AngularJS之初级Route【一】(六)
前言
这一节我们来讲讲AngularJS中的路由以及利用AngularJS在WebAPi中进行CRUD。下面我们一起来看看。
话题
当我们需要进行路由映射时即用到$route服务,在AngularJS中依赖于ngRoute模块,所以鉴于此我们得添加这个模块。添加路由服务则会映射URL到对应的视图名称,通过$location.path方法匹配到映射的视图时,视图会进行加载并呈现。在$route服务中使用映射则通过provider即$routeProvider,该服务的第一个参数是通过URL需要应用的路由,第二个参数为路由配置对象。例如,如下:
- app.config(function ($routeProvider) {
- $routeProvider.when("/mobile", {
- templateUrl: "cnblogs.html",
- controller: "cnblogsController"
- });
- });
在$routeProvider中还有其他路由属性,我们看看。
路由配置
我们给出如下路由的有关属性列表。
| Name | Descriptions |
| controller | 指定匹配到的视图中的控制器名称 |
| controllerAs | 指定控制器的别名 |
| Template | 指定返回视图的内容 |
| templateUrl | 指定通过URL匹配对应的路由中的视图并呈现,该属性是一个字符串或者返回值为字符串的函数 |
| resolve | 指定控制器的依赖 |
| redirectTo | 当路由进行匹配时可以进行重定向 |
上述我们关于路由基本讲述完毕,但是我们还未说一个东西,那就是在AngularJS的路由中如何进行参数的传递呢?如下:
- $routeProvider.when("/tv/:discount", {
- templateUrl: "tv.html",
- controller: "TVController"
- });
如上述的 /tv/:discount 传递参数通过冒号(:)加上参数名称即可。
下面我们通过实际例子来加深理解AngularJS中的路由。
实例1
Index.html
- <html>
- <head>
- <title>Home Page For Route</title>
- <style type="text/css">
- a{
- cursor:pointer;
- }
- </style>
- <meta charset="utf-8"/>
- <link href="../Content/bootstrap.min.css" rel="stylesheet" />
- <script src="../Scripts/angular.js"></script>
- <script src="../Scripts/angular-route.js"></script>
- <script src="app.js"></script>
- <script src="IndexController.js"></script>
