关于post请求“CAUTION: Provisional headers are shown”【转】
在POST请求中偶尔会出现“CAUTION: Provisional headers are shown”
这个警告的意思是说:请求的资源可能会被(扩展/或其它什么机制)屏蔽掉。
之所以会出现这个警告。是由于去获取该资源的请求事实上并(还)没有真的发生,所以 Header 里显示的是伪信息,直到server真的有响应返回,这里的 Header 信息才会被更新为真实的。
只是这一切也可能不会发生。由于该请求可能会被屏蔽。比方说 AdBlock 什么的,当然了不全是浏览器扩展。详细情况详细分析了。
对了。别忘了用 chrome://net-internals 来帮助你查找被屏蔽的请求以及可能的原因。
Net Internals 是一套工具集合,用于帮助诊断网络请求与訪问方面的问题,它通过监听和搜集 DNS。Sockets。SPDY,Caches 等事件与数据来向开发人员反馈各种网络请求的过程、状态以及可能产生影响的因素。
然而。原因千千万,Net Internals 不可能那么聪明的就直接帮你分析出答案来,大多数情况下详细原因还是须要开发人员通过抽丝剥茧自己来找原因的。
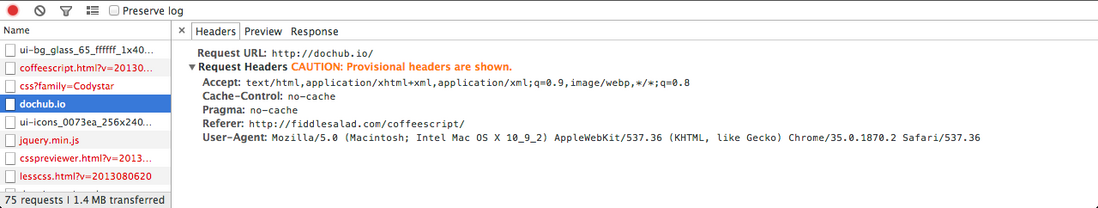
试举例:我打开某 Web App,却发现一直空白。打开 Developer Tools 的 Networking,发现例如以下图所看到的
好吧,貌似是这个资源无法訪问了。可是详细原因是否能知道呢?OK,打开 chrome://net-internals。又一次刷一遍这个
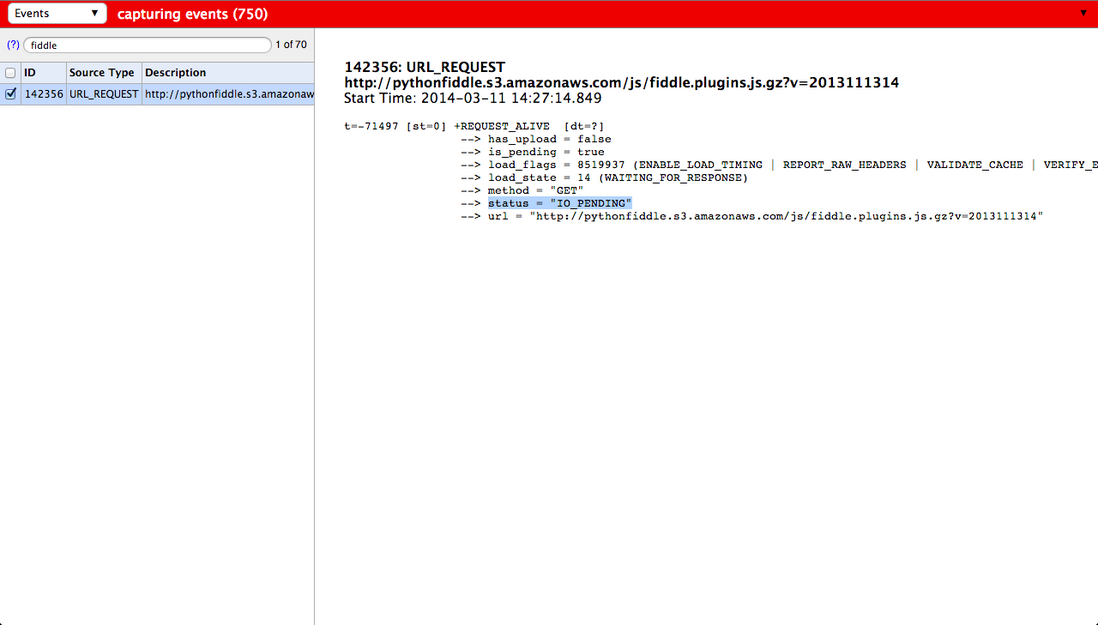
