DOM基础知识(概念、节点树、事件、Document)
1、 DOM概念
全称为 Document Object Model,译为文档对象模型
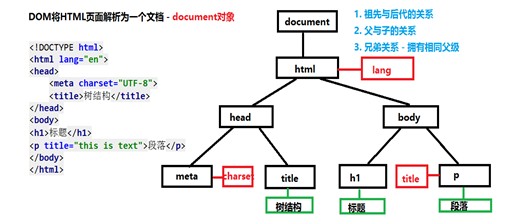
D:文档 - DOM将HTML页面解析为一个文档 —> document对象
O:对象 - DOM将HTML页面中内容解析为对应的对象
M:模型 - DOM中对象之间的关系(节点树结构)
DOM的级别:0 级别:不是W3C的规范; 1、2、3级是W3C规范
l W3C对DOM的定义
DOM是一个独立于任何语言和平台的接口,允许任何语言或脚本动态地访问和更新HTML文档的内容、结构和样式。该HTML页面可以进一步处理,并且该处理的结果可以被合并到所呈现的HTML页面中。
l DOM的组成部分
DOM CORE; DOM HTML; DOM CSS; DOM XML;
2、DOM节点树
² DOM树结构
将HTML页面解析为一个树形结构

l 节点:
概念:树结构中每个连接的地方(元素、属性和文本)
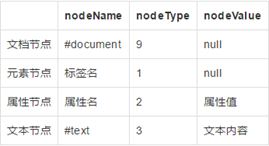
(1)文档节点---表示整个HTML 页面(相当于document 对象)
(2)元素节点---表示HTML页面中的标签(即HTML页面的结构)
(3)属性节点:
(4)文本节点---表示HTML页面中的标签所包含的文本内容。
l 判断节点类型:

3、事件
概念:HTML页面或者浏览器窗口发生的一些交互瞬间
分类:键盘事件
键盘事件表示当用户操作键盘时发生。
onkeydown 用户按下一个按键; onkeyup 用户松开一个按键
onkeypress 键盘的按键按了一下( keydown + keyup 的组合)
oninput 输入事件
event事件对象提供哪些获取到有关键盘的属性
charCore 得到对应键盘的值-97
keyCode 得到对应键盘的值-97
which 得到对应键盘的值-97
注:三个event事件对象的属性,IE8及以下版本均不支持
key 得到对应键盘的值-a
鼠标事件
click 用户单击鼠标按键; dblclick 用户双击鼠标按键
mousedown 用户按下鼠标按键; mouseup 用户松开鼠标按键
mouseover 用户将鼠标移到指定标签上; mousemove 用户移动鼠标
mouseout 用户将鼠标从指定标签上移开
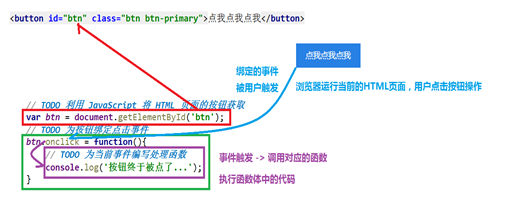
- Ø 事件的执行流程:

获取 HTML 页面中指定的标签;为指定标签绑定指定事件;编写事件发生时的逻辑代码。
var 名称 = document.getElementById('id的名称');
名称.onclick=function( ){内容输出}
- Ø HTML文档的加载:
想要在head里面运行script 需要head中script添加window.onload = function( ){ }
4、Document对象
document对象作为DOM解析HTML页面的入口
u DOM查询
² 优点:速度快,性能好; 缺点:单操作麻烦
getElementById( ):通过元素的id属性查找
注: 元素的id属性值必须是唯一的; 通过该方法获取的元素只能是唯一的
getElementsByName( ):通过元素的name属性查找
注: 元素的name属性不唯一,可能多个元素相同name属性; 通过该方法获取的元素可能是一个,也可能是多个。结构非常类似于数组的结构,但并不是一个数组。
结果类型—> NodeList(节点集合);类似于数组结构的对象—>类数组对象
getElementsByTagName( ) :通过元素的标签名查找
getElementsByClassName( ):通过元素class属性查找(新增方法,IE 8及以下浏览器不可
解决兼容性问题 -自定义函数
function getElementsByClassName(element,className){
if(document.getElementsByClassName){
}else{
}
}
² 优点:操作方便; 缺点:速度慢,性能差
querySelector( ) - 利用CSS选择器的用法
作用:返回与css选择器匹配的第一个元素
querySelectorAll( ) - 利用CSS选择器的用法
作用:返回与css选择器匹配的所有元素
u NodeList类型