- <script src="HomeController.js"></script>
- <script src="MobileController.js"></script>
- <script src="TVController.js"></script>
- <script src="ComputerController.js"></script>
- </head>
- <body ng-app="app" ng-controller="IndexController">
- <div class="rowDiv panel panel-primary">
- <h2 class="panel-heading">Angular Route</h2>
- <table style="width:40%;">
- <tr class="table-bordered">
- <td><a ng-click="fnGoToPage('home');" class="btn-block">Home</a></td>
- <td><a ng-click="fnGoToPage('mobile');">Mobile</a></td>
- <td><a ng-click="fnGoToPage('tv');">TV</a></td>
- <td><a ng-click="fnGoToPage('computer');">Computers</a></td>
- </tr>
- </table>
- </div>
- <div class="rowDiv navbar-form">
- <div class="pgHolder" ng-view>
- </div>
- </div>
- </body>
- </html>
IndexController.js
- testApp.controller("IndexController", ['$scope', '$http', '$location',
- function ($scope, $http, $location) {
- $scope.fnGoToPage = function (args) {
- if (args == 'tv') {
- $location.path('/' + args + "/80%");
- }
- else
- $location.path('/' + args);
- }
- }
- ]);
再给出其中一个视图及其对应的脚本(其他则不再给出)
TV.html
- <div class="panel-body">
- <h2 class="panel-heading">所有产品打折{{discount}}</h2>
- <table class="table table-striped table-bordered">
- <thead>
- <tr>
- <th>Name</th>
- <th>Company</th>
- <th class="text-right">Quantity</th>
