伪类&伪元素
刚开始学习伪类和伪元素的时候,觉得好混乱呀,分不清有什么区别,用的时候也没注意对比。现在总结一下他们的区别吧。
w3c中对它们的定义分别为:
css伪类用于向某些选择器添加特殊的效果。
css伪元素用于将特殊的效果添加到某些选择器。
好吧,这定义有点模糊。
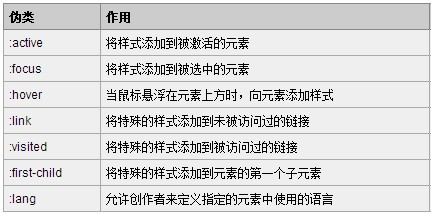
伪类:

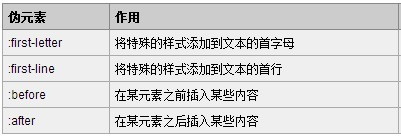
伪元素:

从作用范围上看,伪类是作用于整个元素上的,而伪元素则是作用于元素的一部分上;
例如,first-child将样式添加到第一个子元素上,first-letter将样式添加到元素的第一个字母上。
从效果上看,伪类相当于为元素添加一个样式;
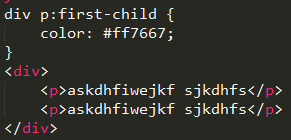
例如:


效果图:

伪元素相当于为元素添加一个新元素。
例如:


效果图:

css3中为了区分两者,规定了伪类用单冒号表示,伪元素用双冒号表示。但为了兼容问题,大部分都会使用单冒号表示。对于支持双冒号的浏览器,浏览器会为伪元素自动补上双引号的。
伪类&伪元素的更多相关文章
- css伪类伪元素
在CSS中,模式(pattern)匹配规则决定哪种样式规则应用于文档树(document tree)的哪个元素.这些模式叫着选择符(selector). 一条CSS规则(rule)是选择符{属性:值; ...
- css中伪类/伪元素详解
一.伪类和伪元素 伪类和伪元素都是用来修饰不在文档树中的部分,区别在于, 伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的(如:hover/:active). ...
- css伪类 伪元素
之前写了一篇 <详解 CSS 属性 - :before && :after> 的博文,当时自己没分清楚伪元素和伪类,所以在文章内把概念混淆了,庆幸 @riophae 兄指正 ...
- 前端笔记之HTML5&CSS3(中)选择器&伪类伪元素&CSS3效果&渐变背景&过渡
一.CSS3选择器 CSS3是CSS的第三代版本,新增了很多功能,例如:强大的选择器.盒模型.圆角.渐变.动画.2D/3D转换.文字特效等. CSS3和HTML5没有任何关系!HTML5骨架中,可以用 ...
- CSS3——对齐 组合选择符 伪类 伪元素 导航栏 下拉菜单
水平&垂直对齐 元素居中对齐 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 文本 ...
- 3 CSS 定位&浮动&水平对齐&组合选择符&伪类&伪元素
CSS Position(定位):元素的定位与文档流无关 static定位: HTML元素的默认值, 没有定位,元素出现在正常的流中 静态定位的元素不会受到top,bottom,left,right影 ...
- HTML5--(2)属性选择器+结构性伪类+伪类
一.属性选择器 [att] 匹配所有具有att属性的 [att=val] 匹配所有att属性等于“val”的 [att~=val] 匹配所有att属性包含“val”或者等于“val”的(val必须是一 ...
- css样式(二)(伪类 | 伪元素 | 导航 | 图像拼合 | 属性选择器 )
一.rgb值: RGBA 颜色 RGBA 颜色值得到以下浏览器的支持:IE9+.Firefox +.Chrome.Safari 以及 Opera +. RGBA 颜色值是 RGB 颜色值的扩展,带有一 ...
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
随机推荐
- C语言递归实现二叉树的先序、中序、后序遍历
#include <stdio.h> #include <stdlib.h> //*****二叉树的二叉链表存储表示*****// typedef struct BiNode ...
- 前端切图:一个好看的表格css样式
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...
- iOS开发- Xcode插件- 规范凝视生成器VVDocumenter 自己的见解
xcode升级 VVDocumenter 插件失效怎么办?? 首先给个完整的安装參考:http://www.th7.cn/Program/IOS/201405/212030.shtml 參考这个能 ...
- 【t016】邮递员
Time Limit: 1 second Memory Limit: 32 MB [问题描述] 邮局需要你来帮助他们为某个邮递员设计出一条能够穿过那遥远乡村的所有村子和小路至少一次的邮路(输入数据将会 ...
- 【codeforces 534B】Covered Path
[题目链接]:http://codeforces.com/contest/534/problem/B [题意] 你在t秒内可以将车的速度任意增加减少绝对值不超过d; 然后要求在一开始车速为v1,t秒之 ...
- WPF 使用 Pandoc 把 Markdown 转 Docx
原文:WPF 使用 Pandoc 把 Markdown 转 Docx 本文告诉大家如何通过 WPF 使用 Pandoc 把 Markdown 转 Docx 文件 在之前有文章使用 Pandoc 把 M ...
- Android 平台下Cordova 调用Activity插件开发
首先建立一个包名为package com.JiajiaCy.CallActivity; package com.JajaCy.CallActivity; import org.apache.cordo ...
- Java类、实例的初始化顺序
今晚是阿里巴巴 2013 校园招聘的杭州站笔试.下午匆忙看了两张历年试卷,去现场打了瓶酱油. 题目总体考察点偏基础,倒数第二题(Java 附加题)比较有趣,考察了 Java 初始化机制的细节,在此摘录 ...
- Dictionary(数据字典)
数据字典:Dictionary对象用于在结对的名称/值中存储信息(等同于键和项目),其可作为传参使用. C# Dictionary字典类的使用方法 //定义字典 Dictionary<strin ...
- QT之二级菜单(二级菜单的箭头可以使用QSS设置图片)
QT之二级菜单 QT之二级菜单 开场白 效果图 上代码 可参考文章 下代码 结尾 开场白 今天我们一起来了解下,在我们QT中,二级菜单是如何实现的,在上篇我们学习了QT之系统托盘,QT之自定义菜单, ...
