20.发送http请求服务 ($http)
转自:https://www.cnblogs.com/best/tag/Angular/



 服务从
服务从







 代码直接与
代码直接与

 服务器进行交互,底层是通过
服务器进行交互,底层是通过


 实现,与
实现,与




 中http服务从AngularJS代码直接与Web服务器进行交互,底层是通过AJAX实现,与jQuery中.ajax类似
中http服务从AngularJS代码直接与Web服务器进行交互,底层是通过AJAX实现,与jQuery中.ajax类似
通过$http封装后的方法:
delete(url,[config]) 发送谓词为delete的异步请求
get(url,[config]) 发送谓词为get的异步请求
head(url,[config]) 发送谓词为head的异步请求
jsonp(url,[config]) 发送通过jsonp实现跨域的同步请求的请求
post(url,data,[config]) 发送谓词为post的异步请求
put(url,data[config]) 发送谓词为put的异步请求
基本用法:
$http({method: 'GET', url: '/someUrl'}).
success(function(data, status, headers, config) {
}).
error(function(data, status, headers, config) {
});
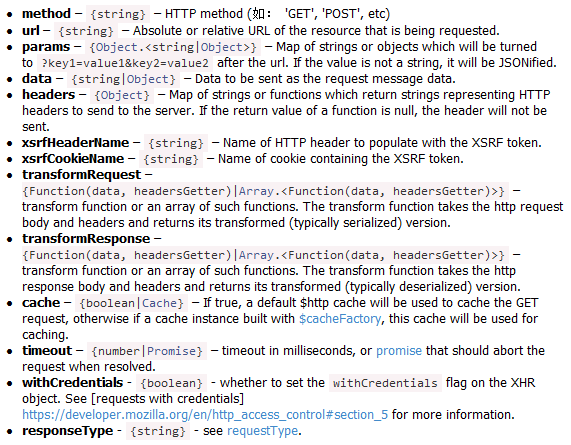
详细的配置如下:


这里使用NodeJS+Express作为后台服务,完成一个简单的汽车管理功能:
cars.js

var express = require('express');
var router = express.Router();
var _= require('lodash');
var cars=[];
cars.push({id:201701,name:"BMW",price:190,speed:"210km/h",color:"白色"});
cars.push({id:201702,name:"BYD",price:25,speed:"160km/h",color:"红色"});
cars.push({id:201703,name:"Benz",price:300,speed:"215km/h",color:"蓝色"});
cars.push({id:201704,name:"Honda",price:190,speed:"170km/h",color:"黑色"});
cars.push({id:201705,name:"QQ",price:130,speed:"210km/h",color:"白色"});
/* Get */
/*获得所有汽车*/
/*url /cars/*/
router.get('/', function(req, res, next) {
res.json(cars);
});
/*Get*/
/*获得汽车通过id*/
/*url:/cars/:id */
router.get('/:id', function(req, res, next) {
//从路径中映射参数,转换成数字
var id=parseInt(req.params.id);
var car=_.find(cars,{id:id});
res.json(car);
});
/*Post*/
/*添加汽车*/
/*url:/cars/car */
router.post('/car', function(req, res, next) {
console.log("收到请求");
var car=req.body; //从请求正文中获得json对象
car.id=_.last(cars).id+1; //将编号修改为最后一辆车的编号+1
cars.push(car); //将汽车对象添加到集合中
res.json(car); //将添加成功的车以json的形式返回
});
/*Put*/
/*修改汽车*/
/*url:/cars/car */
router.put('/car', function(req, res, next) {
var car=req.body; //从请求正文中获得json对象
console.log(req.body);
var index=_.findIndex(cars,{id:parseInt(car.id)}); //根据id获得车在集合中的下标
cars[index]=car; //替换原对象
//res.json(car); //将修改后的车以json的形式返回
res.send({status:"success", message:"更新成功!"});
});
/*Delete*/
/*删除汽车*/
/*url:/cars/:id */
router.delete('/id/:id', function(req, res, next) {
//获得url中的编号参数
var id=parseInt(req.params.id);
var index=_.findIndex(cars,{id:id}); //根据id获得车在集合中的下标
cars.splice(index,1); //在cars数组中删除下标从index开始的1条数据
res.json(cars);
});
module.exports = router;

app.js

var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var index = require('./routes/index');
var users = require('./routes/users');
var pdts = require('./routes/product');
var task = require('./routes/task');
var cars = require('./routes/cars');
var app = express();
//指定视图引擎为ejs
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "content-type");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
app.use('/', index);
app.use('/users', users);
app.use('/pdt', pdts);
app.use("/task",task);
app.use("/cars",cars);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;