- <th class="text-right">Price</th>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="item in data">
- <td>{{item.name}}</td>
- <td>{{item.company}}</td>
- <td class="text-right">{{item.quantity}}</td>
- <td class="text-right">{{item.price | currency}}</td>
- </tr>
- </tbody>
- </table>
- </div>
TVController.js
- testApp.controller("TVController", ['$scope', '$http','$routeParams',
- function ($scope, $http, $routeParams) {
- $scope.discount = $routeParams.discount; //通过$routeParams来获取路由参数即上述传递过来的80%
- $scope.data = [ { name: 'LED TV 20"', company: 'Samsung', quantity: '10', price: '11000.00' },
- { name: 'LED TV 24"', company: 'Samsung', quantity: '50', price: '15000.00' },
- { name: 'LED TV 32"', company: 'LG', quantity: '10', price: '32000.00' },
- { name: 'LED TV 48"', company: 'SONY', quantity: '25', price: '28000.00' }];
- }
- ]);
下面我们来看看具体效果:

接下来我们通过一个简单利用WebAPi和AngularJS结合来完成CURD的例子。
AngularJS CRUD for WebAPi
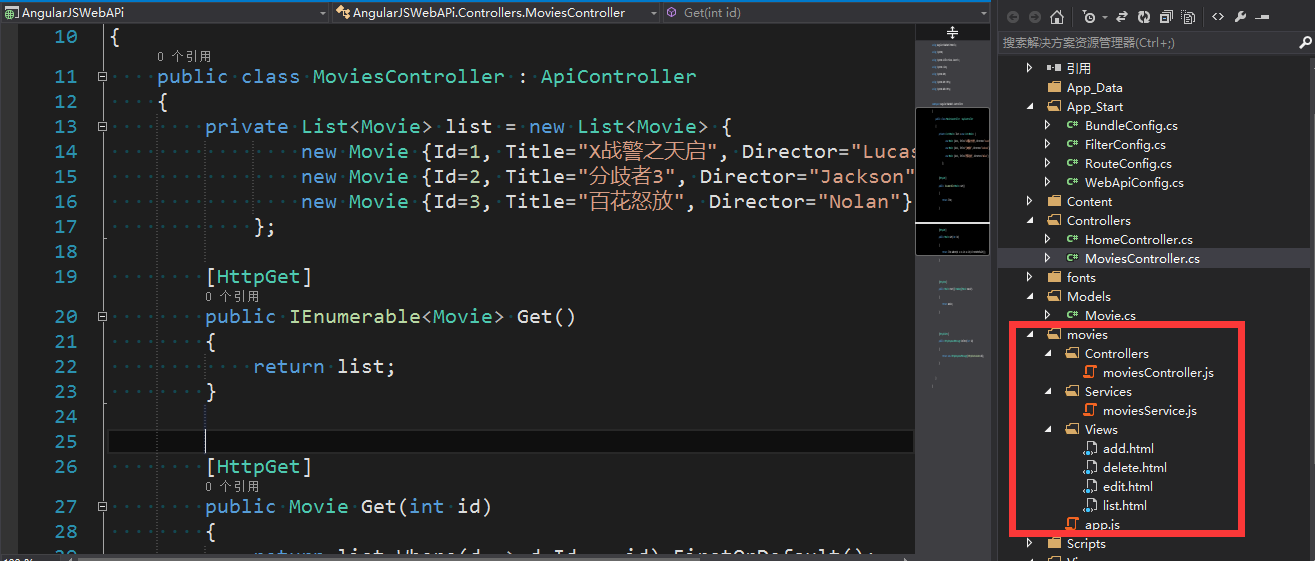
在AngularJS中我们可以利用$resource来进行发送请求有get、save、query、remove、delete方法。下面给出应用程序结构。

moviesService.js
通过此脚本来与WebAPi进行交互获取数据。
- (function () {
- 'use strict';
- angular
- .module('moviesServices', ['ngResource'])
- .factory('Movie', Movie);
- Movie.$inject = ['$resource'];
- function Movie($resource) {
- return $resource('/api/movies/:id');
- }
- })();
Index.cshtml
通过此视图作为母版加载其他页面
