" BorderThickness="" CornerRadius="6,6,6,6" Name="PART_Background">
<Border.Background>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#FF006BB9" />
<GradientStop Color="#006AB9" />
</LinearGradientBrush>
</Border.Background>
<ContentPresenter Content="{TemplateBinding ContentControl.Content}" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
</ControlTemplate>
</Button.Template>
</Button>
<Button Grid.Column="" Style="{StaticResource ButtonStyle}" x:Name="incModalCancel" Content="取消" HorizontalAlignment="Left" Margin="30,15,0,0" VerticalAlignment="Top" Width="" Height="" PreviewMouseLeftButtonUp="incModalCancel_PreviewMouseLeftButtonUp">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border BorderBrush="{TemplateBinding Control.BorderBrush}" BorderThickness="" CornerRadius="6,6,6,6" Name="PART_Background">
<Border.Background>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#FF006BB9" />
<GradientStop Color="#006AB9" />
</LinearGradientBrush> </Border.Background>
<ContentPresenter Content="{TemplateBinding ContentControl.Content}" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</Grid>
</Border>
xaml
2.cs后端的控制
incConfirmedModalBox.Visibility = Visibility.Visible;
3.业务代码就不做展示了,就是把此控件放到xaml末尾,根据Grid布局定位到页面中间,控制它展示隐藏即可,他们确定取消按钮正常调用后台逻辑代码即可,调用完成之后将incConfirmeDModalBox隐藏,维护关联逻辑
备注:
本来这块想要讲很多的,但是涉及到没有准备现成的Demo,之前编写的业务不便公开,草草收尾了,下次重新补上一份
WPF 如何自定义一个弹框的更多相关文章
- JavaScript实现自定义alert弹框
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAh0AAAFkCAYAAACEpYlzAAAfj0lEQVR4nO3dC5BddZ0n8F93pxOQCO
- CodePush自定义更新弹框及下载进度条
CodePush 热更新之自定义更新弹框及下载进度 先来几张弹框效果图 非强制更新场景 image 强制更新场景 image 更新包下载进度效果 image 核心代码 这里的热更新Modal框,是封装 ...
- 自定义 popWindow弹框 工具包
前言:因为Android 没有像IOS一样的ActionSheet,虽然在github上看到有一些类似ActionSheet的库,总觉得不好用,不如自己写一个弹框通用类,样式全部自已来多好. Step ...
- swift4.2 - 一个自定义view弹框
import UIKit /* * 注册协议view:没找到 UI原图,咱不实现 */ class JYRegisterProtocolView: UIView { /// 点击同意协议的回调 pri ...
- [WPF 自定义控件]自定义一个“传统”的 Validation.ErrorTemplate
1. 什么是Validaion.ErrorTemplate 数据绑定模型允许您将与您Binding的对象相关联ValidationRules. 如果用户输入的值无效,你可能希望在应用程序 用户界面 ( ...
- 自定义alert弹框,title不显示域名
问题: 系统默认的alert弹框的title会默认显示网页域名 解决办法: (修改弹框样式) (function() { window.alert = function(name) { $(" ...
- 编写WPF程序,完成弹框打印和直接打印
弹框打印 PrintDialog pd = new PrintDialog(); pd.ShowDialog(); //↓第一个参数是StackPanel控件里面放一个label放打印的文字 pd.P ...
- 自定义alert弹框,title不显示域名(重写alert)
问题: 系统默认的alert弹框的title会默认显示网页域名 解决办法: (修改弹框样式) (function() { window.alert = function(name) { $(" ...
- vue+elementui 新增和编辑如何实现共用一个弹框
//html代码: //按钮 <el-button type="primary" size="medium" @click="addEquipm ...
随机推荐
- django admin后台插件:django-suit入门
去年9月底开始用django来做公司内部项目,开始对django有了一些了解,感觉django真的蛮强大的(也有很多人推荐flask,将来有空的话我会试试).今天的话只是介绍一个小东西,django管 ...
- Odoo工作流
转载请注明原文地址:https://www.cnblogs.com/cnodoo/p/9281264.html 一:工作流 工作流是与业务流程相关联的模型,可用于跟踪工序的动态演变过程. 工作流.活动 ...
- 好用的纯CSS加载动画-spinkit
首先放一个css spinkit <style> .loaders{ width: 100%; height: 100%; padding: 100px; box-sizing: bor ...
- 【问题】 百度地图marker不在中心点处
问题: var map = new BMap.Map("mapshow"); map.centerAndZoom(point, 15); 显示百度地图时,map.centerAnd ...
- 【转】实现Http Server的三种方法
一.使用SUN公司在JDK6中提供的新包com.sun.net.httpserver JDK6提供了一个简单的Http Server API,据此我们可以构建自己的嵌入式Http Server,它支持 ...
- 如何在ubuntu中安装CP-ABE
cpabe依赖pbc,pbc依赖gmp,gmp依赖M4.bison.flex,所以先安装后面的 安装m4 $ sudo apt-get install m4 安装 flex 安装 bison 1 ...
- Loadrunner上传文件与下载文件脚本
Loadrunner上传文件与下载文件脚本 一. 上传脚本 Action() { int uploadImgStatus = 0; //获取上传产品图ID web_reg_save_param_ex( ...
- 双显示器N卡安装ubuntu驱动以及解决办法
之前我是打算在win下面结合虚拟机开发前后端,今天仔细想了一下,不是很靠谱,后端调试太困难了.可能的方案就是Netbeans远程开发的方式,以前我试过,调试起来也是非常的麻烦.于是果断下载个ubunt ...
- 无法加载文件或程序集“Newtonsoft.Json”或它的某一个依赖项
未能加载文件或程序集“Newtonsoft.Json”或它的某一个依赖项.找到的程序集清单定义与程序集引用不匹配. (异常来自 HRESULT:0x80131040). 有时候我们创建了一个类库,我们 ...
- Caused by: java.lang.ClassNotFoundException: org.springframework.boot.bind.RelaxedPropertyResolver
Caused by: java.lang.ClassNotFoundException: org.springframework.boot.bind.RelaxedPropertyResolver 这 ...
