vue路由配置,vue子路由配置
上一篇关于vue环境配置已经写好了!按照操作就行了!
现在一个项目已经部署完成,接下来我们从路由开始!
还记得在初始化项目的时候,有提示是否需要安装vue-router,对没错,vue中路由全靠它!

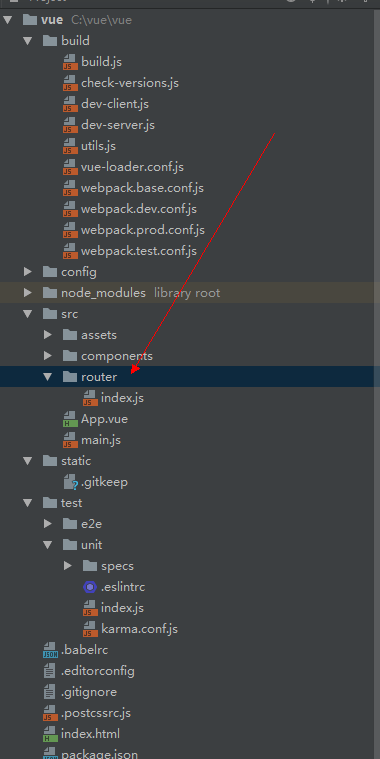
首先找到路由配置文件 router>index.js,是整个项目路由配置文件

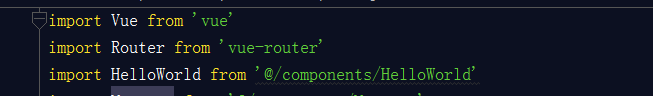
首先看最上面的,这个模块引入,ES2015中的import...from...将你需要配置的组件先引入进来

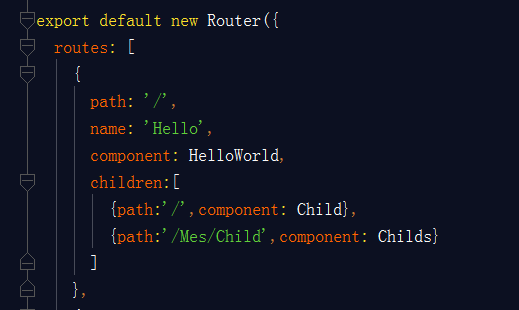
export输出路由实例,路由配置都在routes对象当中.
/ 斜杆表示的是路由默认第一路径,也就是第一次加载的路由路径.
在当前对象当中加入children属性,这就是当前路由路径 / 的子路由.同样的子路由也可以设置默认路径,跟上一级一样设置
vue路由配置,vue子路由配置的更多相关文章
- vue路由的两种模式配置以及history模式下面后端如何配置
vue路由的两种模式配置以及history模式下面后端如何配置 1.hash ——即地址栏URL中的#符号.hash 虽然出现URL中,但不会被包含在HTTP请求中,对后端完全没有影响,因此改变has ...
- Angular23 loading组件、路由配置、子路由配置、路由懒加载配置
1 需求 由于Angular是单页面的应用,所以在进行数据刷新是进行的局部刷新:在进行数据刷新时从浏览器发出请求到后台响应数据是有时间延迟的,所以在这段时间就需要进行遮罩处理来提示用户系统正在请求数据 ...
- 攻克vue路由
先下手 路由是个好功能,但是每次都感觉没法开始下手,愣愣的看半天官方文档,所以做个快速开始教程. 首先先搭好HTML文件结构: <!--link和view在一个父元素下--> <di ...
- (一) Vue在创建的时候 入口文件 及相关的路由配置(及子路由配置)
1. 首先明确一点 在书写之前尽量保持相关的文件知道含义 比如 components 啥的 知道是要放什么东西 在这里介绍一下 由于 vue 不是系统学习 所以很多的创建方式可能不一样 就是有 ...
- Vue 路由知识二(工程模式下路由的配置)
vue-router是一个插件包,所以我们还是需要用npm/cnpm来进行安装的:npm/cnpm install vue-router --save-dev. 在路由的核心文件:src/router ...
- Vue 路由模块化配置
博客地址:https://ainyi.com/77 企业运营后台页面很多,路由如若不区分模块化配置,所有路由挤在同一个文件将不好维护,所以路由的配置也要模块化 分享两个解决方案 -- Vue 路由配置 ...
- 简单配置Vue路由
简单配置Vue路由 1. 创建一个单文件组件Test.vue <template> <div>Test</div> </template> <s ...
- vue(17)vue-route路由管理的安装与配置
介绍 Vue Router 是 Vue.js官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参 ...
- 神奇!这款 Vue 后台框架居然不用手动配置路由
前言 做 Vue 开发脱离不了路由,尤其是中大型项目,页面多且杂,在配置路由的时候总是会变得逐渐暴躁,因为费时,并且又没有什么太多技术含量,总觉得是在浪费时间. 另外如果接手了别人的项目,当业务有变更 ...
随机推荐
- 转:Python yield 使用浅析
初学 Python 的开发者经常会发现很多 Python 函数中用到了 yield 关键字,然而,带有 yield 的函数执行流程却和普通函数不一样,yield 到底用来做什么,为什么要设计 yiel ...
- 图说十大数据挖掘算法(一)K最近邻算法
如果你之前没有学习过K最近邻算法,那今天几张图,让你明白什么是K最近邻算法. 先来一张图,请分辨它是什么水果 很多同学不假思索,直接回答:“菠萝”!!! 仔细看看同学们,这是菠萝么?那再看下边这这张图 ...
- git的color configura
git color的配置 Git多颜色输出 Git默认的输出是单一颜色的,不仅不够美观,也不容易阅读.实际上,Git本身就支持用多种颜色来显示其输出的信息,只需在命令行中运行以下命令来修改git的设置 ...
- 【原创】浅析密码学在互联网支付中的应用|RSA,Hash,AES,DES,3DES,SHA1,SHA256,MD5,SSL,Private Key,Public Key
一)概述 什么是互联网支付? 当支付遇到互联网,一场革命自然不可避免.成为现实的是传统的现金支付已经“退居二线”,各种在线支付方式成为人们日常消费的主要支付方式.银行推出的网银以及第三方支付公司推出的 ...
- tomcat 如何查看tomcat版本及位数
tomcat 如何查看tomcat版本及位数 CreationTime--2018年8月31日10点16分 Author:Marydon 1.tomcat展示 2.具体操作 实现方式:在cmd命令 ...
- vscode简洁的代码编辑器
微软去年tuichu的代码编辑神器,vscode很不辞哦,感受还不错.微软也破天荒地跨平台地支持... 支持多种语言 vscode(官方):code.visualstudio.com vscode中文 ...
- 小程序九:导航&地图&画布
navigator 导航 属性名 类型 默认值 说明 url String 应用内的跳转链接 redirect Boolean false 是否关闭当前页面 hover-class String ...
- Web Service——CXF+Spring 整合
结合spring框架来实现CXF发布SOAP协议的服务,步骤基本相同,所不同的是的多了一些配置项,步骤如下 1. 服务端 第一步:创建web项目(引入jar包) 第二步:创建SEI接口 import ...
- zabbix监控redis连接情况
配置zabbix客户端配置文件 vim /etc/zabbix/zabbix_agentd.conf 添加 Include=/etc/zabbix/zabbix_agentd.d/ 添加脚本对red ...
- function声明的深刻含义和jquery属性注入区别
在js中有两类对象 1.json对象,仅仅代表对象而已 2.function声明的对象 (1) 它定义了构造器 可以用new 对象 来初始化 数据对象 (2) 它指明对象是一个函数对象 通过后面加 ...
