ASP.NET Core Razor 视图起始页 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 视图起始页 - ASP.NET Core 基础教程 - 简单教程,简单编程
ASP.NET Core Razor 视图起始页
上一章节中我们介绍了布局视图,和使用布局视图改造了我们的 Index.html 页面,这已经非常节省我们的精力了,也大大提高了心情的愉悦程度。好是好了,可能能不能一省到底,把那个 @{ Layout } 也变的只写一次就好了呢?
对吧,这样就可以很轻松的了,答案同样是肯定的,可以。
我们可以使用启动视图来完成这个工作,视图起始页,顾名思义,就是 Razor 视图引擎每次渲染视图前,就会先加载的视图
本章节,我们将学习 Razor 视图起始页 ( View Start )。
视图起始页 _ViewStart.cshtml
MVC 中的 Razor 视图引擎有一个约定,就是在渲染单个控制器视图前,会优先查找名称为 _ViewStart.cshtml 的文件,并执行该文件中的代码
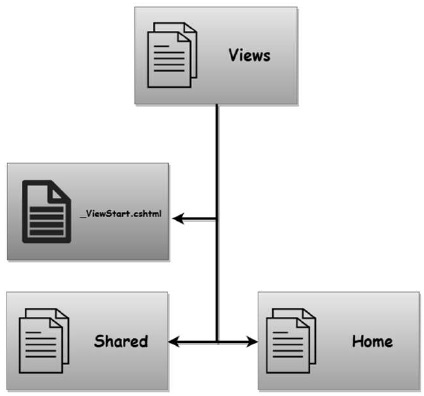
于是,Razor 视图引擎的渲染流程就变成了下图这样

当然了,_ViewStart.cshtml 也不是万能的,就是它不能包含任何 HTML 标记,但可用于从各个视图内的代码块中删除重复的代码
这也是遵守单一职责原则,输出 HTML 代码的工作都交给了布局视图和普通视图去搞定
在我们的 HelloWorld 项目中,我们希望每个视图都使用上一章节我们创建的布局视图 _Layout.html,而不是每个视图中都要手动加载它,像这种情况,我们就可以使用启动视图来解决
范例
我们举一个简单的例子来描述下启动视图时如何工作的
我们将在 Views 目录下新建一个启动视图 _ViewStart.cshtml,然后输入加载布局视图的公共代码
右键点击
View目录,选择 添加 -> 新建文件 打开新建文件对话框如果你的电脑是
Windows系统,则是选择 添加 -> 新建项
选中左边的 ASP.NET Core,然后从中间选中 MVC 视图起始页
如果你的电脑是
Windows系统,则是先选中 ASP.NET Core -> Web -> ASP.NET ,然后从中间选择 Razor View Start
在名称中输入
_ViewStart或_ViewStart.cshtml( Windows ),然后点击右下角的 新建 或 添加 ( Windows )
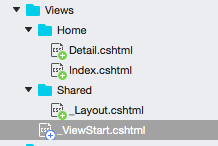
创建完成后的目录结果如下

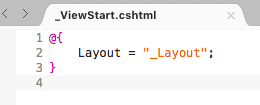
_ViewStart.cshtml 中默认的内容如下

@{
Layout = "_Layout";
}
我们先删除 Index.html 中的 Layout,删除完成后,Index.cshtml 中的内容如下
@model HelloWorld.Controllers.HomePageViewModel
@{
ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees)
{
<tr>
<td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
刷新浏览器,可以看到输出结果如下