www

#!/usr/bin/env node /**
* 依赖模块,导入
*/ var app = require('../app');
var debug = require('debug')('nodejsexpress:server');
var http = require('http'); /**
* 从上下文环境中获得监听端口,如果空则3000
*/ var port = normalizePort(process.env.PORT || '3000');
app.set('port', port); /**
* 创建Web服务器
*/ var server = http.createServer(app); /**
* 开始监听
*/ server.listen(port);
server.on('error', onError); //指定发生错误时的事件
server.on('listening', onListening); //当监听成功时的回调 /**
* 规范化端口
*/ function normalizePort(val) {
var port = parseInt(val, 10); if (isNaN(port)) {
// named pipe
return val;
} if (port >= 0) {
// port number
return port;
} return false;
} /**
*错误事件监听
*/ function onError(error) {
if (error.syscall !== 'listen') {
throw error;
} var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port; //错误处理
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1); //结束程序
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
} /**
* 当用户访问服务器成功时的回调
*/ function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}

示例代码:

<!DOCTYPE html>
<!--指定angular管理的范围-->
<html ng-app="carApp"> <head>
<meta charset="UTF-8">
<title>服务</title>
<style>
* {
margin: 0;
padding: 0;
font-family: microsoft yahei;
font-size: 14px;
} body {
padding-top: 20px;
} .main {
width: 90%;
margin: 0 auto;
border: 1px solid #777;
padding: 20px;
} .main .title {
font-size: 20px;
font-weight: normal;
border-bottom: 1px solid #ccc;
margin-bottom: 15px;
padding-bottom: 5px;
color: blue;
} .main .title span {
display: inline-block;
font-size: 20px;
background: blue;
color: #fff;
padding: 0 8px;
background: blue;
} a {
color: blue;
text-decoration: none;
} a:hover {
color: orangered;
} .tab td,
.tab,
.tab th {
border: 1px solid #777;
border-collapse: collapse;
} .tab td,
.tab th {
line-height: 26px;
height: 26px;
padding-left: 5px;
} .abtn {
display: inline-block;
height: 20px;
line-height: 20px;
background: blue;
color: #fff;
padding: 0 5px;
} .btn {
height: 20px;
line-height: 20px;
background: blue;
color: #fff;
padding: 0 8px;
border: 0;
} .abtn:hover,
.btn:hover {
background: orangered;
color: #fff;
} p {
padding: 5px 0;
} fieldset {
margin-top: 10px;
border: 1px solid #ccc;
padding: 5px 10px;
} fieldset legend {
margin-left: 10px;
font-size: 16px;
}
</style>
</head> <body>
<!--指定控制器的作用范围-->
<form ng-controller="CarController" class="main">
<h2 class="title"><span>汽车管理</span></h2>
<table border="1" width="100%" class="tab">
<tr>
<th>序列</th>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>颜色</th>
<th>速度</th>
<th>操作</th>
</tr>
<tr ng-repeat="c in cars">
<td>{{$index+1}}</td>
<td>{{c.id}}</td>
<td>{{c.name}}</td>
<td>{{c.price}}</td>
<td>{{c.color}}</td>
<td>{{c.speed}}</td>
<td>
<a href="#" ng-click="del(c.id)">删除</a>
<a href="#" ng-click="edit(c)">编辑</a>
</td>
</tr>
</table>
<fieldset>
<legend>汽车详细</legend>
<p>
<label for="id">编号</label>
<input ng-model="car.id" id="id" ng-readonly="true" />
</p>
<p>
<label for="name">名称</label>
<input ng-model="car.name" id="name" />
</p>
<p>
<label for="price">价格</label>
<input ng-model="car.price" id="price" />
</p>
<p>
<label for="color">颜色</label>
<input ng-model="car.color" id="color" />
</p>
<p>
<label for="color">速度</label>
<input ng-model="car.speed" id="speed" />
</p>
<button ng-click="save()" class="btn">保存</button>
<button ng-click="clear()" class="btn">清空</button>
</fieldset>
</form> <!--引入angularjs框架-->
<script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//定义模块,指定依赖项为空
var carApp = angular.module("carApp", []); //定义控制器,指定控制器的名称,$scope是全局对象
carApp.controller("CarController", ['$scope', '$http', function($scope, $http) {
$scope.cars = [];
$scope.save = function() {
$http({
url:"http://127.0.0.1:3000/cars/car",
data:$scope.car,
method: $scope.car.id?"PUT":"POST"
})
.success(function(data, status, headers, config) {
if($scope.car.id){
alert("修改成功");
}else{
$scope.cars.push(data);
}
})
.error(function(data, status, headers, config) {
alert(status);
});
} $scope.edit=function(c){
$scope.car=c;
}
$scope.clear=function(){
$scope.car={};
} $http.get("http://127.0.0.1:3000/cars")
.success(function(data, status, headers, config) {
$scope.cars = data;
})
.error(function(data, status, headers, config) {
alert(status);
}); $scope.del = function(id) {
$http.delete("http://127.0.0.1:3000/cars/id/" + id)
.success(function(data, status, headers, config) {
$scope.cars = data;
})
.error(function(data, status, headers, config) {
alert(status);
});
}
}]);
</script>
</body> </html>