- 动态NodeList
含义 - 获取的集合随着页面的变化而变化; 特点 - 执行速度快,耗时短
方法:getElementsByName( ) getElementsByTagName( ) getElementsByClassName( )
- 静态NodeList
含义 - 获取的集合不会随着页面而变化; 特点 - 执行速度慢,耗时长
方法 - querySelectorAll()
u 创建节点:
² 元素节点 - createElement(‘标签名‘)
² 属性节点 - createAttribute(‘属性名‘)
步骤: [创建属性节点时,只能定义属性名,而不能定义属性值]
1. 创建属性节点: var attr = createAttribute(‘属性名‘)
2. 设置属性节点的值: attr.nodeValue = value;
3. 添加属性节点: A.setAttributeNode(B) 将B添加到A 上
注:属性节点不是一个子节点,不可用 ( A)appendChild(B )
² 文本节点 - createTextNode(文本内容)
- Ø document对象属性(获取元素):
documentElement属性:获取页面中<html>; 即document. documentElement
head属性:获取页面中<head> ; 即document. head
body属性:获取页面中<body>; 即document. body
forms属性:获取HTML页面中所有的表单元素 即document. forms
images属性:获取HTML页面的图片元素 即document. images
DOM基础知识(概念、节点树、事件、Document)的更多相关文章
- HTML DOM基础知识
HTML DOM基础知识 一.什么是DOM? 1.HTML DOM 定义了访问和操作HTML文档的标准方法. 2.HTML DOM 把 HTML 文档呈现为带有元素.属性和文本的树结构(节点树). 3 ...
- HTML DOM 基础知识,成为javascript晋级高手的必备手册
一.DOM 简介,什么是 DOM? 文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口. 标记语言,也称置标语言,是一种将文本( ...
- DOM基础知识整理
--<JavaScript高级程序设计>Chapter10学习笔记 一.节点层次 1.Node类型 1)(Node).nodeType属性 节点nodeType属性有12种. 检测node ...
- javascript中DOM基础知识介绍
1.1. 基本概念 1.1.1. DOM DOM Document Object Model 文档对象模型 就是把HTML文档模型化,当作对象来处理 DOM提供的一系列属性和方法可以 ...
- DOM基础+domReady+元素节点类型判断
DOM节点类型 nodeType element 1 Node.ELEMENT_NODE 元素节点 attr 2 Node.ATTRIBUTE_NODE 属性节点 text 3 ...
- Javascript--HTML DOM基础知识
1.HTML DOM是什么,以及它的作用: w3c对DOM有一系列的解释和定义,用自己理解的话来说就是:HTML DOM是html的标准对象模型,可以使JavaScript去操作(获取,修改,删除,添 ...
- DOM基础知识
DOM BOMDOM 文档对象模型 document.BOM 浏览器界面上所有内容 broder object.没有括号属性.()方法 DOM写法 document.作用 做特效 找到 摘出元素 增删 ...
- DOM基础知识(Node对象、Element对象)
5.Node对象 u 遍历节点 u 父节点 .parentNode - 获取父节点—> 元素节点或文档节点 .parentElement - 获取父元素节点—> 元素节点 u 子节 ...
- asp.net架构基础知识--页面以及全局事件
1.asp.net的请求过程,以及对应的处理请求的dll客户的请求页面由aspnet_isapi.dll这个动态连接库来处理,把请求的aspx文件发送给CLR进行编译执行,然后把Html流返回给浏览器 ...
随机推荐
- CorelDRAW快速制作绚丽的彩色透明心形
今天小编分享给小伙伴们用CorelDRAW打造绚丽的彩色透明心形.主要使用完美形状组中的心形造型制作出心形图案,经过对图形的模糊操作,再经过图框精确剪裁,最后添加一个彩虹渐变色实现绚丽的彩色透明效果. ...
- TF从文件中读取数据
从文件中读取数据 在TensorFlow中进行模型训练时,在官网给出的三种读取方式,中最好的文件读取方式就是将利用队列进行文件读取,而且步骤有两步: 把样本数据写入TFRecords二进制文件 从队列 ...
- 操作ajax生成页面的一个问题
一般而言,js代码都放在页面的底部.在做项目的过程中,发现放在底部的代码没有执行,原来操作的是ajax生成的部分.这时候,页面加载js的顺序就要小心了.例子如下: <!doctype html& ...
- Codeforces Round #468 (Div. 2, based on Technocup 2018 Final Round)D. Peculiar apple-tree
In Arcady's garden there grows a peculiar apple-tree that fruits one time per year. Its peculiarity ...
- IDEA热部署配置
一.IDEA热加载的作用: 热加载的作用就是当你保存修改,新增,删除代码或者文件后,不需要重新启动项目,直接就能运行. 二.IDEA热记载的配置方法 1.配置pom文件,加载依赖 Maven. < ...
- linux部署.net core api并且实现上传图片
为了体验.net在linux上运行,所以使用HttpClient东借西抄做了一个简单的api上传功能. 第一步,简单的上传功能: public class UploadHelper { private ...
- xx-net安装配置
同学们,有没有因为不会FQ而痛苦?本小白就蛋疼了很久,今天终于把xx-netFQ工具给配置好了,拿出来和大家分享下. 首先,需要先下载xx-net,地址为:https://github.com/XX- ...
- luogu 3768 简单的数学题 (莫比乌斯反演+杜教筛)
题目大意:略 洛谷传送门 杜教筛入门题? 以下都是常规套路的变形,不再过多解释 $\sum\limits_{i=1}^{N}\sum\limits_{j=1}^{N}ijgcd(i,j)$ $\sum ...
- Linux(CentOS 6.4)系统中安装mplayer
整了一个上午终于把mplayer安装上了,我的系统是centos 6.4,真是不容易啊! 一.准备工作 需要的安装包及下载地址:1.mplayer源代码包(MPlayer-1.0rc4.tar.bz2 ...
- Ubuntu启动流程
网上很多Linux的启动流程图,也有Ubuntu早期版本的启动流程介绍,却少有近期版本的启动流程介绍(16.04).这里作出总结归纳. Linux系统采用的是RedHat启动方式,启动流程如下: Ub ...
