jQuery ajax在IE浏览器的跨域问题--jquery.xdomainrequest.min.js
jquery.ajax 加载数据, chrome, firefox, IE10+ 都可以顺利加载数据,但是IE9及以后版本不执,通过执行 jquery.ajax error 函数显示未执行 拒绝访问。
解决方法1:
针对 拒绝访问 是由于浏览器安全机制导致的,解决方法为点击IE浏览器的的“工具->Internet 选项->安全->自定义级别”将“其他”选项中的“通过域访问数据源”选中为“启用”或者“提示”,点击确定就可以了(但是此法需要用户自行设置不太现实)
解决方法2:
对于浏览器跨域 IE10+ 才支持withCredentials属性,IE9- 不支持,跨域对象只能用XDomainRequest对象,而jQuery并不兼容XDomainRequest.. 针对此方法网络上有解决的插件 jQuery-ajaxTransport-XDomainRequest
(在ie10以下XMLHttpRequest 需要跨域资源共享(CORS)。jQuery XDomainRequest 是一个利用 XDomainRequest 对象为 IE8、IE9 实现跨域资源共享(CORS - Cross Origin Resource Sharing)的 jQuery 插件)
约束:
1. 使用 $.ajax 发送请求,jQuery 版本需在 1.5+
2. 服务端需设置 header:header('Access-Control-Allow-Origin:http://angular.js');
3. 请求方式仅限:GET / POST
4. 协议仅限:HTTP / HTTPS,且必须相同
5. 仅限异步请求
经验:
服务端设置 header('Access-Control-Allow-Methods:GET,PUT,POST,DELETE,OPTIONS'); 时,各浏览器跨域支持情况有差异。
代码:
api.php:
<?php
// 指定可信任的域名来接收响应信息
header('Access-Control-Allow-Origin:http://angular.js');
// 允许携带 用户认证凭据(也就是允许客户端发送的请求携带Cookie)
header('Access-Control-Allow-Credentials:true');
//header('Access-Control-Allow-Methods:GET,PUT,POST,DELETE,OPTIONS');
//header('Access-Control-Allow-Headers:Content-Type, Authorization, Content-Length, X-Requested-With, Accept, x-csrf-token, origin');
$type = $_SERVER['REQUEST_METHOD'];
parse_str(file_get_contents('php://input'), $data);
$data = array_merge($_GET, $_POST, $data);
echo json_encode(array(
'type' => $type,
'data' => $data['data']
));
?>
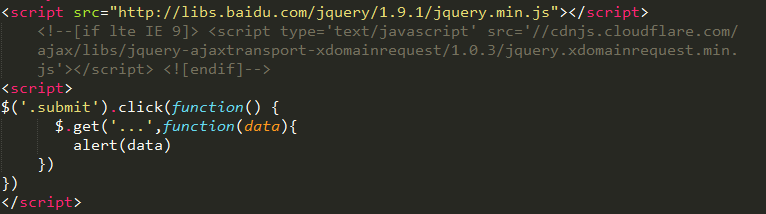
用法(直接上图):

jQuery ajax在IE浏览器的跨域问题--jquery.xdomainrequest.min.js的更多相关文章
- 实现jquery.ajax及原生的XMLHttpRequest跨域调用WCF服务的方法
关于ajax跨域调用WCF服务的方法很多,经过我反复的代码测试,认为如下方法是最为简便的,当然也不能说别人的方法是错误的,下面就来上代码,WCF服务定义还是延用上次的,如: namespace Wcf ...
- jquery ajax在IE9以下进行跨域请求时无效的问题
第一步:设置浏览器安全属性,启用[通过域访问数据源]选项: 1.选择Internet选项 2.选择安全---自定义级别 3.找到其他---通过域访问数据源,选择启用,然后确定就可以了. 第二步:调用a ...
- 【JavaScript】通过封装自己的JSONP解决浏览器的跨域问题(Ajax跨域)
问题引出:要发送Ajax请求,就必须使用HTTP请求?什么是跨域问题? 什么是跨域问题:如果两个页面中的协议.域名.端口.子域名任意有一项不同,两者之间所进行的访问行动就是跨域的,而浏览器为了安全问题 ...
