Selenium3+python自动化-iframe
一、frame和iframe区别
Frame与Iframe两者可以实现的功能基本相同,不过Iframe比Frame具有更多的灵活性。 frame是整个页面的框架,iframe是内嵌的网页元素,也可以说是内嵌的框架
Iframe标记又叫浮动帧标记,可以用它将一个HTML文档嵌入在一个HTML中显示。它和Frame标记的最大区别是在网页中嵌入 的<Iframe></Iframe>所包含的内容与整个页面是一个整体,而<Frame>< /Frame>所包含的内容是一个独立的个体,是可以独立显示的。另外,应用Iframe还可以在同一个页面中多次显示同一内容,而不必重复这段内 容的代码。
二、163登录界面
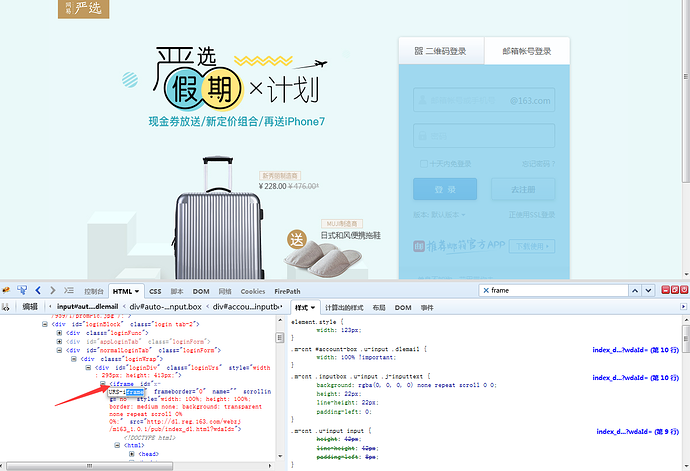
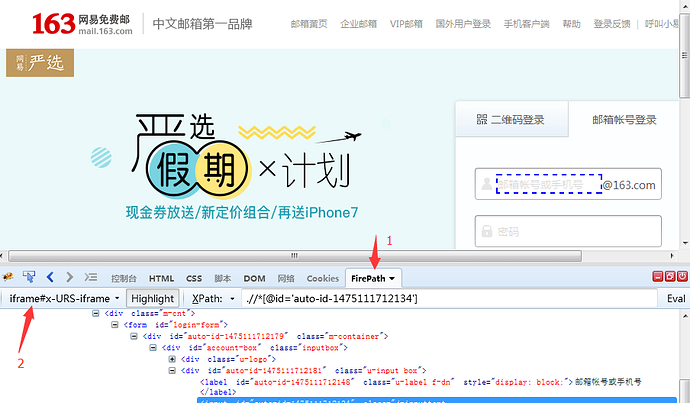
1.打开http://mail.163.com/登录页面10
2.用firebug定位登录框
3.鼠标停留在左下角(定位到iframe位置)时,右上角整个登录框显示灰色,说明iframe区域是整个登录框区域
4.左下角箭头位置显示iframe属性<iframe id="x-URS-iframe" frameborder="0" name=""

三、切换iframe
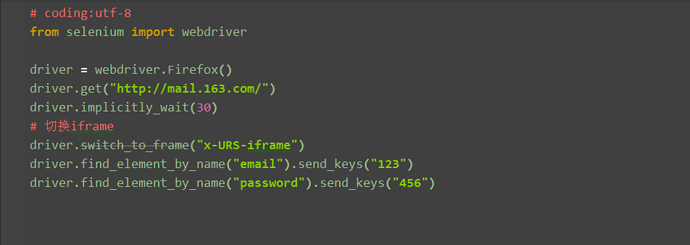
1.由于登录按钮是在iframe上,所以第一步需要把定位器切换到iframe上
2.用switch_to_frame方法切换,此处有id属性,可以直接用id定位切换