Web App,然后你会看到 NI 的 events 蹭蹭蹭地变多了。进入 events 界面。试着搜索一下keyword(也就是在第一张图里看到的请求地址中的keyword),看:
好吧……你要问我“IO Pending”代表出了什么问题?坦白地说在这个样例里我也不知道怎样解释。可是我知道它大概和 Amazon S3 有点关系。也许非常多时候你还是得进一步借助 Google、StackOverflow、包含 SegmentFault
OK,实际上是由于被墙所以 Response 收不到,我翻了就好了……这个样例可能不具有代表性,再试举一例:
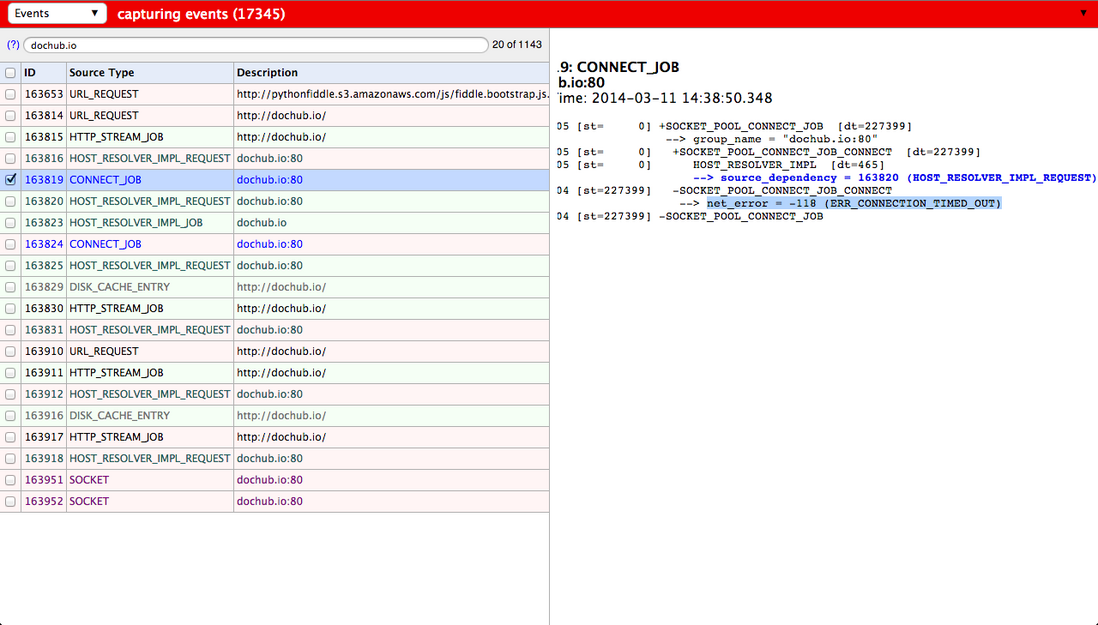
还是一样。先看到错误:
So why is that?
好的,这样就清楚多了:连接超时。
至于为什么连接超时,这就不是 NI 的职责范围了,你须要进一步去探究造成连接超时的原因(好吧,事实上还是由于 GFW)。
一时半会儿找不到更好的样例了。我知道还多人研究 NI 都是由于做 Chrome Extension 时产生的问题,不管怎样试试用 NI 去过滤一遍你的应用全部的(出问题的)请求,那些反馈信息的确不是非常好读,你可能须要不断借助 Google 大神,花费非常多力气。
只是相信我,尝试几次就会慢慢抓住窍门,也会慢慢体会到 NI 各种功能的用处。
关于post请求“CAUTION: Provisional headers are shown”【转】的更多相关文章
- Chrome 里的请求报错 "CAUTION: Provisional headers are shown" 是什么意思?
在调试器中看到文件显示提示为 CAUTION: Provisional headers are shown, 可是直接复制链接访问资源却可以正常访问, 最后发现是https 问题,资源采用ssl协议, ...