- AJAX跨域问题解决方法(1)——禁止浏览器进行跨域限制
思路:通过命令行修改浏览器启动参数,使得浏览器不进行跨域检查,从而允许跨域 方法:命令行参数启动浏览器后添加参数--disable-web-security 例:chrome --disable-we ...
- 前端跨域问题相关知识详解(原生js和jquery两种方法实现jsonp跨域)
1.同源策略 同源策略(Same origin policy),它是由Netscape提出的一个著名的安全策略.同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正 ...
- Chrome浏览器允许跨域请求配置
最近有个做数据标注的任务,但是标注平台是别人公司的,他们又不愿意对平台进行升级改造: 其实要改的地方也很简单,就是对页面做一些处理,做一些脚本控制. 没办法,做了个 iframe 给她嵌入到我们自己的 ...
- Web安全技术(3)-浏览器的跨域访问
http://www.blogjava.net/linli/archive/2015/04/22/424584.html 一.浏览器介绍 对于Web应用来说,浏览器是最重要的客户端. 目前浏览器五花八 ...
- Ajax请求WCF服务以及跨域的问题解决
Ajax请求WCF服务以及跨域的问题解决 这两天准备重构一下项目,准备用纯html+js做前台,然后通过ajax+WCF的方式来传递数据,所以就先研究了一下ajax访问的wcf的问题,还想到还折腾了一 ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解
AJAX(XMLHttpRequest)进行跨域请求方法详解(三) 2010年01月11日 08:48:00 阅读数:24213 注意:以下代码请在Firefox 3.5.Chrome 3.0.Saf ...
随机推荐
- 信息安全-加密:MD5
ylbtech-信息安全-加密:MD5 MD5消息摘要算法(英语:MD5 Message-Digest Algorithm),一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值( ...
- Caused by: java.lang.NoClassDefFoundError: org/apache/neethi/AssertionBuilderFactory
转自:https://blog.csdn.net/iteye_8264/article/details/82641058 1.错误描述 严重: StandardWrapper.Throwable or ...
- vmvare如何安装xp虚拟机
http://jingyan.baidu.com/article/a681b0ded8e25e3b19434640.html 一直以来,许多的朋友都不熟悉怎么安装在虚拟机上装windows系统 200 ...
- iOS 11 APP 设计中的几个 UI 设计细节
Apple 官网看了 iOS 11 的介绍,发现有不少的更新哦,比如控制中心.Siri.Live Photo 等等,总体来说都有很多不错的体验,不过本文不介绍功能,只说视觉界面. 在 iOS 11 的 ...
- activity_note
在activiti任务中,主要分为两大类查询任务(个人任务和组任务): 1.确切指定了办理者的任务,这个任务将成为指定者的私有任务,即个人任务. 2.无法指定具体的某一个人来办理的任务,可以把任务分配 ...
- Django路由URL
URL配置(URLconf)就像Django所支撑网站的目录.URL与要为该URL调用的视图函数之间的映射表. URLconf配置 样式: from django.conf.urls import u ...
- POJ 1988 Cube Stacking( 带权并查集 )*
POJ 1988 Cube Stacking( 带权并查集 ) 非常棒的一道题!借鉴"找回失去的"博客 链接:传送门 题意: P次查询,每次查询有两种: M x y 将包含x的集合 ...
- Linux下安装Solr7.5.0,并部署到Tomcat
收藏地址:https://blog.csdn.net/qq_39135287/article/details/84260724
- 页面下载文件方法,post与get
一般下载文件,常见使用的是window.open('url'):方法进行下载.若需要带参数,直接在url后面拼接参数,进行传递.window.open方法仅可以进行get方法进行参数提交. 若需要进行 ...
- Codecademy网站安利 及 javaScript学习
今天发现一个Code教学网站,号称可以利用零碎时间来学习些代码. codecademy (https://www.codecademy.com)
