去除WPF中3D图形的锯齿
理论上讲PC在计算3D图形的时候是无法避免不出现锯齿的,因为3D图形都是又若干个三角形组成,如果3D图形想平滑就必须建立多个三角形,你可以想象一下正5边形和正100边形哪个更接近圆形的道理一样,这样会大量消耗显卡的存储空间或是从内存共享的存储空间,导致程序的整体性能降低,但如果三角形很少,显卡的解析度毕竟有限,就会出现锯齿。最常见的处理方式在我们玩的3D游戏里都可以见到,就是所谓的反锯齿功能。反锯齿功能(反锯齿加速齿轮)的作用是为了让游戏画面中的棱角更平滑更圆润。而在游戏画面中的3D游戏里面的反锯齿选项中会有2X 4X 6X等是指你想开启几个反锯齿加速齿轮管线,开的越多画面越平滑圆润,效果也就越好。但是它是以显卡的显存资源的使用成正比的,如果游戏内存资源的使用率高出了显存或内存的极限,一般会导致游戏弹出或死机的发生。
我们知道WPF中的图形呈现都是通过显卡的GPU来进行计算处理的,所以改变显卡的3D平滑处理设置也可以消除锯齿(比如设置为8X),但你会发现其他的问题又会出现,不仅程序运行变慢甚至视频播放不了等。既然WPF诞生的时候已经强调了WPF不必关心显卡的问题,因为通过使用软件计算而不依赖显卡提供的内在支持,WPF可以执行任何渲染操作,那么应该可以通过程序来去除锯齿,所以就不要打硬件的主意了。
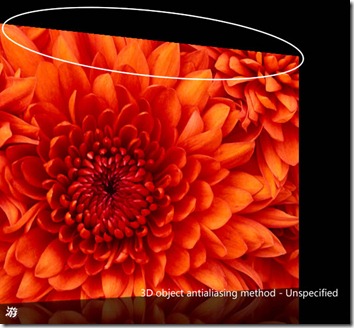
在程序中实现3D效果的时候,接触最多的就是Viewport3D了,它是用来为三维可视内容提供呈现图面的,这个类的一个属性叫做3D Antialiasing,意思就是去除3D锯齿,边缘模式的预设值是Unspecified,先看看效果:

你会发现微小的锯齿仍然存在,消除锯齿不是很明显,还有一点不能容忍的是,一旦3D Antialiasing设置为Unspecified,系统就是多重取样,整个程序就会卡,直接影响的是呈现速度,所以为了保证程序的流畅度,我们需要把3D Antialiasing的值设置为Aliased,就是将非文本(始终通过反失真效果来显示文本对象,设置边缘模式值不会对其产生影响)绘图基元的边缘呈现为锯齿形边缘,这样就不会影响呈现速度,设置方法如下
XAML: <Viewport3D x:Name="myVisual" RenderOptions.EdgeMode="Aliased">
C#:RenderOptions.SetEdgeMode((DependencyObject)myVisual, EdgeMode.Aliased);
然后再看看效果:

观察一下会发现,和开启了消除锯齿功能的效果没什么区别,只是程序不卡了,而且消除锯齿的功能只有在Vista和Windows7中才好用,对XP并不支持,可见
3D Antialiasing的方法仍然解决不了问题。
说句公道话,上面的效果中那点锯齿其实很微不足道,你要是用过iphone或itunes,很多App中也存在这样的锯齿,但这微小的瑕疵是可以容忍的,你在去看看那些大型的3D游戏,锯齿随处可见。尽管可以容忍但在WPF中仍有好方法可以去掉锯齿的,方法非常简单,没有做不到,只有想不到。
既然产生锯齿的位置都在边缘(Edge),解决方法就在边缘上,我们可以用Border实例作为3D模型的父容器,并把BorderBrush设置为Transparent,BorderThickness为2~3,这样边缘部分就变透明了,锯齿也不见了,效果如下:

去除WPF中3D图形的锯齿的更多相关文章
- WPF中3D旋转的实现
原文:WPF中3D旋转的实现 关于3D旋转的原理,请看Daniel Lehenbauer的文章 <Rotating the Camera with the Mouse> http://vi ...
- WPF 中Canvas图形移动、缩放代码
从Flash转C#,很多内容一知半解,边摸索边前进,代码粗糙,权当留个脚印. 只是想得到一个基础的移动和缩放功能的界面,找了很久都是画线.画矩形等基础形状的代码,移动和缩放说的并不清晰,只能自己努力来 ...
- 在WPF中绘制多维数据集
原文 https://stuff.seans.com/2008/08/13/drawing-a-cube-in-wpf/ 是时候使用WPF绘制一个简单的3D对象了.作为WPF中3D图形的快速介绍,让我 ...
- WPF,Silverlight与XAML读书笔记第三十九 - 可视化效果之3D图形
原文:WPF,Silverlight与XAML读书笔记第三十九 - 可视化效果之3D图形 说明:本系列基本上是<WPF揭秘>的读书笔记.在结构安排与文章内容上参照<WPF揭秘> ...
- WPF中图形表示语法详解(Path之Data属性语法)ZZ
大可山 [MSN:a3news(AT)hotmail.com] http://www.zpxp.com 萝卜鼠在线图形图像处理 ------------------------------------ ...
- WPF中图形表示语法详解(Path之Data属性语法)
原文 http://blog.csdn.net/johnsuna/article/details/1885597 老规矩,看图说话. 先看显示效果:(图1) XAML(代码A):<Page xm ...
- WPF中使用AxisAngleRotation3D实现CAD的2D旋转功能
原文:WPF中使用AxisAngleRotation3D实现CAD的2D旋转功能 对于CAD图形来说,3D旋转比较常用,具体实现方法在上篇文章<WPF中3D旋转的实现 >中做了 ...
- WPF中制作立体效果的文字或LOGO图形
原文:WPF中制作立体效果的文字或LOGO图形 较久之前,我曾写过一篇:"WPF绘制党徽(立体效果,Cool) "的博文.有感兴趣的朋友来EMAIL问是怎么制作的?本文解决此类问题 ...
- WPF在3D Cad模型中利用TextureCoordinates实现颜色渐变显示偏差值的变化
原文:WPF在3D Cad模型中利用TextureCoordinates实现颜色渐变显示偏差值的变化 注:最近在做3D机械模型重建方面的软件,需要根据光栅传感器采集的数据绘制3D图形,并显示出色差以及 ...
随机推荐
- UVALive - 4960 Sensor network(生成树+LCA)
题目大意:给出N个点.M条边.问这N个点形成的生成树的最大权值边-最小权值边的最小值 解题思路:先排序,然后按生成树的kruscal算法进行加边,再维护一个最小权值边 加边的时候要考虑一下加下去的边是 ...
- Java的压缩、解压及压缩加密、解密解压 样例
为了节约带宽.加快传送速度,http协议支持gzip的压缩,但假设我们的app与后台不是通过http协议通讯的.那么压缩.解压这个流程须要自己写.以下给出compress和decompress的代码: ...
- mac 系统 突破百度网盘网速限制
感谢https://blog.csdn.net/Deft_MKJing/article/details/82561564
- [Ramda] allPass, propEq
const needs = ['wifi', 'shower', 'laundry']; const homes = [{ name: 'Home 1', wifi: 'y', shower: 'y' ...
- 通过onTouch来确定点击的是listView哪一个item
事实上这主要是用了ListView的一个方法,通过坐标就能够确定当前是哪一个listView,别的我就不多说了直接看看代码吧, lv_flide.setOnTouchListener(new OnTo ...
- 驱动程序调试方法之printk——自制proc文件(二)
上一节的程序很振奋人心,我们自己实现了一个myprintk打印函数.但是这个函数存在一个致命的缺陷,那就是只能使用一次cat /proc/mymsg命令来读取mylog_buf的值.这是因为读到最后会 ...
- android,安卓get请求的提交以及我遇到的异常
首先说明 我是安卓4.0以上的版本,这个时候直接用网上的代码会报错的,先赋上网上的普遍代码 String uri = "http://url"; HttpGet httpGet = ...
- SpringMVC接受参数若干问题
最近2年在工作问题总结中,好几次遇到了SpringMVC接收参数的问题,今天特别总结下. SpringMVC接收参数的方法: Html参数输入: <input name="stat ...
- html5如何实现元素拖放
html5如何实现元素拖放 一.总结 一句话总结:参考文档里面有各种想象不到的好东西.一边允许拖放,一边接收拖放,一边传递数据,一边接收数据.拖放过程还要防止拖放以默认方式(链接)打开. 1.html ...
- Warning: preg_replace(): Compilation failed: missing terminating ] for character class at offset 10 in
Warning: preg_replace(): Compilation failed: missing terminating ] for character class at offset 10 ...