四、如果iframe没有id怎么办?
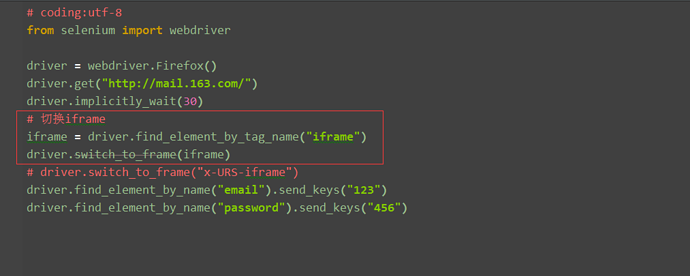
1.这里iframe的切换是默认支持id和name的方法的,当然实际情况中会遇到没有id属性和name属性为空的情况,这时候就需要先定位iframe
2.定位元素还是之前的八种方法同样适用,这里我可以通过tag先定位到,也能达到同样效果
QQ交流群:232607095
(版权所有:"yoyoketang"微信公众号)

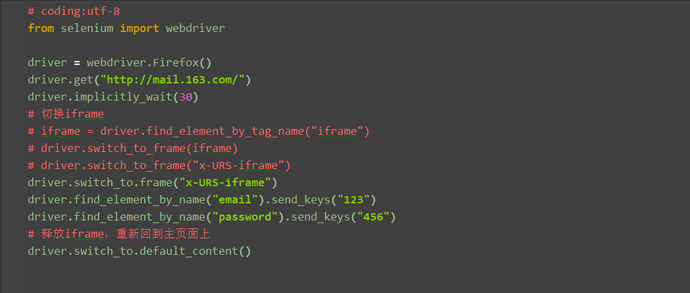
五、释放iframe
1.当iframe上的操作完后,想重新回到主页面上操作元素,这时候,就可以用switch_to_default_content()方法返回到主页面

六、如何判断元素是否在iframe上?
1.定位到元素后,切换到firepath界面
2.看firebug工具左上角,如果显示Top Window说明没有iframe
3.如果显示iframe#xxx这样的,说明在iframe上,#后面就是它的id

七、如何解决switch_to_frame上的横线呢?
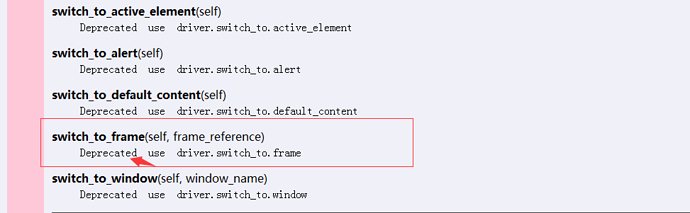
1.先找到官放的文档介绍