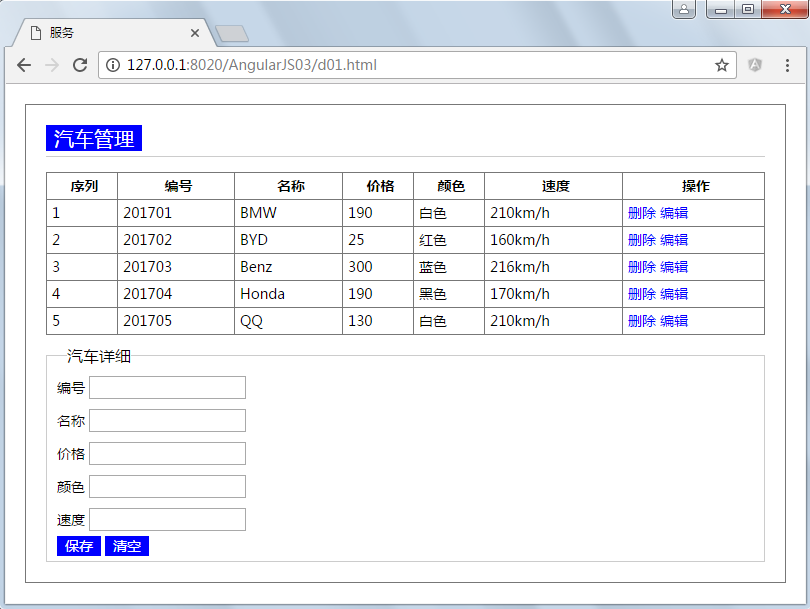
运行结果:

问题:如果后台服务不是Restful,不接收application/json的参数,则需要修改。Angular的post和put请求Content-Type: application/json默认情况下,jQuery传输数据使用Content-Type: x-www-form-urlencodedand和类似于"foo=bar&baz=moe"的序列,然而AngularJS,传输数据使用Content-Type: application/json和{ "foo": "bar", "baz": "moe" }这样的json序列。请求时修改请求头部内容:
headers: { 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8' }
$httpParamSerializerJQLike 序列化参数,这个服务需要单独依赖。
示例:


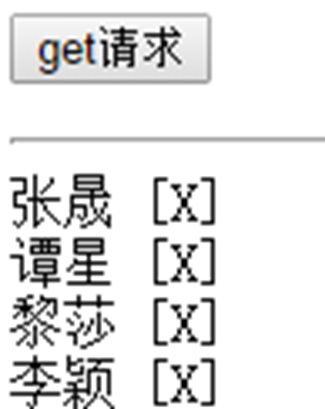
结果:

20.发送http请求服务 ($http)的更多相关文章
- MDNS DDoS 反射放大攻击——攻击者假冒被攻击者IP向网络发送DNS请求,域名为“_services._dns-sd._udp.local”,这将引起本地网络中所有提供服务的主机都向被攻击者IP发送DNS响应,列举网络中所有服务
MDNS Reflection DDoS 2015年3月,有报告叙述了mDNS 成为反射式和放大式 DDoS 攻击中所用媒介的可能性,并详述了 mDNS 反射式攻击的原理和相应防御方式.Q3,Akam ...
- AngularJs的$http发送POST请求,php无法接收Post的数据解决方案
最近在使用AngularJs+Php开发中遇到php后台无法接收到来自AngularJs的数据,在网上也有许多解决方法,却都点到即止.多番摸索后记录下解决方法:tips:当前使用的AngularJ ...
- kattle 发送post请求
一.简介 kattle是一款国外开源的ETL工具,纯java编写,可以在Window.Linux.Unix上运行,数据抽取高效稳定.它允许你管理来自不同数据库的数据,通过提供一个图形化的用户环境来描述 ...
- 原生js发送ajax请求
堕落了一阵子了,今天打开博客,发现连登录的用户名和密码都不记得了.2016年已过半,不能再这么晃荡下去了. 参加了网易微专业-前端攻城狮 培训,目前进行到大作业开发阶段,感觉举步维艰.但是无论如何,不 ...
- PHP模拟发送POST请求之四、加强file_get_contents()发送POST请求
使用了笨重fsockopen()方法后,我们开始在PHP函数库里寻找更简单的方式来进行POST请求,这时,我们发现了PHP的文件函数也具有与远程URL交互的功能. 最简单的是fopen()和fread ...
- 云计算之路-阿里云上:Wireshark抓包分析一个耗时20秒的请求
这篇博文分享的是我们针对一个耗时20秒的请求,用Wireshark进行抓包分析的过程. 请求的流程是这样的:客户端浏览器 -> SLB(负载均衡) -> ECS(云服务器) -> S ...
- echarts通过ajax向服务器发送post请求,servlet从数据库读取数据并返回前端
1.echarts的官网上的demo,都是直接写死的随机数据,没有和数据库的交互,所以就自己写了一下,ok,我们开始一步一步走一遍整个流程吧. 就以官网最简单的那个小demo来做修改吧.官网上的小de ...
- (一)----使用HttpClient发送HTTP请求(通过get方法获取数据)
(一)----使用HttpClient发送HTTP请求(通过get方法获取数据) 一.HTTP协议初探: HTTP(Hypertext Transfer Protocol)中文 “超文本传输协议”,是 ...
- (三)----使用HttpClient发送HTTP请求(分别通过GET和POST方法发送数据)
文章来源:http://www.cnblogs.com/smyhvae/p/4006009.html 一.GET和POST的对比: 在漫长的时间当中,其他的方法逐渐的退出了历史舞台,最常用的只剩下GE ...
随机推荐
- CF504E Misha and LCP on Tree(树链剖分+后缀树组)
1A真舒服. 喜闻乐见的树链剖分+SA. 一个初步的想法就是用树链剖分,把两个字符串求出然后hash+二分求lcp...不存在的. 因为考虑到这个字符串是有序的,我们需要把每一条重链对应的字符串和这个 ...
- 浅谈 MySQL的外键的作用
MySQL中外键的介绍: MySQL外键必须使用存储引擎为 innDB 其中MySAM 和MEMORYH这两种引擎不支持 由数据库自身保证数据一致性,完整性,更可靠,因为程序很难100%保证数据的 ...
- python3爬取全民K歌
Python3爬取全民k歌 环境 python3.5 + requests 1.通过歌曲主页链接爬取 首先打开歌曲主页,打开开发者工具(F12). 选择Network,点击播放,会发现有一个请求返回的 ...
- 紫书 例题8-14 UVa 1607 (二分)
题意非常难理解-- #include<cstdio> #define REP(i, a, b) for(int i = (a); i < (b); i++) using namesp ...
- ActiveMQ学习总结(9)——Linux中安装ActiveMQ
1.新建一个文件夹activeMQ mkdir /server 2.授权 chmod 777 /server 3.下载activeMQ安装包,拷贝到/activeMQ目录下 apache-a ...
- HDU 4725 The Shortest Path in Nya Graph
he Shortest Path in Nya Graph Time Limit: 1000ms Memory Limit: 32768KB This problem will be judged o ...
- 洛谷—— P2983 [USACO10FEB]购买巧克力Chocolate Buying
https://www.luogu.org/problem/show?pid=2983 题目描述 Bessie and the herd love chocolate so Farmer John i ...
- ffmpeg命令详解(转)
FFmpeg是一套可以用来记录.转换数字音频.视频,并能将其转化为流的开源计算机程序.采用LGPL或GPL许可证.它提供了录制.转换以及流化音视频的完整解决方案.它包含了非常先进的音频/视频编解码库l ...
- Precision and recall From Wiki
Precision.全部推断为正样本的数量里面,有多少是真正的正样本.就是精确率 Recall.所有的正样本里面,检測到了多少真正的正样本,又称查全率.即所有正样本查找到了多少的比率.
- pandas groupby 分组操作
最一般化的groupby 方法是apply. tips=pd.read_csv('tips.csv') tips[:5] 新生成一列 tips['tip_pct']=tips['tip']/tips[ ...