- 【转】Provisional headers are shown
在chrome开发者工具的 Network 面板中,某些请求头后面会跟着下面这行文字: Provisional headers are shown 这种请求实际上根本没有产生,对应的请求头当然也不应该 ...
- provisional headers are shown 知多少
前言 请求里面provisional headers are shown(显示临时报头) 出现的情况很多,但原因是多样的. 如果你去直接匹配关键字搜索,得到的结果可能与你自己的情况大相径庭. 网上大部 ...
- Provisional headers are shown
问题: Chrome请求出现"Provisional headers are shown": 原因: 这种一般是由于浏览器端的插件或客户端的软件对请求进行了拦截:我们出现的情况,是 ...
- 解决provisional headers are shown问题
前端通过ajax的get请求向后端发送数据,后端死活收不到. ajax代码如下: $.ajax({ url:"/news_list", type:"GET", ...
- 【转】provisional headers are shown 知多少
前言 请求里面provisional headers are shown(显示临时报头) 出现的情况很多,但原因是多样的.如果你去直接匹配关键字搜索,得到的结果可能与你自己的情况大相径庭.网上大部分都 ...
- 请求头里显示Provisional headers are shown的问题
1.问题描述: 在工作中遇到了一个坑.登录一个系统的时候,退出登录不好使了,前端确实调用了logout的接口(退出接口),但是这个接口的请求头显示Provisional headers are sho ...
- http请求头出现provisional headers are shown
http请求头出现provisional headers are shown Provisional headers are shown provisional 详细用法>> 英 [prə ...
- 请求头出现Provisional headers are shown
provisional headers are shown 知多少:https://juejin.im/post/5c00980751882518805add83 请求头出现Provisional h ...
随机推荐
- H5教程:移动页面性能优化
随着移动互联网的发展,我们越发要关注移动页面的性能优化,今天跟大家谈谈这方面的事情. 首先,为什么要最移动页面进行优化? 纵观目前移动网络的现状,移动页面布局越来越复杂,效果越来越炫,直接导致了文件越 ...
- linux上使用chrome自动化测试(无界面)
selenium自动化测试主要是用于有图形界面的系统上,对于无图形界面的情况可以通过以下方法来实现 服务器信息 [root@spider01 ~]# hostnamectl Static hostna ...
- How Javascript works (Javascript工作原理) (一) 引擎,运行时,函数调用栈
个人总结:该系列文章对JS底层的工作原理进行了介绍. 这篇文章讲了 运行时:js其实是和AJAX.DOM.Settimeout等WebAPI独立分离开的 调用栈:JavaScript的堆内存管理 和 ...
- CodeForces-920E Connected Components? 广度搜索 双向链表 判断联通 大量重复节点的删除
题目链接:https://cn.vjudge.net/problem/CodeForces-920E 题意 给一个补图,问各个联通块有几个元素,升序排列 注意maxn=2e5, maxm=2e10 思 ...
- luogu P1516 青蛙的约会(线性同余方程扩展欧几里德)
题意 题解 做了这道题,发现扩欧快忘了. 根据题意可以很快地列出线性同余方程. 设跳了k次 x+mkΞy+nk(mod l) (m-n)kΞ-(x-y)(mod l) 然后化一下 (m-n)k+(x- ...
- 【图灵杯 E也即POJ 3368】简单的RMQ
Description 给定一个数组,其中的元素满足非递减顺序.任意给定一个区间[i,j],求其中某个元素重复出现的最大次数. Input 多组数据输入.每组数据的第一行包含两个整数n和q(1< ...
- TreeMap集合怎样依照Value进行排序
------- android培训.java培训.期待与您交流! ---------- 我们知道,TreeMap集合是依照Key进行排序的,怎样依照Value进行排序呢?如今有一个TreeMap集合 ...
- php中file_get_contents如何读取大容量文件
php中file_get_contents如何读取大容量文件 一.总结 一句话总结:使用file_get_contents()进行分段读取,file_get_contents()函数可以分段读取 1. ...
- Most common words
To find the most common words, we can apply the DSU pattern; most_common takes a histogram and retur ...
- JavaScript中函数作为另一个函数的参数的时候它存在于哪个作用域
一直对函数作为参数被传递进另外一个函数理解的不是很清除.先看下这段代码吧: function test(fn){ var bar = 1; fn(); } var bar = 99; test(fun ...