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html ng-app="moviesApp">
- <head>
- <base href="/">
- <meta charset="utf-8" />
- <title>Movies</title>
- <!-- jQuery -->
- <script src="../Scripts/jquery-1.10.2.min.js"></script>
- <!-- Bootstrap -->
- <link href="../Content/bootstrap.min.css" rel="stylesheet" />
- <script src="../Scripts/bootstrap.min.js"></script>
- <!-- AngularJS-->
- <script src="../Scripts/angular.min.js"></script>
- <script src="../Scripts/angular-resource.min.js"></script>
- <script src="../Scripts/angular-route.min.js"></script>
- <script src="../../movies/Services/moviesService.js"></script>
- <script src="../../movies/app.js"></script>
- <script src="../../movies/Controllers/moviesController.js"></script>
- </head>
- <body ng-cloak>
- <div class="container-fluid">
- <ng-view></ng-view>
- </div>
- </body>
- </html>
app.js
加载依赖模块以及对应的控制器执行的相应操作
- (function () {
- 'use strict';
- config.$inject = ['$routeProvider'];
- angular.module('moviesApp', [
- 'ngRoute', 'moviesServices'
- ]).config(config);
- function config($routeProvider) {
- $routeProvider
- .when('/', {
- templateUrl: '../../movies/Views/list.html',
- controller: 'MoviesListController'
- })
- .when('/movies/add', {
- templateUrl: '../../movies/Views/add.html',
- controller: 'MoviesAddController'
- })
- .when('/movies/edit/:id', {