为了演示 _ViewStart.cshtml 的作用,我们清空 _ViewStart.cshtml 中的内容,改成如下
刷新浏览器,可以看到输出结果如下

哈哈,_ViewStart.cshtml 起作用了
我们先把 _ViewStart.cshtml 的内容恢复成默认的。
_ViewStart.cshtml 的运行机制
当 MVC 框架中的 Razor 开始渲染视图前,它会递归检查文件夹结构层次中是否存在
ViewStart文件我们已将
_ViewStart直接放入了Views文件夹中。这将影响Views文件夹内的所有文件夹中的所有视图以及Home文件夹内的视图以及Shared文件夹以及将来可能添加的其它任何控制器文件夹如果我们使用
ViewStart并将其 仅 放置在Home文件夹中,那么只有在Home文件夹中的视图被渲染时才会执行这一小段代码我们甚至可以拥有多个
ViewStart文件,因此我们可以在Views文件夹中的ViewStart.cshtml中设置所有视图的布局视图如果我们想要改变
Home文件夹中所有视图的默认设置,可以在Home文件夹中设置另一个ViewStart,将布局设置为其它内容
区别
那么下面两个内容有区别吗?
Layout = "_Layout";
和
Layout = "~/Views/Shared/_Layout.cshtml";
答案是有,当然如果只有一个 _Layout.cshtml 的情况下,就没有区别
- 前者的搜索范围比后者更广,可以在
Views目录也可以在Views/Shared目录 - 前者的文件扩展名可以随意,但后者只能是
.cshtml
ASP.NET Core Razor 视图起始页 - ASP.NET Core 基础教程 - 简单教程,简单编程的更多相关文章
- ASP.NET Core Razor 视图导入 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 视图导入 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Razor 视图导入 上一章节我们介绍了视图起始页,学习 ...
- ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Razor 标签助手 上一章节我们介绍了视图导入,学习了 ...
- Asp.net MVC Razor视图模版动态渲染PDF,Razor模版生成静态Html
Asp.net MVC Razor视图模版动态渲染PDF,Razor模版生成静态Html 1.前言 上一篇文章我开源了轮子,Asp.net Core 3.1 Razor视图模版动态渲染PDF,然后,很 ...
- ASP.NET Core Razor 视图组件
视图组件简介 在新的ASP.NET Core MVC中,视图组件类似于局部视图,但它们更强大.视图组件不使用模型绑定,仅依赖于您在调用时提供的数据. 视图组件特性: 呈现页面响应的某一部分而不是整个响 ...
- Razor 视图引擎 – ASP.NET MVC 4 系列
Razor 视图引擎是 ASP.NET MVC 3 开始扩展的内容,并且也是默认视图引擎. Razor 通过理解标记的结构来实现代码和标记之间尽可能顺畅的转换.下面的例子演 ...
- ASP.NET MVC Razor视图引擎攻略
--引子 看下面一段MVC 2.0的代码. <%if (Model != null){%> <p><%=Model%></p><%}%>&l ...
- ASP.NET Mvc Razor视图语法
在ASP.NET MVC中有两套模版引擎,一套是ASPX,一套是Razor,从事过WebForms开发的朋友们,对于ASPX模版已经很熟悉了,下面我说一下我所熟悉的Razor模版引擎的一些语法,供大家 ...
- ASP.NET MVC3 Razor视图引擎-基础语法
I:ASP.NET MVC3在Visual Studio 2010中的变化 在VS2010中新建一个MVC3项目可以看出与以往的MVC2发生了很明显的变化. 1.ASP.NET MVC3必要的运行环境 ...
- MvcMailer通过ASP.NET MVC Razor视图和基架发送邮件
MvcMailer是一个有趣的组件,您可以使用ASP.NET MVC框架在发送邮件.很重要的是,它使用Razor视图引擎的观点作为电子邮件模板和很容易安装和使用.在本文中你将看到如何安装,设置邮件模板 ...
随机推荐
- GAS Syntax
GAS or GNU as syntax is a different form of syntax for assembly language files, known also as AT& ...
- Socket编程模型之完毕port模型
转载请注明来源:viewmode=contents">http://blog.csdn.net/caoshiying?viewmode=contents 一.回想重叠IO模型 用完毕例 ...
- linux跟踪线程的方法:LWP和strace命令
摘要:在使用多线程程序时,有时会遇到程序功能异常的情况,而这种异常情况并不是每次都发生,很难模拟出来.这时就需要运用在程序运行时跟踪线程的手段,而linux系统的LWP和strace命令正是这种技术手 ...
- ios开发网络学习九:NSURLSessionDownloadTask实现大文件下载
一:NSURLSessionDownloadTask:实现文件下载:无法监听进度 #import "ViewController.h" @interface ViewControl ...
- 手动打war包进行部署测试
有的时候项目跑不起来但是又不知道tomcat问题还是其他问题,往往新建个项目,打成war进行部署.今天找到个好方法,手动打成war,然后进行部署测试. image.png image.png 创建一个 ...
- TrustedBSD Mandatory Access Control Framework分析
本文为CoryXie原创译文,转载及有任何问题请联系cory.xie#gmail.com. 本文分析FreeBSD 10.0[ http://xrefs.info/freebsd-10.0/ ]的MA ...
- 【u017】请柬
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 在电视时代,没有多少人观看戏剧表演.Malidinesia古董喜剧演员意识到这一事实,他们想宣传剧院, ...
- 微信小程序从零开始开发步骤(三)
上一章节,我们分享了如何创建一个新的页面和设置页面的标题,这一章我们来聊聊底部导航栏是如何实现的.即点击底部的导航,会实现不同对应页面之间的切换. 我们先来看个我们要实现的底部导航栏的效果图:(三个导 ...
- [Typescript] What is a Function Type ? Function Types and Interfaces - Are They Related ?
Function Type: type messageFn = (name: string) => string; function sayHello(name: string): string ...
- 单个和多个checkbox选中事件怎么写
单个和多个checkbox选中事件怎么写 一.总结 一句话总结: 1.checkbox的事件方法的话主要是change和click 2.checkbox的属性判断的话主要是prop(判断checked ...