2.官方已经不推荐上面的写法了,用这个写法就好了driver.switch_to.frame()
八、参考代码如下
# coding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://mail.163.com/")
driver.implicitly_wait(30)
# 切换iframe
# iframe = driver.find_element_by_tag_name("iframe")
# driver.switch_to_frame(iframe)
# driver.switch_to_frame("x-URS-iframe")
driver.switch_to.frame("x-URS-iframe")
driver.find_element_by_name("email").send_keys("123")
driver.find_element_by_name("password").send_keys("456")
# 释放iframe,重新回到主页面上
driver.switch_to.default_content()
Selenium3+python自动化-iframe的更多相关文章
- selenium3+python自动化50-环境搭建(firefox)
前言 有不少小伙伴在安装selenium环境后启动firefox报错,因为现在selenium升级到3.0了,跟2.0的版本还有有一点区别的. 安装环境过程中主要会遇到三个坑: 1.'geckodri ...
- selenium3+python自动化50-环境搭建(firefox)【转载】
前言 有不少小伙伴在安装selenium环境后启动firefox报错,因为现在selenium升级到3.0了,跟2.0的版本还有有一点区别的. 安装环境过程中主要会遇到三个坑: 1.'geckodri ...
- web端自动化——Selenium3+python自动化(3.7版本)-火狐62版本环境搭建
前言 目前selenium版本已经升级到3.0了,网上的大部分教程是基于2.0写的,所以在学习前先要弄清楚版本号,这点非常重要.本系列依然以selenium3为基础. 一.selenium简介 Sel ...
- web端自动化——Selenium3+python自动化(3.7版本)-chrome67环境搭建
前言 目前selenium版本已经升级到3.0了,网上的大部分教程是基于2.0写的,所以在学习前先要弄清楚版本号,这点非常重要.本系列依然以selenium3为基础. 一.selenium简介 Sel ...
- Selenium3+python自动化010-UnitTest框架简介和单元测试框架使用
一.UnitTest介绍 unittest单元测试框架不仅可以适用于单元测试,还可以适用WEB自动化测试用例的开发与执行,该测试框架可组织执行测试用例,并且提供了丰富的断言方法,判断测试用例是否通过, ...
- Selenium3+python自动化006+自动化测试概述
自动化测试概述 1.自动化分类: (1)单元测试自动化: 单元测试(Unit):模拟各种异常场景,外部依赖较少,且可以做测试单元到最小的一种测试方法. Java单元测试框架Junit.TestNG; ...
- Selenium3+python自动化006-环境搭建
一.selenium简介 1.Selenium历史 (1)Selenium 1.0: Selenium IDE Selenium Grid Selenium RC(核心功能) Sele ...
- Selenium2+python自动化-iframe
前言 本篇详细讲解iframe的相关切换操作. 一.frame和iframe区别 Frame与Iframe两者可以实现的功能基本相同,不过Iframe比Frame具有更多的灵活性. frame是整个页 ...
- Selenium3+python自动化 -JS处理滚动条
selenium并不是万能的,有时候页面上操作无法实现的,这时候就需要借助JS来完成了. 常见场景: 当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到,会报元素不可见的. 这时候需要借 ...
随机推荐
- Java多线程之如何确定线程数
关于多线程的线程数的确定,最近研读过几篇paper,在此做一下笔记,方便使用时翻看. 1.<Java 虚拟机并发编程>中介绍 就是说:线程数 = CPU的核心数 * (1 - 阻塞系数) ...
- ios调用dismissViewController的一个小陷阱
我们的APP从启动到进入主页面.是通过presentViewController构造了一个ViewController序列,类似于首页 -> 登陆页 -> 启动载入页 -> 主页面 ...
- 霸气側漏的HTML5--之--强大的form表单
今天学习了一下html5,发现他真的太强大了,暂不说新增的画布,通信,本地存储等的炸天功能,就连表单也是异常的好用.忍不住发一篇博客和大家分享一下.原谅我标题党了.以后的html5的学习记录博文就以& ...
- 《CS:APP》 chapter 9 Vitrual Memory 笔记
Vitrual Memory In order to manage memory more efficiently and with fewer errors, modern systems prov ...
- QMessageBox 的四种用法
void MainWindow::on_info_clicked() { //info QMessageBox::information(this, "Title", " ...
- luogu1220 关路灯
题目大意 路面上有一些开着的灯,每个灯有功率和它的位置,人在第c个灯处,行走速度1m/s.问怎样关灯能使耗能最小,输出这个耗能. 思路 #include <cstdio> #include ...
- 2017 Multi-University Training Contest - Team 2&&hdu 6047 Maximum Sequence
Maximum Sequence Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- Java数据库编程及Java XML解析技术
1.JDBC概述 A. 什么是JDBC? Java DataBase Connectivity:是一种用于执行SQL语句的Java API,它由一组用Java语言编写的类和接口组成.通过这些类和接口 ...
- 3.2 手机中的数据库——SQLite
http://www.sqlite.org/download.html 截至我安装SQLite数据库为止的时间,最新的版本可以下载sqlite-dll-win64-x64-3200000.zip和sq ...
- Java压缩技术(一) ZLib
原文:http://snowolf.iteye.com/blog/465433 有关ZLib可参见官方主页 http://www.zlib.net/ ZLib可以简单的理解为压缩/解压缩算法,它与ZI ...