- templateUrl: '../../movies/Views/edit.html',
- controller: 'MoviesEditController'
- })
- .when('/movies/delete/:id', {
- templateUrl: '../../movies/Views/delete.html',
- controller: 'MoviesDeleteController'
- });
- }
- })();
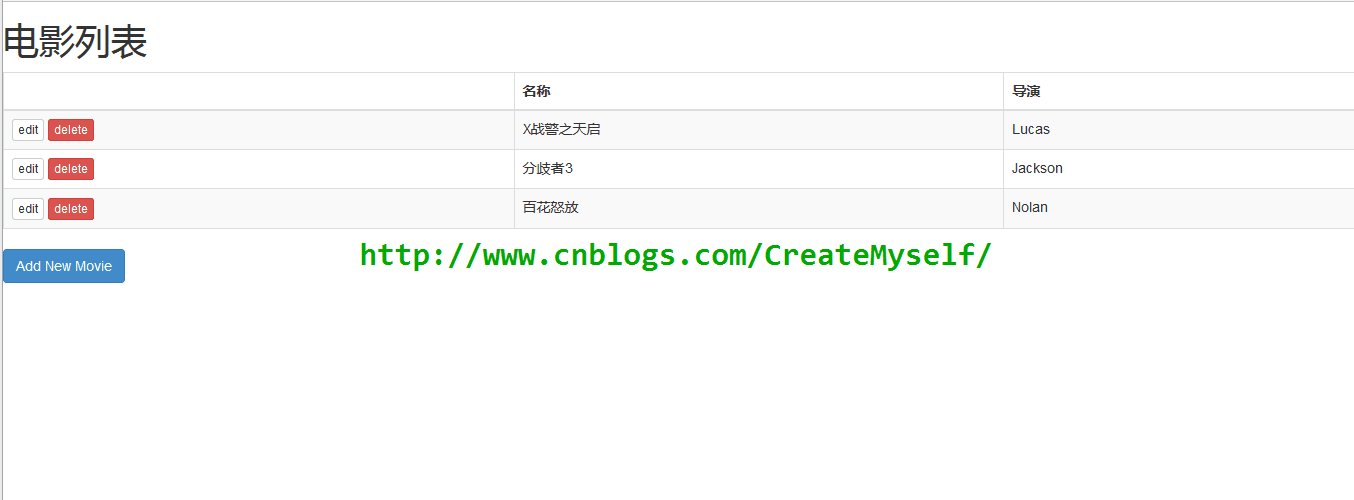
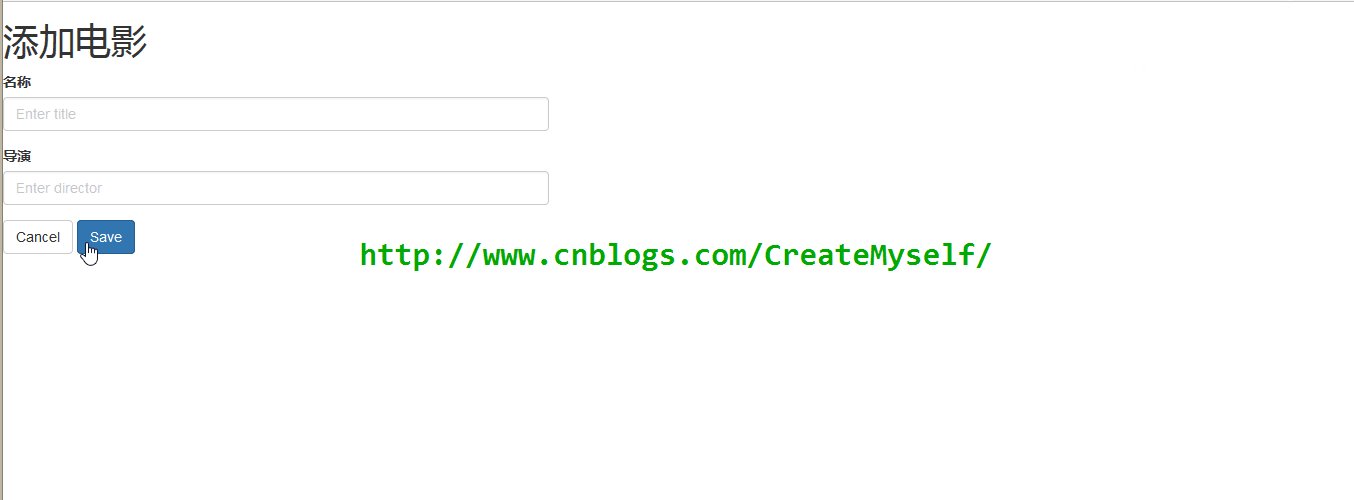
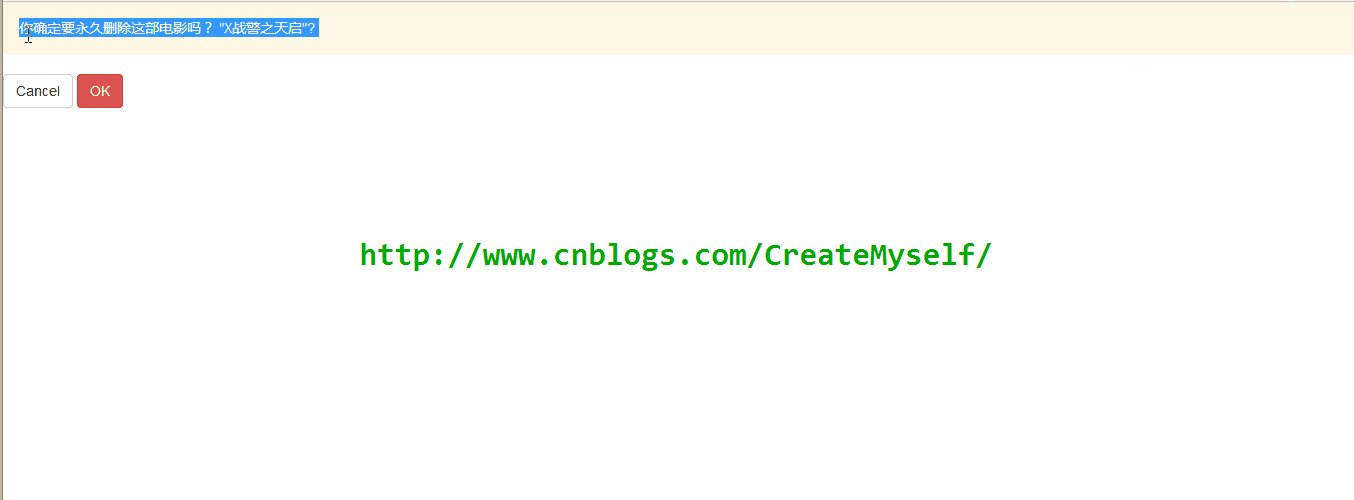
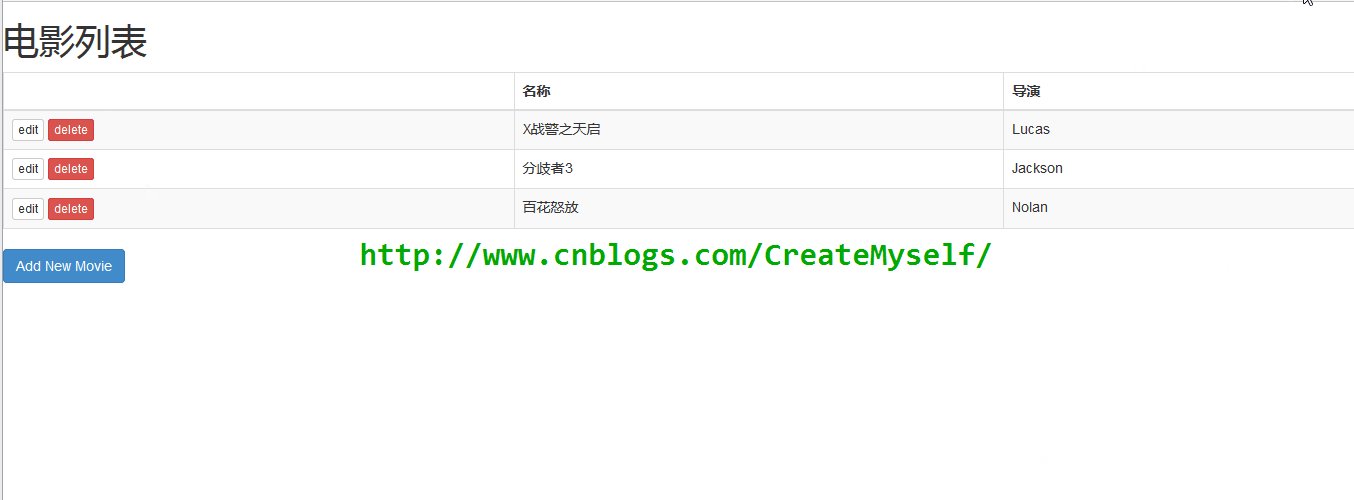
上述核心脚本已经给出,至于其他页面则不再平铺代码,下面我们来看看效果:

对于上述利用angular-resource来发送请求只能满足基本要求,还是不够灵活,在实际开发中建议只用基于RESTful API的 Restangular 。它与$resource有何不同呢?如下:
(1)它使用promise而$resource没有。
(2)我们可以使用$routeProvider.resolve来解析注入的对象。
(3)它没有$resource诸多的bug。
(4)支持所有HTTP方法。
(5)支持ETag 。
(6)支持自连接元素。
(7)对于每个请求我们不需要创建$resource对象。
......
该服务脚本地址:https://github.com/mgonto/restangular#differences-with-resource
总结
本节我们学习了AngularJS中的路由,同时也利用WebAPi和AngularJS进行基本的增、删、改等。到目前为止,关于AngularJS中几大重点就已大概叙述完毕,后面会讲讲AngularJS中的一些常用指令,当然也会通过一些实际例子来加深我们的理解且就遇到的问题进行积累。今天到此为止。
AngularJS之初级Route【一】(六)的更多相关文章
- Spring Cloud实战之初级入门(六)— 服务网关zuul
目录 1.环境介绍 2.api网关服务 2.1 创建工程 2.3 api网关中使用token机制 2.4 测试 2.5 小结 3.一点点重要的事情 1.环境介绍 好了,不知不觉中我们已经来到了最后一篇 ...
- AngularJS中的route可以控制页面元素的改变,使多页面变成一个单页面。。。
SPA(Single Page Application)指的是通单一页面展示所有功能,通过Ajax动态获取数据然后进行实时渲染,结合CSS3动画模仿原生App交互,然后再进行打包(使用工具把Web应用 ...
- AngularJS之高级Route【三】(八)
前言 我们知道默认的路由提供(Route Provider)在复杂的应用程序中是不太适合应用场景,它存在诸多限制,所以在Angular 1.2之后此时我们不得不将路由提供作为一个单独的模块当我们需要使 ...
- AngularJS之中级Route【二】(七)
前言 上一篇我们介绍了AngularJS内置的路由ngRoute,我们知道AngularJS被广泛应用于单页应用SPA(Single Page Application)中,此时路由对于我们来讲非常重要 ...
- AngularJS学习篇(十六)
AngularJS 表单 HTML 控件 以下 HTML input 元素被称为 HTML 控件: input 元素 select 元素 button 元素 textarea 元素 HTML 表单 H ...
- MYSQL初级学习笔记六:子查询!(视频序号:初级_42 | 43)
知识点八:子查询(42) 什么是子查询: 子查询是将一个查询语句嵌套在另一个查询语句中.内层查询语句的查询结果,可以作为外层查询语句提供条件. 引发子查询的情况: 使用[NOT] IN 的子查询 -- ...
- linux初级学习笔记六:linux用户及权限详解!(视频序号:03_4)
本节学习的命令:/etc/passwd,/etc/shadow,/etc/group文件详解 本节学习的技能: 安全上下文 文件与目录的权限管理 影子命令 用户,用户组类别详解 /etc/passwd ...
- 初次使用AngularJS中的ng-view,路由控制
AngularJS中的route可以控制页面元素的改变,使多页面变成一个单页面 第一步:引入必要的js: <script src="js/lib/angular.js"> ...
- angularjs学习总结 详细教程(转载)
1 前言 前端技术的发展是如此之快,各种优秀技术.优秀框架的出现简直让人目不暇接,紧跟时代潮流,学习掌握新知识自然是不敢怠慢. AngularJS是google在维护,其在国外已经十分火热,可是国内的 ...
随机推荐
- 【BZOJ3156】防御准备 斜率优化DP
裸题,注意:基本的判断(求Min还是Max),因为是顺着做的,且最后一个a[i]一定要取到,所以是f[n]. DP:f[i]=min(f[j]+(i-j-1)*(i-j)/2+a[i]) 依旧设x&g ...
- JavaScript-Object基础知识
1. 定义:对象是JS的核心概念,也是最重要的数据类型.js的所有数据都可以被视为对象. 对象是一种无序的数据集合,由若干个键值对(key:value)构成,由{ ...
- JS转换数字金额为大写
function DX(n){ if (!/^(0|[1-9]\d*)(\.\d+)?$/.test(n)) return ""; var unit = "仟佰拾亿仟佰拾 ...
- Oracle解锁与加锁(HR用户为例)
SQL*Plus: Release 9.2.0.4.0 - Production on Tue Jul 14 18:12:38 2009 Copyright (c) 1982, 2002, Ora ...
- 使用 SWFObject.js 插入Flash
今天学习了一下使用 SWFObject.js 这个js插入flash. 下载地址:http://code.google.com/p/swfobject/ 这个js的好处 1.IE中没有讨厌的虚框问题了 ...
- UML类图关系--继承(泛化)、实现、关联、聚合、组合、依赖
在UML类图中,常见的有以下几种关系: 泛化(Generalization), 实现(Realization),关联(Association),聚合(Aggregation),组合(Composi ...
- / fluxChatDemo / 系列 ——fluxDemoChat 组件编写
还是用各部分来表示过程吧,没文采,就先这样记着吧 嘻嘻 梳理问题: 编写es6风格的组件时,需要引入import React from ‘react’ 然后页面就华丽丽的展示出了我写的1.2两个字 在 ...
- C# EXCEL导入 混合列文字为空,找不到可安装的 ISAM的解决办法
C# EXCEL导入 混合列文字为空,找不到可安装的 ISAM的解决办法 使用C#导入 Excel数据到 DataTable,如果连接串中只写 Excel 8.0,则正常的字符列,数值列都没有问题,但 ...
- Python模块之常用模块,反射以及正则表达式
常用模块 1. OS模块 用于提供系统级别的操作,系统目录,文件,路径,环境变量等 os.getcwd() 获取当前工作目录,即当前python脚本工作的目录路径 os.chdir("di ...
- dns解析慢 修改的参数
情况: ping域名时反应速度慢,ping ip却很正常 方法一:禁用ipv6 /etc/hosts中注释ipv6相关的 vim /etc/sysconfig/networks NETWORKING_ ...
